Pesquisar na Comunidade
Mostrando resultados para as tags ''formulário''.
Encontrado 94 registros
-
Então, estou criando um sistema de postagens, o qual envolve um sistema de login de administradores. Na página principal do blog tem um link que leva a uma tela de login(login.php), se o usuário digitar o id e senha corretos será enviado para uma tela contendo OUTRO formulário(admin.php), este que servirá para adicionar uma nova postagem. Então, meu problema até agora está na página de login: Toda vez que digito o id e senha estipulados e clico em LOGAR, ao invés de ser redirecionado para a página admin.php, os campos de id e senha ficam em branco e eu permaneço na página login.php. login.php: <?php session_start(); if (isset($_POST['submit'])) { $dbUserName = "admin"; $dbPassword = "password"; $username = strip_tags($_POST["username"]); $username = strtolower($username); $password = strip_tags($_POST["password"]); if($username == $dbUserName && $password == $dbPassword) { $_SESSION['username']; header('Location: admin.php'); } else { echo "Wrong, asshole!"; } } ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Login</title> </head> <body> <form action="login.php" method="post"> Username: <input type="text" name="username"> Password: <input type="password" name="password"> <input type="submit" name="submit" value="Login"/> </form> </body> </html> admin.php: <?php session_start(); if(isset($_SESSION['username'])) { $username = ucfirst($_SESSION['username']); if(isset($_POST['submit'])) { $title = $_POST['title']; $autor = $_POST['aut']; $content = $_POST['content']; include_once("connection.php"); $sql = mysqli_query($conn, "INSERT INTO posts (titulo, autor, conteudo) VALUES ('$title', '$autor', '$content')"); echo "Postado com sucesso"; } else { header('Location: login.php'); die(); } } ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Administração</title> </head> <body> <h1>Welcome, <?php echo $_POST["username"]; ?>!</h1> <form method="post" action="admin.php"> Título: <input type="text" name="title"> Autor: <input type="text" name="aut"> Conteúdo: <textarea name="content"></textarea> <input type="submit" name="submit" value="Post blog entry!"/> </form> <br /> <a href="index.php">Home Page</a> | <a href="logout.php">Logout</a> </body> </html> E a index.php: <?php error_reporting(E_ALL & ~E_NOTICE); ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>Blog Simples</title> <link rel="stylesheet" type="text/css" href="estilo.css"> </head> <body> <h1 style="text-align: center;">Meu Primeiro Blog Simples</h1> <section id="corpo"> <article id="artigo-principal"> <?php include_once("connection.php"); $sql = mysqli_query($conn, "SELECT * FROM posts ORDER BY id DESC"); while($row = mysqli_fetch_array($sql)){ $title = $row['titulo']; $autor = $row['autor']; $content = $row['conteudo']; ?> <h2><?php echo $title; ?> - <small><?php echo $autor; ?></small></h2> <hr/> <?php echo $content; ?> <?php } ?> <br /> </article> </section> <a href = "admin.php">Admin</a> </body> </html> Agradeço desde já.
-
Olá, Pessoal. Tudo bem? Estou tentando desenvolver uma busca por lojas no site da empresa onde trabalho. Não preciso de nada que seja complexo demais, na verdade a coisa é até bem simples. Funciona de seguinte maneira: O cliente deverá escolher o estado onde ele mora e a cidade, feito isso aparecerá na parte debaixo as lojas que atendem naquela cidade, mais ou menos como funciona neste site: http://multilaser.com.br/ondecomprar/index/BO380/mochila-swiss-vermelha-multilaser-bo380.html Eu já tenho o formulário e o banco de dados montado, só me falta fazer a busca funcionar. Seguem os arquivos: index.php <html> <head> <script type="text/javascript" src="filtro.js"></script> <title>Exemplo: Populando selects de cidades e estados com AJAX (PHP e jQuery) | DaviFerreira blog!</title> <style type="text/css"> *, html { font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; margin: 0px; padding: 0px; font-size: 12px; } a { color: #0099CC; } body { margin: 10px; } .carregando{ color:#666; display:none; } </style> </head> <body> <?php $con = mysql_connect( 'localhost', 'root', 'root' ) ; mysql_select_db( 'root', $con ); ?> <label for="cod_estados">Estado:</label> <select name="cod_estados" id="cod_estados"> <option value="">-- Qual é o seu estado? --</option> <?php $sql = "SELECT cod_estados, sigla FROM estados ORDER BY sigla"; $res = mysql_query( $sql ); while ( $row = mysql_fetch_assoc( $res ) ) { echo '<option value="'.$row['cod_estados'].'">'.$row['sigla'].'</option>'; } ?> </select> <label for="cod_cidades">Cidade:</label> <span class="carregando">Aguarde, carregando...</span> <select name="cod_cidades" id="cod_cidades"> <option value="">-- Qual é a sua cidade? --</option> </select> <script src="http://www.google.com/jsapi"></script> <script type="text/javascript"> google.load('jquery', '1.3'); </script> <script type="text/javascript"> $(function(){ $('#cod_estados').change(function(){ if( $(this).val() ) { $('#cod_cidades').hide(); $('.carregando').show(); $.getJSON('cidades.ajax.php?search=',{cod_estados: $(this).val(), ajax: 'true'}, function(j){ var options = '<option value=""></option>'; for (var i = 0; i < j.length; i++) { options += '<option value="' + j.cod_cidades + '">' + j.nome + '</option>'; } $('#cod_cidades').html(options).show(); $('.carregando').hide(); }); } else { $('#cod_cidades').html('<option value="">– Escolha um estado –</option>'); } }); }); </script> <input type="submit" name="submit" id="submit" value="Buscar"> </body> </htm> cidades.ajax <?php header( 'Cache-Control: no-cache' ); header( 'Content-type: application/xml; charset="utf-8"', true ); $con = mysql_connect( 'localhost', 'root', 'root' ) ; mysql_select_db( 'root', $con ); $cod_estados = mysql_real_escape_string( $_REQUEST['cod_estados'] ); $cidades = array(); $sql = "SELECT cod_cidades, nome FROM cidades WHERE estados_cod_estados=$cod_estados ORDER BY nome"; $res = mysql_query( $sql ); while ( $row = mysql_fetch_assoc( $res ) ) { $cidades[] = array( 'cod_cidades' => $row['cod_cidades'], 'nome' => (utf8_encode($row['nome'])), ); } echo( json_encode( $cidades ) );
-
Estou começando a aprender python agora e decidi aprender a interface gráfica QT. Só que surgiu uma dúvida ao realizar um exercício que envolvia a abertura de um formulário e a passagem de informação entre o 1° e o 2° formulário. O 1° formulário possui 4 botões (+,-,/,*) que quando pressionados abrem um novo formulário onde é pedido para digitar 2 números e a operação escolhida é realizada e o formulário fechado, a resposta aparece em uma label no 1° formulário. Pra passar o sinal e a resposta criei 2 variáveis Class UiForm(Object): sinal = '' resposta = 0 def btnCalcular_Clicked(self): try: if self.sinal == '+': self.resposta = float(self.txt1.text()) + float(self.txt2.text()) elif self.sinal == '-': self.resposta = float(self.txt1.text()) - float(self.txt2.text()) elif self.sinal == '/': self.resposta = float(self.txt1.text()) / float(self.txt2.text()) elif self.sinal == '*': self.resposta = float(self.txt1.text()) * float(self.txt2.text()) except: QtGui.QMessageBox.warning(None, "Erro", 'Digite números válidos') O problema mesmo é para chamar o formulário, já tentei de diversas maneiras. Aqui vai algumas delas e os erros q deram. btnMais_Clicked(self): import sys app = QtGui.QApplication(sys.argv) Form = QtGui.QWidget() ui = Ui_Form() ui.setupUi(Form) Form.show() sys.exit(app.exec_()) Erro: The event looping is already running def btnMais_Clicked(self): MainWindow = QtGui.QMainWindow() ui = Ui_Form() ui.setupUi(MainWindow) MainWindow.show() Erro: Um pequeno form até abre, mas fecha instantaneamente def btnMais_Clicked(self): f = Ui_Form() f.show() Erro: Ui_Form Object has no attribute show
- 4 respostas
-
- pyqt
- formulario
-
(e %d mais)
Tags:
-
Bom dia. Estou precisando de uma ajuda de alguma alma bondosa. Desenvolvi um formulário que estava funcionando perfeitamente bem até me pedirem para incluir um checkbox e aí que começou a minha dor de cabeça. A lógica é que somente grave o formulário se o checkbox estiver clicado. Estou tendo problema no sentido que quando não clico no checkbox eu consigo que não grave no banco, mas quando eu clico no checkbox parece que por tudo que faça não grava no banco. Já tratei o formulário de várias maneiras, incluindo função em php, javascript e nada ! Estou enviando o formulário para quem puder me ajudar. Obrigada desde já.
- 1 resposta
-
- gravar
- formulário
-
(e %d mais)
Tags:
-
Meus amigos, estou com uma dúvida cruel. Achei um pedaço aqui outro ali e montei esse script, mas não sei o que há de errado. E também quero compartilhar com a comunidade. Pode ajudar aos outros também. Script: <?php /* @autor: Gabriel Rodrigues de Moura @email: blx32@srmoura.com.br */ // Função que valida o CPF function validaCPF($cpf) { // Verifiva se o número digitado contém todos os digitos $cpf = str_pad(ereg_replace('[^0-9]', '', $cpf), 11, '0', STR_PAD_LEFT); // Verifica se nenhuma das sequências abaixo foi digitada, caso seja, retorna falso if (strlen($cpf) != 11 || $cpf == '00000000000' || $cpf == '11111111111' || $cpf == '22222222222' || $cpf == '33333333333' || $cpf == '44444444444' || $cpf == '55555555555' || $cpf == '66666666666' || $cpf == '77777777777' || $cpf == '88888888888' || $cpf == '99999999999') { return false; } else { // Calcula os números para verificar se o CPF é verdadeiro for ($t = 9; $t < 11; $t++) { for ($d = 0, $c = 0; $c < $t; $c++) { $d += $cpf{$c} * (($t + 1) - $c); } $d = ((10 * $d) % 11) % 10; if ($cpf{$c} != $d) { return false; } } return true; } } // Verifica se o botão de validação foi acionado if(isset($_POST['btvalidar'])) {// Adiciona o numero enviado na variavel $cpf_enviado, poderia ser outro nome, e executa a função acima $cpf_enviado = validaCPF($_POST['cpf']); // Verifica a resposta da função e exibe na tela if($cpf_enviado == true) // Script para enviar ao BD se CPF True. $host= 'localhost'; $bd= 'pedidos'; $senhabd= 'hackme'; $userbd = 'root' ; // RECEBENDO OS DADOS PREENCHIDOS DO FORMULÁRIO ! $nome = $_POST ["nome"]; //atribuição do campo "nome" vindo do formulário para variavel $email = $_POST ["email"]; //atribuição do campo "email" vindo do formulário para variavel $cpf= $_POST ["cpf"]; //atribuição do campo "cpf" vindo do formulário para variavel $pedido = $_POST ["pedido"]; $tel= $_POST ["tel"] //atribuição do campo "telefone" vindo do formulário para variavel $cep = $_POST ["cep"]; //Gravando no banco de dados ! //conectando com o localhost - mysql $conexao = mysql_connect($host,$bd, $senhabd); if (!$conexao) die ("Erro de conexão com localhost, o seguinte erro ocorreu -> ".mysql_error()); //conectando com a tabela do banco de dados $banco = mysql_select_db($bd,$conexao); if (!$banco) die ("Erro de conexão com banco de dados, o seguinte erro ocorreu -> ".mysql_error()); $query = "INSERT INTO `pedidos` ( `nome` , `email` , `cpf` , `pedido` , `telefone` , `cep` , `id` ) VALUES ('$nome', '$email', '$cpf', '$pedido', '$tel', '$cep', '')"; mysql_query($query,$conexao); echo "Seu pedido foi realizado com sucesso!<br> Entraremos em contato."; elseif($cpf_enviado == false) echo "Por favor, insira um CPF valido."; } ?> E uma outra página em HTML enviando os dados para essa: <html> <head> </head> <body> <form action="valida_cpf.php" method="post" name="cpf" id="cpf"> CPF: <label> <input name="cpf" type="text" id="cpf" size="11" maxlength="11"> </label><br> Nome: <label> <input name="nome" type="text" id="nome" size="" maxlength=""> </label><br> Email: <label> <input name="email" type="text" id="email" size="" maxlength=""> </label><br> Pedido: <label> <input name="pedido" type="text" id="pedido" size="" maxlength=""> </label> <br> Cep: <label> <input name="cep" type="text" id="cep" size="11" maxlength="11"> </label> <label> <input name="btvalidar" type="submit" id="btvalidar" value=" Enviar "> </label> </form> </body> </html> Como posso fazer funcionar???
-
Estou preparando um formulário no modo design e de repente ele desapareceu no modo layout. Só aparece o cabeçalho. Refiz o formulário outras vezes e o mesmo problema ocorre. O que estará acontecendo? Alguém pode me ajudar?
- 1 resposta
-
- formulário
- layout
-
(e %d mais)
Tags:
-
Ola, como estão? To precisando de uma ajuda com um código. Preciso fazer o seguinte, na pagina inicial de um site que to fazendo tem o espaço para uma mensagem, essa mensagem é exibida de um arquivo de texto, já consegui montar essa parte, agora preciso do seguinte: Preciso fazer um formulário, com um campo só, que o que for digitado nesse campo ao clicar em enviar, o texto será gravado em um arquivo chamado msg.txt porem, cada vez que alterar a mensagem, o texto antigo que já estava gravado deve ser deletado e o novo texto vai ficar no lugar, assim junto com o sistema que falei antes, a mensagem nova é exibida na pagina inicial. Ou seja, preciso que um formulário grave o texto digitado nele em um arquivo msg.txt que cada vez que uma nova mensagem for enviada para esse arquivo a antiga seja excluída, ficando apenas a mais recente. Acho que deu pra entender né kkk? Se alguém puder ajudar agradeço muito.
- 3 respostas
-
- php
- formulario
-
(e %d mais)
Tags:
-
Preciso de alguém que manje de PHP e MySLQ para passar um modelo de formulário do Excel pra PHP. É um form de 3 páginas com 1 database cada. Mais informações inbox. O Orçamento começa em R$ 100, mas vou escolher quem fizer o melhor preço até a meia noite Segunda Feira.
-
- cadastro
- formulario
- (e %d mais)
-
Preciso filtrar um formulário baseado em uma informação de um sub-formulário da mesma tabela, ou seja, preciso os nomes do formulário principal que ainda não tenham sido coordenares gerais, informação esta que está num sub-formulário. A relação entre os formulários é de 1 para muitos, pois uma pessoa trabalha em diferentes funções a cada encontro.
-
Boa trade galera sou novo aqui e leigo com PHP, mas espero que você possam me ajudar. Eu estou tentando fazer um fomulário de envio com anexo usando HTML e PHP, mas sei colocar o código do anexo de arquivo. aguem poderia me ajudar? _______________________________________________________________________________________ HTML trc.html <form action="enviar_anexo.php" method="post" id="form"> <tr> <td width="295"> <label><label> <input type="file" name="arquivo" id="arquivo" /> </td> <tr> <td colspan="7"><font color="#666666" size="2 " face="Verdana"> <label for="subject">Assunto</label> </td> </tr> <tr> <td colspan="7"><span class="ccms_form_element cfdiv_text"> <input type="text" name="subject" id="subject" /> </td> </tr> <tr> <td colspan="7"><font color="#666666" size="2 " face="Verdana"> <label for="message">Mensagem</label> </td> </tr> <tr> <td colspan="7"><span class="ccms_form_element cfdiv_text"> <textarea name="message" id="message" rows="10" cols="100"></textarea> </td> </tr> <tr> <td colspan="7"><font color="#666666" size="2 " face="Verdana"> <label for="subject">Envie seu Email</label> </td> </tr> <tr> <td colspan="7"><span class="ccms_form_element cfdiv_text"> <input type="submit" id="send_message" value="Enviar" /> _____________________________________________________________________________________________ PHP enviar_anexo.php <?php $name = $_POST['name']; //pega os dados que foi digitado no ID name. $email = $_POST['email']; //pega os dados que foi digitado no ID email. $subject = $_POST['subject']; //pega os dados que foi digitado no ID sebject. $message = $_POST['message']; //pega os dados que foi digitado no ID message. $headers = "From: $email\r\n"; $headers .= "Reply-To: $email\r\n"; /*abaixo contém os dados que serão enviados para o email cadastrado para receber o formulário*/ $corpo = "Formulário enviado\n"; $corpo .= "Nome: " . $name . "\n"; $corpo .= "Email: " . $email . "\n"; $corpo .= "Comentários: " . $message . "\n"; $email_to = 'contato@amserviceconservadora.com.br'; //não esqueça de substituir este email pelo seu. $status = mail($email_to, $subject, $corpo, $headers); //enviando o email. if($status) { echo "<script> alert('Formulário enviado com sucesso!'); </script>"; //mensagem de form enviado com sucesso. } else { echo "<script alert('Falha ao enviar o Formulário.'); </script>"; //mensagem de erro no envio. } ?>
- 2 respostas
-
- formulario
- envio
-
(e %d mais)
Tags:
-
Tenho um formulário em PHP, quando ele é preenchido e anexado alguma coisa nele, a mensagem final chega completa ao email; Mas quando deixa de anexar algum arquivo, a mensagem final não chega. Alguém sabe o que pode ser? Códigos a seguir: config.php <?php /*Altere a cor que o campo ficará caso algum erro na validação, na variável $corerro*/ $aviso = false; $classaviso = 'none'; $corerro = '#FFBABA'; /*Defina aqui todos os campos do formulário na ordem Label, *name do input ou textarea, *valor inicial do campo (dica do que preencher),caso textarea, informe 'textarea', *caso textarea crie um array e defina rows e cols, conforme no exemplo abaixo, *defina no final se o campo é obrigario ou não com 1 ou 0 **/ $arraycampos = array( array('<b>Nome</b>','nome','Informe seu nome','obrigatorio'=>1), array('<b>E-mail</b>','email','Informe seu email','obrigatorio'=>1), array('<b>Telefone</b>','telefone','Informe seu telefone','obrigatorio'=>0), array('<b>Cidade</b>','cidade','Informe sua cidade','obrigatorio'=>0), array('<b>Assunto</b>','assunto','Informe o assunto','obrigatorio'=>1), array('<b>Anexo</b>','anexo','Incluir Arquivo Anexo', 'file', 'obrigatorio'=>0), array('<b>Mensagem</b>','mensagem','Escreva sua mensagem','textarea', array('rows'=>'8', 'col'=>'20'),'obrigatorio'=>1 ) ); function validacao($arraycampos){ $return = array(); if(isset($_POST)){ for($i=0;$i<count($arraycampos);$i++){ $campo = $arraycampos[$i][1]; if(isset($arraycampos[$i]['obrigatorio'])){ $obrigatorio = $arraycampos[$i]['obrigatorio']; }else{ $obrigatorio = false; } if(isset($_POST[$campo])){ if($obrigatorio){ if(trim($_POST[$campo])=='' || $_POST[$campo] == $arraycampos[$i][2]){ $return[] = $campo; } } } } }else{ return false; } return $return; } /*Campos com erro*/ $campoerror = validacao($arraycampos); if(sizeof($campoerror) > 0){ $aviso = array(); $aviso[0] = 'Erro:<br>'; for($i=0;$i<count($campoerror);$i++){ $aviso[0] .= 'O campo '.$campoerror[$i].' é obrigatorio.<br>'; } $aviso[1] = 0; } ?> --------------------------------------------------------------------------------------------------------- enviaemail.php <?php /*Configuracaoo do seu e-mail*/ $email_do_seu_site = "emailqualquer"; $senha_do_seu_email = "senha"; $nome = $_POST['nome']; $email = $_POST['email']; $assunto = 'TRABALHE CONOSCO'; $mensagem = $_POST['mensagem']; $html = '<html> <body>'; for($i=0;$i<count($arraycampos);$i++){ $campo = $arraycampos[$i][1]; if(isset($arraycampos[$i][3]) && isset($arraycampos[$i][3]) == 'file'){ continue; } $html .= '<p>'.$arraycampos[$i][0].': '.(isset($_POST[$campo])&& $_POST[$campo]!=$arraycampos[$i][2]?$_POST[$campo]:'').' </p>'; } require_once('setmail.php'); $mail->ClearAddresses(); //LISTA DE ENDERECOS QUE DEVE SER MANDADO O E-MAIL /*Nome da pessoa que enviou a mensagem, por padrão o nome informado no formulario*/ $mail->FromName = $nome; /*Responder para, por padrão o e-mail informado no formulario*/ $mail->AddReplyTo($email); $mail->AddAddress($email_do_seu_site,'TRABALHE CONOSCO'); $mail->AddAddress($email,$nome); $mail->AddBcc('email@email.com.br'); $mail->AddBcc('email2@email.com.br'); /*Se alterar o nome do campo file, mude o nome da varival anexo*/ $nome_anexo = 'anexo'; if (isset($_FILES[$nome_anexo]) && $_FILES[$nome_anexo]['error'] == UPLOAD_ERR_OK) { $mail->AddAttachment($_FILES[$nome_anexo]['tmp_name'], $_FILES[$nome_anexo]['name']); $html .= '<strong>MENSAGEM: </strong>'; $html .= $mensagem; } $mail->Subject = $assunto; $html .= ''; $msg = utf8_decode($html); $mail->Body = $msg; //ENVIANDO E RETORNANDO STATUS DO ENVIO if(!$mail->Send()){ //ERRO NO ENVIO $aviso = array("Ocorreu um erro no envio do e-mail: '.$email.'. Erro: ".$mail->ErrorInfo,0); //FUNCAO INFORMA O ERRO OCORRIDO // } ?> <!-- depois de enviado o email... --> <script language="JavaScript">alert('A sua mensagem foi enviada com sucesso!'); location.href='trabalheconosco2.php';</script> <!-- retorna para o index.. pode definir outra pagina tb... --> PRECISO ENVIAR OS OUTROS CÓDIGOS OU SÓ POR ESSES DÁ PARA VER O ERRO?
-
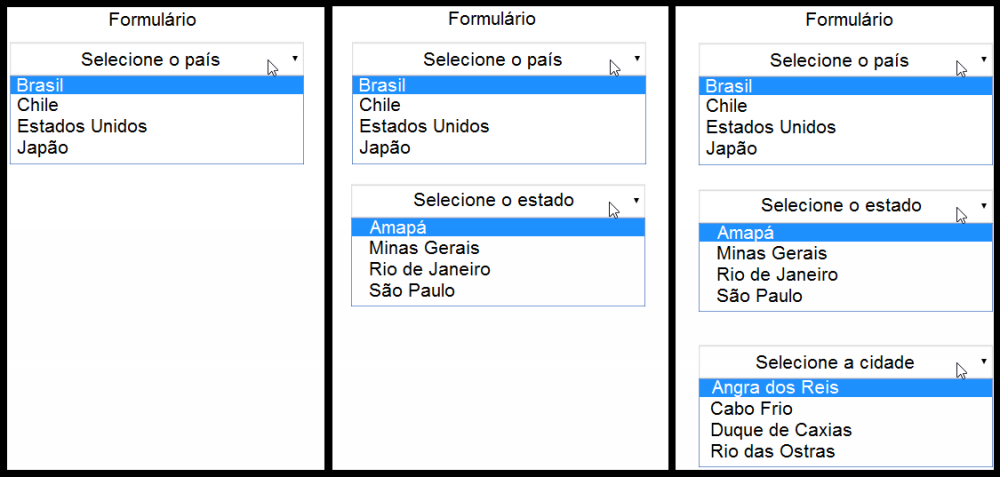
Bom dia pessoal, to criando um formulário e to com uma dúvida que talvez seja simples. Eu quero criar um formulário que só apareça a próxima opção dependendo da opção anterior, por exemplo: No formulário "país" tem 4 opções, "Brasil, Chile, Estados Unidos e Japão". Se eu marcar o "Brasil" aparece embaixo um novo formulário para selecionar o estado, "Amapá, Minas Gerais, Rio de Janeiro e São Paulo". Se eu marcar "Rio de Janeiro" aparecerá uma nova opção para escolher a cidade, "Angra dos Reis, Cabo Frio, Duque de Caxias e Rio das Ostras". Dei um upload na print pra ilustrar a minha dúvida, poderiam me dizer qual o nome desse tipo de formulário e me dizer como faço isso por favor? Agradeço desde já!
-
Boa tarde tudo bem ? alguém poderia me ajuda? estou com problemas com esse formulario ele não esta enviando <?php /*-------------------------------------------------------------------------------------------*/ /* This script takes values from the Universe Contact Form and send it to a specified email /* TAKE CARE WHEN EDIT IT - If you need further assistance on how to setup it get in touch * through our profile on Theme Forest /*-------------------------------------------------------------------------------------------*/ if($_POST) { $to_Email = "guitaracousitc@hotmail.com"; // Replace with recipient email address $subject = 'Mensagem de formulário do site'; //Subject line for emails, you can alter it //check if its an ajax request, exit if not if(!isset($_SERVER['HTTP_X_REQUESTED_WITH']) AND strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) != 'xmlhttprequest') { //exit script outputting json data $output = json_encode( array( 'type'=>'error', 'text' => 'Request must come from Ajax' )); die($output); } //check $_POST vars are set, exit if any missing if(!isset($_POST["firstName"]) || !isset($_POST["subject"]) || !isset($_POST["userEmail"]) || !isset($_POST["userMessage"])) { $output = json_encode(array('type'=>'error', 'text' => 'Input fields are empty!')); die($output); } //Sanitize input data using PHP filter_var(). $first_Name = filter_var($_POST["firstName"], FILTER_SANITIZE_STRING); $user_subject = filter_var($_POST["subject"], FILTER_SANITIZE_EMAIL); $user_Email = filter_var($_POST["userEmail"], FILTER_SANITIZE_STRING); $user_Message = filter_var($_POST["userMessage"], FILTER_SANITIZE_STRING); //additional php validation if(strlen($first_Name)<4) // If length is less than 4 it will throw an HTTP error. { $output = json_encode(array('type'=>'error', 'text' => 'Nome curto ou campo vazio!')); die($output); } if(strlen($user_subject)<4) // If length is less than 4 it will throw an HTTP error. { $output = json_encode(array('type'=>'error', 'text' => 'Nome curto ou campo vazio!')); die($output); } if(!filter_var($user_Email, FILTER_VALIDATE_EMAIL)) //email validation { $output = json_encode(array('type'=>'error', 'text' => 'Por favor insira um e-mail valido!')); die($output); } if(strlen($user_Message)<5) //check emtpy message { $output = json_encode(array('type'=>'error', 'text' => 'Too short message! Please enter something.')); die($output); } //proceed with PHP email. $headers = 'From: '.$user_Email.'' . "\r\n" . 'Reply-To: '.$user_Email.'' . "\r\n" . 'X-Mailer: PHP/' . phpversion(); // send mail $sentMail = @mail($to_Email, $subject, $user_Message .' - Email sent by: '.$first_Name. ' '.$user_subject, $headers); if(!$sentMail) { $output = json_encode(array('type'=>'error', 'text' => 'Could not send mail! Please check your PHP mail configuration.')); die($output); }else{ $output = json_encode(array('type'=>'message', 'text' => 'Hi '.$first_Name .'. Thank you for your email.')); die($output); } } ?>e os campos do formulario são esses <form action="assets/includes/contact-form.php" method="post" class="form-group"> <div class="row"> <div class="col-md-6 col-sm-6 col-xs-12"> <input type="text" name="name" id="name" placeholder="Nome (obrigatório)"> </div> <div class="col-md-6 col-sm-6 col-xs-12"> <input type="email" name="email" id="email" placeholder="Email (obrigatório)"> </div> <div class="col-md-12 col-sm-12 col-xs-12"> <input type="text" name="subject" id="subject" placeholder="Assunto"> </div> <div class="col-md-12 col-sm-12 col-xs-12"> <textarea name="message" id="message" cols="39" rows="4" placeholder="Sua Mensagem"></textarea> </div> <div class="col-md-12 col-sm-12 col-xs-12"> <input name="submit" type="submit" id="submit" tabindex="5" value="Enviar Mensagem" class="comment-submit t-btn t-btn-primary"> </div> </div> </form> <!-- .form-group -->obrigado.
- 4 respostas
-
- erro em formulario
- ajax
-
(e %d mais)
Tags:
-
Tutoriais Word Aprenda a usar todos os recursos (básico e avançado) do Microsoft Word, o processador de textos mais utilizado no mundo todo. Vários tutoriais gratuitos ensinando passo a passo como utilizar esta poderosa ferramenta. Acesse e confira: www.tutoriaisword.com
-
Olá, estou a procura de um script ou algo do tipo, que torne possível cadastro de códigos tipo: 445454 e depois de cadastrado gerasse um número único. O objetivo é cadastrar cupons fiscais e depois de cadastrado gerasse os números. Alguém sabe como fazer? Grato desde já =========================================================== AVISO: Suas duvidas devem ser portadas no forum Principal ( PHP )
-
Olá, Estou tendo problema com o layout de um formulário de contato em html. Os botões de envio e reset "pulam" a coluna do formulário e aparecem ao lado, atrapalhando do o layout do site. Porém, isso só acontece no navegador Google Chrome. No Mozilla e IExplorer, tudo ok. Acredito que seja algum problema com o CSS. Segue o link do site já hospedado: www.revestacabamentos.com/contato.html. Se alguém puder abri-lo nos 3 navegadores para entender o erro, acho que fica mais fácil corrigi-lo. Se precisar, mando o código CSS. Obrigado desde já.
- 3 respostas
-
- css
- formulario
-
(e %d mais)
Tags:
-
Olá pessoal preciso de um help, estou usando o tema DIVI e nele posso configurar a newsletter com o css do próprio tema porém com a API key do mailchimp, funciona tudo ok, porém após o cadastro no formulário a página não é redirecionada para a página de obrigado somente é mostrado uma mensagem que deu certo o cadastro (e preciso que isso seja feito para que um script instalado nessas duas páginas - inscrição e obrigado) enxergue que a pessoa finalizou o cadastro. Hoje o tema não tem essa função em seu módulo de formulário vinculado com o mailchimp, o suporte do tema me informou que poderia usar o código html do form direto na minha página porém o css não fica adequado. Preciso saber se existe uma maneira de forçar a página redirecionar para a página que preciso após o cadastro da pessoa?? obrigada
- 1 resposta
-
- newsletter
- form
-
(e %d mais)
Tags:
-
Pessoal, eu tenho um script que adiciona linhas automaticamente em um formulário. Para isto utilizo jQuery. A cada clique num botão, o jQuey cria uma nova linha no formulário, para preenchimento de novos dados. Eu preciso que um campo seja populado com informaçoes baseadas em outro campo. Por exemplo: Eu digito o código do item e aparece, automaticamente, a descrição dele. Isto está funcionando na primeira linha, mas não fucniona nas seguintes, criadas com o jQuery. Endereço do exemplo: http://flagsmind.com/deltab/pedidos/4/ Códigos: ====================================================================================== HTML ====================================================================================== <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link type="text/css" href="style-exemplo.css" rel="stylesheet" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="scripts.js" ></script> <title>Pedidos</title> </head> <body bgcolor="#000000" text="#CCCCCC"> <h1>Pedidos</h1> <br><br> Digitar 1, 2 ou 3 no campo código.<br> Ao inserir nova linha, não funciona o script popular campo.<br><br><br> <div id="wrapper-formulario"> <form action="input.php" method="POST" id="form-produtos"> <table id="grid-produtos"> <thead> <tr> <th width="50px">cod_for</th><th width="50px">Codigo [1, 2 ou 3]</th><th width="50px">Descrição</th><th width="50px">Data</th><th width="50px">cod_valor</th><th width="50px">cod_pagto</th> <th width="50px">num_ped</th><th width="50px">cod_ped</th> </tr> </thead> <tbody> </tbody> <tfoot> <tr><td colspan="6"><br/></td></tr> </tfoot> </table> </form> <br> <button id="button-add" class="button">Adicionar Item</button> <input id="button-submit" type="submit" value="Enviar" class="button" /> <br><br><br> ============================================================================= PHP com os dados a serem populados ============================================================================= <?php $cpf = $_GET['cpf']; $pessoas['1']['nome'] = "Exemplo1"; $pessoas['1']['dataNascimento'] = "16/06/1986"; $pessoas['2']['nome'] = "Exemplo2"; $pessoas['2']['dataNascimento'] = "20/01/1932"; $pessoas['3']['nome'] = "Exemplo3"; $pessoas['3']['dataNascimento'] = "23/04/1914"; echo $pessoas[$cpf]['nome'] ."-". $pessoas[$cpf]['dataNascimento']; ?> =================================================================== SCRIPTS: =================================================================== // JavaScript Document //Executa quando todo DOM(Árvore de elementos HTML) for carregado jQuery(function(){ jQuery.AddRow(); jQuery('#button-add').click(function(e){ e.preventDefault(); //anula a ação padrão do elemento, neste caso impede que o formulario seja enviado ao click deste botão jQuery.AddRow(); // chamada da função que insere a nova linha; }); jQuery('#grid-produtos tbody :text').live('change',function(){ jQuerytr = jQuery(this).closest('tr'); if ( jQuery(this).val() != '' ) jQuerytr.removeClass('linha_vazia'); qtd_colunas = jQuery(this).closest('tr').find('td').length - 1; jQuerytd = jQuery(this).closest('td'); if( jQuerytd.index() != qtd_colunas ) { jQuery(this).closest('td').next().find(':text').focus(); } else { if ( jQuery('.linha_vazia').length == 0 ) jQuery.AddRow(); else jQuery(this).closest('tr').next().find(':text:first').focus(); } }); jQuery('#button-submit').click(function(){ jQuery('#form-produtos').submit(); }) }) /* * Função: AddRow ( Adiciona Linha ) * Descrição: Insere uma nova linha no formulário */ jQuery.AddRow = function(){ //Recuperando o tbody da table onde será inserido a nova linha jQuerytarget = jQuery('#grid-produtos tbody'); //Montando o html da nova linha' jQuerynova_linha = jQuery('<tr class="linha_vazia">' + '<td>' + '<input type="text" width="50px" name="cod_for[]" />' + '</td>' + '<td>' + '<input type="text" name="cpf[]" id="cpf">' + '</td>' + '<td>' + '<input type="text" name="nome[]" id="nome">' + '</td>' + '<td>' + '<input type="text" width="500px" name="dataNascimento[]" id="dataNascimento" />' + '</td>' + '<td>' + '<input type="text" width="50px" name="cod_valor[]" />' + '</td>' + '<td>' + '<input type="text" width="50px" name="cod_pagto[]" />' + '</td>' + '<td>' + '<input type="text" width="50px" name="num_ped[]" />' + '</td>' + '<td>' + '<input type="text" width="50px" name="cod_ped[]" />' + '</td>' + '</tr>'); jQuerytarget.append( jQuerynova_linha ); jQuerynova_linha.find(':text:first').focus(); //inserindo na tabela a nova linha //jQuerynova_linha.find('input[type=text]:first').focus(); } //Outra função inserindo aqui nesta mesma página. $(function () { $("#cpf").blur(function () { var cpf = $(this).val(); $.ajax({ type: "GET", url: "pessoas.php", data: "cpf="+cpf, success: function(pessoa){ informacoesPessoa = pessoa.split("-"); $("#nome").val(informacoesPessoa[0]); $("#dataNascimento").val(informacoesPessoa[1]); } }); }); }); ================================================================================== Como posso fazer pra que as novas linhas também populem a partir do campo Código?
-

Ajuda com validação de form! Validação parou de funcionar
uma questão postou bruninho51 HTML, XHTML, CSS
html: <form action="#" name="contato" method="post"> Nome Completo:<br><input type="text" name="nome" size="30"/><br><br> E-Mail:<br><input type="text" name="email" size="30" /><br><br> Data de Nascimento:<br><input type="text" name="data_nas" maxlength="2" size="15"/><br><br> Sexo:<br> <ul> <li><input type="radio" name="sexo" value="M"/>Maculino<br></li> <li><input type="radio" name="sexo" value="F"/>Feminino</li> </ul><br> Telefone:<br><input type="text" name="telefone"><br><br> Celular:<br><input type="text" name="celular"><br><br> Assunto:<br> <ul> <li><input type="radio" name="assunto_comentario" value="elogio"/>Elogio<br></li> <li><input type="radio" name="assunto_comentario" value="sugestao"/>Sugestão<br></li> <li><input type="radio" name="assunto_comentario" value="reclamacao"/>Reclamação</li> </ul><br> Assunto que Gosta: <ul> <li><input type="radio" name="assunto_gosta" value="root"/>Tutoriais<br></li> <li><input type="radio" name="assunto_gosta" value="android"/>Matérias<br></li> <li><input type="radio" name="assunto_gosta" value="downloads"/>Downloads</li> </ul><br> Deixe sua Sugestão:<br><textarea name="comentario" rows="5" cols="40" maxlength="250"></textarea><br></center> <INPUT type="submit" name="enviar" class="enviar" value="Enviar" onclick="return validar()"> </form> Js: function validar(){ var nome = contato.nome.value; var email = contato.email.value; var idade = contato.idade.value; var sexo = contato.sexo.value; var assunto_gosta = contato.assunto_gosta.value; var comentario = contato.comentario.value; if (nom == ""){ alert("Preencha os Dados com o Nome"); return false; } if (email == ""){ alert("Preencha os Dados com o email"); return false; } if (comentario == ""){ alert("OPS! Você se esqueceu de deixar sua menssagem"); return false; } } A validação parou de funcionar depois que eu modifiquei a aparencia do form -
Olá, Preciso fazer um ''formulário'' ou alguma do gênero que eu posso criar um link para abrir um registro de um formulário. tipo uma tabela que posso clicar e abrir um formulário no registro da linha. tem como fazer isso no access? Estou montando um sistema de laudo eletrônico para empresa e quero melhorar a parte de pesquisa para abrir os fomulários. Muito obrigado pela ajuda.
- 2 respostas
-
- formulario
- resgistro
-
(e %d mais)
Tags:
-

Trabalho de faculdade (Primeiro emprego em programação)
um tópico no fórum postou marcosmapf Outros Assuntos
Boa noite! Estou atualmente cursando Sistemas de Informação em uma faculdade local (Belo Horizonte / Minas Gerais) e, em cada semestre do curso, os alunos da minha turma tem de fazer um trabalho interdisciplinar, com o assunto sendo fornecido no começo do semestre. O assunto do meu grupo neste semestre é "Primeiro emprego no mercado de programação", e necessito que um formulário seja preenchido por profissionais da área a fim de conseguir os dados necessários para o nosso trabalho. Agradeceria muitíssimo se os membros do fórum pudessem dar uma força :) O link para o formulário é: https://docs.google.com/forms/d/1taoDY5CEYb-b65tqE3iTydT4nTl9KLSZsnKxFSg-sQk/viewform?usp=send_form O formulário também está disponível em inglês, se alguém tiver interesse ou algum amigo estrangeiro que possa preencher (>.<): https://docs.google.com/forms/d/1fG8exj0RhhbZ8UvOeWtjFvXFGwy_vWPjvliePA8p3Qc/viewform?usp=send_form Dicas também são bem vindas, se quiserem postar algo de interessante! Obrigado, e desculpe pelo trabalho! :)-
- Primeiro Emprego
- trabalho
- (e %d mais)
-
Pessoal podem me ajudar a resolver esse projeto: 1. Requisitos Funcionais(o que o sistema deverá fazer): Realizar um cadastro de um usuário. Um usuário cadastrado poderá realizar um login e logout. Ao realizar o login com a conta cadastrada, o formulário de login dará lugar aos seguintes dados em um módulo na página WEB: a) Bem vindo : “Nome do usuário” b) e-mail : “e-mail que foi cadastrado” c) Tipo de Contra : “Tipo de conta cadastrado”. d) Um botão chamado “Editar Conta” para o usuário alterar os seus dados, mostrando em uma tabela os dados do usuário atual e um formulário para alteração de cada campo. e) Se o usuário for administrador, ele terá um outro botão, chamado “Área administrativa” quem abrirá uma nova página WEB. Por enquanto ela não terá nenhum conteúdo, porém usaremos essa página para uma futura implementação com Banco de dados. 2. Requisitos não funcionais (funções de restrições do sistema). O cadastro de um usuário estará apenas na memória (cookie, session ou arquivo de texto). Um usuário só poderá logar, se ele tiver sido registrado. Um usuário que não está logado, não terá acesso à página de edição de dados da conta. Apenas um tipo de conta admin, terá permissão para entrar na página administrativa. Um usuário só poderá ser registrado,se no campo de e-mail tiver pelo menos 1“@” para validação. Um usuário só poderá ser registrado, se o campo de senha for igual ao de “repetir Senha”. 3. Procedimento de Implementação. Realizar um cadastro de um usuário na memória (cookie , session ou arquivo de texto) contendo os seguintes dados no formulário: a) Nome b) Data de Nascimento c) Login d) e-mail e) Senha f) Repetir senha. g) Tipo de conta, podendo ser : Indefinido, Registrado ou Administrador. As informações do Usuário deverão ser gerenciadas em Objetos da seguinte forma: o Analise e implemente as informações acima e monte uma estrutura para Classe “Pessoa”. o Analise e implemente as informações acima seriam e monte a estrutura uma Classe “Usuário” Usando Herança. o Faça com que qualquer ação que envolva o usuário, que seja realizada usando métodos desse Objeto. Ao realizar um login, os dados referente à login e senha digitados terá que ser comparado com login e senha da memória, caso confira o usuário entrará com o usuário indicado no sistema. Desde já obrigado pela ajuda!
-
Formulário não vinculado com vários filtros para subformulário
uma questão postou ideniltonbs Access
Olá pessoal, socorro!! Estou desenvolvendo um programinha em access e me deparei com uma muralha que não estou conseguindo transpo-la sozinho. Criei um formulário que não é vinculado a nenhuma tabela e nele inseri varios controles não acoplados para usar como filtro de pesquisa em um subformulário inserido dentro deste formulario baseado numa tabela chamada "tbl_cheques". Coloquei dois grupos de opções, sendo um chamdo Status com as opções Aberto, Baixado, Descontado, Devolvido e Desativado Gostaria que quando escolhesse uma dessas opções filtrasse somente os registros corrspondentes no subformulario, sendo que todos esses campos estao no subformularo com o tipo sim/não e são:che_Baixado = Aberto/Baixado, che_Devolvido = Devolvido, che_Descontado = Descontado e che_Desativado = Desativado. No segundo grupo de opções coloquei as opções de data e são: Vencimento, Emissão, Baixa, Descontado e Devolvido (todos esses campos são do tipo data/hora e correspondem aos campos no subformulario: che_DataEmissao, che_DataVencimento, che_DataBaixa, che_DataDesconto, e che_DataDevolucao. Existem ainda vários outros controles não acoplados que será usados como filtro de campos como cpf, cnpj, cliente(caixa de combinação), entre outros Criei os fitros atraves de uma consulta da tabela "tbl_cheques" colocando na crade criterio os controles corrspondente do formulário principal, mas como são muitos controles e alguns tipos de dados não permitem ser nulos, não funiona muito bem, acho qué é pelo fato da consulta usar várias tabelas. Só consegui criar um filtro pela data de vencimento, mas não consegui atribuir o filtro para os outros campos de data e demais campos. Além disso se possívem gostaria de criar um relatório para imprimir somente o que foi filtrado, criar o relatorio e moleza, o problema e como fazer imprimir no relatorio somente os registros filtrados. Segue o link dropox para voces baixar e analisar melhor https://www.dropbox.com/s/3utfmade3wtxdy3/DB2.rar?dl=0 Desde já agradeço muito pela atenção de todos.- 1 resposta
-
- formulario
- como
-
(e %d mais)
Tags:
-

Como criar um banco de dados My SQL através de um formulário php?
uma questão postou Thiago Gritsas MySQL
BOM DIA GALERA, HOJE POSSUO UM SISTEMA QUE PARA O USUÁRIO SOLICITAR USÁ-LO PARA TESTAR A FERRAMENTA, ELE ACESSA O SITE DO SISTEMA E FAZ UM CADASTRO. COM ISSO CRIO UM BANCO DE DADOS ESPECIFICO PARA A EMPRESA DELE E COPIO A ESTRUTURA DO BANCO (PADRÃO) DO SISTEMA PARA O BANCO DE DADOS CRIADO PARA EMPRESA DELE. APÓS ISSO CRIO UM USUÁRIO E SENHA E PASSO VIA E-MAIL PARA ELE. PRECISO SABER, COMO EU FAÇO ISSO DE MODO AUTOMÁTICO, OU SEJA, ELE FAZ O CADASTRO NO SITE E AUTOMATICAMENTE GERA UMA ESTRUTURA PARA ELE E O ENVIO AUTOMÁTICO POR E-MAIL DO SEU USUÁRIO E SENHA. ALGUÉM SABE COMO FAZER ISSO? O QUE EU DEVO FAZER? POR ONDE COMEÇAR? -
Tenho uma página que possui um formulário e uma imagem. Este formulário é composto por 3 botões que acessam "dicas", um campo para resposta, e botão para "Verificar Resposta" e "Próxima Pergunta", e um campo "Pontuação". Bom, ao clicar nas dicas ele mostra corretamente, e também a função de verificar a resposta está ok. Porém isto só ocorre uma vez e para responder outra questão é necessário então atualizar a página (este é o meu problema). Preciso que ao clicar em próxima pergunta o seja atualizada a imagem (volte para a original) e o formulário, de modo que o usuário possa novamente selecionar dicas e responder. Tentei de duas maneiras: 1: Atualizar as divs com uma função javascript, mas neste caso volta "visivelmente" ao normal, porém ao clicar nos botões ele não chama mais as funções. 2: Atualizar o formulário, porém assim não tem como verificar a resposta em ajax que é enviada e a figura também não muda. Códigos javascript: <script> function loadXMLDoc(dicaSel) { //busca a mostra a dica } //função para verificar a resposta do usuário function verificarResposta(){ //verifica a resposta } function atualizarPontuacao(resultado){ //Atualiza a pontuação } //ir para a próxima questão sem atualizar a página (Não funciona) function atualizarQuestao(){ //Atualizar imagem var image = document.getElementById('myImage'); image.src = "img/imagem1.jpg"; //Atualizar dica 1 document.getElementById("dica1").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar dica 2 document.getElementById("dica2").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar dica 3 document.getElementById("dica3").innerHTML="<label>Clique no botão para visualizar esta dica</label>"; //Atualizar resposta //document.getElementById("divResposta").innerHTML="Resposta: <input type="text" size="30" name="chute"/><"; } function changeImage() { //Muda a imagem } </script> Trecho do html: <div class="col-md-6"> <center> <img id="myImage" class="img-responsive img-border-left" src="img/imagem1.jpg" alt="" width="220px" height="220px"> </center> <!--<center><img id="myImage" onclick="changeImage()" src="pic_bulboff.gif" width="100" height="180"></center>--> </div> <div class="col-md-6"> <form name="form" onsubmit="verificarResposta()" method="post" action="#"> <table> <div id="divDaDica1"> <tr> <td> <input onclick="loadXMLDoc('dica1')" type="button" value="Dica 1" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica1"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> <div id="divDaDica2"> <tr> <td> <input onclick="loadXMLDoc('dica2')" type="button" value="Dica 2" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica2"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> <div id="divDaDica3"> <tr> <td> <input onclick="loadXMLDoc('dica3')" type="button" value="Dica 3" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> </td> <td> <div id="dica3"> <label>Clique no botão para visualizar esta dica</label> </div> </td> </tr> </div> </table> <!--A questão é: enviar o formulário sem atualizar a página!!--> <div id="divResposta">Resposta: <input type="text" size="30" name="chute" /> </div> </br> </br> <input onclick="verificarResposta()" type="button" name="arriscar" value="Arriscar!" onmouseover="style.color = '#FF0000'" onmouseout="style.color = ''" /> <input type="button" value="Desistir!" onmouseover="style.color = '#FF0000'" onclick="alert('O número que eu escolhi foi: ' + numeroSecreto + '. Pena que você desistiu! Tente novamente, eu vou pensar em outro número, OK?'); Pensar()" /> <div id="divPontuacao"> <align="right">Pontuação: <input type="text" size="10" name="pontuação" placeholder="100" readonly="readonly" /> </div> </br> </br> </align> <input type="button" onclick="atualizarQuestao()" value="Próxima Questão"> </form> Obrigado!