Pesquisar na Comunidade
Mostrando resultados para as tags ''div''.
Encontrado 44 registros
-
Bom dia galera! Estou com um dúvida. Preciso fazer o carregamento dinâmico de dados vindo do DB. Eu consigo fazer com o campo select. Por exemplo, quando seleciono o primeiro select, abaixo ele lista o outro campo select, e assim sucessivamente, no total são 3 campos. Grupos, Clientes e Instalações. Mas eu não quero que abre com um campo select, eu quero que clique no grupo e apareça em baixo o cliente, e quando clicar em cliente aparecer instalações, com seus respectivos ID. Desde já agradeço aí quem puder ajudar. Meu código em ajax: <script> $(document).ready(function(){ // Evento change no campo tipo $("select[name=nome_grupo]").change(function(){ // Exibimos no campo marca antes de concluirmos $("select[id=clientes]").html('<option value="">Carregando...</option>'); // Exibimos no campo marca antes de selecionamos a marca, serve também em caso // do usuario já ter selecionado o tipo e resolveu trocar, com isso limpamos a // seleção antiga caso tenha feito. $("select[id=instalacao]").html('<option value="">Escolha uma instalação...</option>'); // Passando tipo por parametro para a pagina ajax-marca.php $.post("http://localhost/wordpress/wp-content/themes/onetone/accordion/dados.php", {id:$(this).val()}, // Carregamos o resultado acima para o campo marca function(valor){ $("select[id=clientes]").html(valor); } ) }) // Evento change no campo marca $("select[id=clientes]").change(function(){ // Exibimos no campo modelo antes de concluirmos $("select[id=instalacao]").html('<option value="">Carregando...</option>'); // Passanddo marca por parametro para a pagina ajax-modelo.php $.post("http://localhost/wordpress/wp-content/themes/onetone/accordion/dados1.php", {id:$(this).val()}, // Carregamos o resultado acima para o campo modelo function(valor){ $("select[id=instalacao]").html(valor); } ) }) }) </script> Código em PHP: <?php include("conexao.php"); try { $id_dados = strip_tags(trim($_POST['id'])); $resu = $pdo->query("SELECT * FROM cad_clientes WHERE id_grupo = $id_dados "); $resu->bindValue(1, $id_dados); $resu->execute(); } catch(Exception $e) { print "ERRO!:". $e->getMessage() . "<br>"; die(); } while($lista = $resu->fetch(PDO::FETCH_ASSOC)) { echo '<option value="'.$lista['id_cliente'].'">'.$lista['nome_cliente'].'</option>'; } ?> Index: <div class="alinhar"> <form name="listadados" id="listadados" action=""> Grupo: <select name="nome_grupo" id="grupo"> <option value="">Escolha o grupo</option> <?php while($resut = $resu->fetch(PDO::FETCH_ASSOC)) { ?> <option value="<?php echo $resut['id_grupo']; ?>"><?php echo $resut['nome_grupo']; ?></option> <?php } ?> </select> <br><br> Clientes: <select name="nome_cliente" id="clientes"></select> <br><br> Instalações: <select name="nome_instalacao" id="instalacao"></select> </form> </div>
-
Pessoal, Antigamente eu dividia as minhas páginas, com <table>, lendo tutoriais, assistindo video aulas, fui vendo que isto não é a melhor forma de trabalhar, então me atualizei, e estou trabalhando com <div> e outras tag's para organizar meus projetos. O problema que estou encontrando, é que coloquei um formulário com vários <input>, para o preenchimento de dados, organizado dentro de um <fieldset>, fazendo a estilização da página por CSS. Bom nada fora do que deveria ser. Porem o cadastro é grande, e tem elementos que estão abaixo do limite da tela, e não exibe uma barra de rolagem. Revisei todo o meu CSS, não tenho nada com "overflow: hidden;" Na CSS, adicionei uma tentativa de solução, que não houve resultado. div { overflow: visible; }Alguém pode me dar uma ajuda??? Não deve ser nada complicado, mas não encontrei solução ainda.
-
Olá boa TARDE. eu Uso a interface BLOGGER para gerenciar um dos meus sites. Eu gostaria de fazer um box FLUTUANTE que apareça 1 vez por dia por IP QUE POSSUA UM 'X' PARA FECHAR e que a imagem suma assim que a pessoa passe o mouse em cima desse 'X' se possível sumir assim que passe o mouse no 'x' agradeceria se alguém pudesse me ajudar
-
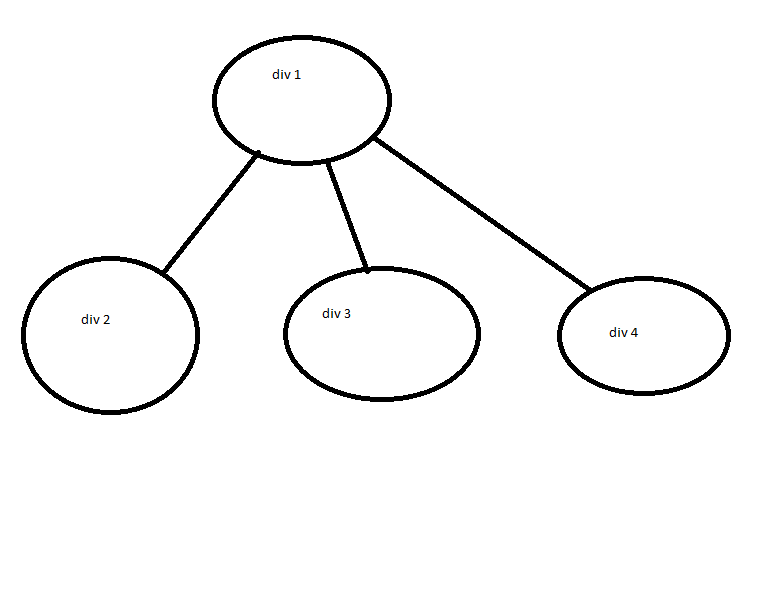
Bom Dia Pessoal, estou com um problema estou tentando ligar uma DIV a outra DIV por uma linha, mas não estou conseguinto fazer isso, essa linha pode ser outra div, e as div ligadas são drag, alguém pode me ajudar? é algo tipo o da imagem tenho um botão para ligar as div :) Vlw
-
Olá, eu estou trabalhando aqui com duas divs floats, e eu queria que ao diminuir a tela, em vez da div descer pro lado da outra, ela continuar lá e aparecer a scrollbar p mover a tela. poderiam me ajudar? nisso que estou: http://codepen.io/dev8-seucondominio/pen/gpZBNb
-
Tenho uma página que possui um formulário e uma imagem. Este formulário é composto por 3 botões que acessam "dicas", um campo para resposta, e botão para "Verificar Resposta" e "Próxima Pergunta", e um campo "Pontuação". Bom, ao clicar nas dicas ele mostra corretamente, e também a função de verificar a resposta está ok. Porém isto só ocorre uma vez e para responder outra questão é necessário então atualizar a página (este é o meu problema). Preciso que ao clicar em próxima pergunta o seja atualizada a imagem (volte para a original) e o formulário, de modo que o usuário possa novamente selecionar dicas e responder. Tentei de duas maneiras: 1: Atualizar as divs com uma função javascript, mas neste caso volta "visivelmente" ao normal, porém ao clicar nos botões ele não chama mais as funções. 2: Atualizar o formulário, porém assim não tem como verificar a resposta em ajax que é enviada e a figura também não muda. Códigos javascript: <script> function loadXMLDoc(dicaSel) { //busca a mostra a dica } //função para verificar a resposta do usuário function verificarResposta(){ //verifica a resposta } function atualizarPontuacao(resultado){ //Atualiza a pontuação } //ir para a próxima questão sem atualizar a página (Não funciona) function atualizarQuestao(){ //Atualizar imagem var image = document.getElementById('myImage'); image.src = "img/imagem1.jpg"; //Atualizar dica 1 document.getElementById("dica1").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar dica 2 document.getElementById("dica2").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar dica 3 document.getElementById("dica3").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar resposta //document.getElementById("divResposta").innerHTML="Resposta: <input type="text" size="30" name="chute"/><"; } function changeImage() { //Muda a imagem } </script> Trecho do html: <div class="col-md-6"> <center> <img id="myImage" class="img-responsive img-border-left" src="img/imagem1.jpg" alt="" width="220px" height="220px"> </center> <!--<center><img id="myImage" onclick="changeImage()" src="pic_bulboff.gif" width="100" height="180"></center>--> </div> <div class="col-md-6"> <form name="form" onsubmit="verificarResposta()" method="post" action="#"> <table> <div id="divDaDica1"> <tr> <td> <input onclick="loadXMLDoc('dica1')" type="button" value="Dica 1" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica1"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> <div id="divDaDica2"> <tr> <td> <input onclick="loadXMLDoc('dica2')" type="button" value="Dica 2" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica2"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> <div id="divDaDica3"> <tr> <td> <input onclick="loadXMLDoc('dica3')" type="button" value="Dica 3" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica3"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> </table> <!--A questão é: enviar o formulário sem atualizar a página!!--> <div id="divResposta">Resposta: <input type="text" size="30" name="chute" /> </div> </br> </br> <input onclick="verificarResposta()" type="button" name="arriscar" value="Arriscar!" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> <input type="button" value="Desistir!" onmouseover="style.color = '#FF0000'" onclick="alert('O número que eu escolhi foi: ' + numeroSecreto + '. Pena que você desistiu! Tente novamente, eu vou pensar em outro número, OK?'); Pensar()" /> <div id="divPontuacao"> <align="right">Pontuação: <input type="text" size="10" name="pontuação" placeholder="100" readonly="readonly" /> </div> </br> </br> </align> <input type="button" onclick="atualizarQuestao()" value="Próxima Questão"> </form> Obrigado!
-
Boa noite pessoal tudo bem. Estou com o seguinte problema, q na verdade dei um jeitinho rs'. não estou conseguindo posicionar 3 divis lado a lado, para resolver isso tive q colocar float left em todas as 3 divs ai resolveu mas sei q essa não é a maneira correta. E na terceira div possuo um conjunto de links q são img , e elas não ficam posicionadas no centro vertical da div. Segue o codigo html: <article class="post"> <div class="category"> <a href="#">Categoria do Post</a> </div> <!--Category--> <div class="agrupapost"> <div class="ptitulo"><h1>Titulo do post</h1></div> <!--Titulo do post--> <div class="infoautor"> Por: <span>Daniele</span> | <span class="cinzamedio">Data: 06/05/15</span> <hr /> </div> <!--Info autor--> <div class="contentpost"> <div class="thumbpost"> <img src="images/imgpostt.jpg" height="281" width="440" alt=""> </div> <!--Tumb Post--> <div class="pfooter"> <div class="pcomment"> <a href="#"><span>12</span> Comentarios</a> </div> <div class="leiamais"> <a href="#">Continue Lendo ></a> </div> <div class="psocial"> <a href="#"><img src="images/social/facebook.png" height="20" width="20" alt="Facebook"></a> <a href="#"><img src="images/social/pinterest.png" height="20" width="21" alt="Pinterest"></a> <a href="#"><img src="images/social/twitter.png" height="20" width="20" alt="Twitter"></a> <a href="#"><img src="images/social/rss.png" height="20" width="20" alt="RSS"></a> </div> <!--Leia Mais--> </div> <!--Footer Post--> </div> <!--Content Post--> </div> <!--Agrupa Post--> </article> <!--Article Post--> E aqui o CSS: /*---------------POST BLOG--------------------------*/ .post{width: 620px;float: left;} .agrupapost{width: 100%;border: 1px solid #CFD1D9;margin-bottom: 20px;padding-bottom: 10px;} /* Titulo do Post */ .ptitulo{margin-top: 25px;text-align: center;} /* Informações do Post */ .infoautor{text-align: center;font-size: 12px;} .infoautor hr{width: 500px;margin:auto;margin-top: 5px;} /* Imagem do Post */ .thumbpost{margin-top: 15px;text-align: center;} /* Descrição / Conteudo Post */ .txpost{margin-top: 15px;margin-left: 20px;color: #232323;font: 14px;} /*Footer Post*/ .pfooter{ width: 100%;height: 35px; text-align: center; display: inline-block;line-height: 35px;margin-top: 20px;} /*Comentarios*/ .pcomment{font-size: 12px;float: left;width: 150px;} /* Continue Lendo */ .leiamais{margin-left: 85px;width:150px;font-size: 12px;float: left;} .leiamais a{color: #FF5B00;} .leiamais a:hover{color: #FF5B00; font: 16px;text-shadow:1px 0px 2px gray;} /*Social*/ .psocial{margin-left: 85px;width: 150px;float: left;} .psocial a {} /*Category*/ .category{position:relative;top: 15px;width: 150px;height: 30px;line-height: 30px; text-align: center;background: #FF5B00;margin:auto;} .category a{color: #fff;}
-
Olá mais uma vez pessoal. Tenho várias duvidas que na maioria das vezes são esclarecidas por aqui. Mas agora tenho o seguinte problema. 1-Quero substituir frame e iframe por div, javascript (isto já consegui fazer) utilizando XMLHttpRequest 2-Depois de abrir um conteúdo em uma div, por exemplo a pagina do google ou outro site, eu queria continuar navegando dentro desta div, mas quando clico em um link no site que carregou dentro da div, eu saio da minha página. Exemplo: Tenho uma index.php e nela tenho duas divs, uma chamada para um menu lateral da pagina e outra para carregar o site desejado. eu insiro uma url em um campo e clico em um submit que tem na div e então carrega o site dentro da div, mas depois de carregado o site, se eu clicar em algum link deste site dentro da div, eu saio da minha página... quero poder navegar pelo site dentro desta div... Seria possível?
-
Quero criar 3 boxes no corpo do site que estou criando como aprendizado. Não consegui ainda... O que está errado? HTML <div id="box"> </div> <div id="content"> <div id="box1"><h2>Quem Somos</h2>ipsum erdam ec maortand arban de cousin marabed! </div> <div id="box2"><h2>Quem Somos</h2>ipsum erdam ec maortand arban de cousin marabed! </div> <div id="box3"><h2>Quem Somos</h2>ipsum erdam ec maortand arban de cousin marabed! </div> </div> CSS #content {width: auto; margin: 47px 40px 0 40px; text-align: center; background-color: #eee;} #box1 {float: left; width: 301px; height: 250px; background-color: #CCCCCC;} #box2 {float: center; width: 301px; height: 260px; background-color: #CCCCCC;} #box3 {float: right; width: 301px; height: 260px; background-color: #CCCCCC;}
-
Boa tarde galera, Sou inicante com php e html5 e estou tendo um problema ao migrar um site. Ele estava hospedado em um outro usuário na locaweb e agora está no meu usuário da locaweb. Na página principal do site tem um banner com slideshow mas quando eu o migrei o banner não funciona, nem se quer aparecem as imagens, somente se eu desativar a div=banner uma das imagens aparece. Segue o código da index <div id="banner"> <div id="slides"> <img src="/images/banner-home/1.jpg"/> <img src="/images/banner-home/2.jpg"/> <img src="/images/banner-home/3.jpg"/> </div> Ele faz a chama da div do arquivo scripts.php $(function() { $('#slides').slidesjs({ width: 940, height: 330, pagination:{active:false}, navigation:{active:false}, play: {active: false,auto: true,interval: 6000,swap: true}, effect:{slide:{speed:1000}} }); alguém sabe me dizer porque não está funcionando? caso precisem de mais informações me avisem por gentileza. Obrigado desde já
-
Bom Dia. Preciso de uma ajuda: Eu quero fazer uma página com as datas e os eventos do lado, assim: 12 MAR evento xyz 23 MAR evento abc Onde, na data, seja um quadrado de fundo colorido e ao lado a descrição. Já tentei fazer com div mas elas desalinham. Não sei se é melhor com tabela ou div mesmo. E mais pra frente eu queria criar um formulário que adicionasse as linhas abaixo com novos eventos.
-
- eventos com css
- tabelas
-
(e %d mais)
Tags:
-
Boa tarde galera, Não sou muito um expert em css porem sei que é possivel porem não sei como fazer o seguinte: no meu css eu tenho a formatação de uma div por exemplo: div.classe{ margin-bottom:20px; text-align: center; } porem o que o que quero fazer nesse caso é que todas as imagens contidas de uma div com essa classe tenham um padding de 5px. Somente as imagens dentro dessa div.
-
Ola amigos, há muito que ando a procura de um software livre para editar paginas web e retirar a estrutura de um site de internet. Existem muitos mas são usados com a antiga liguagem HTML, quela que ainda usava as TAB e outros comandos que hoje já são obsuletos e quase niguem os usa.. então o que eu gostava era de ter um programa livre que retirasse a estrutura de um website de modo que se pudesse modificar sem ter conhecimento de programacao avancada de HTML e CSS. não sei se existe mas se sim por favor queiram me aconselhar qual o melhor. Antes existiam programas que permitiam que ao escrever o codigo HTML era possivel ir vendo a estrutura da pagina ao mesmo tempo... era isso que queria mas com esta nova HTML e CSS.. Fico a aguardar vossos comentarios
-
Bom dia galera, Tenho um site que é muito pesado, não tem muito o que fazer pois ele possui muitas imagens obrigatórias e de boa qualidade. Pensando nisso gostaria de saber como faço para quando alterar entre os menus alterar apenas a div de conteúdo e não o site todo. Fico no aguardo vlw!!
-
Sou iniciante no assunto, porém tenho quer fazer algumas alterações num e-commerce, já consegui algumas coisas, agora preciso de deixar o nome do produto na página inicial mais comprido, fica esticando na vertical, já fiz de tudo, mas sem saber acabamos fazendo cagada, o link do site é http://www.shopdias.com.br , vou colocar um trecho do css para ver se alguém pode dar algumas dicas: #DSL_HomeGeral {padding:0 5px;} #DSL_BannerCentral {text-align:center;} #DSL_ContainerProdutos {display:inline-block; margin-left:auto; padding:10px 0; width:100%;} #DSL_ContainerProdutos ul li {float:left; width:25%; margin-bottom:10px; padding-bottom:10px; border-bottom:1px solid #e9e9e9;} .DSL_BlocoProdutos {width:25%; display:block; margin:120px; height:240px; float:right;} .DSL_Lancamento {text-align:center; height:21px;} .DSL_FotoProduto {width:170px; border:0px; height:auto; padding-top:10px; overflow:hidden; background:#fff; text-align:center; position:relative;} .DSL_NomeProduto a {font-size:12px; line-height:11px; color:#4b4b4b; font-weight:bold;} .DSL_ValorPor {font-size:13px; font-weight:bold; display:block; color:#363636; text-align:center;} .DSL_ValorDe {font-size:12px; margin:7px 0 0 0; color:#363636; text-decoration:line-through; text-align:center;} .DSL_BlocoProdutos .DSL_SubProduto {display:none; text-align:center;} .DSL_Espiar {text-align:center; padding:5px 0px;} .DSL_FreteGratis {text-align:center;} .DSL_ValorParcelado {font-size:12px; color:#4b4b4b;} .DSL_ValorParcelado span {color:#ff6800; font-weight:bold;} .DSL_CarrinhodeCompras {padding:2px 0 0 0;}
-
Pessoal, tudo certo? Estou desenvolvendo um site com 3 colunas principais de conteúdo. As 3 colunas são divs dentro de um div main. Usei o esquema de float right, float left e a div do meio com margin: 0 auto. Abaixo dessas 3 divs tem mais 3 outras divs, que são botões, mas o texto está pulando fora. :( Fiz o esquema de usar o display:table na div main e também de usar uma div com clear both, mas não funcionou. Vocês possuem alguma dica? Deixo a imagem do site, o código html e o css. Agradeço desde já, pessoal. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="estilo.css" rel="stylesheet" type="text/css"> <title>NeoTass - Eventos</title> </head> <body> <div id="topo"> <div id="logo"> </div> </div> <div id="topo_baixo"> </div> <div id="titulo"> TELA INICIAL </div> <div id="main"> <div id="explicacao"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <div id="texto_index"> Escolha a quantidade de pessoas: </div> <div id="menu_esquerda_index"> <ul> <li><a href="#">Item 01</a></li> </ul> </div> <div id="menu_direita_index"> <ul> <li><a href="#">Item 07</a></li> </ul> </div> <div id="menu_meio_index"> <ul> <li><a href="#">Item 13</a></li> </ul> </div> <div id="cont_dir"> <div id="seta_dir"> </div> <div id="avancar"> <a href="#">Começar</a> </div> </div> </div> </body> </html> *{ margin:0; padding:0; } body{ background:#303030; } ul{ list-style:none; } li{ font-family:"Trebuchet MS", Arial, Tahoma; font-size:15px; border-bottom:1px solid #f35900; padding:15px; padding-left:30px; } li a{ color:#FFF; text-decoration:none; } #topo{ background: #FFF; height:94px; width:100%; } #logo{ background-image:url(images/logo.jpg); background-repeat:no-repeat; position:absolute; height:85px; width:935px; left:50%; ; } #topo_baixo{ background: #f36e21; height:5px; width:100%; } #titulo{ background: #303030; height:80px; width:100%; margin-top:30px; color:#FFF; font-family:"Trebuchet MS", Arial, Tahoma; font-size:50px; text-align:center; } #texto_index{ height:20px; width:100%; padding-top:130px; padding-bottom:20px; color:#f36e21; font-family:"Trebuchet MS", Arial, Tahoma; font-size:20px; } #texto{ height:20px; width:100%; padding-bottom:20px; color:#f36e21; font-family:"Trebuchet MS", Arial, Tahoma; font-size:20px; } #main{ position:absolute; margin-top:15px; width:935px; background:#303030; left:50%; ; } #explicacao{ position:absolute; height:400px; width:700px; color:#fff; font-family:"Trebuchet MS", Arial, Tahoma; font-size:16px; left:50%; ; } #menu_esquerda{ float:left; width:245px; background:#f36e21; height:288px; } #menu_direita{ float:right; width:245px; background:#f36e21; height:288px; } #menu_meio{ margin:0 auto; width:245px; background:#f36e21; height:288px; } #menu_esquerda_index{ border-right:1px solid #f35900; float:left; width:311px; background:#f36e21; height:48px; } #menu_direita_index{ float:right; width:312px; background:#f36e21; height:48px; } #menu_meio_index{ border-right:1px solid #f35900; margin:0 auto; width:310px; background:#f36e21; height:48px; } #cont_esq{ background:#f36e21; float:left; height:48px; width:245px; margin-top:48px; } #seta_esq{ background-image:url(images/seta_esq.jpg); height:48px; width:55px; } #voltar{ padding-top:10px; text-align:center; color:#fff; font-family:"Trebuchet MS", Arial, Tahoma; font-size:20px; font-weight: normal; } #voltar a{ color:#fff; text-decoration:none; } #cont_dir{ background:#f36e21; float:right; height:48px; width:245px; margin-top:48px; } #avancar{ padding-top:10px; text-align:center; color:#fff; font-family:"Trebuchet MS", Arial, Tahoma; font-size:20px; font-weight: normal; } #avancar a{ color:#fff; text-decoration:none; } #seta_dir{ margin-left:190px; background-image:url(images/seta_dir.jpg); height:48px; width:55px; } #cont_meio{ background:#f36e21; margin:0 auto; height:48px; width:245px; margin-top:48px; } #total{ padding-top:10px; text-align:center; color:#fff; font-family:"Trebuchet MS", Arial, Tahoma; font-size:20px; font-weight: normal; }
- 1 resposta
-
Ola pessoal estou fazendo um modelo para um site simples meu mesmo. Mas o rodape ta me quebrando a cabeça.... já tentei de tudo mas ele sempre fica em cima das outras divs. vejam e se puderem me mostrem uma solução. De ante mão obrigado!! Olha as divs: <div id="topo"> <div id="img_topo"> <img src="imagens/dom.gif" width="100px" height="110px"/> </div> <div id="txt_topo"> <h1>Base Aérea de Brasília</h1><br /> <h2>Sexto Esquadrão de Transporte Aéreo</h2><br /> <h3>Seção de Informática</h3> </div> </div> <div id="geral_conteudo"> <div id="menu"> </div> <div id="conteudo"> <div> <div id="clear"></div> </div> <div id="rodape"> <h1> rodape</h1> </div> Vejam agora o css: * {margin: 0px; padding:0px;} div#topo{ margin:0px auto; width:800px; height:150px; border:#009 1px solid; text-align:center; background-color:#93FF93; } div#img_topo{ width:110px; height:120px; border:#009 0px solid; margin: 5px 0px 0px 5px; text-align:center; float:left; } div#txt_topo{ width:650px; height:120px; border:#009 0px solid; margin: 10px 0px 0px 5px; text-align:center; float:left; } div#txt_topo h1 { font-family:Verdana, Geneva, sans-serif; font-size:20px; text-transform:uppercase; font-weight:bold; font:Verdana, Geneva, sans-serif; } div#txt_topo h2 { font-family:Verdana, Geneva, sans-serif; font-size:16px; text-transform:uppercase; font:Verdana, Geneva, sans-serif; } div#txt_topo h3 { font-family:Verdana, Geneva, sans-serif; font-size:14px; text-transform:uppercase; text-decoration:underline; font:Verdana, Geneva, sans-serif; } div#geral_conteudo{ margin:0px auto; width:800px; height:450px; border:#F00 1px solid; text-align:center; margin-top: 5px; } div#menu{ width:790px; height:40px; border:#F00 1px solid; margin:5px 5px 5px 5px; text-align:center; background-color:#006; margin-top: 5px; /* sup dir inf esq*/ } div#conteudo{ width:790px; height:390px; border:#90F 1px solid; margin: 5px 0px 0px 5px; text-align:center; background-color:#93FF93; } div#clear { clear:both; } div#rodape{ position:absolute; margin: 0px auto; width:800px; height:85px; border:#FF0 1px solid; text-align:center; margin-bottom: 5px; margin-top:5px; margin-bottom:5px; } VAleu pessoal conto com a ajuda de vocês!!
-
Bom amigos é o seguinte... a muito tempo tenho essa dúvida... eu sei criar uns layout's básicos com html e css... meu forte é mais design gráfico... bom eu tenho essa grande duvida e não vi ninguém ensinado sobre isso na web e já tentei todas as possibilidades que me vieram a mente, estou falando de alinhamento de div's exatamente onde eu quiser... sou muito ruim em alinhamento de divs... nunca fica como eu espero aqui um exemplo gráfico: Bom eu esqueci de colocar o body... mais vou explicar assim mesmo: eu consigo até fazer em html um layout bem parecido com apenas uma sidebar em cada lado o conteúdo no meio e um rodapé... porem usando o exemplo da imagem o sidebar 1 e 3 junto com o conteudo ficam fora do esqueleto... sendo que era para ficarem dentro... eu sei eu sei coloquei eles dentro da div #Esqueleto é claro... mais eles sempre ficam fora, e outra coisa eu nunca consigo colocar mais sidebar como a 2 e o 4 ou 5 e 6 e assim por diante no lado certo de cada lado... alguém tem algum tutorial ou pena de mim para me ensinar um pouco mais sobre isso? Grato desde já!
-
<ul> <li> <div class="novoCheck"></div> <input type="checkbox" value="3" name="nome1"></input>02 Dornas. </li> Esse trecho de código acima está em um site ao qual usei como referencia para estilizar o botão check Box. A minha dúvida é: porque temos uma div vazia nesse código? Não vj utilidade alguma. Alguém tem uma vizão sobre isso ?