dikamus
Membros-
Total de itens
1 -
Registro em
-
Última visita
Sobre dikamus

dikamus's Achievements
0
Reputação
-
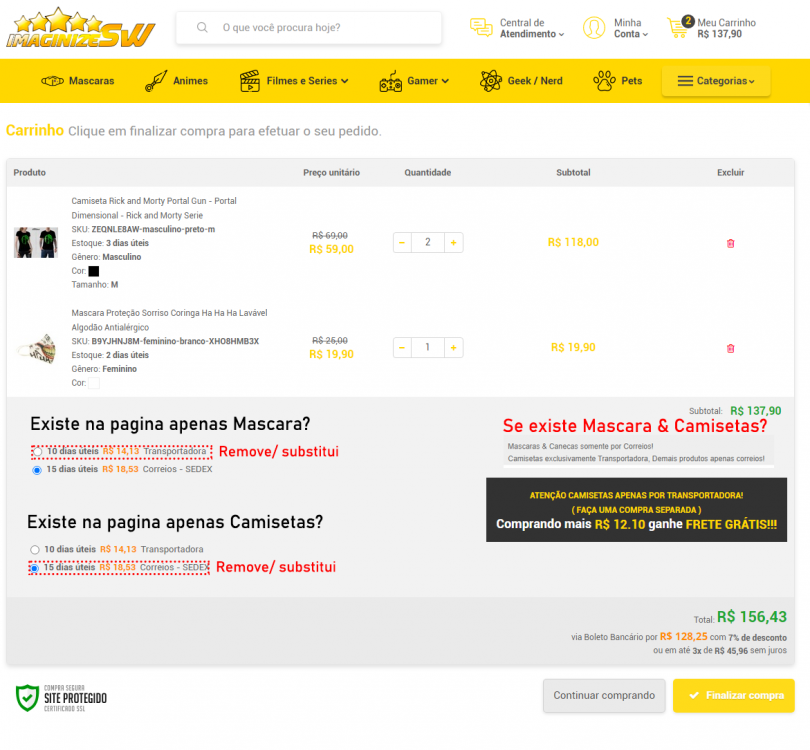
Olá pessoal estou tentando fazer uma seleção automatica de frete na minha loja, por que a plataforma loja integrada não oferece opção de frete específicos para produtos, logo tenho: Transportador: Apenas para Camisetas Correios: Mascaras e Canecas Então queri localizar as palavras chaves "Camiseta" e "Mascara"; desta forma imprimir a mensagem avisando a forma de frete que tem disponível, inabilitando a outra; if : se tiver palavra CAMISETA no carrinho exibir apenas 1º frete transportadora .formas-envio > ul > li:first-child Else: se tiver palavra MASCARA carinho exibir apenas 2º frete correios .formas-envio > ul > li:last-child Fatos: So consegui localizar com document.indexOf e o IF e else não funciona; so na primeira instancia deve ser pela forma que utilizei pra localizar com indexOf("palavra") // Aqui o JS que faria a manipulação se aparece ou não os fretes para os produtos existentes : function inicia() { if (true) { var nomeproduto=document.querySelector(".produto-info a").innerHTML //selecionar a class da tag contendo a palavra var mask=nomeproduto.indexOf("Mascara"); //identificar a palavra para fazer a função if (mask > 0) { var firstfrete=document.querySelector(".formas-envio > ul > li:first-child"); //remover 1º opção frete trasnportadora que so vai camiseta firstfrete.textContent = "Mascaras & Canecas somente por Correios!"; } else { alert("Frete Mascaras & Canecas Somente Correios"); } } else { alert("");} if (true) { var shirt=nomeproduto.indexOf("Camiseta"); if (shirt > 0) { var firstfrete=document.querySelector(".formas-envio > ul > li:last-child"); //remover 2º opção frete correios que so vai mascara firstfrete.textContent = "Camisetas exclusivamente Transportadora, Demais produtos apenas correios!"; } else { alert("Frete Camisetas Somente Transportadora"); } } else { alert("");} } window.addEventListener("load",inicia); // Aqui o JS que faria a manipulação se aparece ou não os fretes para os produtos existentes : <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>mudar frete loja</title> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/all.min.css?v=42a13fc" type="text/css"> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/bootstrap-responsive.css?v=42a13fc" type="text/css"> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/style-responsive.css?v=42a13fc"> <link rel="stylesheet" href="https://www.imaginizesw.com.br/tema.css?v=20200613-165443"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> </head> <body> <tbody style="padding: 40px;"> <tr data-produto-id="45146859" data-produto-quantidade="2"> <td class="sem-borda"> <div class="produto-info"> <a href="https://www.imaginizesw.com.br/camiseta-rick-and-morty-portal-gun-portal-dimensional-rick-and-morty-serie--" class=""> <h2>Mascara Rick and Morty Portal Gun - Portal Dimensional - Rick and Morty Serie</h2> </a> <a href="https://www.imaginizesw.com.br/camiseta-rick-and-morty-portal-gun-portal-dimensional-rick-and-morty-serie--" class=""> <h2>Camiseta Rick and Morty Portal Gun - Portal Dimensional - Rick and Morty Serie</h2> </a> </div> </td> </td> </form> </td> </tr> </td> <td colspan="2"> <div class="formas-envio"> <ul> <li> <label class="radio"> <input type="radio" name="formaEnvio" value="195" data-valor="13.93" data-code="transportadora"><b class="prazo">10 dias úteis</b> <span class="cor-principal valor">R$ 13,93</span> <span class="nome">Transportadora</span> </label> </li> <li> <label class="radio"> <input type="radio" name="formaEnvio" value="59360" data-valor="16.53" data-code="Correios-2"><b class="prazo">15 dias úteis</b> <span class="cor-principal valor">R$ 16,53</span> <span class="nome">Correios - SEDEX</span> </label> </li> </ul> </div> </td> </tr> </td> </tr> </tbody> </body> </html>