Todas Atividades
Atualizada automaticamente
- Recentemente
-
saniya8312 se registrou na comunidade
- Hoje
-
Olá! Não tenho código com novo formato, mas podemos reescrever! Topa colaborar no desenvolvimento?
-
Quando o seu javascript foi executado o input ainda não existia na DOM tente asssim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Autofill</title> </head> <body> <input type="text" id="codigo"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </body> </html>
-
Blog WP tem propaganda de cassino e jogos online como se livrar disso?
pergunta respondeu ao The_Overmix de KennyKdrk em PHP
Pergunta difícil, vou perguntar ao meu amigo -
KennyKdrk se registrou na comunidade
- Yesterday
-
Ao carregar a página, preciso preencher automanticamente o input com id="codigo" pegando o valor ou texto da variável "res". Porém não está pegando. <html> <head> <script src="assets/js/moment.min.js" type="text/javascript"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </head> <body> <input type="text" id="codigo"> </body> </html>
-
Boa tarde, tenho um problema com VBA, que gostaria que me ajudassem a resolver, pretendo com recurso a código em VBA agregar os dados de forma a que eles sejam somados. Em baixo, existe uma imagem , com o exemplo do pretendido. A esquerda a tabela que possui os dados de forma massiva e a direita o pretendido. Será que alguém me pode auxiliar a resolver isto obrigado
- Última semana
-
Na Bling, tenho um produto chamado Esquadro 12" Ramada. Na hora de importar, a Bling monta um arquivo .csv. O Windows abre o arquivo .csv com o programa Excel. e lá você vê o mesmo produto do mesmo jeito que aparece lá na Bling. O problema é na hora de pedir para o PHP ver o arquivo, ele enxerga de maneira totalmente diferente, assim: "Esquadro 12"" Ramada". Eu criei a função aspas, e pedi para o PHP tirar o primeiro e o último aspas do produto. Mas tirar as aspas excedente no meio da descrição é problema. Durante uma semana quebrei a cabeça para resolver o problema. Hoje, eu pedi para o VS Code abrir o arquivo csv, e descobri que o problema não é o PHP, mas sim o arquivo csv. O Excel enxerga o csv de um jeito, mas o VS Code e o PHP enxergam de maneira bem diferente. Graças ao VS Code, consegui montar a função aspas no PHP: arquivo Modelos / Config.php <?php // ... function aspas($bling) { $primeiroCaractere=$bling[0]; $ultimoCaractere=$bling[-1]; if($primeiroCaractere==='"' && $ultimoCaractere==='"') { $bling=substr($bling,1,-1); return str_replace('""','"',$bling); } }
-
Olá pessoal, sou novo por aqui, eu transferi centenas de arquivos do corel, que eu tinha em um cartão de memória no celular, para o PC novo que montei. só que alguns arquivos aparecem com 0 byte de tamanho. Certamente corrompido, gostaria de saber se existe uma maneira de recuperar, visto que não estão mais no cartão de memória. Tenho o Corel 2023 original, licença de anistia Corel.
-
Wolf Grafik se registrou na comunidade
-
Mostre nos screenshot do erro com o trecho em q mostra em qual linha de qual arquivo o erro ocorreu
-
Avni Escort se registrou na comunidade
-
Monitorar atividades dos usuários - Postgres
pergunta respondeu ao Ninja2112 de Ninja2112 em PostgreSQL
Ele não suporta o formato jsonb, então estou tentando adaptar com outro tipo e achar equivalente p jsonb_obj_agg e jsonb_each -
Monitorar atividades dos usuários - Postgres
pergunta respondeu ao Ninja2112 de Ninja2112 em PostgreSQL
Ola, amigo....muito grato pela atenção e riqueza de detalhes...vou testar aqui. -
Eu assisti vídeos do professor Guanabara, e com ele eu consegui instalar o WampServe no meu notebook. Essa foi a parte mais difícil do processo, eu levei quatro meses até conseguir o ícone verde na bandeja do Windows. Depois que o ícone do servidor ficar verde, você vai poder escrever no navegador "localhost", vai aparecer a mensagem dos aplicativos à sua disposição (eu já perdi o meu, agora só aparece o diretório do C:\wampserve\www). Depois de cinco meses, eu comecei a aprender a usar o Visual Studio Code, é uma tela preta. Depois de 10 meses, eu consegui montar o meu primeiro arquivo, assim: index.php echo "olá mundo"; mas precisei criar um diretório em c:\wampserve\www\astudy\ Depois de 15 meses é que eu consegui a minha primeira conexão com o MySQL: arquivo index.php <?php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from produtos"); while($row=$query->fetch_assoc( )) { echo $row['produto']."<br>"; } Eu não sabia o que era esse "<br>". Em 2024, eu aprendi que "<br>" é um marcador utilizado no HTML. Enfim, já se passaram cinco anos, e eu não sei como programar. Quem me ajuda é a Gemini. Hoje eu perguntei para ela como colocar uma borda na parte de cima de um marcador <tr>, e ela disse que isso é besteira. Só dá para fazer borda no lado de cima com o marcador <td>. <tr> é o marcador de uma linha da tabela, <td> é o marcador de uma célula da tabela. Enfim, para saber um pouco mais de HTML, JavaScript, PHP, MySQL, o melhor é conversar com a Gemini, mas ultimamente ela só responde em inglês. O chato de tudo isso é o inglês. Eu estou apanhando para saber o que é select, var_dump, <input>, <table>, csv, echo, print_r, <a href>, e acho que o professor Guanabara errou ao afirmar que é preciso estudar o HTML e o MySQL antes do PHP. Precisa estudar sim é o inglês antes de tudo. Estou quase desistindo. Mas, além da Gemini, tem o pessoal aqui do fórum (um se chama Iowys e o outro Albano, um responde em maio e dezembro, outro em novembro e agosto). Basta você publicar o código e a imagem que aparece no notebook, assim:
-
Drip se registrou na comunidade
-
guilherme_camarao se registrou na comunidade
-

Pesquisa de opinião sobre satisfação e realidade no setor de TI
tópico respondeu ao jgeraldo de Vitto Scaletta em Avaliações de Trabalhos
Olá a todos, quero lhes falar sobre um cassino brasileiro muito legal chamado Mr Jack Bet, o que realmente diferencia o Mr Jack dos demais é a sua impecável experiência de usuário. De saques instantâneos a campeonatos exclusivos, essa plataforma sabe como manter seus usuários interessados. O bônus de 100% oferecido acrescenta uma camada extra de emoção, fazendo com que cada aposta valha a pena, independentemente do resultado. Quer eu esteja apostando no meu time favorito ou explorando novas oportunidades de apostas, o Mr. Jack oferece as ferramentas e os recursos para tornar cada momento agradável e gratificante. Definitivamente, eu o recomendo. -
Vitto Scaletta se registrou na comunidade
-
Select não atualiza, trava num código
pergunta respondeu ao Alysson Azevedo de TallMonk88 em PHP-GTK
Olá, parece que o seu problema está relacionado à atualização dinâmica do select com base no código do aluno passado via $_GET. Verifique se o código do aluno está sendo passado corretamente no link e se está sendo recebido corretamente na página que contém o select. Você também pode usar ferramentas de desenvolvimento do navegador para verificar se o valor do código está sendo atualizado conforme o esperado. Além disso, verifique se o código está sendo usado corretamente para filtrar os dados do select no seu banco de dados, Você pode obter mais informações sobre isso em slots 777. Boa sorte! -
TallMonk88 se registrou na comunidade
-
Validar campo antes de clicar no botão enviar
pergunta respondeu ao JonasFloripa de BaldKnight14 em Repositório de scripts - Java
Você pode usar eventos de teclado em JavaScript para validar o campo enquanto o usuário digita. Aqui está um exemplo simples de como fazer isso: <!DOCTYPE html> <html> <head> <title>Validação de Valor Numérico</title> </head> <body> <form> <label for="km">Kilometragem:</label> <input type="text" id="km" name="km" onkeyup="validarKm(this)"> <span id="kmError" style="color: red;"></span> <br><br> <label for="campo2">Próximo Campo:</label> <input type="text" id="campo2" name="campo2"> </form> <script> function validarKm(input) { var valor = parseInt(input.value); var limite = 100000; // Exemplo de limite if (isNaN(valor)) { document.getElementById("kmError").textContent = "Digite um valor numérico."; } else if (valor > limite) { document.getElementById("kmError").textContent = "O valor não pode ser superior a " + limite + "."; } else { document.getElementById("kmError").textContent = ""; } } </script> </body> </html> Este código foi escrito por um colega meu de slot rico, a função validarKm é chamada toda vez que uma tecla é pressionada no campo de entrada de kilometragem. Ela verifica se o valor digitado é um número e se é superior ao limite estabelecido. Se for, exibe uma mensagem de erro. Você pode ajustar o limite e a mensagem de erro conforme necessário para o seu formulário. -
BaldKnight14 se registrou na comunidade
-

Projeto Polo Portaria usando classes: em andamento
pergunta respondeu ao Frank K Hosaka de lowys em PHP
👏👏👏 -
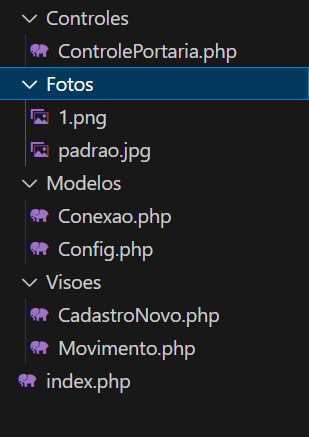
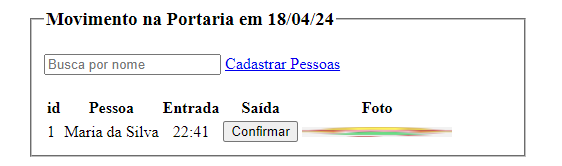
Status: 15/04/24 defini o roteador no index.php, o autoloader e o view no Modelos/Config.php, o banco de dados no Modelos/Conexao. 16/04/24 fiz a rotina para criar o banco de dados, se ele não existir em Modelos / Conexao.php 17/04/24 criei formulário básico em Visoes / Movimento.php 18/04/24 criei formulário básico em Visoes / CadastroNovo.php 18/04/24 criei formulário básico em Visoes / Mensagem.php 18/04/24 resolvi o problema das fotos em Visoes / Movimento.php (amassei a foto, basta um clique para desamassar) 18/04/24 alterei os campos horaentrada e horasaida com valor padrão null (hoje eu só perdi o dia para registrar a entrada e a saída do colaborador, eu sei que fiz gambiarra, mas parece que ele funciona) arquivo /Polo/Controles/ControlePortaria.php <?php $projeto="/Polo"; require_once $_SERVER['DOCUMENT_ROOT']."$projeto/Modelos/Config.php"; class ControlePortaria { private $Conexao; public function __construct() { $this->Conexao=new Conexao; } public function cadastroNovo() { if(isset($_POST['nome'])) { $nome=$_POST['nome']; $verificar=$this->Conexao->select("nome from cadastros where nome='$nome'")[0]->nome; if($verificar) { $mensagem="Já existe $verificar no cadastro"; return view('Mensagem',['mensagem'=>$mensagem]); } $id=$_POST['id']; $imagem=file_get_contents($_FILES['foto']['tmp_name']); $extensao = pathinfo($_FILES['foto']['name'], PATHINFO_EXTENSION); $arquivo="Fotos/$id.$extensao"; file_put_contents($arquivo,$imagem); $this->Conexao->insert("cadastros (nome,foto) values ('$nome','$arquivo')"); return header("location:index.php"); } $id=$this->Conexao->select("max(id) as maximo from cadastros")[0]->maximo+1; return view('CadastroNovo',['id'=>$id]); } public function entrada($id) { $agora=date('Y-m-d H:i'); $this->Conexao->update("movimentos set horaentrada='$agora' where id=$id"); return header("location:index.php"); } public function inicio() { $hoje=date('d/m/y'); $verifica=$this->Conexao->select("* from cadastros"); foreach($verifica as $ver) { $teste=$this->Conexao->select("* from movimentos where idCadastro=$ver->id and horasaida is null"); if(!$teste) { $this->Conexao->insert("movimentos (idCadastro) values ($ver->id)"); } } $cadastros=$this->Conexao->select("cadastros.id, nome, foto, movimentos.id as iid, idCadastro, horaentrada, horasaida from cadastros join movimentos on cadastros.id = movimentos.idCadastro where horasaida is null order by cadastros.nome"); $mensagem=""; if(count($cadastros)==0) { $mensagem="Ninguém foi cadastrado, ainda!"; } return view('Movimento',['cadastros'=>$cadastros,'mensagem'=>$mensagem,'hoje'=>$hoje]); } public function saida($id) { $agora=date('Y-m-d H:i'); $this->Conexao->update("movimentos set horasaida='$agora' where id=$id"); $this->inicio(); } } arquivo /Polo/Fotos/1.png arquivo /Polo/Fotos/padrão.jpg arquivo /Polo/Modelos/Conexao.php <?php class Conexao { private static $pdo; public static function instancia() { if (!self::$pdo) { // Veririca se o banco de dados existe $dbName = DBNAME; $checkDbExistsQuery = "SELECT * FROM sys.schema_table_statistics WHERE table_schema = '$dbName'"; try { $tempPdo = new PDO("mysql:host=" . HOST, USER, PASSWORD); $result = $tempPdo->query($checkDbExistsQuery); $dbExists = $result->fetchColumn() === $dbName; $tempPdo = null; // fecha a conexão temporária do PDO } catch (PDOException $e) { die("Erro ao procurar o banco de dados: " . $e->getMessage()); } // Criar o banco de dados se ele não existe if (!$dbExists) { $createDbQuery = "CREATE DATABASE $dbName"; try { $pdo = new PDO("mysql:host=" . HOST, USER, PASSWORD); $pdo->exec($createDbQuery); $pdo->exec("USE ". DBNAME); $pdo->exec("CREATE TABLE `cadastros` (`id` int NOT NULL AUTO_INCREMENT, `nome` varchar(45) NOT NULL,`foto` varchar(45) NOT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci"); $pdo->exec("CREATE TABLE `movimentos` (`id` int NOT NULL AUTO_INCREMENT, `idCadastro` int NOT NULL,`horaentrada` varchar(20) DEFAULT NULL, `horasaida` varchar(20) DEFAULT NULL, PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci"); } catch (PDOException $e) { die("Erro ao criar o banco de dados: " . $e->getMessage()); } } // fazer a conexão com o banco de dados self::$pdo = new PDO("mysql:host=" . HOST . ";dbname=" . DBNAME, USER, PASSWORD); } return self::$pdo; } public function delete($sql) { return $this->instancia()->query("delete from $sql"); } public function exec($sql) { return $this->instancia()->query($sql); } public function insert($sql) { return $this->instancia()->query("insert into $sql"); } public function select($sql) { $stmt=$this->instancia()->query("select $sql"); return $stmt->fetchAll(PDO::FETCH_OBJ); } public function update($sql) { return $this->instancia()->query("update $sql"); } } arquivo /Polo/Modelos/Config.php <?php date_default_timezone_set('America/Sao_Paulo'); $baseDir = $_SERVER['DOCUMENT_ROOT'].'/Polo/'; define('PROJETO', $baseDir); define('CONTROLES', PROJETO.'/Controles/'); define('FOTOS',PROJETO.'/Fotos/'); define('MODELOS', PROJETO.'/Modelos/'); define('VISOES', PROJETO.'/Visoes/'); define('HOST', 'localhost'); define('DBNAME','polo'); define('USER','root'); define('PASSWORD',''); spl_autoload_register(function ($classe) { $diretorios = ['Controles', 'Modelos', 'Visoes']; foreach ($diretorios as $diretorio) { $arquivo = PROJETO . DIRECTORY_SEPARATOR . $diretorio . DIRECTORY_SEPARATOR . $classe . '.php'; if (file_exists($arquivo)) { require_once $arquivo; return; } } throw new Exception("Erro ao carregar a classe '{$classe}'. Arquivo não encontrado."); }); function view($arquivo, $array = null) { if (!is_null($array)) { foreach ($array as $var => $value) { ${$var} = $value; } } include VISOES . $arquivo . ".php"; } arquivo /Polo/Visoes/CadastroNovo.php <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Formulário de Cadastro</title> <script> function atualizarImagem() { file = document.getElementById('foto').files[0] reader = new FileReader() reader.onload = function(event) { imageURL = event.target.result; document.getElementById('imagemPreview').src = imageURL; } reader.readAsDataURL(file); } </script> </head> <body style="width:500px;margin:0 auto"> <fieldset> <legend><h3>Formulário de Cadastros id=<?=$id?></h3></legend> <div style=float:left;width:190px> <img src="Fotos/padrão.jpg" height="190" width="150" id=imagemPreview> </div> <div style=float:left;width:250px> <form action="?ControlePortaria.cadastroNovo" method="post" enctype='multipart/form-data'> <table> <tr><td><label for=foto style=display:block>Selecione uma foto</label> <tr><td><input type="file" name="foto" id="foto" onchange="atualizarImagem()"> <tr style=height:20px> <tr><td>Nome: <tr><td><input name="nome" placeholder="Informe o Nome" size=30 required> <input type=hidden name=id value=<?=$id?>> <tr><td><input type=submit value=Gravar> <tr><td><a href='?ControlePortaria.inicio'>Cancelar</a> </table> </form> </div> </fieldset> arquivo /Polo/Visoes/Mensagem.php <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Mensagem</title> </head> <body style="width:500px;margin:0 auto"> <fieldset> <legend><h3>Mensagem</h3></legend> <h4><?=$mensagem?></h4> <h4><a href=index.php>Voltar</a></h4> </fieldset> arquivo /Polo/Visoes/Movimento.php <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Movimento na Portaria</title> <script> function altera(imagem) { if (imagem.height === 10) { imagem.height = 190; } else { imagem.height = 10; } } </script> </head> <body style="width:500px;margin:0 auto"> <fieldset> <legend><h3>Movimento na Portaria em <?=$hoje?> </h3></legend> <form> <input name=nome placeholder="Busca por nome" onchange=submit()> <a href='?ControlePortaria.cadastroNovo'>Cadastrar Pessoas</a> </form> <h4><?=$mensagem?></h4> <table> <tr><th>id<th>Pessoa<th>Entrada<th>Saída<th>Foto <?php foreach($cadastros as $c): ?> <tr><td><?=$c->id?><td><?=$c->nome?> <?php if(is_null($c->horaentrada)): $entrada="<input type=submit value='Confirmar' onclick=location.replace('?ControlePortaria.entrada.$c->iid')>"; $saida=null; else: $entrada=date('H:i',strtotime($c->horaentrada)); $saida="<input type=submit value='Confirmar' onclick=location.replace('?ControlePortaria.saida.$c->iid')>"; endif; ?> <td style=text-align:center><?=$entrada?><td><?=$saida?> <td><img src=<?=$c->foto?> height="10" width="150" id=imagem onclick=altera(imagem)> <?php endforeach; ?> </fieldset> arquivo /Polo/index.php <?php ini_set('display_errors', 1); require __DIR__ . '/Modelos/Config.php'; $rota='ControlePortaria_inicio'; if($_GET) { if(strpos(key($_GET),"_")==0) { exit; } $rota=isset($_GET) ? key($_GET) : $rota; } $segmentos=explode('_',$rota); $nomeControle=$segmentos[0] ?? 'ControlePortaria'; $metodo=$segmentos[1] ?? 'inicio'; $parametro=$segmentos[2] ?? null; $controle=new $nomeControle(); $controle->$metodo($parametro);
-
Eu estou estudando o projeto polo. O código original está no google drive e tem um tamanho espetacular de 54 mb. Joguei todas as pastas fora e sobrou apenas alguns arquivos php, e o tamanho da pasta polo ficou reduzido em 706 kb. O problema é que eu vi um código HTML assim: <img src="/polo/fotos/padrão.jpg" height="190" width="150" id="foto-cliente"> E eu vi no navegador a imagem da sombra de um homem, quando não esperava ver coisa alguma. Eu limpei a lixeira, reiniciei o Windows duas vezes, mas a imagem continuou aparecendo no navegador. Eu fiquei intrigado, não sabia como o marcador <img> conseguiu "lembrar" da imagem do padrão.jpg. Depois de muito pensar, lembrei que o navegador também tem um repositório de imagens. Pedi para o navegador limpar o histórico da navegação, e assim consegui ver no navegador o que eu esperava, ou seja, nada. Assim, cheguei à conclusão de que o navegador procura imagens primeiro no repositório do navegador e só depois é que ele vai buscar no armazenamento local.
-
Olá! Se estiver usando @ como supressor de erros, remova. coloque no topo do seu arquivo .php: <?php error_reporting(E_ALL); Mostre-nos o trecho de conexão/inserção pra gente averiguar.
-
A parte mais difícil da gramática do MySQL, HTML e o PHP é quando eu precisei usar o apóstrofo simples ou duplo (tipo cano 3/4") no histórico ou descrição de um formulário. Para evitar esse problema, eu sempre evitei de usar os apóstrofos. Ontem, no entanto, a Gemini sugeriu usar o comando addslashes do PHP. Agora sim eu posso escrever o que eu quiser no MySQL: <?php // ... $this->Conexao->insert("tbdiario (dia,lcto,contad,contac,valor,hist) values ('$dia',$lcto,$contad,$contac,$valor,'".addslashes($hist)."')");
-

Valores não estão sendo inseridos nas células
pergunta respondeu ao asafe_ de Alyson Ronnan Martins em VBA
Pelo que entendi, você deseja replicar os dados do primeiro dia para os outros 30 dias do mês, alterando apenas a data. Seu código atual já parece fazer isso. No entanto, notei que você está incrementando a data apenas na primeira linha de cada conjunto de dados copiado. Se você deseja que a data seja incrementada para todas as linhas copiadas, você deve remover a condição If j = 1 Then e sempre incrementar a data, como mostrado abaixo: For j = LBound(dataValues, 1) To UBound(dataValues, 1) ' Incrementar a data inicial dataValues(j, 1) = celDataInicial.Value + i Next j -

VBa não copia dados para nova coluna da tabela
pergunta respondeu ao Robson Luís de Alyson Ronnan Martins em VBA
Opa @Robson Luís Vi seu post no fórum e da para copiar sim, porém precisa saber como esta planejando fazer essa "cópia" teria uma planilha exemplo e aumentar um pouquinho a descrição do que está pensando? -
Desenvolver um mecanismo de vídeo aulas em PHP
pergunta respondeu ao ANDERSON_PHP_2024 de PraiseLord13 em Tutoriais & Dicas - PHP
Para desenvolver uma seção de vídeos aulas em PHP com controle das aulas assistidas, você pode seguir alguns passos: Integração com YouTube: Utilize a API do YouTube para listar e exibir os vídeos em seu site. Controle das aulas assistidas: Você pode fazer isso utilizando JavaScript para marcar as aulas como assistidas localmente no navegador do usuário. Isso seria mais rápido e responsivo, pois não precisaria recarregar a página. Para armazenar essa informação no servidor e manter o controle mesmo se o usuário trocar de dispositivo, você pode enviar essas informações para o servidor via AJAX e salvar em um banco de dados, por exemplo. Você pode saber mais sobre isso em slots 777. Back-end em PHP: Para o controle no lado do servidor, você precisará de scripts em PHP para receber as informações do cliente (como o vídeo assistido) e salvá-las no banco de dados. Além disso, você precisará de scripts para fornecer informações sobre quais vídeos foram assistidos e quais ainda estão disponíveis. É importante garantir a segurança dessas operações, validando os dados enviados pelo cliente e protegendo o acesso aos seus scripts PHP. -
Comparando o banco de dados do Bling com o PHP
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em PHP
Editado. -
Comparando o banco de dados do Bling com o PHP
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em PHP
Editado.
-
Estatísticas dos Fóruns
-
Tópicos152,1k
-
Posts651,8k
-