-
Total de itens
10 -
Registro em
-
Última visita
Tudo que Lucca. postou
-
Olá, se alguém pudesse me ajudar ficarei muito grato. Sou iniciante na área do JavaScript e Ajax e gostaria de passar um valor(value) por GET via ajax. Vou postar o trecho do meu código correspondente: index.php <section class="carousel"> <input class="btn" type="radio" value="<?php echo $od_title['link_producao'] ?>" id="<?php echo $od_title['link_producao'] ?>" name="production-link"> <label id="production" onclick="toggleOverlay(); (function(){history.pushState(null, null, '../new-od/<?php echo $od_title['link_producao'] ?>')})()" class="button" for="<?php echo $od_title['link_producao'] ?>"> <div class="production"> <div class="cover"> <div class="mask"> <h5><?php echo $od_title['titleProd'] ?></h5> <h6><?php echo $season ?> Temporada<?php if($season > 1) {echo"s";} ?></h6> </div> <img class="cover-img" src="https://megapro.com.br/productions-database/img-archive/<?php echo $od_title['small_logo'] ?>" alt=""> </div> </div> </label> </section> .js $(function(){ $(".button").on("click", function(){ var linkprev = $('input:radio[name=production-link]:checked').val(); var linkProduction = console.log(linkprev); $.ajax ({ type: 'GET', data: { linkp: linkProduction, }, url: "session-megaod/session-producoes/homepage-new.php", success: function(result){ $(".overlay-content").html(result); }, error: function(){ $(".overlay-content").html("Error"); } }); }); }); Se alguém puder me ajudar nessa jornadaaa... desde já, muito obrigado!
-
Sou bem leigo em Java e estou com uma dúvida sobre esse recurso: é tipo um carrossel. Que posso ir e voltar ultrapassando os limites da página. É bem recorrente no Netflix. Queria saber o nome e se sabem algum tutorial bom para aprender. Desde já agradeço
-
Olá, preciso de ajuda na seguinte situação: Eu fiz um blog, e quando preciso compartilhar um link no facebook (cujo o mesmo faz a incorporação) ele não fica da forma que os demais que vejo fica, acho que deve ser alguma coisa no código que o Facebook não consegue identificar na hora da incorporação. Vou mostrar abaixo com prints: Como eu queria que ficasse: Titulo da postagem + caracteres iniciais do conteúdo Como está ficando no meu caso: Coloca o Titulo do SITE invés da matéria, e mistura informações da postagem junto com caracteres iniciais do matéria Meu código está assim: <article class="postagem"> <h1 style="margin: 10px 0;"><?php echo $post['titulo'] ;?></h1> <span style="background: #252525; color: #fff; padding: 5px;" ><?php echo $post['boomper'] ;?></span> <span>Postado por: Dallacqua | Data: <?php echo $post['data'] ;?></span> <img src="http://dallacquamodapraia.com.br/painel/postagens/<?php echo $post['capa'] ;?>" /> <?php echo $post['text']; ?> <section class="comentarios"> <h1>comente...</h1> <div class="fb-comments" data-href="https://dallacquamodapraia.com.br/post/<?php echo $post['link']; ?>" data-numposts="10" width="100%"></div> </section> </article>
-
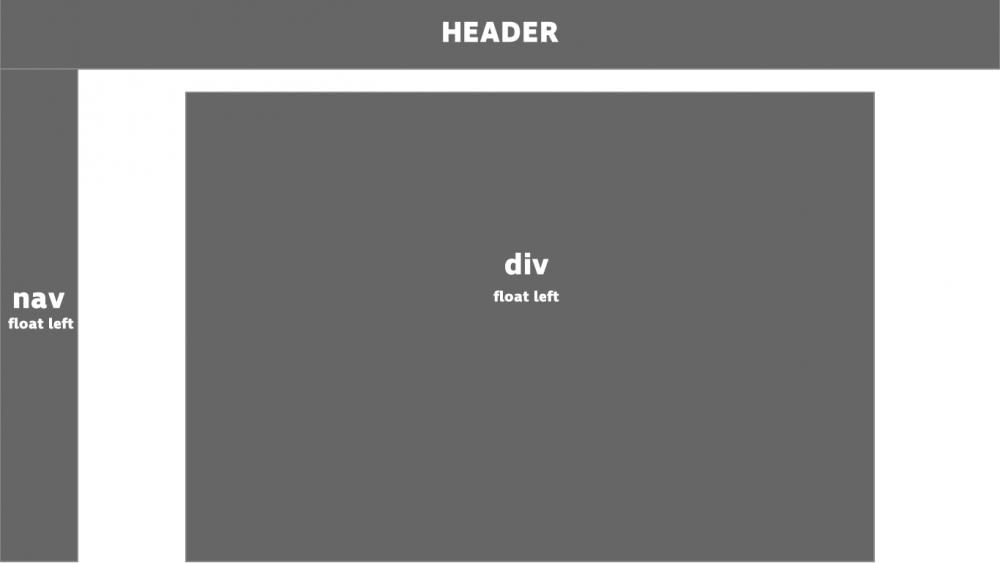
É os seguinte, quando a resolução está baixa, a DIV fica abaixo do NAV, quando na realidade queria que aparece a barra de scroll na parte inferior, sem quebra. E quando a resolução está alta, se há mais de 2 divs no centro do site elas vão ficando lado a lado, queria que elas ficassem sempre uma abaixo da outra (estão centralizadas as divs) O nav está colocado via include. Se alguém puder me ajudar
-
Descobri que é algum problema de transmissão de dados mesmo... Coloquei uma variável com qualquer coisa dentro da ação e salvou no banco. O problema que não consigo achar a onde possa ser o erro.
-
Olá, Estou tentando fazer um sistema de comentários, ele insere apenas a linha em branco na tabela, apenas com a ID do usuário que fez o comentário. Meu código está da seguinte forma, form: <form action="https://megapro.com.br/acoes.php?comentariosprod=1" method="POST"> <textarea name="comentario" id="text-comentario" placeholder="ESCREVA SEU COMENTÁRIO SOBRE <?php echo $novela['nomenovela']; ?>..."></textarea> <input type="hidden" value="<?php $novela['nov']; ?>" name="novela" /> <input type="hidden" value="<?php $novela['nomenovela']; ?>" name="nomenovela" /> <input id="bottom-comentario" type="submit" value="ENVIAR" /> </form> comunicação com o banco: if(is_numeric($_GET["comentariosprod"]) == "1") { $query = "INSERT INTO comentarios(comentario, novela, usuario) values ('". $_POST['comentario'] ."', '". $_POST['novela'] ."', '". $user['id'] ."')"; $rs = $mysqli->query($query); header("Location:#"); exit(); }
-
Olá, obrigado pelos os esclarecimentos Vendo na tabela capitulos estão as datas estão na sequencia. Já o campo capitulos.data está no tipo TIMESTAMP, predefinido CURRENT_TIMESTAMP
-
Opa! Claro, vou tentar esclarecer melhor Minha intenção é que no catalogo apareça as produções na ordem conforme vão sendo postadas seus capítulos. Está da forma apresentada ali em cima: $sql = "SELECT DISTINCT *, novelas.id, novelas.nome as nomen, novelas.link as linkn FROM c_sessoes LEFT JOIN novelas ON c_sessoes.novelac=novelas.id LEFT JOIN capitulos ON novelas.id=capitulos.novela WHERE c_sessoes.sessao='1' AND novelas.ativar='1' GROUP BY novelas.id ORDER BY capitulos.data DESC LIMIT 5"; No site, aparece da seguinte forma Porem, os último capítulo postado foi de Forever Young que está em ultimo, deveria ser a primeira, e o penúltimo foi de Antes do fim que está no meio, mas deveria ser o segundo. Pedi que ele deixe na ordem da tabela capítulos na coluna data, na ordem decrescente, só que parece que não funcionou.
-
Conheço pouco de banco de dados e PHP. Tenho o seguinte codigo $sql = "SELECT DISTINCT *, novelas.id, novelas.nome as nomen, novelas.link as linkn FROM c_sessoes LEFT JOIN novelas ON c_sessoes.novelac=novelas.id LEFT JOIN capitulos ON novelas.id=capitulos.novela WHERE c_sessoes.sessao='1' AND novelas.ativar='1' GROUP BY novelas.id ORDER BY capitulos.data DESC LIMIT 5"; Tenho uma tabela NOVELAS com as novelas que estão cadastradas, só apareceram as novelas com o mesmo ID=coluna novelac e que a coluna sessão seja =1; Depois, a ordem que essas novelas vão aparecer no catalogo é seguindo a ordem dos capítulos postados, ou seja se ultimo capitulo da novela y for o ultimo postado, no catalogo aparece a miniatura da novela Y em primeiro lugar e assim sucessivamente até o limite de 5
-
queria fazer um banner de publicidade com um div sobreposta, porem depois que fecha ela os links que estavam a baixo não funcionam, o que faço? <div> <div style="position: absolute; left: 50%; ; top: 210px;"> <div class="mort" id="mort"><img src="img/banner_morte.png" alt="" width="520" height="280" usemap="#Map"/> <map name="Map"> <area shape="circle" coords="467,37,25" href="#" onClick="MM_showHideLayers('mort','','hide')"> </map> </div></div></div>