-
Total de itens
1 -
Registro em
-
Última visita
Sobre Jayme Rossini Jr.

Jayme Rossini Jr.'s Achievements
0
Reputação
-
Jayme Rossini Jr. alterou sua foto pessoal
-

formulário Como fazer 2 métodos de busca em apenas 1 formulário ?
uma questão postou Jayme Rossini Jr. PHP
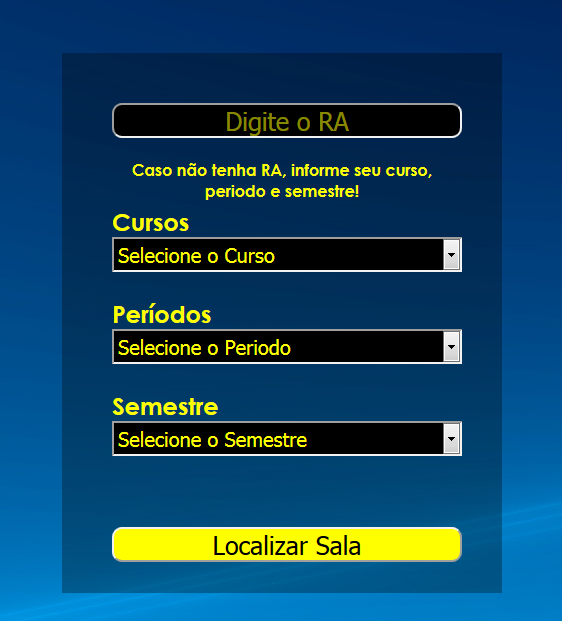
Boa noite hackers kkk. Sou novo nessa área de programação e tenho muito a aprender, por isso venho pedir o apoio de vocês com algumas duvidas no meu projeto e se possível uma solução... Seguinte... Preciso desenvolver um aplicativo de busca de salas, e optei por fazer com banco de dados tabelas mysql e php (foi a maneira mais simples que me ocorreu no momento kkkkkk). Meu sistema iria funcionar da seguinte maneira... Caso o aluno tivesse o RA ele poderia apenas inseri - lo no campo "Digite o RA" e assim o sistema puxaria as informações de duas tabelas do banco de dados da seguinte maneira como resultado: Seu RA é:............... Seu nome é:................... Seu Curso é:.................... Sua Turma é:..................... Sua sala é:........................ O bloco da sua sala é:.................... O andar da sua sala é:............... E caso não tivesse ele poderia fazer uma busca por filtro no formulário, selecionando curso período e semestre dando um resultado quase parecido com o exemplo acima mais apenas com as turmas, curso, período, semestre, bloco, andar e sala. Enfim ai vão minhas duvidas... No caso a tabela "cursos" onde se encontram a informação do curso e a tabela "alunos" , é necessário relacionar as mesmas ou não a necessidade uma vez que irei tirar a informação de forma padrão de cada respectivo campo de cada tabela? Caso necessite relacionar, qual melhor maneira que eu poderia prosseguir ? Gostaria de saber se com o conteúdo do meu <select> eu consigo puxar as informações do banco de dados (se sim, qual maneira eu poderia usar ?), ou eu só poderia fazer um sistema de busca com o conteúdo que estiver dentro das minhas tabelas na base de dados ? No caso fazendo uma conexão com o banco de dados e usando o comando <?php include "conexão.php" ?> no topo do meu formulário. Gostaria que caso um desses métodos não fosse concluído de forma correta, exibisse um erro, como eu poderia fazer? meu formulário eu fiz da seguinte maneira: <html> <head> <title>Localizar</title> <meta charset="UTF-8"/> </head> <body> <form method="post" action="ResultsBusca APK.php"> <input type="text" name="ra" placeholder="Digite o RA" /></br></br> <h4> Caso não tenha RA, informe seu curso, periodo e semestre! </h4> <h2> Cursos </h2> <select name="curso"> <option selected hidden>Selecione o Curso</option> <option disabled >.:|Cursos Superiores Tradicionais|:.</option> <option>Administracao</option> <option>Administracao de Empresas</option> <option>Arquitetura e Urbanismo</option> <option>Biomedicina</option> <option>Ciecias Biologicas</option> <option>Ciencia da Computacao</option> <option>Ciencias Contabeis</option> <option>Com.Social(Prop.e Public. e Jornalismo)</option> <option>Direito</option> <option>Educacao Fisica</option> <option>Enfermagem</option> <option>Engenharia Basica</option> <option>Engenharias</option> <option>Estetica e Cosmetica</option> <option>Farmacia</option> <option>Fisioterapia</option> <option>Letras</option> <option>Matematica</option> <option>Nutricao</option> <option>Pedagogia</option> <option>Psicologia</option> <option>Radiologia Medica</option> <option>Serviço Social</option> <option>Fotografia e Design Grafico</option> <option disabled >.:|Cursos Superiores Tecnologicos|:.</option> <option>Analise e Desenvolvimento de Sistemas</option> <option>Automacao Industrial</option> <option>Gestao Qualidade</option> <option>Gestao Financeiro</option> <option>Logistica</option> <option>Processos</option> <option>Gestao Recursos Humanos</option> </select></br></br> <h2> Períodos </h2> <select name="periodo"> <option selected hidden>Selecione o Periodo</option> <option>Manha</option> <option>Tarde</option> <option>Noite</option> </select></br></br> <h2>Semestre </h2> <select name="semestre"> <option selected hidden>Selecione o Semestre</option> <option>Primeiro</option> <option>Segundo</option> <option>Terceiro</option> <option>Quarto</option> <option>Quinto</option> <option>Sexto</option> <option>Setimo</option> <option>Oitavo</option> <option>Nono</option> <option>Decimo</option> </select></br></br> <input class="button" type="submit" value="Localizar Sala"/></br></br> </form> </body> </html> ficou dessa maneira no navegador: