h3lyofillho
Membros-
Total de itens
3 -
Registro em
-
Última visita
Sobre h3lyofillho

Últimos Visitantes
O bloco dos últimos visitantes está desativado e não está sendo visualizado por outros usuários.
h3lyofillho's Achievements
0
Reputação
-
Varias IDs em uma só imagem em javascript
pergunta respondeu ao h3lyofillho de h3lyofillho em Ajax, JavaScript, XML, DOM
-
Varias IDs em uma só imagem em javascript
pergunta respondeu ao h3lyofillho de h3lyofillho em Ajax, JavaScript, XML, DOM
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>TROCA IMAGEM</title> </head> <body> <img src="ponto.png" alt="Workplace" usemap="#GRAVADOR" width="513" height="535"> <map name="GRAVADOR"> <area shape="rect" coords="328,90,311,82" alt="globo" href="http://globo.com"> </map> </body> </html> -
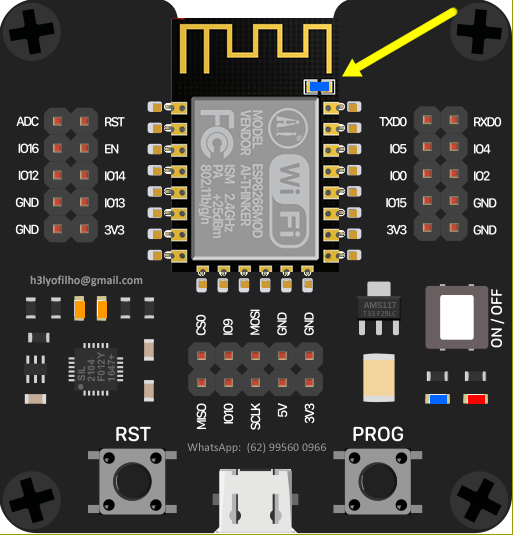
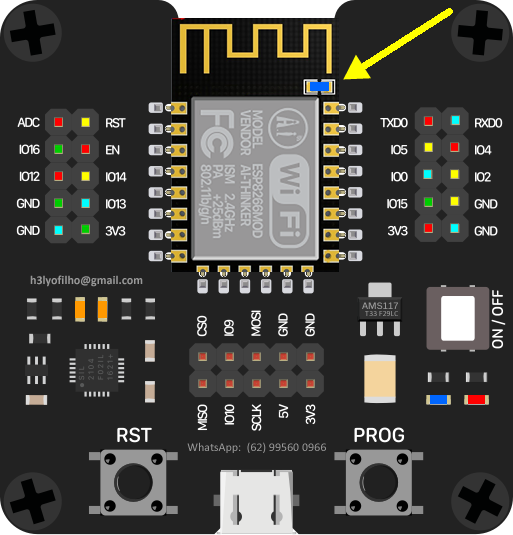
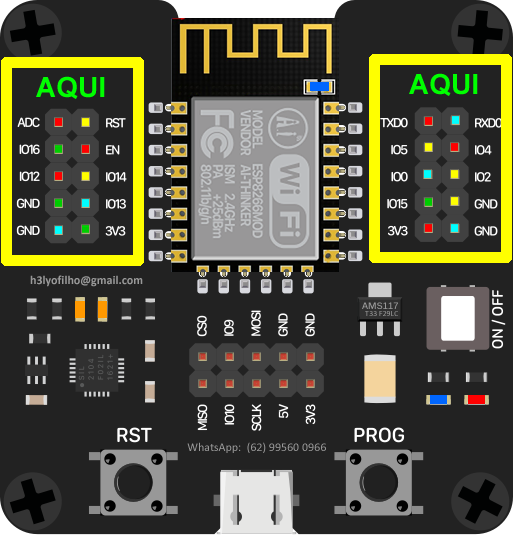
Olá pessoal, não entendo quase nada e sou daqueles q usam FrontPage até hoje, porque minhas paginas html são muito simples. Mas agora preciso criar varias IDs em uma só imagem. Preciso alterar a cor dos pontos coloridos dessa imagem (dependendo do retorno no xml) A parte do xml sei fazer, se saberia alterar a imagem toda, mas não posso alterar a imagem toda para cada situação, porque o servidor é muito fraco. Tentei fazer em camadas no FrontPage, mas a imagem fica deslocada. Tem como resolver isso sem ter quer recarregar totalmente a imagem, recarregar só os pontos coloridos ???