-
Total de itens
105 -
Registro em
-
Última visita
Tudo que alexandre henrique postou
-

Ajuda HTML/Javascript
pergunta respondeu ao Gabriel Robucce de alexandre henrique em Ajax, JavaScript, XML, DOM
Tenta assim: <!-- // na tag body você chama a função meuBanner() --> <body onload="meuBanner('banner');"> <!-- // a funçao abaixo identifica o tamanho da tela e oculta o banner --> <script> function meuBanner(){ var janela = window.innerWidth; //alert(janela); if(janela > 800){ document.getElementById("banner").style.display = "none"; } } </script> <!-- // coloca na sua tag do banner o " id="banner" " e o " style="display:block" " --> <img src="http://ap.imagensbrasil.org/images/2017/11/01/88.jpg" id="banner" style="display:block" alt="banner147a22760e35c379.jpg";/> -
Olá amigos estou tentando capturar o tamanho real (width, height) das imagens que compõem meu álbum de fotos. Ao clicar na imagem preciso capturar altura e largura, já tentei de várias formas mas, o valor que retorna não é o tamanho real, apenas é repetido o valor da primeira imagem do array; Veja online: http://www.via85.tk/photos/ As 3 imagens do álbum têm os tamanhos abaixo que preciso capturar: Natural 200 x 252 259 x 194 1024 x 683 Meu código está assim: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Album</title> <style> .img{ height:80px; float:left; margin:1px; } .imgBig{ width:auto; height:300px; float:left; display:block; } </style> </head> <body> <div id="boxAlbum"> <script> var path = "img/"; var img = ["panicat.jpg","por.jpg","azul.jpg"]; var i = 0; var tam = img.length; function mostraImagem(){ while (i < tam) { document.write('<img class="img" onclick="abreImg(alt);" alt="' +img[i]+ '" id="imagem" src="' +path+img[i]+ '">'); i++; } } </script> </div> <!-- lista miniaturas --> <script>mostraImagem();</script> <!-- Exibe imagem ampliada --> <script>document.write('<img class="imgBig" id="imgBig" src="">');</script> <script> function abreImg(valor) { var img = document.getElementById('imagem').innerHTML=valor; var altura = document.getElementById("imagem").height; var largura = document.getElementById("imagem").width; alert(img + "\nAltura: "+altura+"\nLargura: "+largura); } </script> </body> </html>
-

mudar nome de variável a cada iteração
uma questão postou alexandre henrique Ajax, JavaScript, XML, DOM
Boa tarde amigos, tenho o seguinte código: var i = 1; var elem; while(i<4){ elem = document.getElementById("ob").alt; } preciso que a cada iteração, a variável elem mude de nome, ficando assim: elem1 elem2 elem3. . .- 1 resposta
-
Olá amigos, estou trabalhando uma aplicação php e Mysql e preciso usar URL amigável. Até consegui fazer isso, o problema é quando tento passar parâmetros via GET, não está dando certo! Vou postar meu .htaccess e alguém, dá uma luz onde devo mudar. RewriteEngine On RewriteCond %{SCRIPT_FILENAME} !-f RewriteCond %{SCRIPT_FILENAME} !-d RewriteRule ^(.*)$ url.php?url=$1 Até adicionei a linha seguinte: RewriteRule ^detalhes-([0-9]+)-?$ detalhes.php?i=$1 Mas não deu certo.
-
- php url amigável
- php
-
(e %d mais)
Tags:
-
Bom dia amigos, preciso testar se o registro foi deletado da tabela. Estou tentando dessa forma: $del = mysql_query("DELETE FROM conteudo WHERE id='$id' AND iduser='$iduser' ") or die(mysql_error()); if($del<1){ echo "Não deletou"; } else{ echo "deletou"; } Mas não tá dando certo; Também tentei testar assim: if($del==false) Também não deu. Como faço isso, preciso testar o '$del'
- 3 respostas
-
Bom dia amigos, preciso testar se o registro foi deletado da tabela. Estou tentando dessa forma: $del = mysql_query("DELETE FROM conteudo WHERE id='$id' AND iduser='$iduser' ") or die(mysql_error()); if($del<1){ echo "Não deletou"; } else{ echo "não apaga"; } Mas não tá dando certo; Como faço isso, preciso testar o '$del'
-
- delete from
- php
- (e %d mais)
-

onclick chama função PHP
pergunta respondeu ao alexandre henrique de alexandre henrique em Tutoriais & Dicas - PHP
Entendi, mas rola não. A pagina.php definida no action é uma página externa de um sistema externo que receberá os dados dos formulários. -
Boa noite amigos, preciso chamar uma função PHP ao clicar em um botão tipo submit, é possível? Tenho o seguinte código: <form action="pagina.php" target="_blank" method="POST" > <input type="text" name="nome" /> <input type="text" name="email" /> <input type="submit" onclick="testephp()"value="Enviar"/> </form> <?php function testephp(){ comandos } ?>
-
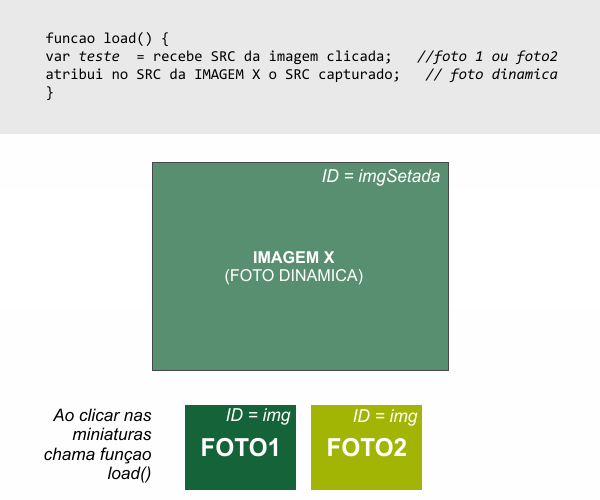
Boa noite galera, preciso que minha função receba o valor do atributo src de uma determinada imagem (dentre várias), e atribua esse valor capturado em outra imagem; Tenho uma álbum de fotos, com vária miniaturas e uma imagem acima, grande, (sem src definido). Ao clicar em uma das miniaturas quero que a mesma carrega na imagem grande; Fiz um esquema gráfico que explica melhor
-
Olá amigos, tenho uma aplicação em um host (www.site1.com.br) que deve acessar o Banco que está em outro host (www.site2.com.br). Como faço isso?
-

sem conexão IIS - PHP5.6 - SQL Server não consigo conexão com banco
uma questão postou alexandre henrique PHP
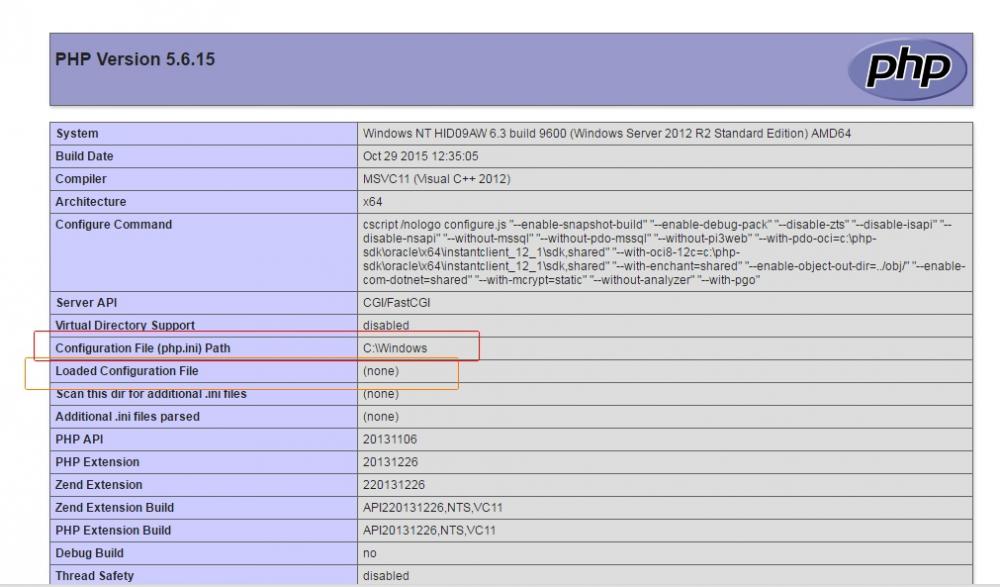
Boa noite amigos, estou com um problema ao tentar me conectar ao SQL server 2005 com PHP 5.6. O servidor é o IIS. Contudo, o PHP está rodando normal. Mas há algumas coisas que notei e não compreendo; Vamos por partes: Veja em anexo na tela do phpinfo(): 1. na linha "Configuration File(php.ini) Path", que mostra onde deveria estar o meu php.ini. 2. na linha "Loaded Configuration File" deveria mostrar o caminho correto do meu php.ini, mas exibe "(none)". De fato, verifiquei em C:\Windows e não há o arquivo php.ini Procurei esse arquivo em C:\php. Busquei por "php.ini" e retornaram dois arquivos: 1 - php.ini-development 2- php.ini-production Onde está de fato o php.ini? O que devo fazer?- 1 resposta
-
- iis
- sql server
-
(e %d mais)
Tags:
-

ativar autoplay em slide jQuery
pergunta respondeu ao alexandre henrique de alexandre henrique em Ajax, JavaScript, XML, DOM
Resolvido galera! Ficou assim: $(function() { $('#slides').slidesjs({ width: 940, height: 602, navigation: { effect: "fade" }, pagination: { effect: "fade" }, effect: { fade: { speed: 400 } }, play: { active: true, auto: true } }); }); -
Bom dia, tenho um slide em jQuery que está funcionado bem, porém ele não tem AutoPlay, quero adicionar essa funcionalidade em meu slide. alguém pode me ajudar? O código é esse: $(function() { $('#slides').slidesjs({ width: 940, height: 602, navigation: { effect: "fade" }, pagination: { effect: "fade" }, effect: { fade: { speed: 400 } } }); });
-
Olá, tenho esse código onde uma função recursiva recebe um vetor de 6 elementos e devolve na tela os valores do vetor na ordem original e na ordem invertida; Consegui mostra os valores na ordem original, mas na ordem invertida está bugando... alguém pode dá uma olhada nisso e identificar onde está o erro? #include <stdio.h> int pos=0; int inv(int num,int vet[]){ if(num <= pos){ return vet; }else{ int aux = vet[num]; vet[num] = vet[pos]; vet[pos] = aux; pos++; return inv(--num, vet); } } main(){ int i, p = 6; int vet[6]={5,1,8,7,2,0}; printf("Ordem original:"); for (i=0;i<p;i++) { printf("%d",vet[i]); } int *veti = inv(p,vet); printf("\nOrdem invertida:"); for (i=0;i<p;i++){ printf("%d", veti[i]); } }
-
Bom dia pessoal, tenho um script que é uma especie de slide, com links de navegação. O script Mostra três imagens que podem ser acessadas pelos links "próxima" e "anterior". Isso tudo ta funcionando perfeitamente! Quero exibir na tela o texto armazenado no "alt" de cada imagem; Esses valores do 'alt ' também são alterados dinamicamente, ou seja, o script já está retornando os textos corretos do alt de cada imagem. Preciso agora exibir na tela o texto/alt abaixo da imagem correspondente; alguém pode dá uma ajuda? obrigado! segue abaixo o código; <html> <head> <script type="text/javascript"> array1 = new Array ("http://www.artros.com.br/imgs/logo_ministerio.jpg", "http://www.artros.com.br/imgs/logo_cremec.jpg", "http://www.artros.com.br/imgs/logo_amc.jpg") array2 = new Array ("texto da imagme 0", "texto da imagem 1", "texto da imagem 2") //lis[i].getElementsByTagName( 'img' )[0].alt function comeco(){ document.getElementById('imgId').src = array1[0] document.getElementById('imgId').alt = array2[0] document.form.texto.value="0" } function mais(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 + 1) if (document.form.texto.value > 2) {document.form.texto.value = 0} } function menos(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 -1) if (document.form.texto.value < 0) {document.form.texto.value = 2} } function regular(){ document.getElementById('imgId').src = array1[document.form.texto.value]; document.getElementById('imgId').alt = array2[document.form.texto.value]; setTimeout("regular()", 1) } </script> <body onLoad="comeco();regular()"> <a id="aId"> <img id="imgId" border="0"> </a> </br> <a id="prev" href="javascript:menos()">Anterior</a> / <a id="next" href="javascript:mais()">Proximo</a> <form name="form"> <input type=text name="texto" /> </form> </body> </html>
-
Pessoal, eu tava precisando implementar em meu projeto um esquema de lista por demanda. Seria uma consulta ao banco que retornaria tudo que foi setado. Daí a lista ficou muito longa,( isso é um problema bem comum), então limitei em 10 ocorrencias e logo abaixo coloquei um link "ver mais". A lista inicia com 10 ocorencias e toda vez que clicar no link, listará mais 10 ocorrencias; Estou disponibilizando abaixo o script (sem integração com banco): <?php /*recebe valor do link 'ver mais'*/ $limite = $_GET['limite']; /* se valor maior que 11, lista quantidade de registros definida pelo link 'ver mais'*/ if ($limite>11){ for($i=1; $i<$limite; $i++){ //consulta banco echo "<br>$i - Registro vindo do banco"; } } //inicia quando variavel $limite for diferene de 11 else{ $limite = 11; for($i=1; $i<$limite; $i++){ //consulta banco echo "<br>$i - Registro vindo do banco"; } } $limitetotal=$limite+10; echo "<p><a href='listaDemanda.php?limite=$limitetotal'>listar mais</a></p>"; ?>
-
Olá, estou tentando fazer com que uma página de um <iframe> capture a URL e os parâmetros existentes na URL da página pai, Detalhes: Tenho a paginaPai.php, e nela tenho um <iframe> que carrega pagina iframe.php. Quando a paginaPai.php carregar, quero que sua URL e parâmetros sejam capturados pela iframe.php Veja imagem abaixo: Alguém pode dá um força?
-
Fala galera, estou precisando de ajuda... tenho um slide em JS, onde 3 imagens são exibidas sequencialmente (no caso, pn1.jpg, pn2.jpg e pn3.jpg). Até aí esta funcionando, o lance é que preciso definir um link pra cada imagem do slide... O código ref. ao slide é esse baixo...Como faço isso? // slide painel var firstbgcarousel=new bgCarousel({ wrapperid: 'mybgcarousel', //ID of blank DIV on page to house carousel imagearray: [ ['imgs/pn1.jpg', ''], //["image_path", "optional description"], ['imgs/pn2.jpg', ''], //["image_path", "optional description"] ['imgs/pn3.jpg', ''] ], displaymode: {type:'auto', pause:3000, cycles:2, stoponclick:false, pauseonmouseover:true}, navbuttons: ['imgs/left.png', 'imgs/right.png', 'imgs/up.gif', 'imgs/down.gif'], // path to nav images activeslideclass: 'selectedslide', // CSS class that gets added to currently shown DIV slide orientation: 'h', //Valid values: "h" or "v" persist: true, //remember last viewed slide and recall within same session? slideduration: 500 //transition duration (milliseconds) })
-
Bom dia, tenho uma apresentação em Flash, onde existe um botão que abre um PPS, consegui isso usando 'fscommand', ate aí tudo bem, o problema é que o Flash é fullScreen, e quando o PPS carrega (também em fullScreen) ele retira o fullScreen do Flash. A ideia é ter o flash (FullScreen), no meio da apresentação clicar no botão p/ carregar o PPS por cima (sem alterar nada do flash), e depois de fechar o PPS continuar a apresentação do flash (ainda com FullScreen).
-
Boa tarde, preciso de uma DIV fixa na tela enquanto navego no site sem ela fechar... Existe alguma possibilidade de termos uma DIV que fique fixa acima das paginas? Que ela fique no canto dela independente da página que estamos navegando, dá pra termos isso? valeu!
-
Boa tarde, preciso de um script de abas, até fiz um, mas em PHP. Funcionou bem, mas sabe como é..demora um pouco por conta da requisição ao servidor, daí dá uma demorada pra carregar as imagens na resposta do comando. Daí o ideal seria em JS. já vi muitos tipos na web, mas nenhum do jeito que quero, a diferença é que as abas devem mudar de aparenca quando clicadas seguinte: Tenho duas abas. P/ cada aba duas imagens (botao ON/Ativo e Botao Off/Inativo) Para cada aba um conteúdo. Ao carregar a página, a Aba1 é a ativa exibindo o seu conteúdo e, claro, a Aba2 a inativa. Quero que após clicar no Aba2, ela passe a ficar ativa(exibindo conteudo 2), e a Aba1 inativa E quando clicar novamente na Aba1 ela seja a ativa com seu conteúdo Ver exemplo que fiz em PHP http://www.julianapenhaodontologia.com.br/...abas_modelo.php grato!
-
Boa noite, preciso de ajuda! Estou com um banner em flash que terá uma imagem + um texto + um link, so que tudo vindo de um XML. já consegui fazer a imagem e o texto, mas o link não ta rolando! O banner.fla tem no primeiro frame: System.useCodepage = true; var arquivo:XML = new XML(); arquivo.load("arquivo.xml"); arquivo.ignoreWhite = true; arquivo.onLoad = function() { var_img.loadMovie(this.childNodes[0].childNodes[0].attributes.imagem); var_legenda.text = this.childNodes[0].childNodes[0].attributes.legenda; var_link.String = this.childNodes[0].childNodes[0].attributes.link; } em outra line, tambem no frame 1, tem: um botao do tamanho do banner, justamente p/ ter o tal link definido no XML. nas propriedades do botao tem: on (press){ getURL(var_link); } o arq.xml tem: <?xml version="1.0" encoding="iso-8859-1"?> <galeria> <foto imagem="img_fla/img_1.jpg" legenda="Artros.com.br" link="http://registro.br"/> </galeria> Quando testo no FF, a ação ate acontece, mas dá erro e a URL exibe "undefined" agradeço desde já!
-
Olá galera, apos informar um numero e um caracter, o script deve exibir esse caracter informado na quantidade definida na $num em uma linha, e essa linha deve ser exibida na mesma quantidade, ou seja: se tenho a variavel $t="x"; e na variavel $n=3; deve exibir: xxx xxx xxx O script abaixo so fa uma linha, alguém pode me ajudar? $c="x"; $num=3; $n=""; $i=0; while ($i<$num){ $vetor=$c.$n; $i++; echo "$vetor"; }
-

(Resolvido) erro no sistema de noticias
pergunta respondeu ao alexandre henrique de alexandre henrique em PHP
Po! valeu mesmo cara, deu certo! muito Obrigado. $id= $_GET["code"]; $resultado = mysql_query("select * from noticias where id= '$id'"); -
Estou fazendo um sistema de noticias em php, e estou com seguinte problema: Na pagina central_noticias.php, fica uma lista (somente data e chamada=link) com todas as noticias cadastradas no DB, ao passar o mouse na chamada desejada, podemos ver que o link está certo, pois aponta pro ID correto. EX: Titulo da noticia 01 = http://localhost/noticia.php?code=1 Titulo da noticia 02 = http://localhost/noticia.php?code=2 Titulo da noticia 03 = http://localhost/noticia.php?code=3 Mas, ao clicar em qualquer um dos links, carrega sempre a mesma noticia. alguém pode me ajudar?? O codigo da página noticia.php é esse: <?php include "conexao.php"; $id= $_GET["id"]; $resultado = mysql_query("select * from noticias"); { $registro=mysql_fetch_row($resultado); //echo "<span class='txt'>Id: $registro[0]<br></span>";// O 'Id' está oculto aqui na posiçao '0' do array $id=$registro[0];// armazeno o valor da posicao '0' na varialvel '$id' //$registro[1] - data //$registro[2] - titulo //$registro[3] - texto } echo " <table width='550' border='0' cellpadding='0' cellspacing='0'> <tr> <td height='20'></td> </tr> <tr> <td height='30' class='dataInt' valign='top'>» $registro[1]</td> </tr> <tr> <td height='20' class='titulo_az2'><div align='justify'>$registro[2]</div></td> </tr> <tr><td height='15'></td></tr> <tr> <td height='20' class='txtInt'>$registro[3]</td> </tr> <tr> <td height='50'></td> </tr> <tr> <td align='left'><a href='central_noticia.php' class='mais_not' target='_top'>» Ler outras noticias</a></td> </tr> <tr> <td height='90'></td> </tr> </table> "; mysql_close($conexao); ?>