-
Total de itens
3 -
Registro em
-
Última visita
Sobre Igor Matuchewski

Igor Matuchewski's Achievements
0
Reputação
-
Igor Matuchewski começou a seguir Div vazando no final da página
-

Div vazando no final da página
uma questão postou Igor Matuchewski Tutoriais & Dicas - HTML, XHTML, CSS
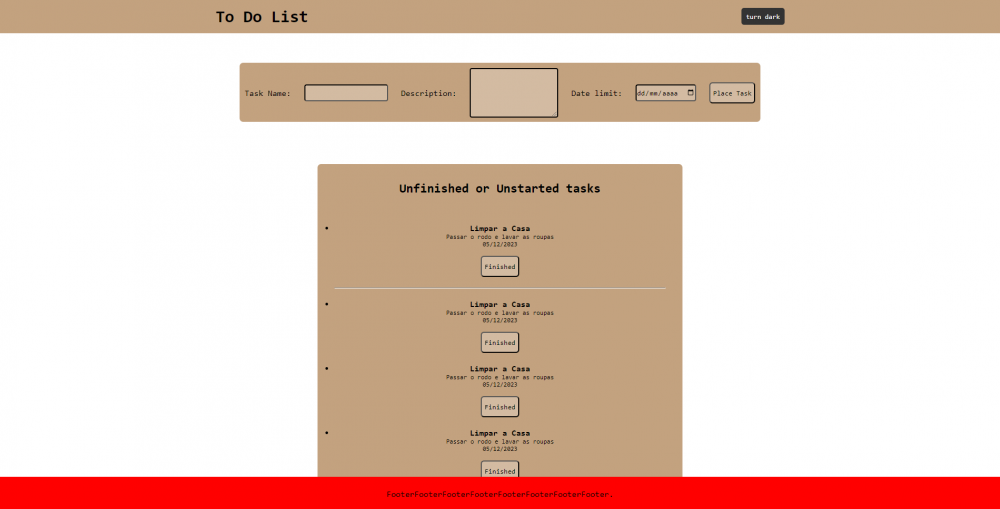
Boa noite a todos! Estou relembrando alguns conceitos de CSS e JS e fazendo uma to do list, porém a minha div em que eu insiro os conteudos para aparecem na tela vão ultrapassando o limite do footer, não consigo travar ele para que fique a x px ou rem do final da página. Coloquei o footer em vermelho apenas para explicitar o que está acontecendo (não sou nenhum maniaco com cores kkk) Os códigos: html: <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>To Do List</title> <link rel="stylesheet" href="./style.css"> <script src="./script.js" defer></script> </head> <body> <div id="container" data-theme="dark"> <header class="header"> <h1>To Do List</h1> <button id="switchTheme">turn dark</button> </header> <div class="secndContainer"> <div class="mainContent"> <label for="nomeTarefa">Task Name:</label> <input type="text" name="nomeTarefa"> <label for="descricao">Description:</label> <textarea name="descricao" id="descricaoTarefa" cols="20" rows="6"></textarea> <label for="data">Date limit:</label> <input type="date" name="data"> <button type="button" id="register">Place Task</button> </div> <div class="toDo"> <h2>Unfinished or Unstarted tasks</h2> <ul id="tasks"> <li> <h4>Limpar a Casa</h4> <p class="pTask">Passar o rodo e lavar as roupas</p> <p class="pTask">05/12/2023</p> <button class="finished">Finished</button> </li> <hr> <li> <h4>Limpar a Casa</h4> <p class="pTask">Passar o rodo e lavar as roupas</p> <p class="pTask">05/12/2023</p> <button class="finished">Finished</button> </li> <li> <h4>Limpar a Casa</h4> <p class="pTask">Passar o rodo e lavar as roupas</p> <p class="pTask">05/12/2023</p> <button class="finished">Finished</button> </li> <li> <h4>Limpar a Casa</h4> <p class="pTask">Passar o rodo e lavar as roupas</p> <p class="pTask">05/12/2023</p> <button class="finished">Finished</button> </li> <li> <h4>Limpar a Casa</h4> <p class="pTask">Passar o rodo e lavar as roupas</p> <p class="pTask">05/12/2023</p> <button class="finished">Finished</button> </li> </ul> </div> </div> <footer id="footer">FooterFooterFooterFooterFooterFooterFooterFooter.</footer> </div> </body> </html> css: *{ margin: 0; padding: 0; box-sizing: border-box; font-family: monospace, Arial, sans-serif; transition: 1.5s; color: var(--txtColor); } :root{ --bg-Color: white; --bg-Header-Color: #C3A27F; --btn-Bg-Color: #333; --btn-Border-Color: #04ca3f; --txtColor: black; --bg-Input-Txt: #d3bba2; } body{ background-color: var(--bg-Color) } #container{ display: flex; flex-flow: row wrap; gap: 0.5rem; } input, textarea{ border-radius: 4px; border-width: 0.15rem; border-color: black; background-color: var(--bg-Input-Txt); } input{ height: 2rem; } .header{ display: flex; justify-content: space-around; align-items: center; background-color: var(--bg-Header-Color); width: 100%; height: 4rem; margin-bottom: 3rem; } #switchTheme{ color: white; padding: 6.5px; background-color: var(--btn-Bg-Color); border-radius: 5px; border-color: transparent; cursor: pointer; font-size: 13px; } #switchTheme:hover{ border-radius: 5px; border-right: 0.2rem solid white; border-bottom: 0.2rem solid white; background-color: black; color: white; } .secndContainer{ display: flex; flex-flow: column wrap; margin: auto; gap: 5rem; } #register{ background-color: var(--bg-Input-Txt); height: 2.5rem; border-radius: 6px; padding: 5px; cursor: pointer; } #register:hover{ border-radius: 5px; border-right: 0.2rem solid black; border-bottom: 0.2rem solid black; background-color: var(--bg-Header-Color); color: black; font-weight: bold; } .mainContent{ display: flex; background-color: var(--bg-Header-Color); max-width: 100% - (300px); height: 7rem; margin: auto; padding: 10px; gap: 25px; border-radius: 7px; justify-content: space-evenly; align-items: center; flex-flow: row wrap; } .toDo{ display: flex; gap: 2rem; flex-direction: column; min-width: 70%; max-width: 100% - (300px); text-align: center; margin: auto; padding: 2rem; border-radius: 7px; background-color: var(--bg-Header-Color); max-height: 100% - (300px); } li{ margin-bottom: 20px; margin-top: 20px; } .finished{ margin-top: 15px; background-color: var(--bg-Input-Txt); height: 2.5rem; border-radius: 6px; padding: 5px; cursor: pointer; } .finished:hover{ border-radius: 5px; border-right: 0.2rem solid black; border-bottom: 0.2rem solid black; background-color: green; color: black; font-weight: bold; } .pTask{ font-size: 12px; } #footer{ display:flex; width: 100%; height: 4em; background-color: red; bottom: 0; position: fixed; align-items: center; justify-content: center; margin-top: 80px; } -

Como parar o recarregamento infinto da pagina [javascript]
pergunta respondeu ao ThiagoKay de Igor Matuchewski em HTML, XHTML, CSS
tente usar o preventDefault -
Igor Matuchewski alterou sua foto pessoal
-
Ola boa tarde, estou fazendo um curso e to no modulo intermediario de css. Pra praticar, to fazendo um sitezinho com algumas funcoes vistas ate agora e não to conseguindo posicionar uma div (que é uma faixa com algumas imagens, etc..) no fim da página, a unica forma que consigo fazer é com position: fixed, mas atrapalha a visualização, teria que ser absolute.. por mais que eu coloque position: absolute; bottom: 0; ele fica mais pro inicio da tela do que pro fim.. o que pode estar acontecendo? <div class="faixadad"> <div id="faixainferior"> <a href="https://www.siteblindado.com" target="_blank"> <img class="sitebli" src="./assets/sitebli.png"> </a> <a href="https://transparencyreport.google.com/?hl=pt-PT" target="_blank"> <img class="googleseg" src="./assets/selo-google-site-seguro.png"> </a> <a href="https://www.ebit.com.br" target="_blank"> <img class="ebit" src="./assets/selo_ebit_kabum_horizontal.png"> </a> <a href="https://www.reclameaqui.com.br" target="_blank"> <img class="selora" src="./assets/selo-ra.png"> </a> </div> </div> #faixainferior{ width: 90%; height: 60px; background-color: white; position: absolute; overflow: hidden; left: 50%; transform: translate(-50%); border-radius: 8px; bottom: 0; }