Todas Atividades
Atualizada automaticamente
- Recentemente
-
Dead Dolly Design se registrou na comunidade
-
Newworld Roofing se registrou na comunidade
- Yesterday
-
Desenvolver um mecanismo de vídeo aulas em PHP
pergunta respondeu ao ANDERSON_PHP_2024 de JerkingMonkey2 em Tutoriais & Dicas - PHP
Para desenvolver uma seção de vídeos aulas em PHP com controle das aulas assistidas, você pode seguir alguns passos: Integração com YouTube Controle das aulas assistidas Back-end em PHP É importante garantir a segurança dessas operações, validando os dados enviados pelo cliente e protegendo o acesso aos seus scripts PHP. -
JerkingMonkey2 se registrou na comunidade
-
Visual Studio como adicionar a opção de criação de projeto Core Web Application
pergunta respondeu ao angela.leticia de PlasmaStrike88 em .NET
No Visual Studio 2019 e 2022, a criação de projetos .NET Core foi substituída pela plataforma .NET 5 e posteriormente .NET 6. Para criar um projeto .NET Core, você pode selecionar a opção ".NET" ao criar um novo projeto e escolher o tipo de aplicativo que deseja criar, como "Aplicativo de Console (.NET)" ou "Aplicativo Web ASP.NET Core". Esses tipos de projetos estão incluídos nas versões mais recentes do Visual Studio e são compatíveis com o .NET Core. Se precisar de mais alguma ajuda, fique à vontade para perguntar. -
PlasmaStrike88 se registrou na comunidade
-
1 "C# 9 and .NET 5 – Modern Cross-Platform Development" de Mark J. Price: Este livro aborda os conceitos mais recentes do C# 9 e .NET 5, incluindo desenvolvimento multiplataforma e novidades da linguagem. 2 "Pro ASP.NET Core MVC 2" de Adam Freeman: Um guia abrangente para desenvolver aplicativos web com ASP.NET Core MVC, cobrindo desde conceitos básicos até tópicos avançados. 3 "Microsoft .NET – Architecting Applications for the Enterprise" de Dino Esposito: Este livro foca em arquitetura de aplicações .NET, abordando tópicos como design patterns, SOLID principles, e melhores práticas para desenvolvimento empresarial. 4 "Programming ASP.NET Core" de Dino Esposito: Um guia prático para desenvolvimento web com ASP.NET Core, cobrindo desde o básico até aspectos avançados como autenticação, autorização e segurança. 5 "Pro C# 9 with .NET 5" de Andrew Troelsen e Philip Japikse: Uma referência abrangente para a linguagem C# 9 e o framework .NET 5, com exemplos práticos e dicas de desenvolvimento.
-
BeginPhase33 se registrou na comunidade
-
Totally Automatic se registrou na comunidade
-
Creative Biostructure se registrou na comunidade
-
CD BioGlyco se registrou na comunidade
-
Na era digital atual, o conteúdo de vídeo se tornou uma das principais formas de as pessoas compartilharem a vida e mostrarem a criatividade. O Vlog Star é um software de edição de vídeo rico em recursos e fácil de usar que oferece uma ampla gama de efeitos e filtros, tornando a produção de vídeo mais interessante e personalizada. Explorando a beleza visual: O Vlog Star se destaca por sua extensa biblioteca de efeitos e filtros, permitindo que os usuários explorem facilmente diferentes estilos visuais e adicionem um charme artístico exclusivo aos seus vídeos. Com suporte para várias camadas, os usuários podem combinar livremente vários efeitos e filtros para criar efeitos visuais ricos e coloridos. Sobreposição de texto artístico: Além de uma variedade de efeitos e filtros, o Vlog Star também oferece efeitos de sobreposição de texto com estilo, permitindo que os usuários personalizem os títulos e as legendas dos vídeos com estilos de texto vibrantes e envolventes. Seja criando Vlogs, vídeos curtos ou trabalhos visuais artísticos, os usuários podem aprimorar e personalizar facilmente os elementos de texto. Vídeos de reação autênticos: Para os usuários que gostam de criar vídeos de reação, o Vlog Star oferece ferramentas de edição avançadas para sincronização precisa e adição de efeitos interessantes. Esses recursos não apenas simplificam a criação de vídeos de reação, mas também permitem que os usuários expressem uma variedade maior de ideias criativas. Recursos musicais ricos: A música geralmente desempenha um papel crucial na produção de vídeos. O Vlog Star oferece uma rica biblioteca de músicas com direitos autorais, permitindo que os usuários encontrem facilmente músicas que se adaptem ao estilo do vídeo. Quer se trate de melodias alegres, melodias sentimentais ou ritmos enérgicos, os usuários podem encontrar a música adequada na biblioteca de música do Vlog Star. Criatividade infinita, operação simples: No geral, o Vlog Star é um software de edição de vídeo rico em recursos e fácil de usar, adequado para várias necessidades de produção de vídeo. Seja para a produção de filmes profissionais ou para a criação de Vlogs pessoais, os usuários podem encontrar as ferramentas e os recursos certos no Vlog Star. Vamos baixar o Vlog Star juntos, explorar a beleza do vídeo e criar nossos próprios trabalhos de vídeo incríveis! Se quiser criar um bom vídeo, esse software lhe trará muita ajuda, clique aqui: (https://andymod.com/vlog-star-video-editor/) e experimente-o rapidamente!
- Última semana
-
Ademir Antonio Comerlatto Junior começou a seguir AJUDA click com o mouse.
-
O código abaixo deve excluir o sinal atual, em cada coluna, sempre que um novo sinal for plotado. OK, ele faz isso, mas está deixando uma sombra branca em cima do sinal anterior como se tivesse "apagado", isso faz com que as linhas de fundo sejam apagadas. Podem me auxiliar a manter as linhas de fundo, sem esta sombra branca sobre elas? <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <style> #canvas { border: 1px solid black; } table { border-collapse: collapse; margin-top: 20px; } th, td { border: 1px solid black; padding: 8px; text-align: center; } </style> </head> <body> <h2></h2> <p></p> <table id="audiogramTable" width="650" height="15"> </table> <br> <canvas id="canvas" width="650" height="400"></canvas> <script> var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); var pointSize = 8 // Tamanho do ponto preto var thresholds = new Map(); // Mapa para armazenar os limiares auditivos por frequência // Valores para o eixo x superior var xValues = [250, 500, 1000, 2000, 3000, 4000, 6000, 8000]; // Valores para o eixo y var yValues = [120, 115, 110, 105, 100, 95, 90, 85, 80, 75, 70, 65, 60, 55, 50, 45, 40, 35, 30, 25, 20, 15, 10, 5, 0]; // Desenhar as colunas com os valores especificados no eixo x ctx.font = '12px Arial'; ctx.textAlign = 'center'; ctx.fillStyle = 'black'; var totalWidth = canvas.width; // Largura total disponível para os valores do eixo x var columnWidth = totalWidth / xValues.length; // Largura de cada coluna for (var i = 0; i < xValues.length; i++) { var x = i * columnWidth; ctx.fillText(xValues[i], x + columnWidth / 2, 10); drawVerticalLine(x + columnWidth / 2, 20, canvas.height - 20); } // Desenhar as linhas horizontais e os valores do eixo y ctx.textAlign = 'right'; for (var i = 0; i < yValues.length; i++) { var y = mapYValueToCanvas(yValues[i]); ctx.fillText(yValues[i], 60, y + 4); drawHorizontalLine(0, canvas.width, y); } // Event listener para clique no canvas canvas.addEventListener('click', function(event) { var rect = canvas.getBoundingClientRect(); var mouseX = event.clientX - rect.left; var mouseY = event.clientY - rect.top; // Encontrar a frequência mais próxima do ponto clicado var closestX = findClosestX(mouseX); // Encontrar a intensidade mais próxima do ponto clicado var closestY = findClosestY(mouseY); // Verificar se já existe uma marcação na coluna clicada if (thresholds.has(closestX)) { // Remover a marcação existente var existingThreshold = thresholds.get(closestX); thresholds.delete(closestX); // Desenhar a nova marcação na nova posição ctx.clearRect(existingThreshold.x - pointSize, mapYValueToCanvas(existingThreshold.y) - pointSize, pointSize * 2, pointSize * 2); } // Armazenar o limiar auditivo na nova posição thresholds.set(closestX, { x: closestX, y: closestY }); // Desenhar o ponto no canvas ctx.beginPath(); ctx.arc(closestX, mapYValueToCanvas(closestY), pointSize, 0, 2 * Math.PI); ctx.fillStyle = 'black'; ctx.fill(); }); // Função para mapear valores de y para o canvas function mapYValueToCanvas(yValue) { return (yValue / 120) * (canvas.height - 40) + 20; } // Função auxiliar para desenhar linhas verticais function drawVerticalLine(x, y1, y2) { ctx.beginPath(); ctx.moveTo(x, y1); ctx.lineTo(x, y2); ctx.strokeStyle = '#bbb'; ctx.stroke(); } // Função auxiliar para desenhar linhas horizontais function drawHorizontalLine(x1, x2, y) { if (y % 10 !== 5 && yValues.indexOf(y) !== yValues.length - 1) { var reducedLength = (x2 - x1) * 0.9; var newX2 = x1 + reducedLength; ctx.beginPath(); ctx.moveTo(x1, y); ctx.lineTo(newX2, y); ctx.strokeStyle = '#ddd'; ctx.stroke(); } } // Função para encontrar a frequência mais próxima do ponto clicado function findClosestX(x) { var columnWidth = canvas.width / xValues.length; var columnIndex = Math.floor(x / columnWidth); return (columnIndex + 0.5) * columnWidth; } // Função para encontrar a intensidade mais próxima do ponto clicado function findClosestY(y) { var closestY = yValues[0]; var minDistance = Math.abs(mapYValueToCanvas(closestY) - y); for (var i = 1; i < yValues.length; i++) { var distance = Math.abs(mapYValueToCanvas(yValues[i]) - y); if (distance < minDistance) { closestY = yValues[i]; minDistance = distance; } } return closestY; } </script> </body> </html>
-
Ademir Antonio Comerlatto Junior se registrou na comunidade
-
Maria Eduarda d S Santos se registrou na comunidade
-
A variável globlal do PHP só é útil quando não existir nenhum formuário no projeto. Se houver, a variável global é inútil, e só o $_SESSION é capaz de salvar um valor até fechar o navegador.
-
O código da Gemini funciona, só que demora uma hora para ser executado. Eu alterei o tempo de espera para um minuto com sleep(10). Eu gostei do código da Gemini, ela começa com a conexão mysqli e em seguida ela usa os métodos do PDO, só não sei se é possível obter um array de objetos. Para transformar a conexão numa variável global, ela não pode ser definido numa classe mas num sim num módulo comum como acontece com o arquivo config.php onde são definidos as constantes. A seguir o mesmo código da Gemini só que usando as classes: arquivo /Astudy/Controles/Controle.php <?php require 'Modelos/Conexao.php'; class Controle { public function entrada($nome, $apto, $entrou) { global $conexao; $sql = "INSERT INTO entradas (nome, apto, entrou) VALUES (?, ?, ?)"; $stmt = $conexao->prepare($sql); $stmt->bind_param("sss", $nome, $apto, $entrou); $stmt->execute(); if ($stmt->affected_rows > 0) { echo "Regitrado: $nome (Apto: $apto) - entrou: $entrou <br>"; } else { echo "Problema: $conexao->error"; } $stmt->close(); } function saida($nome, $apto, $saiu) { global $conexao; $sql = "INSERT INTO saidas (nome, apto, saiu) VALUES (?, ?, ?)"; $stmt = $conexao->prepare($sql); $stmt->bind_param("sss", $nome, $apto, $saiu); $stmt->execute(); if ($stmt->affected_rows > 0) { echo "Registrado $nome (Apto: $apto) - saiu: $saiu <br>"; } else { echo "Problema: $conexao->error"; } $stmt->close(); } } arquivo /Astudy/Modelos/Conexao.php <?php $host = "localhost"; $usuario = "root"; $senha = ""; $esquema = "diario"; $conexao = new mysqli($host, $usuario, $senha, $esquema); if ($conexao->connect_error) { die("Falha na conexao: " . $conexao->connect_error); } arquivo /Astudy/index.php <?php require 'Controles/controle.php'; $controle=new Controle; $nome = "John Doe"; $apto = "101"; $entrou = date("Y-m-d H:i"); $controle->entrada ($nome, $apto, $entrou); sleep(10); // 1 minuto $saiu = date("Y-m-d H:i"); $controle->saida($nome, $apto, $saiu);
-
Depois de cinco anos, eu decidi eliminar a tabela super variável do meu banco de dados; no lugar dele eu uso a variável de sessão que dura enquanto o navegador estiver funcionando. Ontem, no entanto, eu perguntei para a Gemini se ela tinha um código exemplo para controlar o movimento das pessoas no condomínio, e ela me passou o código. O código dela é bem estranho, ela mistura o motor do mysqli com o motor PDO, eu duvido que isso vá funcionar, eu ainda não testei. Mesmo assim, o código dela é o primeiro exemplo que eu vi que alguém usa a variável global. Eu já tinha ouvido falar, mas nunca cheguei a testar. A minha ideia é tentar fazer uma variável global durar enquanto o navegador estiver funcionando, não sei se vou conseguir, mas o meu ponto de partida vai ser o código da Gemini: arquivo index.php <?php $dbHost = "localhost"; $dbUsername = "root"; $dbPassword = ""; $dbName = "diario"; $dbConnection = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if ($dbConnection->connect_error) { die("Connection failed: " . $dbConnection->connect_error); } function registerEntry($name, $apartment, $timeIn) { global $dbConnection; $sql = "INSERT INTO entries (name, apartment, time_in) VALUES (?, ?, ?)"; $stmt = $dbConnection->prepare($sql); $stmt->bind_param("sss", $name, $apartment, $timeIn); $stmt->execute(); if ($stmt->affected_rows > 0) { echo "Entry registered successfully for: " . $name . " (Apartment: " . $apartment . ") - Time In: " . $timeIn . "\n"; } else { echo "Error registering entry: " . $dbConnection->error . "\n"; } $stmt->close(); } function registerExit($name, $apartment, $timeOut) { global $dbConnection; $sql = "INSERT INTO exits (name, apartment, time_out) VALUES (?, ?, ?)"; $stmt = $dbConnection->prepare($sql); $stmt->bind_param("sss", $name, $apartment, $timeOut); $stmt->execute(); if ($stmt->affected_rows > 0) { echo "Exit registered successfully for: " . $name . " (Apartment: " . $apartment . ") - Time Out: " . $timeOut . "\n"; } else { echo "Error registering exit: " . $dbConnection->error . "\n"; } $stmt->close(); } $name = "John Doe"; $apartment = "101"; $timeIn = date("Y-m-d H:i:s"); registerEntry($name, $apartment, $timeIn); sleep(3600); // 1 hour $timeOut = date("Y-m-d H:i:s"); registerExit($name, $apartment, $timeOut); $dbConnection->close();
-
Não sei o que é Para enviar dados via post, sugiro usar fetch, Ex.: fetch("sua-url", { method: "POST", body: seusDados, });
-

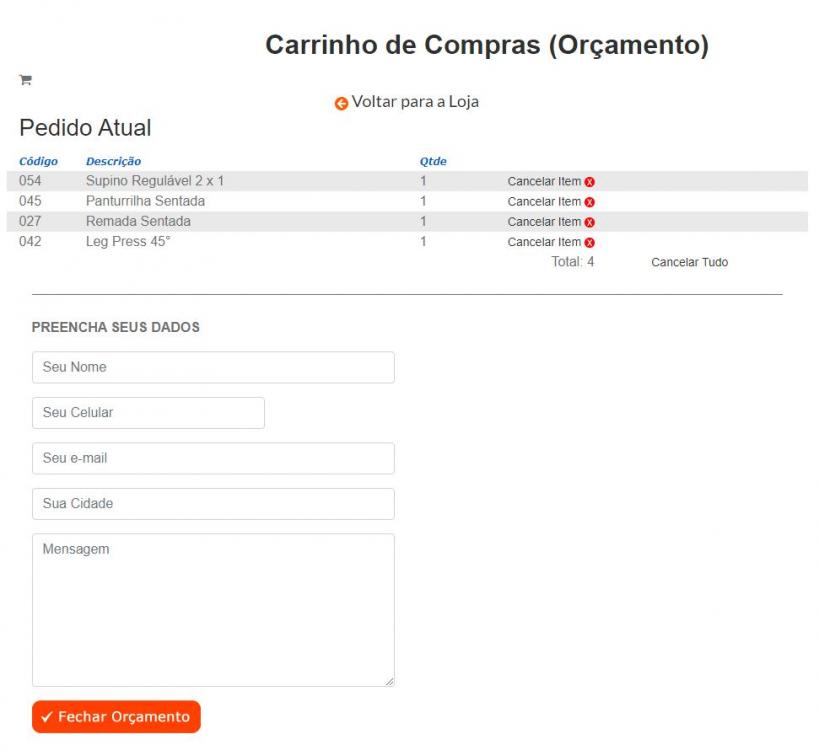
ENVIAR UM EMAIL COM DADOS GERADOS EM UM FORM
pergunta respondeu ao Claudiney Silva de Claudiney Silva em PHP
Boa tarde! Obrigado Lowys... mas a minha dúvida e talvez eu não tenha me expressado bem é o seguinte tenho estes dados em um FORM, os dados do carrinho foram inseridos em FOR/NEXT, qual a melhor maneira de enviar estes dados, os dados dos TEXT's é fácil pego o "name" e envio via POST, o problema é enviar via POST os dados do carrinho. Mais uma vez obrigado!!! -
Boa noite! Talvez essa o phpmailer possa te ajudar: https://github.com/PHPMailer/PHPMailer
-
Claudiney Silva começou a seguir ENVIAR UM EMAIL COM DADOS GERADOS EM UM FORM
-
Boa noite! Tenho em um FORM um carrinho onde são incluídos itens, preciso enviar um e-mail com estes dados. Obs: estes dados não são salvos em Base de dados. Se alguém puder me ajudar agradeço. Claudiney Silva
-
Option Explicit Dim Appl, SapGuiAuto, Connection, Session, WScript, wshShell, proc, ApplSAP, Creator 'Application,SapGuiAuto, Connection, session, WScript' Sub Automatizacao_SAP() 'Inicia o aplicativo SAP se não estiver aberto' Set wshShell = CreateObject("WScript.Shell") Set proc = wshShell.Exec("C:\Program Files\SAP\NWBC800\NWBC.exe") 'Aguarda o aplicativo SAP abrir completamente' Application.Wait Now + TimeValue("0:00:5") 'Conexao com o SAP' If Not IsObject(Appl) Then Set SapGuiAuto = GetObject("SAPGUISERVER") Set Appl = SapGuiAuto.GetScriptingEngine End If If IsObject(WScript) Then WScript.ConnectObject Session, "on" WScript.ConnectObject Application, "on" End If 'Rotina' Session.findById("wnd[0]").resizeWorkingPane 217, 18, False Session.findById("wnd[0]/tbar[0]/okcd").Text = "ME23N" 'Insere a transacao' Session.findById("wnd[0]").sendVKey 0 Session.findById("wnd[0]/tbar[1]/btn[17]").press Session.findById("wnd[1]/usr/subSUB0:SAPLMEGUI:0003/radMEPO_SELECT-BSTYP_B").SetFocus Session.findById("wnd[1]/usr/subSUB0:SAPLMEGUI:0003/radMEPO_SELECT-BSTYP_B").Select Session.findById("wnd[1]/usr/subSUB0:SAPLMEGUI:0003/ctxtMEPO_SELECT-BANFN").Text = "4101212624" Session.findById("wnd[1]/usr/subSUB0:SAPLMEGUI:0003/ctxtMEPO_SELECT-BANFN").SetFocus Session.findById("wnd[1]/usr/subSUB0:SAPLMEGUI:0003/ctxtMEPO_SELECT-BANFN").caretPosition = 10 Session.findById("wnd[1]/tbar[0]/btn[0]").press End Sub
-

É possível criar um bom jogo com o que sei?
pergunta respondeu ao var_jack de анастасия захарова em Jogos
Com certeza, suas habilidades em JavaScript, HTML e CSS são uma excelente base para começar a desenvolver jogos! Essas linguagens são amplamente utilizadas na criação de jogos para web e dispositivos móveis. E enquanto C pode não ser a linguagem mais comum no desenvolvimento de jogos, o conhecimento de programação em geral certamente será útil. Para facilitar o processo de desenvolvimento, existem várias engines que podem te auxiliar: Phaser: Uma engine popular e fácil de usar para criar jogos 2D em JavaScript. PixiJS: Outra ótima opção para jogos 2D, com foco em desempenho e renderização de gráficos. Three.js: Se você deseja criar jogos 3D, Three.js é uma escolha poderosa e flexível. Babylon.js: Mais uma engine 3D com recursos avançados e uma comunidade ativa. Além da escolha da engine, lembre-se de que o sucesso de um jogo depende de diversos fatores, como jogabilidade, design, marketing e, claro, um pouco de sorte. Falando em sorte, que tal testar a sua no fortunetigercasino.com? Quem sabe, talvez você ganhe o suficiente para financiar o desenvolvimento do seu próximo jogo! Lembre-se, o caminho para se tornar um desenvolvedor de jogos de sucesso exige dedicação, aprendizado contínuo e muita paixão. Com suas habilidades e as ferramentas certas, você pode criar jogos incríveis e conquistar seu espaço nesse mercado em crescimento. Boa sorte!- 3 respostas
-
- jogo
- programacão
-
(e %d mais)
Tags:
-
Viva Alyson, Obrigado por sua resposta , o porque de usar VBA... Estou tentando criar uma extensa lista automatizada, que poderá criar automaticamente a extração dos dados e organizar os mesmo em bruto alimentado as diversas folhas de forma automática, dai a questão. A ideia era obter aproximação deste tipo de tarefa em código, para na raiz do motor que gera as diferentes folhas rodar agregação de dados , para cada uma das folhas criadas, uma vez que cada um dos workbooks, será criado tendo em conta o "COST CENTER"
-
Alyson Ronnan Martins começou a seguir agregar dados em VBA excel
-
Bom dia @biza já tentou usar a tabela dinâmica para resolver seu problema? Estou abaixo enviando a tabela dinâmica com o mesmo exemplo: 222312-agregar-dados-em-vba-excel.xlsx
-
Olá! Não tenho código com novo formato, mas podemos reescrever! Topa colaborar no desenvolvimento?
-
Quando o seu javascript foi executado o input ainda não existia na DOM tente asssim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Autofill</title> </head> <body> <input type="text" id="codigo"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </body> </html>
-
Blog WP tem propaganda de cassino e jogos online como se livrar disso?
pergunta respondeu ao The_Overmix de KennyKdrk em PHP
Pergunta difícil, vou perguntar ao meu amigo -
Ao carregar a página, preciso preencher automanticamente o input com id="codigo" pegando o valor ou texto da variável "res". Porém não está pegando. <html> <head> <script src="assets/js/moment.min.js" type="text/javascript"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </head> <body> <input type="text" id="codigo"> </body> </html>
-
Boa tarde, tenho um problema com VBA, que gostaria que me ajudassem a resolver, pretendo com recurso a código em VBA agregar os dados de forma a que eles sejam somados. Em baixo, existe uma imagem , com o exemplo do pretendido. A esquerda a tabela que possui os dados de forma massiva e a direita o pretendido. Será que alguém me pode auxiliar a resolver isto obrigado
-
Na Bling, tenho um produto chamado Esquadro 12" Ramada. Na hora de importar, a Bling monta um arquivo .csv. O Windows abre o arquivo .csv com o programa Excel. e lá você vê o mesmo produto do mesmo jeito que aparece lá na Bling. O problema é na hora de pedir para o PHP ver o arquivo, ele enxerga de maneira totalmente diferente, assim: "Esquadro 12"" Ramada". Eu criei a função aspas, e pedi para o PHP tirar o primeiro e o último aspas do produto. Mas tirar as aspas excedente no meio da descrição é problema. Durante uma semana quebrei a cabeça para resolver o problema. Hoje, eu pedi para o VS Code abrir o arquivo csv, e descobri que o problema não é o PHP, mas sim o arquivo csv. O Excel enxerga o csv de um jeito, mas o VS Code e o PHP enxergam de maneira bem diferente. Graças ao VS Code, consegui montar a função aspas no PHP: arquivo Modelos / Config.php <?php // ... function aspas($bling) { $primeiroCaractere=$bling[0]; $ultimoCaractere=$bling[-1]; if($primeiroCaractere==='"' && $ultimoCaractere==='"') { $bling=substr($bling,1,-1); return str_replace('""','"',$bling); } }
- Mais Cedo
-
Olá pessoal, sou novo por aqui, eu transferi centenas de arquivos do corel, que eu tinha em um cartão de memória no celular, para o PC novo que montei. só que alguns arquivos aparecem com 0 byte de tamanho. Certamente corrompido, gostaria de saber se existe uma maneira de recuperar, visto que não estão mais no cartão de memória. Tenho o Corel 2023 original, licença de anistia Corel.
-
Mostre nos screenshot do erro com o trecho em q mostra em qual linha de qual arquivo o erro ocorreu
-
Monitorar atividades dos usuários - Postgres
pergunta respondeu ao Ninja2112 de Ninja2112 em PostgreSQL
Ele não suporta o formato jsonb, então estou tentando adaptar com outro tipo e achar equivalente p jsonb_obj_agg e jsonb_each
-
Estatísticas dos Fóruns
-
Tópicos152,1k
-
Posts651,8k
-