mailson saimo
Membros-
Total de itens
2 -
Registro em
-
Última visita
Sobre mailson saimo

mailson saimo's Achievements
0
Reputação
-
bootstrap Problema ao recuperar dados DB em tela Modal do Bootstrap
pergunta respondeu ao mailson saimo de mailson saimo em Ajax, JavaScript, XML, DOM
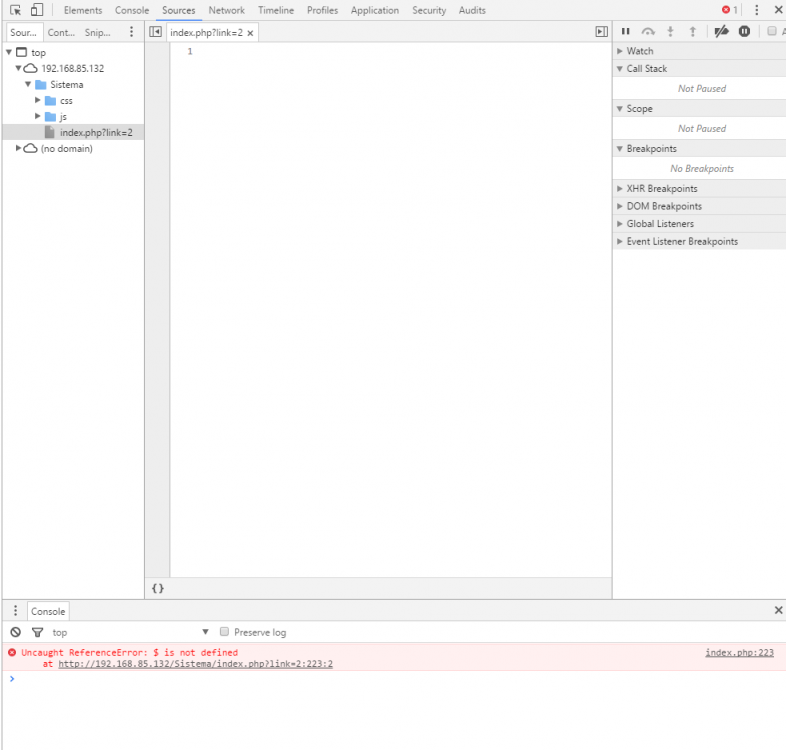
Bem Galera, conseguir encontrar o problema, segue solução encontrada; no final de cada linha do script coloquei o velho e famoso ponto e virgula, o estranho é que na documentação no bootstrap não me recordo de ter visto isso, mais enfim, funfou, se alguém tiver alguma explicação eu e um outro visitante que venha a ter o mesmo problema saberemos o porque. -
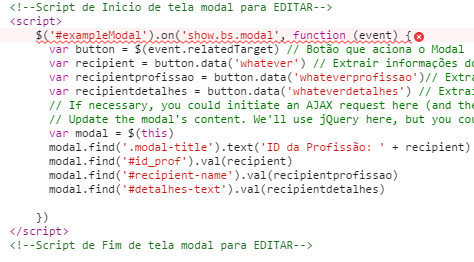
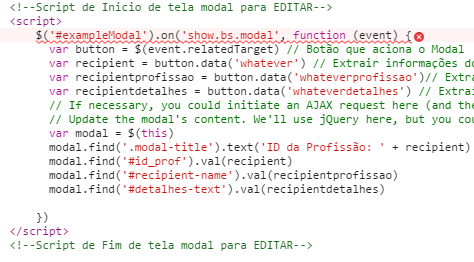
Bom dia pessoal. Desde já peço desculpas por qualquer erro referente a postagem do problema. Enfim, vamos ao problema. Estou em um projeto pessoal na qual preciso que em o sistema exibam as 'TABLES' no corpo da pagina principal dinamicamente, até aí funcionando perfeitamente, um outro detalhe é que as ações de VISUALIZAR e EDITAR gostaria que fosse exibido em uma tela modal do "BOOTSTRAP", no VISUALIZAR não tenho erro ao recuperar essas informações do MySql, porém no EDITAR essas informações não são recuperadas, tive de forma simples inspecionando o código no navegador e pelo que entendi parte do processo ocorre porém ao entrar no SCRIPT que ADICIONA as informações nos INPUTS, TEXTAREA ele apresenta um erro, segue código para um melhor entendimento. Pagina principal (index.php) <body> <?php include_once("menu_index.php"); $link = $_GET["link"]; $pag[1] = "../index.php"; $pag[2] = "forms/form_profissao.php"; if(!empty($link)){ if(file_exists($pag[$link])){ include $pag[$link]; }else{ include "bem_vindo.php"; } }else{ include "bem_vindo.php"; } ?> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> Arquivo de exibição da "TABLE" mais Ações de Visualizar, Editar e Apagar. <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <?php $result_prof = "SELECT * FROM tb_profissao"; $resultado_prof = $mysqli->query($result_prof); ?> <div class="container theme-showcase" role="main"> <div class="page-header"> <h1>Cadastro de Profissões</h1> </div> <div class="pull-right"> <button type="button" class="btn btn-success " data-toggle"modal" data-target="#myModalcad"> Cadastrar</button> </div> <div class="row"> <div class="col-md-12"> <table class="table"> <thead> <tr> <th>Id</th> <th>Profissão</th> <th>Ação</th> </tr> </thead> <tbody> <?php while($rows_prof = mysqli_fetch_assoc($resultado_prof)){ ?> <tr> <td><?php echo $rows_prof['id']; ?></td> <td><?php echo $rows_prof['profissao']; ?></td> <td> <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal<?php echo $rows_prof['id']; ?>">Visualizar</button> <button type="button" class="btn btn-xs btn-warning" data-toggle="modal" data-target="#exampleModal" data-whatever="<?php echo $rows_prof['id']; ?>" data-whateverprofissao="<?php echo $rows_prof['profissao']; ?>" data-whateverdetalhes="<?php echo $rows_prof['detalhes']; ?>">Editar</button> <a href="deleta_profissao.php?id=<?php echo $rows_prof['id']; ?>"><button type="button" class="btn btn-xs btn-danger">Apagar</button></a> </td> </tr> Qui o Modal com os campos. <!-- Inicio Modal EDITAR --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> <h4 class="modal-title" id="exampleModalLabel">Profissão</h4> </div> <div class="modal-body"> <form method="POST" action="altera_profissao.php"> <input name="id" type="hidden" id="id_prof"> <div class="form-group"> <label for="recipient-name" class="form-control-label">Profissão:</label> <input name="profissao" type="text" class="form-control" id="recipient-name"> </div> <div class="form-group"> <label for="message-text" class="form-control-label">Mais Informações:</label> <textarea name="detalhes" class="form-control" id="detalhes-text"></textarea> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Cancelar</button> <button type="submit" class="btn btn-danger">Alterar</button> </div> </form> </div> </div> </div> </div> <!-- Fim Modal EDITAR--> e aqui o script que adiciona os valores recuperados ao INPUT e TEXTAREA <!--Script de Inicio de tela modal para EDITAR--> <script> $('#exampleModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget) var recipient = button.data('whatever') var recipientprofissao = button.data('whateverprofissao') var recipientdetalhes = button.data('whateverdetalhes') var modal = $(this) modal.find('.modal-title').text('ID da Profissão: ' + recipient) modal.find('#id_prof').val(recipient) modal.find('#recipient-name').val(recipientprofissao) modal.find('#detalhes-text').val(recipientdetalhes) }) </script> <!--Script de Fim de tela modal para EDITAR--> Como disse antes, pelo que percebi ele não entra no Script apresentando este erro. Fim pessoal, muito grato se alguém puder me ajudar com esse desafio.