-
Total de itens
2 -
Registro em
-
Última visita
Sobre queir00z

queir00z's Achievements
0
Reputação
-
queir00z alterou sua foto pessoal
-
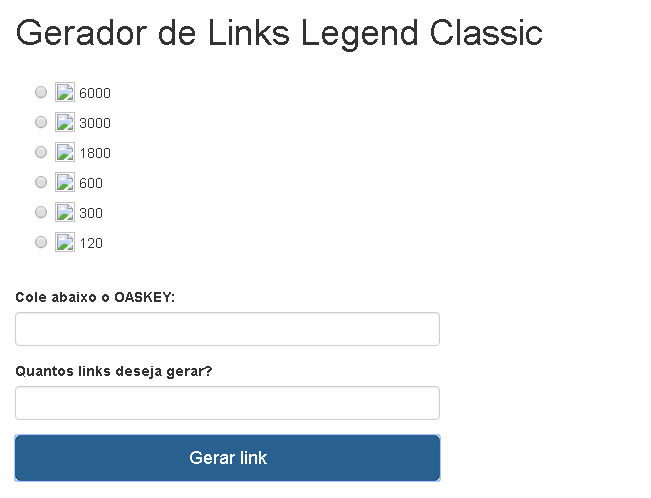
Fala galera, boa tarde. Estou com uma dúvida, é possível eu colocar um form ou alguma outra coisa numa página html, para a pessoa digitar a quantidade de links que deseja gerar e ao clicar no botão, esse botão gerar a quantidade de links digitados? Segue o comando e a print da ideia: <!DOCTYPE html> <html> <head> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous"> <link rel="shortcut icon" href="/img/favicon.ico" /> <meta charset="UTF-8"> <title> Gerador de Links - Para Legend Classic </title> </head> <body> <div class="col-md-6"> <h1>Gerador de Links Legend Classic</h1> <form method="get" action="http://pay.oasgames.com/payways/skrill/redirect.php" target="_blank"> <input type="hidden" name="pay_way" value="skrill"/> <input type="hidden" name="country" value="BRA"/> <input type="hidden" name="roleid" value=""/> <input type="hidden" name="ad_source" value="v2"/> <input type="hidden" name="stype" value=""/> <div class="row" style="margin:20px;"> <div> <div class="radio"> <label><input type="radio" name="amount" value="5513"/><img src="/img/dimas.png"> 6000</label> </div> <div class="radio"> <label><input type="radio" name="amount" value="5512"/><img src="/img/dimas.png"> 3000</label> </div> <div class="radio"> <label><input type="radio" name="amount" value="5511"/><img src="/img/dimas.png"> 1800</label> </div> <div class="radio"> <label><input type="radio" name="amount" value="5510"/><img src="/img/dimas.png"> 600</label> </div> <div class="radio"> <label><input type="radio" name="amount" value="5509"/><img src="/img/dimas.png"> 300</label> </div> <div class="radio"> <label><input type="radio" name="amount" value="5508"/><img src="/img/dimas.png"> 120</label> </div> </div> </div> <div class="row"> <div class="col-md-8 form-group"> <label for="oaskey">Cole abaixo o OASKEY:</label> <input type="text" id="oaskey" name="oaskey" class="form-control"/> </div> </div> <div class="row"> <div class="col-md-8 form-group"> <label for="links">Quantos links deseja gerar?</label> <input type="text" id="links" name="links" class="form-control"/> </div> </div> <div class="row"> <div class="col-md-8 form-group"> <input type="submit" value="Gerar link" class="btn btn-primary btn-lg btn-block"/> </div> </div> </form> </div> </div> </body> </html>
-
Galera boa tarde, Estou tentando fazer um gerador de URL, pegando dados de alguns forms que estão HIDDEN, pois essa informação, vai ser sempre a mesma. A minha dúvida é a seguinte: Tem como ao clicar em "Botão", esse botão unir as informações do ID1, ID2 e ID3? Segue o código com o exemplo do que eu quero fazer ou tentar. <input type="hidden" name="link1" ID="link1" value="informacao01"><br> <input type="hidden" name="link2" ID="link2" value="informacao02"><br> <input type="hidden" name="link3" ID="link3" value="informacao03"><br> <p>Cole abaixo o seu ID</p> <input type="text" id="SEUID" width="100" /> <button type="button" id="gerarlink" onclick="_gerarlink(['link1'+'link2'+'SEUID'+'link3'])">Acessar</button> Eu sou bem leigo no assunto, estou tentando facilitar o meu trabalho, para que eu não necessite ficar fazendo manual rs. Obrigado desde já.