matutaia
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre matutaia

matutaia's Achievements
0
Reputação
-
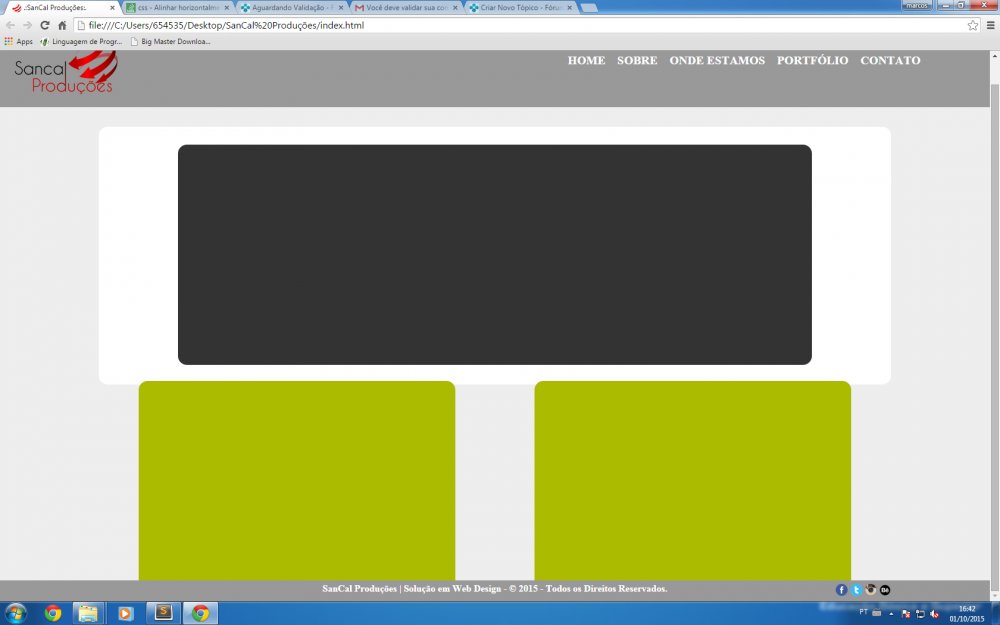
opA GALERA... TUDO BOM... ENTÃO EU TO C UM PROBLEMA eu to desenvolvendo uma pagina e não consigo deixar a div main_div ficar embaixo das div article 2 código (HTML): <html> <head> <link rel="shortcut icon" href="imagens/icon.png"> <link rel="stylesheet" type="text/css" href="css/style.css"> <meta charset="utf-8"> <title>.:SanCal Produções:.</title> </head> <body> <div id="header"> <img src="imagens/logo.png" width="12%"> <div id="nav"> <ul> <li><a href="">HOME</a></li> <li><a href="">SOBRE</a></li> <li><a href="">ONDE ESTAMOS</a></li> <li><a href="">PORTFÓLIO</a></li> <li><a href="">CONTATO</a></li> </ul> </div> </div> <div id="content"> <div id="main_div"> <div id="article"> </div> <div id="article2"> </div> <div id="article2"> </div> </div> </div> <div id="footer"> <center>SanCal Produções | Solução em Web Design - © 2015 - Todos os Direitos Reservados.</center> <div id="footernav"> <ul> <li><a href="http://facebook.com/sancalproducoes"><img src="imagens/facelogo.png" width="20px" height="20px"><a></li> <li><a href="http://www.twitter.com/sancalproducoes"><img src="imagens/twitterlogo.png" width="20px" height="20px"></a></li> <li><a href="http://www.instagram.com/sancalproducoes"><img src="imagens/instalogo.png" width="20px" height="20px"></a></li> <li><a href="http://www.behance.com/sancalproducoes"><img src="imagens/behancelogo.png" width="20px" height="20px"></a></li> </ul> </div> </div> </body> </html> CÓDIGO CSS: html{ height:100%; } body{ height:100%; border:none; margin:0; background-color: #eee; } #header{ height:15%; background-color:#999; } #header img{ margin-left: 1%; } #nav{ margin-right:7%; margin-top:2%; float:right; } #nav li{ display:inline; } #nav a{ color:white; text-decoration: none; font-weight: bold; font-size: 20px; } #nav a:hover{ color:darkred; text-decoration: none; font-weight: bold; font-size: 20px; -webkit-transition: color .2s linear,background .2s linear; -moz-transition: color .2s linear,background .2s linear; -o-transition: color .2s linear,background .2s linear; transition: color .2s linear,background .2s linear; } #main_div{ position:relative; margin-top: 2%; margin-bottom:2%; width:80%; margin-left:10%; background-color: #fff; border-radius:15px; padding:1% 0% 2% 0%; } #article{ margin-top:1%; border-radius:15px; width:80%; margin-left:10%; background-color: #333; height:40%; } #footer { background-color: #999; margin: auto; width: 100%; bottom: 0; height:30px; position: fixed; color:#fff; font-weight: bold; padding:5px 0 0 0 ; } #article2{ float:left; margin-top:2%; border-radius:15px; width:40%; margin-right: 5%; margin-left: 5%; background-color: #ab0; height:40%; } #footernav{ margin-right:10%; margin-top:-2%; float:right; } #footernav li{ display:inline; } #footernav a{ color:white; text-decoration: none; font-weight: bold; font-size: 20px; } MEU PROBLEMA É COM O #ARTICLE 2 E A MAIN_DIV ... quando eu tiro o float left da article 2 o main_div funciona normal... porem quando eu coloco... o main div desconsidera a existencia delas... eu sei que o problema é o float, mas como eu faço pra resolve - lo??? Att Matutaia :)