valdecirrk
Membros-
Total de itens
4 -
Registro em
-
Última visita
Sobre valdecirrk

- Data de Nascimento 10/09/1981
Perfil
-
Gender
Male
valdecirrk's Achievements
0
Reputação
-
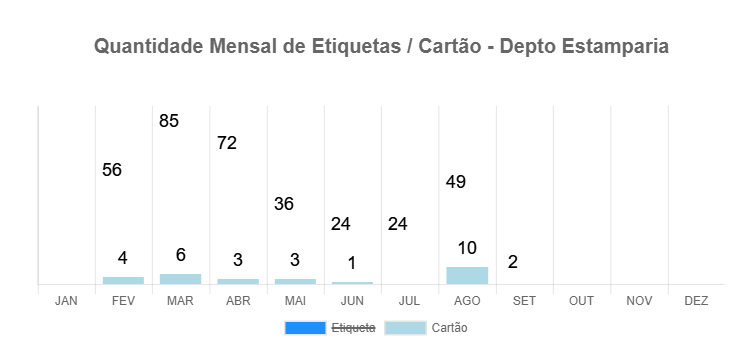
Criei um gráfico de coluna, e depois que eu clico na legenda os valores não saem. Segue a foto do indicador. Segue o código para análise: function ChartQuantMes() { StatusMesGT.length = 0; StatusMesG.length = 0; CarregarQuantMes(); var chttT = document.getElementById("myChartQuantMes"); var ctx100 = chttT.getContext("2d"); window.myChartQuantMes = new Chart(ctx100, { type: 'bar', data: { labels: ['JAN', 'FEV', 'MAR', 'ABR', 'MAI', 'JUN', 'JUL', 'AGO', 'SET', 'OUT', 'NOV', 'DEZ'], datasets: [ { label: 'Etiqueta', data: StatusMesG, backgroundColor: '#1E90FF', }, { label: 'Cartão', data: StatusMesGT, backgroundColor: '#ADD8E6', }], }, options: { plugins: { datalabels: { anchor: function (context) { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; }, align: function (context) { if (context.dataset.label == "Etiqueta") { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; } else { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; } }, color: function (context) { var value = context.dataset.data[context.dataIndex]; return value.v < 50 ? context.dataset.backgroundColor : 'black'; }, font: function (context) { var width = context.dataset.data; return { size: 18 }; }, }, }, responsive: true, title: { display: true, text: "Quantidade Mensal de Etiquetas / Cartão - Depto " + $('#Depto').val(), lineHeight: '5', fontSize: 20, }, responsive: true, legend: { display: true, position: 'bottom' }, scaleShowHorizintalLines: false, scales: { xAxes: [{ stacked: false, display: true, }], yAxes: [{ stacked: false, ticks: { beginAtZero: false, bounds: false, display: false, mirror: true, max: MatrizC1 + 10, }, gridLines: { display: false, }, }] }, } }); }
-
Boa tarde Preciso saber se a data que eu digitei esta dentro da semana 25 do ano. O dia 15/06/2018 esta na semana 24 e o dia 20/06/2018 esta na semana 25, como descobrir isso em java?
-
javascript Destacar com uma cor o id
uma questão postou valdecirrk Repositório de Scripts - Ajax, JS, XML, DOM
Boa tarde pessoal Preciso localizar dentro da página no mês e destacar o dia com uma cor, segue o código para verificar. Só não sei se funciona. for (var i = 0; i < Matriz.length; i++){ if ( Matriz[i] == "10/0"){ var ValorID = Matriz[i]; document.getElementById(ValorID).style.backgroundColor = "blue"; } } -
Bom dia Criei uma cruz utilizando um calendário, que será utilizado para visualizar em que dia aconteceu um tipo de evento: acidente ou ocorrência. A parte de montar o código já foi concluído, o problema é criar o código para verificar se na data correspondente foi um acidente ou ocorrência e destacar o dia com uma cor: (verde para dias que passaram e não tinha acidente, vermelho para dias aonde aconteceu o acidente e amarelo para ocorrência. Exemplo: um acidente aconteceu no dia 10/02/2018 por exemplo, até essa data terá que ficar verde, e quando chegar nela o preenchimento ficará vermelho, e até a data atual fica verde. Segue o código para criar o calendário em forma de cruz. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <%@ Page Language="C#" %> <%@ Register tagprefix="SharePoint" namespace="Microsoft.SharePoint.WebControls" assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <html dir="ltr" xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=10" /> <SharePoint:CssRegistration Name="default" runat="server"/> <SharePoint:FormDigest id="FormDigest" runat="server"/> <title>Cruz da Segurança</title> <link rel="stylesheet" type="text/css" href="../SiteAssets/css/style.css" /> <link rel="stylesheet" type="text/css" href="../SiteAssets/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="../SiteAssets/css/jquery-ui.min.css" /> <link rel="stylesheet" type="text/css" href="../SiteAssets/css/padrão.css" /> <script type="text/javascript" src="../SiteAssets/js/Library/jquery.min.js"></script> <script type="text/javascript" src="../SiteAssets/js/Library/jquery-ui.min.js"></script> <script type="text/javascript" src="../SiteAssets/js/Library/jquery.validate.min.js"></script> <script type="text/javascript" src="../SiteAssets/js/Library/bootstrap.min.js"></script> <script type="text/javascript" src="../SiteAssets/js/Form/Chart.js"></script> <script type="text/javascript" src="../SiteAssets/js/Library/weg-tools.js"></script> <script type="text/javascript" src="../SiteAssets/js/Form/wmscruzssmt.js"></script> <script type="text/javascript"> $(document).ready(function(){ LoadFormCruz(); }); </script> </head> <body> <form id="mainFormRL" runat="server"> <div class="container"> <nav class="navbar navbar-default" style="margin-top:20px" > <div class="container-fluid" id="ContainerRL"> <ol class="breadcrumb" id="BreadRL"> <li><a href="https://documentcenter.weg.net/DeptoRelacoesTrabalhistaSaude/SitePages/WMSColetarDados.aspx"><span class="glyphicon glyphicon-hand-left" font-size=20px></span><span> </span>VOLTAR A COLETA DE DADOS</a></li> <ul class="nav navbar-nav navbar-right"> <li style="padding-right:15px"><span class="glyphicon glyphicon-user" style="color: #777"></span></li> <li style="padding-right:15px"><span id="UserName" style="color: #777"></span> </li> </ul> </ol> <div class="navbar-header"> <span id="pageTitle" class="navbar-brand" style="vertical-align:bottom;padding-bottom:0px">Registro de Autorização de Pagamento</span></div> <ul class="nav navbar-nav navbar-right"> <li><a href="http://www.weg.net"><img = src="../SiteAssets/Imagens/grid.png" width="250px"/><img src="../SiteAssets/Imagens/weg.png" width="80px" alt="" /></a> </li> </ul> </div> </nav> <!--<div id="imagemcruz"> <img = src="../SiteAssets/Imagens/CruzEstamaparia.png" position="absolute" /> </div>--> <table> <tr> <td><span style="color:white">-</span></td> <td><span style="color:white">-</span></td> <td id="Jan"> <SCRIPT LANGUAGE="JavaScript"> //JANEIRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month-3); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month-3] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate()) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //FEVEREIRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month-2); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month-2] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> </tr> <tr> <td><span style="color:white">-</span></td> <td> <SCRIPT LANGUAGE="JavaScript"> //MARÇO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month-1); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month-1] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //ABRIL var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //MAIO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+1); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+1] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //JUNHO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+2); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+2] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> </tr> <tr> <td><span style="color:white">-</span></td> <td> <SCRIPT LANGUAGE="JavaScript"> //JULHO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+3); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+3] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //AGOSTO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+4); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+4] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //SETEMBRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+5); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=30><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+5] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; /*for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; }*/ cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //OUTUBRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+6); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+6] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> </tr> <tr> <td><span style="color:white">-</span></td> <td><span style="color:white">-</span></td> <td> <SCRIPT LANGUAGE="JavaScript"> //NOVEMBRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+7); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+7] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; } cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> <td> <SCRIPT LANGUAGE="JavaScript"> //DEZEMBRO var day_of_week = new Array('D','S','T','Q','Q','S','S'); var month_of_year = new Array('Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'); var Calendar = new Date(); var year = Calendar.getYear(); // Retorna o ano var month = Calendar.getMonth(); // Retorna mes (0-11) var today = Calendar.getDate(); // Retorna dias (1-31) var weekday = Calendar.getDay(); // Retorna dias (1-31) var DAYS_OF_WEEK = 7; // "constant" para o numero de dias na semana var DAYS_OF_MONTH = 31; // "constant" para o numero de dias no mes var cal; // Usado para imprimir na tela Calendar.setDate(1); // Comecar o calendario no dia '1' Calendar.setMonth(month+8); // Comecar o calendario com o mes atual var TR_start = '<TR>'; var TR_end = '</TR>'; var highlight_start = '<TD WIDTH="30"><TABLE CELLSPACING=0 BORDER=1 BGCOLOR=DEDEFF BORDERCOLOR=CCCCCC><TR><TD WIDTH=20><B><CENTER>'; var highlight_end = '</CENTER></TD></TR></TABLE></B>'; var TD_start = '<TD WIDTH="30"><CENTER>'; var TD_end = '</CENTER></TD>'; cal = '<TABLE BORDER=1 CELLSPACING=0 CELLPADDING=0 BORDERCOLOR=BBBBBB><TR><TD>'; cal += '<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=2>' + TR_start; cal += '<TD COLSPAN="' + DAYS_OF_WEEK + '" BGCOLOR="#EFEFEF"><CENTER><B>'; cal += month_of_year[month+8] ;// + ' ' + year + '</B>' + TD_end + TR_end; cal += TR_start; /*for(index=0; index < DAYS_OF_WEEK; index++) { if(weekday == index) cal += TD_start + '<B>' + day_of_week[index] + '</B>' + TD_end; else cal += TD_start + day_of_week[index] + TD_end; }*/ cal += TD_end + TR_end; cal += TR_start; for(index=0; index < Calendar.getDay(); index++) cal += TD_start + ' ' + TD_end; for(index=0; index < DAYS_OF_MONTH; index++) { if( Calendar.getDate() > index ) { week_day =Calendar.getDay(); if(week_day == 0) cal += TR_start; if(week_day != DAYS_OF_WEEK) { var day = Calendar.getDate(); if( today==Calendar.getDate() ) cal += highlight_start + day + highlight_end + TD_end; else cal += TD_start + day + TD_end; } if(week_day == DAYS_OF_WEEK) cal += TR_end; } Calendar.setDate(Calendar.getDate()+1); } cal += '</TD></TR></TABLE></TABLE>'; // MOSTRAR CALENDARIO document.write(cal); // End --> </SCRIPT> </td> </tr> </table> </div> </form> </body> </html>