crebs86
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre crebs86

crebs86's Achievements
0
Reputação
-
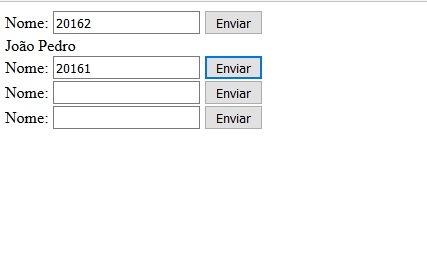
Bom dia Pessoal, tudo bem? Seguinte, trabalho com PHP e apanho feio de JS Gostaria de ajuda de vocês para poder ajustar esse código: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>postagem dinamica</title> <script src="js/jquery-1.3.2.min.js" type="text/javascript" language="javascript"></script> <script> $(document).ready(function marcar() { $("#grava").click(function() { var nome = $("#nome"); var nomePost = nome.val(); $.post("grava.php", {nome: nomePost}, function(data){ $("#resposta").html(data); } , "html"); }); }); </script> </head> <body> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="hidden" name="" id="nome" /> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> <form action="#" onsubmit="marcar()" method="post"> <label>Nome: <input type="text" name="nome" id="nome" /></label> <input type="button" value="Enviar" id="grava" /> </form> <span id="resposta"></span> </body> </html> Quando eu executo o código somente o primeiro FORM tem resposta, que no caso aparece aqui nesta tag: <span id="resposta"></span> Pensei em usar id="1", id="2", id="3", etc. ao invés de id="grava" e fazer algo semelhante com com id="resposta" e fazer o JS aceitar esses diferentes valores. Mas não sei como fazer. Agradeço se puderem ajudar. Em anexo imagem mostrando apenas o primeiro FORM obtendo resposta.
- 1 resposta
-
- javascript
- multivariável
- (e %d mais)