Pesquisar na Comunidade
Mostrando resultados para as tags ''JAVASCRIPT''.
Encontrado 395 registros
-
Salve galera... estava a dois dias já quebrando a cabeça porque meu código de player não funcionava e descobri agr que o blog não trabalha bem com iframe... pensave que era meu layout que baixei da internet, revirei tudo os códigos e por fim descobri. porém não sei como transformar esse código em javascript ou em html.... se alguém puder dar uma força fico agradecido <iframe src="http://player.srvstm.com/player-barra/9188/000000" frameborder="0" width="100%" height="31"></iframe>
-
Quero recebe um vetor A do tipo inteiro com 10 elementos, depois armazena os elementos de A no vetor B (de 10 elementos) na ordem inversa.
-
- array
- javascript
-
(e %d mais)
Tags:
-
Olá estou com uma duvida, estou fazendo um projeto web para gerenciar pedidos, ou seja, meu sistema cadastra os clientes, registra os pedidos, calcula os totais e mostra para o usuário. O meu problema é que na hora de montar o pedido eu coloquei uma tabela dinâmica com os campos: produto, quantidade e valor. Só que eu não sei como fazer para recuperar esses dados na servlet. Alguém poderia me ajudar. Segue abaixo o código da tabela. Script da tabela: <script type="text/javascript"> function adicionarLinha() { var local=document.getElementById('tabela-encomenda'); var tblBody = local.tBodies[0]; var newRow = tblBody.insertRow(-1); var newCell0 = newRow.insertCell(0); newCell0.innerHTML = '<td><input type="text" name="produto"></td>'; var newCell1 = newRow.insertCell(1); newCell1.innerHTML = '<td><input type="number" name="qtd-produto"></td>'; var newCell2 = newRow.insertCell(2); newCell2.innerHTML = '<td><input type="text" name="valor"></td>'; var newCell3 = newRow.insertCell(3); newCell3.innerHTML = '<td><input type="text" name="descricao"></td>'; } </script> Código HTML da tabela: <section> <form id="formulario"> <table id="tabela-encomenda"> <tbody> <td id="coluna"> Produto </td> <td id="coluna"> Quantidade </td> <td id="coluna"> Valor </td> <td id="coluna"> Descrição </td> </tbody> </table> <input id="botao-lista" type="button" onclick="adicionarLinha();" value="Adicionar">
-
- java
- javascript
- (e %d mais)
-
Bom dia, alguém pode me ajudar a solucionar o porque não estou conseguindo ser redirecionado para pagina de cadastro. Após o insert no banco ele não volta para página de cadastro cadFardo.php que está junto com validarCadFardo.php. <?php session_start(); include '../config/protect.php'; include '../config/conexao.php'; $material = $_POST['material']; $quantidade = $_POST['quantidade']; date_default_timezone_set('America/Sao_Paulo'); $data = date("Y/m/d"); // Obtendo a data do sistema. $hora = date("H:i:s"); // Obtendo a hora do sistema. $nome = $_SESSION['nome']; $turno = $_SESSION['turno']; $re = $_SESSION['re']; $sql_code = "INSERT INTO tb_fardo (material, quantidade, data_enviado, hora_enviado, nome_funcionario, turno, re_funcionario)" . "VALUES ('$material', '$quantidade', '$data', '$hora', '$nome', '$turno', '$re')"; $sql_query = $mysqli->query($sql_code) or die($mysqli->error); // Executando a consulta no banco MySQL $total = $sql_query->num_rows; // Recebendo o total de consultas encontradas if ($total == 0) { $erro[] = "Ocorreu um erro ao gravar os dados no sistema, tende novamente."; }else{ $accept[] = "Dados gravado no sistema com sucesso."; echo "<script>document.location.replace('cadFardo.php');</script>"; } ?>
- 1 resposta
-
- php
- programação
-
(e %d mais)
Tags:
-
Olá, estou aprendendo a programar em Java Script para fazer um aplicativo. Consegui na Loja do Ionic alguns Starter Kits pra começar e gostaria de abrir e fazer a visualização do mesmo (localhost) Porém não sei como faz pra abrir e do jeito que eu estou tentando não tá rolando. Agradeço a ajuda de todos :D
-
- js
- javascript
- (e %d mais)
-
como eu consigo fazer isso? Tenho o seguinte código com o objetivo de adicionar propriedades ao `@keyframe tocaSlide` $("<style> @keyframes tocaSlide").html(texto); A variável texto tem o seguinte conteúdo 0% { margin-left:-0%}; 25% { margin-left:-0%}; 30% { margin-left:-100%}; 50% { margin-left:-100%}; 55% { margin-left:-200%}; 75% { margin-left:-200%}; 80% { margin-left:-300%}; 100% { margin-left:-300%}; ficou assim: texto = "0% { margin-left:-0%};"; texto += "25% { margin-left:-0%};"; texto += "30% { margin-left:-100%};"; texto += "50% { margin-left:-100%};"; texto += "55% { margin-left:-200%};"; texto += "75% { margin-left:-200%};"; texto += "80% { margin-left:-300%};"; texto += "100% { margin-left:-300%};" Nenhum erro no console mas o @keyframe não está recebendo o html Também tentei com: var supportedFlag = $.keyframe.isSupported(); $.keyframe.define([{ name: 'tocaSlide', texto }]); Mas também não funcionou. e uma nova tentativa: $("div.slider ul.slide").playKeyframe( texto ); Também não funcionou. Alguém pode me ajudar
-
como eu consigo fazer isso? Tenho o seguinte código com o objetivo de adicionar propriedades ao `@keyframe tocaSlide` $("<style> @keyframes tocaSlide").html(texto); A variável texto tem o seguinte conteúdo 0% { margin-left:-0%}; 25% { margin-left:-0%}; 30% { margin-left:-100%}; 50% { margin-left:-100%}; 55% { margin-left:-200%}; 75% { margin-left:-200%}; 80% { margin-left:-300%}; 100% { margin-left:-300%}; ficou assim: texto = "0% { margin-left:-0%};"; texto += "25% { margin-left:-0%};"; texto += "30% { margin-left:-100%};"; texto += "50% { margin-left:-100%};"; texto += "55% { margin-left:-200%};"; texto += "75% { margin-left:-200%};"; texto += "80% { margin-left:-300%};"; texto += "100% { margin-left:-300%};" Nenhum erro no console mas o @keyframe não está recebendo o html Também tentei com: var supportedFlag = $.keyframe.isSupported(); $.keyframe.define([{ name: 'tocaSlide', texto }]); Mas também não funcionou. e uma nova tentativa: $("div.slider ul.slide").playKeyframe( texto ); Também não funcionou. Alguém pode me ajudar
-
Pessoal, preciso da ajuda de vocês. Eu estou fazendo um projeto para o meu TCC e me deparei com o seguinte problema: tenho uma página denominada localidade que possui os campos nome da localidade (nome_local) e cidade (cidade_id). O campo nome nome_local eu preencho manualmente e o campo cidade_id eu busco de uma tabela html de onde eu posso selecionar. No input, deve aparecer o nome da cidade, mas na hora de gravar no banco, tenho que enviar o id (daí usei um input hidden). O fato é que a tabela html de cidade está na rota das cidades (http://jothar.tcc.sistema/cidade/pesquisaCidade/) e a página que chama a pesquisa está na rota de localidades (http://jothar.tcc.sistema/localidade/cadastro). A tabela com a relação das cidades é chamada por meio de um button que tem a url da tabela de pesquisa de cidades. Do jeito que eu fiz, funciona a pesquisa, ou seja, eu clico em pesquisar cidade (na página localidade) e a página pesquisaCidade é carregada (http://jothar.tcc.sistema/cidade/pesquisaCidade/), ao clicar no botão selecionar na linha da cidade escolhida, é passado o id da cidade por meio da url (http://jothar.tcc.sistema/localidade/cidade/id) e é preenchida no campo, mas o que eu digitei no campo nome_local vem vazio. Eu sei que isso ocorre porque só pelo fato de eu chamar novamente a localidade (view na rota) a página é renderizada, mas também ela vim com uma url diferente. Em pesquisas por aí, dizem para eu usar Ajax, mas eu não sei praticamente nada de Ajax. Alguém poderia por gentileza demonstrar algo em ajax que resolvesse o problema, ou uma referência onde eu pudesse encontrar a solução (estou sem tempo de estudar o Ajax com cuidado)? Obs.: uso o Laravel e posso postar o código, caso julguem necessário Desde de já agradeço!
-

ChartJS parâmetro data não está atualizando
uma questão postou rafaelleggiero Ajax, JavaScript, XML, DOM
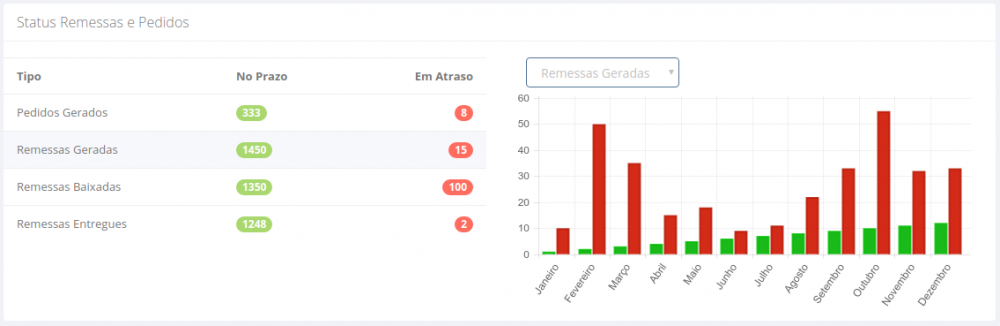
Boa tarde, Amigos tenho uma dúvida, estou utilizando um componente para geração de gráficos em Javascript (ChartJS) que consiste em gerar um gráfico baseado em um combo select (Pedidos Gerados, Remessas Geradas) pois bem a minha função ao realizar a troca de opção no select gera o gráfico porém o parâmetro data da função não está atualizando. Segue o código HTML e Javascript utilizado: <div class="col-sm-6"style="width:45%;"> <div class="col-sm-5"> <select id="mySelect" class="form-control" onchange="myFunction()"> <option value="1">Pedidos Gerados</option> <option value="2">Remessas Geradas</option> <option value="3">Remessas Baixadas</option> <option value="4">Remessas Entregues</option> </select> </div> <canvas id="GraficoBarra" ></canvas> </div> O código Javascript é esse: <script type="text/javascript"> var valores = ['1','2','3','4','5','6','7','8','9','10','11','12']; var options = { responsive:true }; var data = { labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"], datasets: [ { label: "Dados primários", fillColor: "rgba(0, 179, 0, 0.9)", strokeColor: "rgba(0, 190, 0, 0.8)", highlightFill: "rgba(0, 179, 0, 0.55)", highlightStroke: "rgba(0, 190, 0,55)", data: [valores[0], valores[1],valores[2], valores[3], valores[4],valores[5],valores[6], valores[7], valores[8],valores[9],valores[10],valores[11],valores[12]] }, { label: "Dados secundários", fillColor: "rgba(207, 20, 0, 0.9)", strokeColor: "rgba(180, 20, 0, 0.8)", highlightFill: "rgba(207, 20, 0, 0.55)", highlightStroke: "rgba(207, 20, 0,55)", data: [10, 50, 35, 15, 18,9,11, 22, 33,55,32,33] } ] }; function myFunction() { var x = document.getElementById("mySelect").value; if(x == '1'){ var valores = ['2','4','6','8','10','12','7','8','9','10','11','5']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '2'){ var valores = ['8','4','12','8','10','6','7','8','9','10','11','1']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '3'){ var valores = ['3','9','6','8','10','11','7','8','9','10','11','8']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '4'){ var valores = ['4','7','6','8','10','6','11','8','9','10','11','6']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } } window.onload = function(){ var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } </script> Eu deixei os parâmetros da segunda barra chumbado porque estou tentando fazer a primeira barra funcionar primeiro para esclarecer melhor para todos. Aos que puderem me auxiliar, desde já muito obrigado ! -

ChartJS parâmetro data não está atualizando
uma questão postou rafaelleggiero Ajax, JavaScript, XML, DOM
Boa tarde, Amigos tenho uma dúvida, estou utilizando um componente para geração de gráficos em Javascript (ChartJS) que consiste em gerar um gráfico baseado em um combo select (Pedidos Gerados, Remessas Geradas) pois bem a minha função ao realizar a troca de opção no select gera o gráfico porém o parâmetro data da função não está atualizando. Segue o código HTML e Javascript utilizado: <div class="col-sm-6"style="width:45%;"> <div class="col-sm-5"> <select id="mySelect" class="form-control" onchange="myFunction()"> <option value="1">Pedidos Gerados</option> <option value="2">Remessas Geradas</option> <option value="3">Remessas Baixadas</option> <option value="4">Remessas Entregues</option> </select> </div> <canvas id="GraficoBarra" ></canvas> </div> O código Javascript é esse: <script type="text/javascript"> var valores = ['1','2','3','4','5','6','7','8','9','10','11','12']; var options = { responsive:true }; var data = { labels: ["Janeiro", "Fevereiro", "Março", "Abril", "Maio", "Junho", "Julho", "Agosto", "Setembro", "Outubro", "Novembro", "Dezembro"], datasets: [ { label: "Dados primários", fillColor: "rgba(0, 179, 0, 0.9)", strokeColor: "rgba(0, 190, 0, 0.8)", highlightFill: "rgba(0, 179, 0, 0.55)", highlightStroke: "rgba(0, 190, 0,55)", data: [valores[0], valores[1],valores[2], valores[3], valores[4],valores[5],valores[6], valores[7], valores[8],valores[9],valores[10],valores[11],valores[12]] }, { label: "Dados secundários", fillColor: "rgba(207, 20, 0, 0.9)", strokeColor: "rgba(180, 20, 0, 0.8)", highlightFill: "rgba(207, 20, 0, 0.55)", highlightStroke: "rgba(207, 20, 0,55)", data: [10, 50, 35, 15, 18,9,11, 22, 33,55,32,33] } ] }; function myFunction() { var x = document.getElementById("mySelect").value; if(x == '1'){ var valores = ['2','4','6','8','10','12','7','8','9','10','11','5']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '2'){ var valores = ['8','4','12','8','10','6','7','8','9','10','11','1']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '3'){ var valores = ['3','9','6','8','10','11','7','8','9','10','11','8']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } else if(x == '4'){ var valores = ['4','7','6','8','10','6','11','8','9','10','11','6']; var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } } window.onload = function(){ var ctx = document.getElementById("GraficoBarra").getContext("2d"); var BarChart = new Chart(ctx).Bar(data, options); } </script> Eu deixei os parâmetros da segunda barra chumbado porque estou tentando fazer a primeira barra funcionar primeiro para esclarecer melhor para todos. Aos que puderem me auxiliar, desde já muito obrigado ! -
Olá pessoal, estou desenvolvendo um projeto em Rails e me deparei com um problema aparentemente simples com javascript porem estou quebrando a cabeça com isso a dois dias. Em resumo estou pegando o valor de um input, convertendo para float e multiplicando por um outro valor float que vem do banco de dados. O produto sempre é um Nan embora os valores multiplicados sejam numeros. Coloquei alerts para procurar pelo erro. Configurei os alerts para mostrarem o tipo de dados com typeof e também o valor da variável. depois de vários testes descobri que o erro esta na linha: resultado_hora_extra = funcionario_hora_extra * multiplicador_hora_extra Embora funcionario_hora_extra e multiplicador_hora_extra sejam numeros o resultado_hora_extra sempre retorna NaN. Se alguém puder ajudar..... <p id="notice" class="print"><%= notice %></p> <ul class="nav nav-tabs print"> <li class="nav active print"><a href="#A" data-toggle="tab">Detalhes</a></li> <li class="nav print"><a href="#B" data-toggle="tab">Holerite para Impressao</a></li> <li class="nav print"><a href="#C" data-toggle="tab">Holerites</a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane fade in active" id="A"> <p> <strong>Nome:</strong> <%= @funcionario.nome %> </p> <p> <strong>Endereço:</strong> <%= @funcionario.endereco %> </p> <p> <strong>Telefone:</strong> <%= @funcionario.telefone %> </p> <p> <strong>CNPJ:</strong> <%= @funcionario.cnpj %> </p> <p> <strong>Numero da Conta:</strong> <%= @funcionario.numero_da_conta %> </p> <p> <strong>Admissao:</strong> <%= @funcionario.admissao %> </p> <p> <strong>Recisao:</strong> <%= @funcionario.recisao %> </p> <p> <strong>Próximas férias</strong> <%= @funcionario.inicio_das_ferias %> à <%= @funcionario.fim_das_ferias %> </p> <p> <strong>Descrição de Férias:</strong> <%= @funcionario.descricao_de_ferias %> </p> <p> <strong>Informações adicionais:</strong> <%= @funcionario.informacoes_adicionais %> </p> <p> <strong>Remuneração base</strong> <%= @funcionario.remuneracao_base %> </p> <p> <strong>Adicional noturno:</strong> <%= @funcionario.adicional_noturno %> </p> <p> <strong>Valor da hora extra:</strong> <%= @funcionario.hora_extra %> </p> <p> <strong>Auxílio transporte:</strong> <%= @funcionario.auxilio_transporte %> </p> <p> <strong>Valor bonus de feriado:</strong> <%= @funcionario.bonus_feriado %> </p> <p> <strong>Número do conselho:</strong> <%= @funcionario.numero_do_conselho %> </p> <p> <strong>Inss:</strong> <%= @funcionario.inss %> </p> <p> <strong>Tipo:</strong> <%= @funcionario.tipo %> </p> <h4>Pacientes ativos deste funcionário</h4> <div class="list-group"> <% @funcionario.pacientes.each do |paciente| %> <%= link_to paciente.nome, paciente_path, class: "list-group-item" %> <% end %> </div> <h4>Pacientes inativos deste funcionário</h4> <%= @funcionario.cuidou %> <br /> <br /> <%= link_to 'editar', edit_funcionario_path(@funcionario), class: 'btn btn-primary' %> | <%= link_to 'voltar', funcionarios_path, class: 'btn btn-primary' %> </div> <div class="tab-pane fade" id="B"> <% if @funcionario.holerites != [] %> <button onclick="print()" class="btn btn-primary print margin_maior_botao">Imprimir Holerite</button> <table class="table table-hover table-bordered"> <thead> <tr> <th class="text-center">Recibo de Pagamento de Prestação de Serviços</th> </tr> </thead> </table> <table class="table table-hover table-bordered"> <thead> <tr> <th>Contratado: <%= @funcionario.nome %></th> <th><%= @funcionario.endereco %></th> </tr> </thead> </table> <table class="table table-hover table-bordered"> <thead> <tr> <th>CNPJ: <%= @funcionario.cnpj %> </th> <th><%= @funcionario.created_at.to_s(:holerite) %></th> </tr> </thead> </table> <table class="table table-hover table-bordered"> <thead> <tr> <th>Contratante: Cuiddy Home Care Serviços LTDA-ME</th> </tr> </thead> </table> <table class="table table-hover table-bordered"> <thead> <tr> <th>Descrição</th> <th>Vencimentos</th> <th>Descontos</th> </tr> </thead> <tbody> <% if @funcionario.remuneracao_base != nil %> <tr> <td>Remuneração base</td> <td><%= @funcionario.remuneracao_base %></td> <td></td> </tr> <% end %> <% if @funcionario.adicional_noturno != nil %> <tr> <td>Adicional noturno</td> <td><%= @funcionario.adicional_noturno %></td> <td></td> </tr> <% end %> <% if @funcionario.hora_extra != nil %> <tr> <td>Hora extra</td> <td><%if @funcionario.hora_extra.nil? or @funcionario.holerites.last.multiplicador_hora_extra.nil? %><% else %><%= @funcionario.hora_extra %> x <%= @funcionario.holerites.last.multiplicador_hora_extra %> = <%= @funcionario.hora_extra * @funcionario.holerites.last.multiplicador_hora_extra %><% end %></td> <td></td> </tr> <% end %> <% if @funcionario.auxilio_transporte != nil %> <tr> <td>Auxilio transporte</td> <td><%= @funcionario.auxilio_transporte %></td> <td></td> </tr> <% end %> <% if @funcionario.bonus_feriado != nil %> <tr> <td>Bonus feriado</td> <td><% if @funcionario.bonus_feriado.nil? or @funcionario.holerites.last.multiplicador_bonus_feriado.nil? %><% else %><%= @funcionario.bonus_feriado %> x <%= @funcionario.holerites.last.multiplicador_bonus_feriado %> = <%= @funcionario.bonus_feriado * @funcionario.holerites.last.multiplicador_bonus_feriado %> <% end %> </td> <td></td> </tr> <% end %> <% if @funcionario.holerites.last.plantao_extra_um != nil %> <tr> <td>Plantão extra diurno</td> <td><%= @funcionario.holerites.last.plantao_extra_um %> x <%= @funcionario.holerites.last.multiplicador_plantao_extra_um %> = <%= @funcionario.holerites.last.plantao_extra_um * @funcionario.holerites.last.multiplicador_plantao_extra_um %> </td> <td></td> </tr> <% end %> <% if @funcionario.holerites.last.plantao_extra_dois != nil %> <tr> <td>Plantão extra noturno</td> <td><%= @funcionario.holerites.last.plantao_extra_dois %> x <%= @funcionario.holerites.last.multiplicador_plantao_extra_dois %> = <%= @funcionario.holerites.last.plantao_extra_dois * @funcionario.holerites.last.multiplicador_plantao_extra_dois %> </td> <td></td> </tr> <% end %> <% if @funcionario.holerites.last.plantao_extra_tres != nil %> <% end %> <% if @funcionario.holerites.last.decimo_terceiro != nil %> <tr> <td>13 Salário</td> <td><%= @funcionario.holerites.last.decimo_terceiro %></td> <td></td> </tr> <% end %> <% if @funcionario.holerites.last.adiantamento != nil %> <tr> <td>Adiantamento</td> <td></td> <td><%= @funcionario.holerites.last.adiantamento %></td> </tr> <tr> <td>Falta</td> <td></td> <td><%= @funcionario.holerites.last.falta %> x <%= @funcionario.holerites.last.multiplicador_falta %> = <%= @funcionario.holerites.last.falta * @funcionario.holerites.last.multiplicador_falta %></td> </tr> <% end %> <tr> <td></td> <td> <p>Vencimentos R$ <%= @total_vencimentos %></p> </td> <td> <p>Descontos R$ <%= @descontos %></p> </td> </tr> <tr> <td></td> <td> </td> <td> <p>Líquido R$ <%= @liquido %></p> </td> </tr> <tr> <td> <p>Remuneracao referente ao período de <%= @funcionario.holerites.last.periodo_inicial %> a <%= @funcionario.holerites.last.periodo_final %></p> <p><%= @funcionario.holerites.last.mensagem %></p> </td> <td> <p>Recebi a importancia líquida | Itajubá ____/____/________</p> <p>________________________________________________</p> <p>Assinatura do Prestador</p> </td> <td></td> </tr> </tbody> </table> <% end %> </div> <div class="tab-pane fade" id="C"> <h2>Criar holerite:</h2> <%= bootstrap_form_for([@funcionario, @funcionario.holerites.build]) do |f| %> <%= f.date_select :data %> <%= f.text_field :multiplicador_hora_extra %> <%= f.text_field :multiplicador_bonus_feriado %> <%= f.text_field :plantao_extra_um %> <%= f.text_field :multiplicador_plantao_extra_um %> <%= f.text_field :plantao_extra_dois %> <%= f.text_field :multiplicador_plantao_extra_dois %> <%= f.text_field :adiantamento %> <%= f.text_field :falta %> <%= f.text_field :multiplicador_falta %> <%= f.date_field :periodo_inicial %> <%= f.date_field :periodo_final %> <%= f.text_field :mensagem %> <%= f.text_field :ferias %> <%= f.text_field :terco_ferias %> <%= f.text_field :decimo_terceiro %> <%= f.text_field :tv %> <%= f.text_field :td %> <%= f.text_field :tl %> <div class="actions"> <%= f.submit :enviar, class: 'btn btn-primary' %> </div> <% end %> <br /> <table class="table table-hover table-bordered"> <thead> <tr> <th>Data</th> <th>Vencimentos</th> <th>Descontos</th> <th>Remuneraçao líquida</th> </tr> </thead> <tbody> <% @funcionario.holerites.each do |h| %> <tr> <td><strong><%= h.data %></strong></td> <td><%= h.tv %></td> <td><%= h.td %></td> <td><%= h.tl %></td> </tr> <% end %> </tbody> </table> </div> <script type="text/javascript"> var total_vencimentos = 0 var descontos = 0 var liquido = 0 var multiplicador_hora_extra = 0 var multiplicador_bonus_feriado = 0 var plantao_extra_um = 0 var multiplicador_plantao_extra_um = 0 var plantao_extra_dois = 0 var multiplicador_plantao_extra_dois = 0 var decimo_terceiro = 0 var adiantamento = 0 var falta = 0 var multiplicador_falta = 0 var funcionario_hora_extra = 0 var resultado_hora_extra = 0 $("#holerite_multiplicador_hora_extra").focusout(function(){ multiplicador_hora_extra1 = $("#holerite_multiplicador_hora_extra").val(); multiplicador_hora_extra = parseFloat(multiplicador_hora_extra1); }); $("#holerite_multiplicador_bonus_feriado").focusout(function(){ multiplicador_bonus_feriado = $("#holerite_multiplicador_bonus_feriado").val(); }); $("#holerite_plantao_extra_um").focusout(function(){ plantao_extra_um = $("#holerite_plantao_extra_um").val(); }); $("#holerite_multiplicador_plantao_extra_um").focusout(function(){ multiplicador_plantao_extra_um = $("#holerite_multiplicador_plantao_extra_um").val(); }); $("#holerite_plantao_extra_dois").focusout(function(){ plantao_extra_dois = $("#holerite_plantao_extra_dois").val(); }); $("#holerite_multiplicador_plantao_extra_dois").focusout(function(){ multiplicador_plantao_extra_dois = $("#holerite_multiplicador_plantao_extra_dois").val(); }); $("#holerite_decimo_terceiro").focusout(function(){ decimo_terceiro = $("#holerite_decimo_terceiro").val(); }); $("#holerite_adiantamento").focusout(function(){ adiantamento = $("#holerite_adiantamento").val(); }); $("#holerite_falta").focusout(function(){ falta = $("#holerite_falta").val(); }); $("#holerite_multiplicador_falta").focusout(function(){ multiplicador_falta = $("#holerite_multiplicador_falta").val(); }); <% if @funcionario.remuneracao_base.nil? %> <% else %> total_vencimentos = total_vencimentos + <%= @funcionario.remuneracao_base %> <% end %> <% if @funcionario.adicional_noturno.nil? %> <% else %> total_vencimentos = total_vencimentos + <%= @funcionario.adicional_noturno %> <% end %> <% if @funcionario.hora_extra.nil? %> <% else %> funcionario_hora_extra = <%= @funcionario.hora_extra %> resultado_hora_extra = funcionario_hora_extra * multiplicador_hora_extra total_vencimentos = total_vencimentos + resultado_hora_extra <% end %> <% if @funcionario.auxilio_transporte.nil? %> <% else %> total_vencimentos = total_vencimentos + <%= @funcionario.auxilio_transporte %> <% end %> <% if @funcionario.bonus_feriado.nil? %> <% else %> total_vencimentos = total_vencimentos + (<%= @funcionario.bonus_feriado %> * multiplicador_bonus_feriado) <% end %> total_vencimentos = total_vencimentos + (plantao_extra_um * multiplicador_plantao_extra_um) total_vencimentos = total_vencimentos + (plantao_extra_dois * multiplicador_plantao_extra_dois) total_vencimentos = total_vencimentos + decimo_terceiro descontos = descontos + adiantamento descontos = descontos + (falta * multiplicador_falta) liquido = total_vencimentos - descontos $(document).ready(function() { $("#btn_recado").click(function(){ alert("alvo: " + typeof funcionario_hora_extra * multiplicador_hora_extra + " - " + funcionario_hora_extra * multiplicador_hora_extra); }); }); </script> <input type="button" value="Recado" id="btn_recado" />
- 1 resposta
-
- javascript
- nan
-
(e %d mais)
Tags:
-
Gente, tenho o seguinte script que está fazendo cálculos, só que ele só funciona com o <script scr> do jquery 3.2.1 e eu quero tirar ele (porque onde pretendo usar não funciona nenhum arquivo .js online e também não quero ter que baixar o .js e instalar ele no arquivo) Daí o que eu queria saber é, quais alterações eu preciso fazer pra que esse script funcione sem esse .js :/ se alguém souber como faço isso, por favor use o meu como exemplo pra fazer as alterações <select class="qtd-parc" type="text" name="qtd-parc" /> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> <option value="13">13</option> <option value="14">14</option> <option value="15">15</option> <option value="16">16</option> <option value="17">17</option> <option value="18">18</option> <option value="19">19</option> <option value="20">20</option> <option value="21">21</option> <option value="22">22</option> <option value="23">23</option> <option value="24">24</option> <option value="25">25</option> <option value="26">26</option> <option value="27">27</option> <option value="28">28</option> <option value="29">29</option> <option value="30">30</option> <option value="31">31</option> <option value="32">32</option> <option value="33">33</option> <option value="34">34</option> <option value="35">35</option> <option value="36">36</option> <option value="37">37</option> <option value="38">38</option> <option value="39">39</option> <option value="40">40</option> <option value="41">41</option> <option value="42">42</option> <option value="43">43</option> <option value="44">44</option> <option value="45">45</option> <option value="46">46</option> <option value="47">47</option> <option value="48">48</option> <option value="49">49</option> <option value="50">50</option> <input class="valr-parc" type="text" name="valr-parc" placeholder="0,00" /> <input class="total-parc" type="text" name="total-parc" readonly /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ var qtd_parc = $(".qtd-parc"); var valr_parc = $(".valr-parc"); var total_parc = $(".total-parc"); var dif = $(".diferenca"); var avista = $(".avista"); var zerar = $(".zerar"); valr_parc.on("keyup", function(){ $(this).val($(this).val().replace(/\D/g,'').replace(/[0-9]{12}/, "").replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); var nw_valr_parc = valr_parc.val().replace(/[^\d.,]/g, '').replace(".", "").replace(".", "").replace(".", ""); var multiplica = qtd_parc.val() * nw_valr_parc.replace(",", "."); total_parc.val(multiplica.toFixed(2).replace(/\D/g,'').replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); }); qtd_parc.on("change", function(){ $(this).val($(this).val().replace(/[^\d]/g, '')); var nw_valr_parc = valr_parc.val().replace(/[^\d.,]/g, '').replace(".", "").replace(".", "").replace(".", ""); var multiplica = qtd_parc.val() * nw_valr_parc.replace(",", "."); total_parc.val(multiplica.toFixed(2).replace(/\D/g,'').replace(/(\d{1})(\d{1,2})$/, "$1,$2").replace(/(\d)(?=(\d{3})+(?!\d))/g, '$1.').replace(/^(\d)/g,"R$ $1")); }); }); </script> Script funcionando: https://jsfiddle.net/gtvzzvy5/
-
Como Fazer um UPDATE em Drag-Drop
uma questão postou fehhL Repositório de Scripts - Ajax, JS, XML, DOM
Eu tenho que fazer um sistema usando drag-drop, e estou com muitaaa dificuldade de bolar uma forma para fazer um update para mudar o status da tarefa quando a div muda de uma coluna pra outra. Por exemplo: Mudar a tarefa da tabela 'Fazer'(status=1) para 'Fazendo'(status=2). Assim quando dar refresh na página a div continue na tabela onde foi arrastada, sem voltar para a que estava antes de ser movida. Alguém pode me ajudar a resolver esse problema? Página index.php <?php require_once "Classes/BancoDAO.php"; $sqlFazer = "SELECT * FROM tarefas where status_TAREFA = '1' "; $rsFazer = mysqli_query($conn, $sqlFazer); $tarefasFazer = mysqli_fetch_all($rsFazer, MYSQLI_ASSOC); $sqlFazendo = "SELECT * FROM tarefas where status_TAREFA = '2'"; $rsFazendo = mysqli_query($conn, $sqlFazendo); $tarefasFazendo = mysqli_fetch_all($rsFazendo, MYSQLI_ASSOC); $sqlFeito = "SELECT * FROM tarefas where status_TAREFA = '3'"; $rsFeito = mysqli_query($conn, $sqlFeito); $tarefasFeito = mysqli_fetch_all($rsFeito, MYSQLI_ASSOC); mysqli_free_result($rsFeito); mysqli_free_result($rsFazendo); mysqli_free_result($rsFazer); mysqli_close($conn); ?> <html > <head> <meta charset="UTF-8"> <title>Order</title> <style> <?php include 'css/style.css'; ?></style> </head> <body> <div class="drag-container"> <ul class="drag-list"> <!PRIMIERA TABELAAA!> <li class="drag-column drag-column-on-hold"> <span class="drag-column-header"> <h2>Fazer</h2> </span> <ul class="drag-inner-list" id="1"> <?php foreach ($tarefasFazer as $key => $item) { ?> <div class="drag-item1" data-itemid="<?php echo $item['codigo_TAREFA'] ?>" > <p><strong><?php echo $item['nome_TAREFA'] ?></strong></p> <hr> <p><?php echo $item['descricao_TAREFA'] ?></p> <p><?php echo $item['status_TAREFA'] ?></p> <hr><hr> </div> <?php } ?> </ul><!FECHANDO O PHP DAS TAREFAS!> </li><!FECHANDO PRIMEIRA TABELA!> <!SEGUNDA TABELAAA!> <li class="drag-column drag-column-in-progress"> <span class="drag-column-header"> <h2>Fazendo</h2> </span> <ul id="2" class="drag-inner-list"> <?php foreach ($tarefasFazendo as $key => $citem) { ?> <div class="drag-item2" data-itemid="<?php echo $citem['codigo_TAREFA'] ?>"> <p><strong><?php echo $citem['nome_TAREFA'] ?></strong></p> <hr> <p><?php echo $citem['descricao_TAREFA'] ?></p> <p><?php echo $citem['status_TAREFA'] ?></p> <hr><hr> </div> <?php } ?> </ul><!FECHANDO O PHP DAS TAREFAS!> </li><!FECHANDO A SEGUNDA TABELAA!> <!TERCEIRA TABELAAAA!> <li class="drag-column drag-column-needs-review"> <span class="drag-column-header"> <h2>Feito</h2> </span> <ul class="drag-inner-list" id="3"> <?php foreach ($tarefasFeito as $key => $ditem) { ?> <div class="drag-item3" data-itemid="<?php echo $ditem['codigo_TAREFA'] ?>"> <p><strong><?php echo $ditem['nome_TAREFA'] ?></strong></p> <hr> <p><?php echo $ditem['descricao_TAREFA'] ?></p> <p><?php echo $ditem['status_TAREFA'] ?></p> <hr><hr> </div> <?php } ?> </ul><!FECHANDO O PHP DAS TAREFAS!> </li><!FECHANDO A TERCEIRA TABELAAA!> </ul><!fechando o negocio que contem todas as tres tabelas!> </div> <script src='js/funcao.js'></script> <script src="js/index.js"></script> </body> </html> Página index.js dragula([ id1= document.getElementById('1'), id2= document.getElementById('2'), id3= document.getElementById('3'), //tarefa1= document.querySelector('.drag-item1') ]) .on('drag', function(el) { // add 'is-moving' class to element being dragged el.classList.add('is-moving'); }) .on('dragend', function(el) { // remove 'is-moving' class from element after dragging has stopped el.classList.remove('is-moving'); // add the 'is-moved' class for 600ms then remove it window.setTimeout(function() { el.classList.add('is-moved'); window.setTimeout(function() { el.classList.remove('is-moved'); //chamar funçao php }, 600); }, 100); }); tentei fazer dessa maneira, mas não deu certo (não mudou nada :c ) $( function() { $( id1 ).draggable(); $( id2 ).droppable({ drop: function( event, ui ) { $(this).addClass( "ui-state-highlight" ); var itemid = ui.draggable.attr('data-itemid') $.ajax({ method: "POST", url: "UpdateTarefa.php", data:{'codigo_TAREFA': itemid}, }).done(function( data ) { var result = $.parseJSON(data); }); } }); }); -
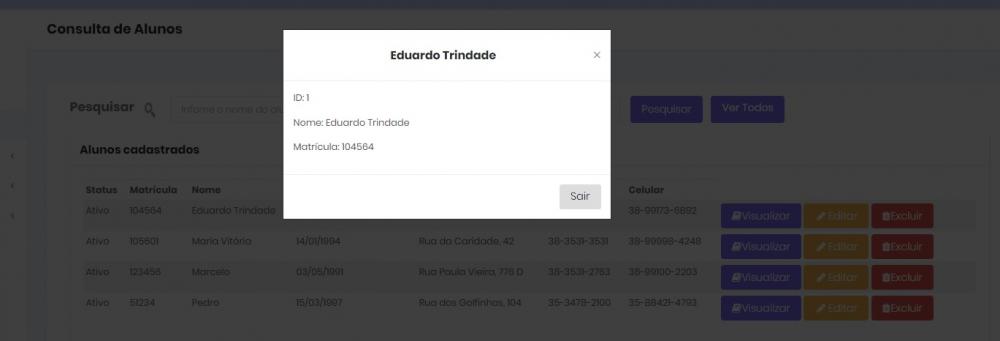
Olá pessoal! Estou com uma dúvida com Modal e ficaria extremamente grato se alguma alma gentil pudesse me ajudar. É o seguinte... Como podem ver no exemplo, tenho uma tabela de 04 alunos (teste) cadastrados no banco de dados. Tenho a intenção de trabalhar com Modal para visualizar, editar e excluir dados referentes a cada aluno. Porém, do jeito que consegui fazer apenas os dados do primeiro aluno são exibidos. Como posso fazer para exibir o do aluno respectivo quando eu clicar em Visualizar? Segue abaixo o código para análise. Botão: <button type="button" class="btn btn-xs btn-primary" data-toggle="modal" data-target="#myModal" id="<?php echo $alunos->id_alunos;?>"><i class="fa fa-book"></i>Visualizar</button> Modal: <!-- Inicio Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <br/><br/><h4 class="modal-title" id="myModalLabel"><?php echo $alunos->nome; ?></h4> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </div> <div class="modal-body"> <p>ID: <?php echo $alunos->id_alunos; ?></p> <p>Nome: <?php echo $alunos->nome; ?></p> <p>Matrícula: <?php echo $alunos->matricula; ?></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Sair</button> </div> </div> </div> </div> <!-- Fim Modal --> Inicialmente eu estava tentando utilizar o rows, mas o Modal sequer abria. Quando tento modificar a id tanto no botão quanto no div do Modal incluindo o $alunos->id_alunos, também não funciona. Estou aberto a sugestões e/ou soluções. =)
-
Preciso urgente que a exibição de uma consulta de um banco de dados seja sob demanda. Tenho os seguintes códigos, sendo que o Javascript estou tentando adaptar ao PHP já existente. javascript dentro da página php //Carrega um conteúdo inicial ao carregar a página $(function () { num_posts_show = 3; speed_to_top = 1000; // in ms $(".post").slice(0, num_posts_show).show(); $("#loadmore").on('click', function (e) { e.preventDefault(); $("div:hidden").slice(0, num_posts_show).slideDown(); if ($("div:hidden").length == 0) { $("#load").fadeOut('slow'); } $('html,body').animate({ scrollTop: $(this).offset().top }, 1500); }); }); $('#totop').click(function () { $('body,html').animate({ scrollTop: 0 }, speed_to_top); return false; }); $(window).scroll(function () { if ($(this).scrollTop() > 50) { $('#totop').fadeIn(); } else { $('#totop').fadeOut(); } }); restante da página em PHP SEI QUE O 10 DA LINHA SEGUINTE EXIBE 10 RESULTADOS, GOSTARIA DE AO MENOS ALTERAR DINAMICAMENTE ESSE VALOR SEM REFRESH NA PÁGINA. SEI QUE MYSQL_QUERY ESTÁ DEPRECIADA, MAS ESSA ALTERAÇÃO OCORRERÁ DEPOIS. <div style="display:none;height:36px;" class="tips"><?=__FILE__?></div> <?php //SEI QUE O 10 DA LINHA SEGUINTE EXIBE 10 RESULTADOS, GOSTARIA DE AO MENOS ALTERAR DINAMICAMENTE ESSE VALOR SEM REFRESH NA PÁGINA. $limite = empty($INI['system']['limite_vitrine']) ? 10: (int) $INI['system']['limite_vitrine']; $ordem = 'rand()'; $sql = "select * from team where ehdestaque = 'Y' and (status is null or status = 1) and (pago = 'sim' or anunciogratis = 's') and begin_time < '".time()."' and end_time > '".time()."' order by " . $ordem . " limit " . $limite; $rs = mysql_query($sql); if(mysql_num_rows($rs)){ ?> <div class="destaquesMobile"> <?php while($l = mysql_fetch_assoc($rs)){ $l['title'] = utf8_decode($l['title']); $link = $ROOTPATH . "/?idoferta=" . $l['id']; if($l['imgdestaque'] !=""){ $imagemoferta = $INI['system']['wwwprefix']."/media/".$l['image']; //ESTA LINHA ESTAVA NO ELSE } else{ $imagemoferta = getImagemDestaque($l['imgdestaque']); //ESTA LINHA ESTAVA NO IF } if(!(empty($l["maximo_hospede"]))) { $hospedes = "Total de hóspedes: " . $l["maximo_hospede"]; } if(!(empty($l["team_price"]))) { $valordiaria = "Valor: R$ " . number_format($l["team_price"],2,",","."); } if(!(empty($l["imob_tipo"]))) { $sqlT = "select nome from tipoimoveis where id = '" . $l["imob_tipo"] . "'"; $rsT = mysql_query($sqlT); $tipo = mysql_fetch_assoc($rsT); } else { $bairro = utf8_decode("Bairro não informado."); } $l['title'] = $l['title']; ?> <div class="itemMobile post"> <div id="caption_mobile" class="caption_mobile" style="background-color: #f9f6f7;"><?=$l['title']?></div> <figure class="boxFigureMobile"> <p class="boxContentText"> <?=displaySubStringWithStrip($l['title'], 30)?> </p> <a href="<?=$link?>"> <img src="<?=$imagemoferta?>" alt="<?=$l['title']?>" title="<?=$l['title']?>"> </a> </figure> <div class="boxContentMobile"> <p class="boxContentNormal"><?php echo "Imóvel: " . utf8_decode($tipo["nome"]); ?></p> <p class="boxContentNormal"><?php echo $valordiaria; ?></p> <p class="boxContentNormal"><?php echo $hospedes; ?></p> <div id="box_redes_sociais"> <img id="share_redes_sociais" class="boxContentNormal" src="http://www.balcaodeservico.com.br/skin/padrão/images/icon_facebook.png"/> <img id="share_redes_sociais" class="boxContentNormal" src="http://www.balcaodeservico.com.br/skin/padrão/images/icon_instagram.png"/> <img id="share_redes_sociais" class="boxContentNormal" src="http://www.balcaodeservico.com.br/skin/padrão/images/icon_twitter.png"/> <img id="share_redes_sociais" class="boxContentNormal" src="http://www.balcaodeservico.com.br/skin/padrão/images/icon_whatsapp.png"/> </div> </div> </div> <?php } ?> </div> <?php } ?> <a href="#" id="loadmore">Carregar mais...</a> <a href="#" id="totop">Ir para o topo</a>
-
- banco de dados sob demanda
- php
- (e %d mais)
-
Queria saber como criar digamos dois links (exemplo <a href="javascript:void(0);">Abrir Elemento 01</a> | <a href="javascript:void(0);">Abrir Elemento 02</a> quando o usuário clicar em qualquer um dos dois links abrir uma div com o conteúdo de cada link referido, e o link que foi clicado quando a div aberta exibir assim <a href="javascript:void(0);">Fechar Elemento</a>, e essa div aberta sô fechar quando o usuário clicar no link ou fora da div, pra deixar mais claro é um sisteminha parecido com o sistema de notificações do SCRIPT BRASIL, essa é minha dúvida, agradeço desde já.
-
Queria saber como criar digamos dois links (exemplo <a href="javascript:void(0);">Abrir Elemento 01</a> | <a href="javascript:void(0);">Abrir Elemento 02</a> quando o usuário clicar em qualquer um dos dois links abrir uma div com o conteúdo de cada link referido, e o link que foi clicado quando a div aberta exibir assim <a href="javascript:void(0);">Fechar Elemento</a>, e essa div aberta sô fechar quando o usuário clicar no link ou fora da div, pra deixar mais claro é um sisteminha parecido com o sistema de notificações do SCRIPT BRASIL, essa é minha dúvida, agradeço desde já.
-
Olá galera tudo beleza, não sei se estou no lugar certo, porem segue a dúvida... Seguinte estou fazendo um DeliveryOnline e estou parado no carrinho de compras. Toda vez que o usuário clicar em adicionar o produto no carrinho, então ele poderá acrescentar ou retirar a quantidade devida que ele quer do referido produto. <input type="number" name="addQdade"> ok e Tenho <script> $(document).ready(function(){ $("input[name='addQdade']").click(function(){ var addQdade = $(this).val(); var idProd = $(this).val(); $.ajax({ type:"POST", data:{'addQdade': addQdade, 'idProd': idProd}, url:"http://site/classes/add-item.php, success:function(data){ $('#resultItem').html(data); } }); }); }); </script> Então em tese toda vez que o usuário clicar no input type="number" pra escolha a quantidade será ativado esta função que irá pegar esses parametros enviar para a pagina add-item.php lá é claro que eu pego esses dados e salvo no banco de dados para atualizar o carrinho, porém não consigo fazer ele pegar os 2 parametros ele pega somente a quantidade certinho, só que o idProd ele não pega. alguém tem alguma idém de como fazer isso funcionar
-
Olá galera tudo beleza, não sei se estou no lugar certo, porem segue a dúvida... Seguinte estou fazendo um DeliveryOnline e estou parado no carrinho de compras. Toda vez que o usuário clicar em adicionar o produto no carrinho, então ele poderá acrescentar ou retirar a quantidade devida que ele quer do referido produto. <input type="number" name="addQdade"> ok e Tenho <script> $(document).ready(function(){ $("input[name='addQdade']").click(function(){ var addQdade = $(this).val(); var idProd = $(this).val(); $.ajax({ type:"POST", data:{'addQdade': addQdade, 'idProd': idProd}, url:"http://site/classes/add-item.php, success:function(data){ $('#resultItem').html(data); } }); }); }); </script> Então em tese toda vez que o usuário clicar no input type="number" pra escolha a quantidade será ativado esta função que irá pegar esses parametros enviar para a pagina add-item.php lá é claro que eu pego esses dados e salvo no banco de dados para atualizar o carrinho, porém não consigo fazer ele pegar os 2 parametros ele pega somente a quantidade certinho, só que o idProd ele não pega. alguém tem alguma idém de como fazer isso funcionar
-
Boa tarde a todos, faz uns 4 dias que estou estudando sobre angularJS, eu gostaria de criar um sistema de busca para produtos estilo mercado livre, você coloca o nome do produto aperta enter e vem o seu resultado de acordo com o que você procura, no meu caso como o sistema de busca é em uma navbar do bootstrap o resultado deveria vir em outra página com o resultado já filtrado, meu caso é eu já procurei, achei, porém não vi como receber a resposta em outra página e tampouco a busca vem com as imagens filtrada e etc... somente por nomes em uma tabela de forma dinâmica, gostaria de saber se o angular é a melhor escolhe e caso não seja preciso de uma orientação, desde já agradeço, háaa e preciso colocar isso tudo em um carrinho de compras isso seria um ótimo extra!!!! obrigaaado.
- 1 resposta
-
- angular
- javascript
- (e %d mais)
-
Boa tarde a todos, faz uns 4 dias que estou estudando sobre angularJS, eu gostaria de criar um sistema de busca para produtos estilo mercado livre, você coloca o nome do produto aperta enter e vem o seu resultado de acordo com o que você procura, no meu caso como o sistema de busca é em uma navbar do bootstrap o resultado deveria vir em outra página com o resultado já filtrado, meu caso é eu já procurei, achei, porém não vi como receber a resposta em outra página e tampouco a busca vem com as imagens filtrada e etc... somente por nomes em uma tabela de forma dinâmica, gostaria de saber se o angular é a melhor escolhe e caso não seja preciso de uma orientação, desde já agradeço, háaa e preciso colocar isso tudo em um carrinho de compras isso seria um ótimo extra!!!! obrigaaado.
-
- angular
- javascript
- (e %d mais)
-
Boa Tarde! Esse é um Script de CheckValidity(), Retorna verdadeiro se um elemento de entrada contiver com dados válidos. Sempre uso a estrutura fundamental. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Método CheckValidity()</title> <script> function myFunction() { var inpObj = document.getElementById("id1"); if (inpObj.checkValidity() == false) { document.getElementById("demo").innerHTML = "Digite Um Número Valido!"; inpObj.validationMessage; } else { document.getElementById("demo").innerHTML = "Certo."; } } </script> </head> <body> <p>Insira Um Número.</p> <input id="id1" type="number" min="10" max="300" required> <button onclick="myFunction()">Enviar</button> <p id="demo"></p> </body> </html> E bem simples, testem!
-
Olá, gente! Esse é um script de campo obrigatório <Form> dentro do HTML, bem simples, que fiz, acompanhado de um alerta ao clicar no botão e confirma o preenchimento do campo. uma dica bem simples. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <title>Campo Obrigatório Simples</title> <!-- Este é um Script de Campo Obrigatório --> <script type="text/javascript"> function myFunction(){ if (document.meuform.obrigatorio.value==""){ document.getElementById('campo').style.display="inline"; } else { document.getElementById('campo').style.display="none"; alert('Todos Os Campos Foram Preenchidos') } } </script> </head> <body> <p>Campo Obrigatório: Verificação de Preenchimento de Campo</p> <form name="meuform"> Nome * <input type="text" name="obrigatorio"> <div id="campo" style="display:none;color:red"> * Campo Obrigatório </div> <br><br> <input type="button" value="Cadastrar" onclick="myFunction()"> </form> </body> </html> Quero umas dicas de alguém de mais exemplos de Campos Obrigatórios. (JavaScript) ou (PHP). Por favor!! ;) Trocando Conhecimentos.
-
Evitar que modal apareça sem ser chamado
uma questão postou Alex Fernandes Ajax, JavaScript, XML, DOM
Fala "Jedais"! É o seguinte: Tenho a pagina pag-form-emp-recuperar.php que contem um botão para deletar, ao clicar no botão abre um modal e o endereço passa a ser pag-form-emp-recuperar.php#openModalconfirmacao, ao clicar no confirma fecha o modal e abre outro informando que esta excluindo, aguarde..., o endereço da pagina passa a ser pag-form-emp-recuperar.php#openModalDao. O que eu faço pra abrir os modais é location.href="#openModal"; e assim com todos. Para fechar, apenas faço location.href="#"; e a pagina fica pag-form-emp-recuperar.php# O PROBLEMA é que as vezes quando clico para deletar, a janela abre e fecha sozinha, pois o endereço entra sozinho em pag-form-emp-recuperar.php#, igual quando fecho o modal. O que devo fazer para resolver isso? Desde já agradeço, aos amigos Jedis.-
- css
- javascript
-
(e %d mais)
Tags: