Pesquisar na Comunidade
Mostrando resultados para as tags ''css''.
Encontrado 251 registros
-
Olá!! Pra que vocês entendam: Eu tenho um projeto HTML, e gostaria de inserir algumas estruturas de outro projeto dentro dela. Realizo então a inserção das estruturas do projeto 2 no <body> do projeto 1, e em seguida chamo no <head> as folhas CSS desse outro projeto. Bem lógico mas naturalmente desconfigura meu layout pois algumas classe dessas duas folhas de estilo se misturam. Daí, a solução também lógica e já instruída em outros fóruns: pega as classes e demais estruturas CSS desses trechos que você quer exportar do projeto 2 e coloca no CSS do projeto 1. Simples. No entanto está impossível encontrar as classes declaradas nos estilos dos elementos do projeto 2. Trechos delas não encontro no CSS e outros são confuso de entender. Teria que refazer todo o CSS do projeto 2 para entender onde estão as classes que quero copiar para o projeto 1. Por isso, minha pergunta: Existe alguma forma de facilitar esse trabalho? Alguma ferramenta que localize as classes de estilos de uma div, por exemplo, dentro do .CSS? Ou, ainda, alguma forma de utilizar a folha CSS do projeto 2 em determinado espaço do html do projeto 1?
-
olá de Novo, Eu queria colocar me meu site, um carousel que mostre 4 imagens de inicio, e quando eu clicar pro lado, aparecer , mais 4. Lembrando que vai ficar no meio do site ! então tem que tomar essa propoção na imagem a baixo ! Meu site em HTML,CSS E JS. Quem puder me ajudar ! Grato !
-
Olá, Tudo bem ? Estou com uma extrema dificuldade em fazer uma agenda para que o cliente faça login no site, entre e faça um agendamento ,com data,hora e o dia. E que eles sejam nulos para quando outro for fazer o cadastro. Quero que tenha um login de admin, para que o administrador entre e veja os horários marcados e com quem será. Fiz meu site com HTML e CSS. Alguém me ajuda a incluir esse formulário no meu site? Agradeço dês de já!
-
Olá, eu estava mexendo em um Tema Wordpress, e no final do menu tem alguns ícones de social mídia que posso trocar selecionando em um biblioteca interna. Mas não tem o ícone do whatsapp para eu escolher Queria saber se tem alguma forma de trocar ícones assim no editor CSS colocando o Fontawesome no lugar por exemplo "<i class="fab fa-whatsapp"></i>" Obrigado!
-
Fala galera, estou tentando o layout da imagem e estou com bastante dificuldades. Segue os códigos: HTML: <section id="about" class="about-area"> <div class="container"> <div class="row"> <div class="col-lg-12"> <div class="text-container"> <h1>Lorem ipsum dolor </h1> </div> <!-- end of text-container --> </div> <!-- end of col --> </div> <!-- end of row --> <div class="row"> <div class="col-lg-12"> <!-- Team Member --> <div class="team-member"> <div class="image-wrapper"> <img class="img-fluid" src="assets/images/team-member-2.svg" alt="alternative"> </div> <!-- end of image-wrapper --> <p class="p-large"><strong>Lacy Whitelong</strong></p> <p class="job-title">Business Developer</p> <span class="social-icons"> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x facebook"></i> <i class="fab fa-facebook-f fa-stack-1x"></i> </a> </span> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x twitter"></i> <i class="fab fa-twitter fa-stack-1x"></i> </a> </span> </span> <!-- end of social-icons --> </div> <!-- end of team-member --> <!-- end of team member --> <!-- Team Member --> <div class="team-member"> <div class="image-wrapper"> <img class="img-fluid" src="assets/images/team-member-2.svg" alt="alternative"> </div> <!-- end of image wrapper --> <p class="p-large"><strong>Chris Brown</strong></p> <p class="job-title">Online Marketer</p> <span class="social-icons"> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x facebook"></i> <i class="fab fa-facebook-f fa-stack-1x"></i> </a> </span> <span class="fa-stack"> <a href="#your-link"> <i class="fas fa-circle fa-stack-2x twitter"></i> <i class="fab fa-twitter fa-stack-1x"></i> </a> </span> </span> <!-- end of social-icons --> </div> <!-- end of team-member --> <!-- end of team member --> </div> <!-- end of col --> </div> <!-- end of row --> </div> <!-- end of container --> </div> <!-- container --> </section> CSS: /*=========================== 4.ABOUT css ===========================*/ .about-area { position: relative; background-color: #17171B; padding-top: 100px; padding-bottom: 100px; } .about-area .section-title .title { font-size: 44px; font-weight: 600; line-height: 55px; color: #121212; } @media (max-width: 767px) { .about-area .section-title .title { font-size: 22px; line-height: 32px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-area .section-title .title { font-size: 28px; line-height: 38px; } } .about-area .section-title .text { font-size: 20px; line-height: 25px; color: #121212; margin-top: 8px; } @media (max-width: 767px) { .about-area .section-title .text { font-size: 16px; } } .single-about .about-icon img { width: 120px; } @media (max-width: 767px) { .single-about .about-icon img { width: 100px; } } .single-about .about-content { padding-left: 30px; } @media (max-width: 767px) { .single-about .about-content { padding-left: 0; padding-top: 30px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .single-about .about-content { padding-left: 30px; padding-top: 0; } } .single-about .about-content .about-title { font-size: 20px; font-weight: 600; line-height: 25px; color: #ffffff; } .single-about .about-content .text { font-size: 16px; color: #ffffff; margin-top: 16px; } /*===== ABOUT 2 =====*/ .about-area-2 { position: relative; padding-top: 120px; padding-bottom: 120px; } .about-area-2 .about-image { position: absolute; width: 40%; height: 100%; top: 0; right: 0; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-2 .about-image { width: 34%; } } @media only screen and (min-width: 768px) and (max-width: 991px) { .about-area-2 .about-image { position: relative; width: 720px; margin: 0 auto; } } @media (max-width: 767px) { .about-area-2 .about-image { position: relative; width: 100%; padding-left: 15px; padding-right: 16px; margin: 0 auto; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-area-2 .about-image { position: relative; width: 540px; margin: 0 auto; } } .about-area-2 .about-image .image { max-width: 580px; width: 100%; } @media only screen and (min-width: 768px) and (max-width: 991px) { .about-area-2 .about-image .image { margin: 0 auto; padding-top: 50px; } } @media (max-width: 767px) { .about-area-2 .about-image .image { margin: 0 auto; padding-top: 50px; } } .about-area-2 .about-image .image img { width: 100%; } .about-content-2 { position: relative; z-index: 9; } .about-content-2 .about-icon i { font-size: 64px; color: #ffffff; } .about-content-2 .about-content { padding-left: 15px; } @media (max-width: 767px) { .about-content-2 .about-content { padding-left: 0; padding-top: 15px; } } @media only screen and (min-width: 576px) and (max-width: 767px) { .about-content-2 .about-content { padding-left: 15px; padding-top: 0; } } .about-content-2 .about-content .about-title { font-size: 24px; font-weight: 500; line-height: 30px; color: #ffffff; } .about-content-2 .about-content .text { font-size: 14px; line-height: 20px; color: #ffffff; margin-top: 8px; } /*===== ABOUT 3 =====*/ .about-area-3 { background-color: #17171B; padding-top: 50px; padding-bottom: 100px; } .about-area-3 .image { width: 100%; } .about-area-3 .about-content .sub-title { color: #ffffff; font-size: 24px; line-height: 30px; font-weight: 700; text-transform: uppercase; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .sub-title { font-size: 20px; } } @media (max-width: 767px) { .about-area-3 .about-content .sub-title { font-size: 20px; } } .about-area-3 .about-content .about-title { font-size: 44px; font-weight: 500; line-height: 55px; color: #ffffff; margin-top: 16px; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .about-title { font-size: 38px; line-height: 45px; } } @media (max-width: 767px) { .about-area-3 .about-content .about-title { font-size: 32px; line-height: 35px; } } .about-area-3 .about-content .text { color: #ffffff; font-size: 20px; font-weight: 500; margin-top: 16px; line-height: 25px; } @media only screen and (min-width: 992px) and (max-width: 1199px) { .about-area-3 .about-content .text { font-size: 18px; } } @media (max-width: 767px) { .about-area-3 .about-content .text { font-size: 16px; line-height: 24px; } } .about-area-3.about-area-bg-3 { background-color: #fff; } /* About */ .team-member { display: inline-block; width: 12.5rem; margin-right: 2rem; margin-left: 2rem; vertical-align: top; } /* end of about */ /* About */ .team-member { margin-right: 2.25rem; margin-left: 2.25rem; } /* end of about */ /*********************/ /* 14. About */ /*********************/ .basic-4 { padding-top: 7rem; padding-bottom: 4rem; text-align: center; } .basic-4 h2 { margin-bottom: 1rem; text-align: center; } .team-member { max-width: 12.5rem; margin-right: auto; margin-bottom: 3.5rem; margin-left: auto; } /* Hover Animation */ .image-wrapper { overflow: hidden; margin-bottom: 1.5rem; border-radius: 50%; } .image-wrapper img { margin: 0; transition: all 0.3s; } .image-wrapper:hover img { -moz-transform: scale(1.15); -webkit-transform: scale(1.15); transform: scale(1.15); } /* end of hover animation */ .team-member .p-large { margin-bottom: 0.25rem; font-size: 1.125rem; } .team-member .job-title { margin-bottom: 0.375rem; } .fa-stack { color: #ffffff; margin-top: 0.375rem; margin-right: 0.125rem; margin-left: 0.125rem; font-size: 1.25rem; } .fa-stack-2x { color: #ffffff; transition: all 0.2s ease; } .fa-stack-1x { color: #fff; transition: all 0.2s ease; } .fa-stack:hover .fa-stack-2x { color: #ffffff; } .fa-stack:hover .fa-stack-1x { color: #fff; }
-
Ajuda com página código Jsp, CSS e HTML
uma questão postou renato.waiandt Ajax, JavaScript, XML, DOM
Boa noite; Gostaria de saber como procurar mecanismo corretos de varredura para esse código; OBS: Sou leigo e gostaria de começar a entender para criar meu próprio aplicativo de informações de licitação e futuramente lances. Por favor, me ajudem! Como posso entender essa linha de comando corretamente? <!DOCTYPE html> <html> <head> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE11'> <meta name="viewport" content="width=device-width"> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <base href='https://www.licitacoes-e.com.br/aop/lct/'> <title>www.licitacoes-e.com.br</title> <link href="../imagem/bbfav.ico" rel="SHORTCUT ICON" > <!-- <link href="../estilo/displaytag/displaytag-aop.css" rel="stylesheet" type="text/css"> --> <!-- <link href="../javascript/jquery/css/jquery-ui.css" rel="stylesheet" type="text/css"> --> <script src="../javascript/formatadadosie.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-1.9.0.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-1.10.4.custom.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.dataTables.min.js" type="text/javascript" charset="ISO-8859-1" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/TableTools.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/ZeroClipboard.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav-config-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/dateparse.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.mask.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.validate.min.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-1.8.23.custom.css" rel="stylesheet" type="text/css"> <link href="../estilo/ui-lightness/table_jui.css" rel="stylesheet" type="text/css"> <link href="../javascript/jquery/css/dataTables.tableTools.css" rel="stylesheet" type="text/css"> <link href="../estilo/reset.css" rel="stylesheet" type="text/css"> <link href="../estilo/elements.css" rel="stylesheet" type="text/css"> <link href="../estilo/grade.css" rel="stylesheet" type="text/css"> <link href="../estilo/layout.css" rel="stylesheet" type="text/css"> <link href="../estilo/dropdownmenu.css" rel="stylesheet" type="text/css"> <link href="../estilo/buttons.css" rel="stylesheet" type="text/css"> <link href="../estilo/msgs.css" rel="stylesheet" type="text/css"> <link href="../estilo/aop.css" rel="stylesheet" type="text/css"> <link href="../estilo/echat.css" rel="stylesheet" type="text/css"> <link href="../estilo/carregando.css" rel="stylesheet" type="text/css"> <script src="../javascript/msgs.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-timepicker-addon.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-timepicker-addon.css" rel="stylesheet" type="text/css"> <script src="../javascript/moment.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/moment-timezone-with-data.min.js" type="text/javascript" charset="utf-8"></script> <!-- ESTES SCRIPTS TRABLHAM JUNTOS --> <script src="../javascript/utils.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/inicializadores.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/link.js" type="text/javascript" charset="utf-8" charset="utf-8"></script> <script src="../javascript/aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/carregando.js" type="text/javascript" charset="utf-8"></script> <link href="../estilo/divpopupfull.css" rel="stylesheet" type="text/css"> <!-- Variaveis JS globais --> <script type="text/javascript"> var __sSwfPath = "https://www.licitacoes-e.com.br/aop/media/swf/copy_csv_xls_pdf.swf"; var __msgs = "https://www.licitacoes-e.com.br/aop/msgs.aop"; var __callbackOnSomenteRequisicao = function(){ mostrarMensagensErro(); } </script> <script type="text/javascript"> $(document).ready(function(){ inicializaScripts(); }); function inicializaScripts(){ mostrarMensagensErro(); inicializaToggleFieldset(); $(".disableAction").attr("onClick", "return false;").css({ opacity: 0.4}).hover(function (){}); inicializaMascaras(); inicializaContadorCaracteres(); inicializaDropdownMenu(); inicializaExtensoesDatatable(); inicializadorFocoInicial(); } </script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-86274540-1', 'auto'); ga('send', 'pageview'); </script> </head> <body id="bodyPrincipal"> <a name="topo"></a> <div class="msgs msg-center"> <ul> </ul> </div> <script type="text/javascript"> $(document).ready(function(){ showMsg(); }); function fecharMensagemErro(me){ escondeMsg(me); } </script> <!-- <div class="e-chat-div"> --> <!-- <div class="e-chat-close"> --> <!-- Tire suas dúvidas <img src="../imagem/chat-icon.png" /> --> <!-- </div> --> <!-- </div> --> <div align="center"> <div id="total" style="width: 100%; position: relative;" align="center"> <div id="cabecalho"> <div id="fundo_bg"> <div class="fundo_bg_esq"> </div> <div class="fundo_bg_dir"> <div class="fundo_bg_separador"> </div> </div> </div> <div id="cabecalho_topo"> <div id="cabecalho_topo_interno"> <div id="logo_bb" onclick="location.href='http://www.bb.com.br';"> </div> <div class="cabecalho_topo_esq"> <div style="position: absolute; top: 2px; left: 90px; width: 550px;" > <p> <div style="padding-top: 5px;"> <a href="javascript:" onclick="abrirAcessoIdentificado();" >Acesso Identificado</a> <br/> <input placeholder="Chave de acesso" class="chaveJ input col" type="text" id="acessoChaveJ"> <a class="buttonAzul" value="ok" href="javascript:" onclick="abrirAcessoIdentificado();" >OK</a> </div> </p> </div> </div> <div class="cabecalho_topo_dir "> <div class="cabecalho_topo_dir_content"></div> <div style="position: absolute; top: 25px; left: 10px; width: 230px;"> <a href="http://www.bb.com.br/portalbb/home2,101,101,0,0,1,6.bb" target="_blank" style="font-size: 90%;"> Atendimento / SAC BB / Ouvidoria </a> </div> <div id="separador1" style="position: absolute; top: 10px; left: 220px;" class="cabecalho_topo_separador"> </div> <!-- <div id="zooms" style="position: absolute; top: 10px; left: 230px; width: 200px;"> --> <!-- <a style="font-weight: bolder; margin-left: 7px; font-size:120%; height: 8px; line-height: 8px" href="javascript: " onclick="aumentaFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 10px; font-size:80%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 12px; font-size:100%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- N --> <!-- </a> --> <!-- <br /> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="aumentaFonte();"> --> <!-- + --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="diminuiFonte();"> --> <!-- - --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="padraoFonte();"> --> <!-- = --> <!-- </a> --> <!-- </div> --> <div style="position: absolute; top: 10px; left: 380px;" class="cabecalho_topo_separador"> </div> <div style="position: absolute; float:left; top: 20px; left: 390px; width: 200px;" > <div class="lingua_bandeira_brasil" onclick="javascript:document.fidiomaPT.submit();" style="float: left;"> </div> <div class="lingua_bandeira_paraguai" onclick="javascript:document.fidiomaES.submit();" style="float: left;"> </div> </div> </div> <form name="fidiomaPT" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="pt_BR"> <input type="hidden" name="index" value="true"> </form> <form name="fidiomaES" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="es_PY"> <input type="hidden" name="index" value="true"> </form> <script type="text/javascript"> $(document).ready(function(){ var url = "https://www.licitacoes-e.com.br/aop/login.aop?opcao=getDiferencaTempoServidorSistema"; Link.mostrar({ url: url, somenteRequisicao: true, success: function(data) { iniciarRelogio(data); } }); }); function aumentaFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) + 0.03; $('body').css('zoom', novoZoom); $('#containerGeral').addClass('zoom1'); } function diminuiFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) - 0.03; $('body').css('zoom', novoZoom); } function padraoFonte(){ $('body').css('zoom', 1); } $(document).ready(function(){ //Só aparece o zoom se for chrome if(!/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())){ $('#separador1').hide(); $('#zooms').hide(); } $('#acessoChaveJ').keypress(function(event) { if (event.keyCode == 13) { abrirAcessoIdentificado(); } }); }); </script> <script type="text/javascript"> function abrirAcessoIdentificado() { var chaveJ = $('#acessoChaveJ').val(); var link = '/aop/gcs/statics/login/login.bb?urlRetorno=2f696e6465782e6a7370'; link += '&chave=' + chaveJ; if (location.href.indexOf("https") == -1) { link = location.href .replace(/http/,"https") .replace(/(https:\/\/.*?)\/.*/g,"$1") + link; } location.href = link; } </script> </div> </div> <div id="cabecalho_menu"> <div id="cabecalho_menu_interno" style="text-align: center;"> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onclick="Link.mostrar({url: 'https://www.licitacoes-e.com.br/multisalas/disputa/participarNovaSala.action', imprimir:false, largura:1180, altura:1500, iframe:true, titulo: '[www.licitacoes-e.com.br] - Sala de disputa', fecharAoClicarFora: false});" class="linksheader">Sala de disputa</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_separador menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/aop/pesquisar-licitacao.aop?opcao=preencherPesquisar' class="linksheader">Pesquisa avançada </a> </li> <li class="menu_seta_baixo"> <a href="javascript:" class="linksheader" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')">Acompanhando as licitações</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/bpe' class="linksheader" target="_blank">Banco de Preços</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/help_geral2/help_indice.htm', largura:325, altura:550, iframe:true, titulo: 'Ajuda'});" class="linksheader">Ajuda </a> </li> </ul> </div> </div> <div id="acompanhandoLicitacoes" style="position: absolute; left: 376px; top: 28px; width: 166px; height: 101px; display: none;" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')" > <table width="200" align="right" border="0" cellspacing="0" cellpadding="3" class="menuPopup"> <tr> <td> <a href="javascript:fmSituacao(4);" class="linksheader">Publicadas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(5);" class="linksheader">Propostas abertas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(6);" class="linksheader">Em disputa </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(7);" class="linksheader">Em homologação </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(8);" class="linksheader">Concluídas </a> </td> </tr> </table> </div> <script type="text/javascript"> function hideDivMenu(menu){ document.getElementById(menu).style.display = "none"; } function showDivMenu(menu){ document.getElementById(menu).style.display = "block"; } </script> </div> </div> <div id="sub_cabecalho"> <div id="nome_site_licitacoes_div" class=""> <a class="nome_site_licitacoes" href="https://www.licitacoes-e.com.br/aop/">Licitações</a> <a id="nome_site_licitacoes_lupa" href="javascript:" class="icone_lupa nome_site_licitacoes_menu">Buscar</a> <div id="nome_site_licitacoes_menu" class="nome_site_licitacoes_menu"> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="GET"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input id="numeroLicitacaoPopup" class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $(document).on('click', function(e) { var $clicked = $(e.target); if ($clicked.parents().hasClass("nome_site_licitacoes_menu") || $clicked.hasClass("nome_site_licitacoes_menu")){ $("#nome_site_licitacoes_menu").show('slide',{direction:'left'},200, function() { $("#numeroLicitacaoPopup").focus(); }); }else{ $("#nome_site_licitacoes_menu").hide('slide',{direction:'left'},200); } }); $("#nome_site_licitacoes_div").hover( function() { $("#nome_site_licitacoes_lupa").stop().fadeIn(800); }, function() { $("#nome_site_licitacoes_lupa").stop().fadeOut(200); } ); }); </script> <div id="nome_comprador_div"> </div> </div> </div> <div class="geral"> <div align="left" id="conteudo"> <br/> <br> <form name="fmSituacao" method="post" action="https://www.licitacoes-e.com.br/aop/listar-licitacoes-comprador.aop"> <input type="hidden" name="codigoTipoEstadoLicitacao" value=""> <input type="hidden" name="opcao" value="listarLicitacoesComprador"> </form> <script> function fmSituacao(codigoTipoEstadoLicitacao) { document.fmSituacao.codigoTipoEstadoLicitacao.value = codigoTipoEstadoLicitacao; document.fmSituacao.submit(); } </script> <hr class="br"> <!-- Lado esquerdo --> <div class="col20"> <table width="100%"> <tr> <td align="center"><img src='../imagem/homens_tit.gif'></td> <td><img src='../imagem/homens.jpg' width="183" height="116"></td> </tr> </table> <hr class="br" /> <div class="col40 tx_pg_inicial"> <br> <a href=https://www.licitacoes-e.com.br/aop/documentos/ORIENTACOESPREGAO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERNOVODECRETO.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/FORNECEDORPROPOSTA.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERFORNECEDOR.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/CADASTRO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERCADASTRO.jpg"> </a> <br><br> Prezados usuários, <br><br> <p align="justify">Comunicamos a alteração dos telefones do Suporte Técnico. Os novos números são <b>4004-0001 - Capitais e Regiões Metropolitanas</b> e <b>0800-729-0001 - demais localidades</b>, escolhendo pela ordem as seguintes opções:</p> <br> <ul> <li>3 - empresa</li> <li>2 - orientações técnicas</li> <li>1 - correntista ou 2 não correntista</li> <li>7 - licitações</li> <ul> <br><br> Equipe Licitações-e </div> <hr class="br" /> </div> <!-- Lado direito --> <div class="col20"> <!-- Coluna Esquerda --> <div class="col20" > <!-- Regras do Jogo --> <fieldset class="col" style="width:90%; text-align: center;"> <a style="padding: 20px;" href="javascript: " onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/site_intro/intro_lict_1.htm', largura: 600, altura: 530, iframe:true, titulo:'Introdução às regras do jogo'});"> <img src="../imagem/intro_regras.gif" border="0"> </a> </fieldset> <hr class="br" /> <!-- Certidões --> <fieldset class="col" style="width:90%; text-align: center;"> <h4>Certidões</h4> <ul class="lista_pg_inicial" style="text-align: left;"> <li> <a href="http://cnd.dataprev.gov.br/cws/contexto/cnd/cnd.html" target="_blank">INSS</a> </li> <li> <a href="https://webp.caixa.gov.br/cidadao/Crf/FgeCfSCriteriosPesquisa.asp" target="_blank">FGTS</a> </li> <li> <a href="http://idg.receita.fazenda.gov.br/orientacao/tributaria/certidoes-e-situacao-fiscal" target="_blank">Receita Federal e Dívida Ativa</a> </li> <li> <a href="http://www.sintegra.gov.br/" target="_blank">Inscrição Estadual</a> </li> <li> <a href="http://portal2.tcu.gov.br/portal/page/portal/TCU/comunidades/responsabilizacao/inidoneos" target="_blank">TCU - Responsabilização Pública</a> </li> <li> <a href="http://www.tst.jus.br/certidao/" target="_blank">Certidão Trabalhista</a> </li> </ul> <hr class="br" /> </fieldset> </div> <!-- Coluna Direita --> <div class="col20"> <fieldset class="col" style="width:90%; text-align: center;"> <!-- Painel resumo --> <h4>Todos Compradores</h4> <div style="min-height: 124px;" id="painel_resumo" align="center"></div> <br/> <hr width="100%"/> <!-- Outros compradores --> <a href="javascript: " onclick="Link.mostrar({url:'../listar-compradores.aop?opcao=pesquisarCompradores', largura:820, altura:500, iframe:false, titulo:'Pesquisar comprador'})"> <img src="../imagem/ver_todos_cmpr.gif" width='95' height='42' border='0'> </a> <hr width="100%"/> <!-- Todas as licitacoes --> <a href='https://www.licitacoes-e.com.br/aop/ index.jsp?codSite=0'> <img src="../imagem/ver_todas_licit.gif" border='0'> </a> <hr width="100%" /> <!-- Buscar licitacoes --> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" style="margin: 8px;" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="POST"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> <hr class="br" /> </fieldset> </div> <hr class="br" /> <div class="col39"> <fieldset class="col39"> <h4>Links Úteis</h4> <table> <tr> <td align="left"> <ul class="lista_pg_inicial"> <li><a href="javascript: " onclick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/regulamento/regulamento.pdf', largura:800, altura:900, iframe:true, titulo:'Regulamento'});">Regulamento do Licitações.</a></li> <li><a href="https://www.licitacoes-e.com.br/aop/solicitar-credenciamento.aop">Solicitação de credenciamento no Licitações-e.</a></li> </ul> <UL class='lista_pg_inicial'> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=16','Informação','scrollbars=yes , width=520 height=500')">Suporte Técnico </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=14','Informação','scrollbars=yes , width=520 height=500')">Prêmios recebidos pelo Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=13','Informação','scrollbars=yes , width=520 height=500')">Sala de Disputa </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=11','Informação','scrollbars=yes , width=520 height=500')">Requisitos para utilização do Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=8','Informação','scrollbars=yes , width=520 height=500')">Acórdão TCU 1.793/2011 - LC 123 art. 44 </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=9','Informação','scrollbars=yes , width=520 height=500')">ICMS - Equalização </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=7','Informação','scrollbars=yes , width=520 height=500')">Ressarcimento de custos </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=6','Informação','scrollbars=yes , width=520 height=500')">Manuais Prorrogação Automática e RDC </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=4','Informação','scrollbars=yes , width=520 height=500')">Banco de Preços </a></LI> </UL> </td> </tr> </table> </fieldset> <hr class="br" /> <!-- Suporte Tecnico --> <fieldset style="text-align: center;" class="col39" id="idTelSuporteTecnico"> <h2>Suporte Técnico</h2> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Capitais e Regiões Metropolitanas</div> <div style="font-weight: bolder;">4004 0001</div> </div> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Demais Localidades</div> <div style="font-weight: bolder;">0800 729 0001</div> </div> </fieldset> </div> <script> $(document).ready(function() { var rules0 = new Array(); rules0[0]='numeroLicitacao:o número da licitação|required'; rules0[1]='numeroLicitacao:o número da licitação|numeric|O valor informado deve ser númerico.'; rules0[2]='numeroLicitacao:o número da licitação|equal|0|pre-condition'; rules0[3]='numeroLicitacao|regexp|^\\d{0}$|post-condition'; rules0[4]='2|implies|3|Informe um valor maior que zero.'; var carregandoPainelResumo = new Carregando({local:'#painel_resumo'}); $.ajax({ type : 'post', url : '../painel-resumo-licitacao.aop', data : { opcao : 'consultar' }, beforeSend : function() { carregandoPainelResumo.mostrar(); }, success : function(resposta) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(resposta); }, error : function(erro) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(erro); } }); }); </script> </div> <hr class="br" /> <!-- baixo --> <div class="col40 push4 clear"> <a style="padding: 20px; " href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=1', {largura:520, altura:500, iframe:true, titulo:'Informação'})"> <img src="../imagem/botao_info.jpg" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Mundial'})" style="padding: 20px;"> <img src="../imagem/bBancoMundial.gif" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Internacional'})" style="padding: 20px;"> <img src="../imagem/bBancoInteramericano.gif" border="0"> </a> </div> <script> function MM_openBrWindow(theURL, winName, features) { window.open(theURL, winName, features); } function informacoesBancoMundial() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function informacoesBancoInteramericano() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function MM_reloadPage(init) { if (init == true) { with (navigator) { if ((appName == "Netscape") && (parseInt(appVersion) == 4)) { document.MM_pgW = innerWidth; document.MM_pgH = innerHeight; onresize = MM_reloadPage; } } } else if (innerWidth != document.MM_pgW || innerHeight != document.MM_pgH) { location.reload(); } } MM_reloadPage(true); </script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <div id="idChatbotVlz"> <div class="e-chat-closed" onclick="openCbWdw();"> <div class="e-chat-closed-int"> <span class="e-chat-font">Tire suas dúvidas</span> <img class="e-chat-icon" src="../imagem/chat-icon.png" /> </div> </div> <div class="e-chat-opened"> <div class="e-chat-opened-loading"> <img src="../imagem/carregando.gif" style="padding-top: 107%;"> </div> <div class="e-chat-bar-sup"> <span class="e-chat-font-open">Tire suas dúvidas</span> <span class="e-chat-btn-close" onclick="closeCbWdw()">X</span> </div> <div class="e-chat-bar-mid"> <ul id="ul-echat"></ul> </div> <div class="e-chat-bar-inf"> <textarea class="e-chat-txtarea" name="textAreaChat" rows="20" cols="40" id="mensagemUser" onkeypress="keypressioned(event, this)" placeholder="Digite sua dúvida a respeito do portal"></textarea> <img class="e-chat-send" src="../imagem/echat-send.png" onclick="contentAnalyze()" /> </div> </div> </div> <script type="text/javascript"> window.onload = function(){ habilitarChatbot('index'); } </script> </div> </div> </div> <!-- Footer --> <div id="rodape"> <div id="rodape_interno"> <div style="margin-left: 100px; color: #FFD900;" align="left">© Banco do Brasil</div> <a href="http://www.bb.com.br/portalbb/page3,101,2388,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13403&codigoRet=9093&bread=3" target="_blank">SAC BB - 0800 729 0722</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2700,0,0,1,6.bb?codigoMenu=229&codigoNoticia=19412&codigoRet=457&bread=4" target="_blank">Ouvidoria - 0800 729 5678</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2300,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13753&codigoRet=9146&bread=6" target="_blank">Deficientes auditivos/fala - 0800 729 0088</a> | <a href="http://www.bb.com.br/portalbb/home2,105,105,0,0,1,6.bb" target="_blank">Segurança</a> | <a href="http://www.bb.com.br/portalbb/home2,136,136,0,0,1,8.bb" target="_blank">Relações com Investidores</a> <br /> <span style="margin-left: 100px; color: #999; font-size: 8px;" align="left"> pxl1aop00002_aop-14, 2020-02-19 17:58, Tue Mar 03 20:17:17 BRT 2020 </span> </div> </div> </div> <form name="consultarDetalhesLicitacaoForm" method="POST" id="consultarDetalhesLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop"> <input type="hidden" name="numeroLicitacao" value=""> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> </form> <script> function MM_reloadPage(init) { if (init==true) with (navigator) { if ((appName=="Netscape")&&(parseInt(appVersion)==4)) { document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; } } else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) { location.reload(); } } MM_reloadPage(true); function MM_openBrWindow(theURL,winName,features) { window.open(theURL,winName,features); } function alerta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/publicacao/AlertaImport.jsp","winLOV", "scrollbars=yes,resizable=yes,width=300,height=190"); if (frm.opener == null){ frm.opener = self; } } function alertaAta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/manutencao/AlertaAlteracaoAta.jsp","winLOV", "scrollbars=yes,resizable=yes,width=340,height=240"); if (frm.opener == null){ frm.opener = self; } } function MM_goToURL() { var i, args=MM_goToURL.arguments; document.MM_returnValue = false; for (i=0; i<(args.length-1); i+=2) eval(args[i]+".location='"+args[i+1]+"'"); } function detalhar(numeroLicitacao, novaJanela) { document.consultarDetalhesLicitacaoForm.numeroLicitacao.value = numeroLicitacao; novaJanela = typeof novaJanela !== 'undefined' ? novaJanela : false; if(novaJanela == true){ document.consultarDetalhesLicitacaoForm.target = "_blank"; }else{ document.consultarDetalhesLicitacaoForm.target = ""; } document.consultarDetalhesLicitacaoForm.submit(); } function acompanhamentoNovo(numeroLicitacao){ url = "https://www.licitacoes-e.com.br/acompanhamento/acompanhamento/acompanharNovo.action?numeroLicitacao=" + numeroLicitacao; Link.mostrar({url: url, cache: false, imprimir:false, largura:1300, altura:1500, iframe:true, titulo: 'Acompanhar disputa'}); } </script> </body> </html>-
- javascript
- html5
-
(e %d mais)
Tags:
-
CSS não carrega pelo javascript no chrome e IE
uma questão postou arcadyum Ajax, JavaScript, XML, DOM
Prezados, Depois de procurar uma solução e não conseguir resolver venho lhes pedir uma ajuda. Na página que estou trabalhando coloquei uma <div> que carrega um spinner em CSS. Para que o spinner não fique acionado coloquei no javascript uma função que desabilita. Ao chamar uma função do javascript eu coloquei um código que habilita o css novamente e quando termina a execução do código em javascript desabilita o css novamente. Essa lógica funciona bem no firefox, porém, não funciona no chrome e no IE. Não visualizei nenhum erro de semântica no console e um fato curioso é que se eu carregar a div direto sem solicitar que ela seja desabilitada pelo javascript o css carrega e funciona direito. Alguém, já passou por isso? Sabem me informar o motivo? Sem mais para o momento, -
Bom dia !! No site do link a seguir, quando eu reduzo o tamanho do site em: @media screen and (max-width: 900px) Entre a "Imagem 1" e a "tabela de baixo" existe um espaço !! Não estou conseguindo retirar este espaço !! LINK Por favor me ajudem Obrigado
-
Boa noite.. Estou desenvolvendo um site de Reiki https://reikicuritiba.com.br/ e estou com um duvida sobre o menu de navegação da versão mobile. O menu que tem o dropdown "Terapeutas" e "Terapias" quando clico em cima ele expande como deve ser, mas quando clico denovo para recolher os submenus não acontece nada.. segue o trecho do codigo do menu.. <div class="collapse navbar-collapse" id="navbarsExample09"> <ul class="navbar-nav ml-auto"> <li class="nav-item active"><a class="nav-link" href="index.html">Home</a></li> <li class="nav-item active"><a class="nav-link" href="about-us.html">Quem Somos</a></li> <li class="nav-item dropdown1"> <a class="nav-link dropdown-toggle" data-toggle="dropdown1" href="#">Terapeutas</a> <ul class="dropdown-menu"> <li><a class="dropdown-item" href="terapeuta-julio-cezar.html">Julio Cezar</a></li> <li><a class="dropdown-item" href="terapeuta-pamela-priscila.html">Pamela Priscila</a></li> </ul> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown1" href="#">Terapias</a> <ul class="dropdown-menu" aria-labelledby="dropdown01"> <li><a class="dropdown-item" href="o-que-e-reiki.html">O que é Reiki</a></li> <li><a class="dropdown-item" href="beneficios-reiki.html">Benefícios do Reiki</a></li> <li><a class="dropdown-item" href="principios-reiki.html">Princípios do Reiki</a></li> <li><a class="dropdown-item" href="animais-reiki.html">Reiki em Animais</a></li> <li><a class="dropdown-item" href="animais-reiki.html">Estudos Sobre Reiki</a></li> <li><a class="dropdown-item" href="terapia-massagem-tantrica.html">Terapia Tântrica</a></li> </ul> </li> <li class="nav-item active"><a class="nav-link" href="blog.html">Blog</a></li> <li class="nav-item"><a class="nav-link" href="contato.html">Contato</a></li> </ul> </div> Massagem Tantrica Curitiba Massagem Tântrica Tantra Curitiba Tantra Obrigado Att Julio Cezar Maithuna Tantra - Massagem Tântrica Curitiba
-
Converter simples CSS MultiLevel menu para responsável !!
uma questão postou CarlosWebSB HTML, XHTML, CSS
Olá....boa tarde !! Crei um menu multi-level simples em CSS: MENU_MOLDE , gostaria agora que, para: @media screen and (max-width: 900px) o menu se torne responsável, com ul li a {float: none; text-align: left; width: 100%} e ativar o submenu ao clicá-lo e desativar ao clica-lo novamente!! Alguém poderia me ajudar ?? Desde já muito obrigado !!- 1 resposta
-
- css
- multilevel
-
(e %d mais)
Tags:
-
---
-
Boa noite galera! Tudo bom com vocês? Espero que sim! Eu estou num projeto de criar um Menu responsivo para um site. Mas não estou conseguindo finalizar o último passo e não faço a menor IDEIA de onde que eu to errando. Sou novo no Fórum, nem sei se era aqui que eu deveria postar isto. Se não for peço humildes desculpas, é que eu estou realmente desesperado já faz alguns dias que to nessa e não consigo resolver. Eu atribui o <Label> a um <Input>, na hora que eu dou check-in no <Label> deveria chamar o <Input:Checked>, mas nada ta acontecendo. Alguém tem uma luz???? Aqui ta o HTML: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <link href="https://fonts.googleapis.com/css?family=Poppins&display=swap" rel="stylesheet"> <title>NAVIGATION</title> </head> <body> <div class="container"> <nav> <div class="logo"> <h4>The Nav</h4> </div> <ul class="nav-links"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Work</a></li> <li><a href="#">Projects</a></li> </ul> <input type="checkbox" id="bt_menu"> <label for="bt_menu">☰</label> </nav> </div> </body> </html> E aqui ta o CSS: *{ margin: 0px; padding:0px; box-sizing: border-box; } .container{ width: 100%; min-height: 70px ; border-style: solid; border-color: mediumblue; border-width: medium; } nav{ display: flex; justify-content: space-around; align-items: center; min-height: 70px; background-color: gray; font-family: 'poppins', sans-serif; } .logo{ color: rgb(226, 226, 226); text-transform: uppercase; letter-spacing: 5px; font-size: 20px; } .nav-links{ display: flex; justify-content: space-around; width: 30%; } .nav-links a{ color: rgb(226, 226, 226); text-decoration: none; letter-spacing: 3px; font-weight: bold; font-size: 14px; } .nav-links li{ list-style: none; } input{ /*display: none;*/ } label[for="bt_menu"]{ padding: 5px; background-color: gray; color: white; font-family: Arial; font-size: 30px; align-items: center; cursor: pointer; width: 50px; height: 50px; display: none; } @media(max-width:1024px){ .nav-links{ width: 60%; } } @media(max-width:768px){ #bt_ menu:checked ~ .nav-links{ margin-right: 0%; } body{ /*overflow-x: hidden;*/ } .nav-links{ position: absolute; right: 0px; height: 92vh; top:13vh; background-color: gray; display: flex; flex-direction: column; align-items: center; width: 50%; margin-right: -50%; transition: all 0.5s ease-in; } .nav-links li{ /*opacity:0;*/ } label[for="bt_menu"]{ display: block; } .nav-active{ transform: translateX(0); } }
- 3 respostas
-
- css
- responsivo
-
(e %d mais)
Tags:
-
Estou fazendo um site para hotel e confesso que não sou muito experiente em JavaScript principalmente. Precisei de um calendário pra escolha de datas de checkin e checkout então procurei um que fosse o melhor para o projeto e então achei este: https://github.com/worknenjoy/trip-range tendo o exemplo funcional em: https://worknenjoy.github.io/trip-range/ e funciona exatamente como preciso, porém ao testar no celular ele simplesmente não funciona, mais especificamente não dá pra clicar, assim não abre o calendário. Já tentei modificar mas a função mas não deu certo, alguém pode me dar uma luz do porque não funciona no celular?
-
Olá....como vão ?? Eu peguei um CSS Multi-Level Menu como modelo na internet, e gostaria de fazer uma modificação !! O menu (no link abaixo) sem estar no Responsive está ocupando mais ou menos a metade da tela. Eu gostaria que ocupasse 100% !! Tentei fazer tal modificação por conta mas não consegui !! Link => CSS Multi-level Menu Alguém por favor poderia me dar uma ajuda ?? Desde já obrigado Carlos
-
Olá pessoal !! Estou desenvolvendo um menu em CSS, e eu gostaria de colocá-lo no CSS Responsive: @media screen and (max-width: 800px) { } O link do menu de como está atual se encontra em: MENU LINK e o que eu desejo alcançar é: MENU RESPONSIVE LINK Por favor me ajudem.....abraço !!
- 1 resposta
-
Boa tarde amigos, estou batendo a cabeça em uma questão de css, que não é nem de longe o meu forte... quero colocar umas bandeirinhas de backgroudo de uma div, porem não consigo faze-las ficarem lado a lado... background: url("be.png") no-repeat , url("us.png") no-repeat, url("au.png") no-repeat, url("br.png") no-repeat, url("ca.png") no-repeat, url("de.png") no-repeat, consigo repetir, mas quando é para colocar lado a lado ão funciona, o que devo substituir o no-repeat ali? muito obrigado!
-
Esta é minha primeira pergunta aqui no fórum, estou tentando montar um site mas está acontecendo esse erro não sei porque quem puder ajudar ficaria muito agradecida segue o codigo: <!DOCTYPE html> <html lang="pt-br"> <head> <link rel="stylesheet" type="text/css" href="./css/main.css"> <meta charset="utf-8"/> <title>Primeiro projeto</title> </head> <body> <header class="menu principal"> <div class="header-1"> <div class="logo"> <img src="./img/logo loja certo.png"/> </div> <div class="redes sociais"> </div> </div> </header> </body> </html> css: .header-1{ background-color: #c77234; height: 60px; width: 100%; }
-
Olá, comecei meus estudos em HTML e CSS a pouco tempo, eu começar isso pra mais depois, e aqui estamos enfim...sou bem novato é HTML e CSS então pf paciência porque vão prescisar...vou pular tudo isso e chegar logo na questão, na maioria dos sites tem uma função que quando você coloca o mouse em cima aparece outras coisas, aqui por exemplo se você colocar o mouse em cima da "navegações" e depois por em cima das "atividades" vai aparecer outras informações, como q faço isso?
-
Tenho um trabalho para entregar amanhã (Curso - sou iniciante), porém estou com um problemas, porque a imagem que eu coloquei no Section está sobrepondo o meu Header quando eu rolo a página. Qual comando posso utilizar para deixar ela em "segundo plano"? A imagem era para estar abaixo da parte preta
-
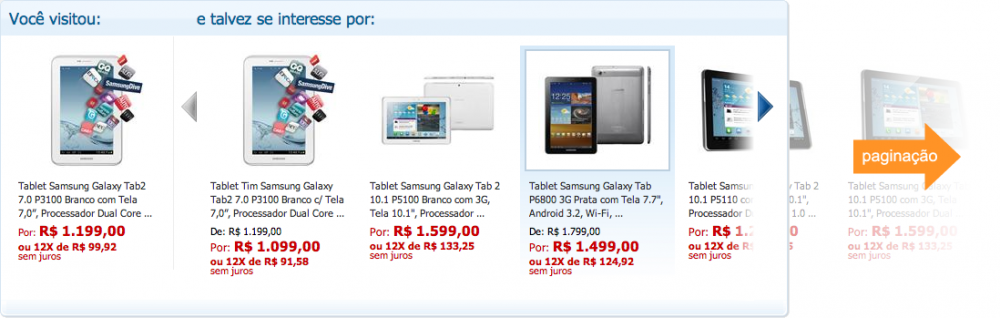
Boa tarde, tenho um desafio para cumprir e estou meio perdido, preciso criar uma vitrine semelhante a que está em anexo, porém não posso usar nenhum framework tem que ser tudo na unha, vi algumas coisas sobre carousel para fazer aquele tipo ali de aplicação, porem percebi que ali só conseguir botar imagens, e infelizmente não estou conseguindo fazer algo nem perto de semelhante a imagem anexada. Obs: o retrono do serviço ele é em JSON. Alguma dica de como iniciar essa vitrine? desde já agradeço a atenção de todos.
-
<!doctype html> <html lang="pt-br"> <head> <title>titulo</title> <meta name="author" content="eu sinho - 17/03/2019"/> <meta name="description" content="Um jogo sobre empreendimento"/> <meta name="keywords" content="jogo, logica, raciocinio, historia"/> <meta charset="utf-8"/> <link rel="stylesheet" type="text/css" href="stilus.css"/> </head> <body> <h1 id="titulus">testanoooo</h1> <hr/> </body> <script type="text/javascript" src="scriptis.js" charset="utf-8"></script> </html> alert("seja bem vindo!!"); @charset "utf-8"; .titulus{ font-weight: bolder; } Quando eu carrego pela primeira vez no browser ele aparece normal, mas quando recarrego ele fica uma tela preta, tentei tirar o alert e resolveu o problema, será que é isso? Porque isso acontece? Sou bem iniciante nessa área web, então toda ajuda é bem vinda.
-
- css
- javascript
-
(e %d mais)
Tags:
-
Boa noite galera! Estou com o seguinte problema, estou criando uma página em que essa página o usuário escolhe um arquivo do pc, que será o layout do seu crachá, o layout aparece na tela sem texto nenhum e o usuário pode colocar tags como: {{nome}} {{funcao}} e etc. Só que não tem idéia de como fazer pra "editar" esse arquivo pela página, ou seja colocar os dados que ele digitar no layout do crachá. Não sei se é possivel editar esse arquivo png(ou psd), já pesquisei muito a respeito e não achei uma solução parar gerar esses crachás. Não precisa me dar algum código pronto, quero pelo menos uma luz, uma ferramenta que seja possível fazer isso. Obrigado!
-
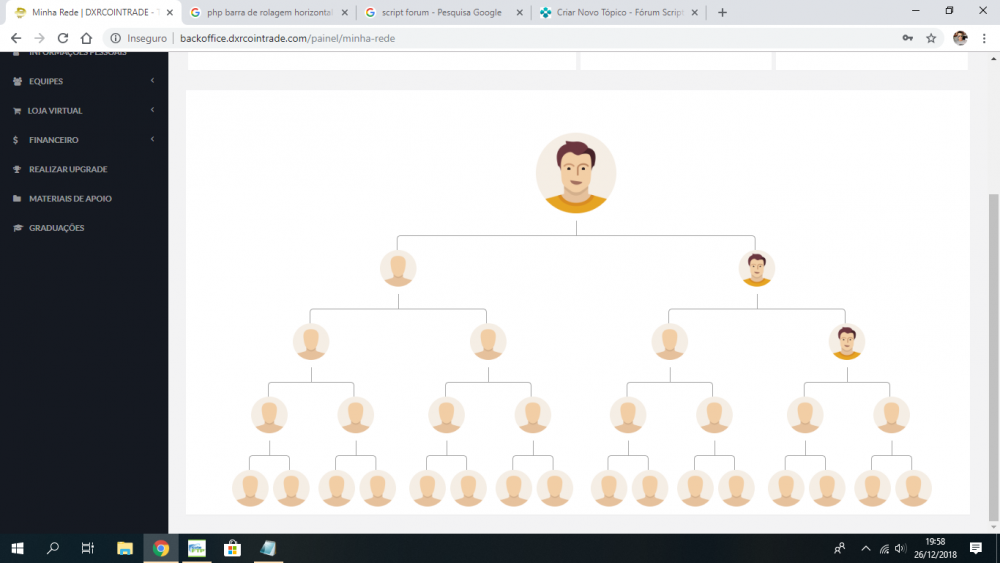
alguém pra me tirar uma duvida que está incomodando e muito. Bom, trabalhamos com Binario em matriz multinivel, temos uma "Arvore" como exemplo em nosso site, porém ela não fica da mesma forma quando vista do celular e a web já está responsiva, ou seja já está programada pra computador ou celular, tablets etc. Esta é a imagem do computador: no celular, fica assim: Algo está errado, ela fica toda desmontada^^ já tentei colocar barra de rolagem para que possa arrastar pra um lado e para outro, porem no celular não aparece a barra, somente no computador, gostaria de saber se alguém poderia dar essa ajudinha.
-
Olá pessoal, bom dia. Baixei um layout pronto de um flipbook em html5 (que tá nesse link: http://www.autostar.com.br/book_autostar/) pois não entendo de programação. O arquivo veio com as bibliotecas css e js, além da biblioteca com imagens que estão linkadas dentro do html5. A questão é que esse cliente solicitou que esse flipbook fosse responsivo e até agora, não consegui encontrar solução para esse problema. Poderiam me ajudar? Grato!