Pesquisar na Comunidade
Mostrando resultados para as tags ''galeria''.
Encontrado 13 registros
-
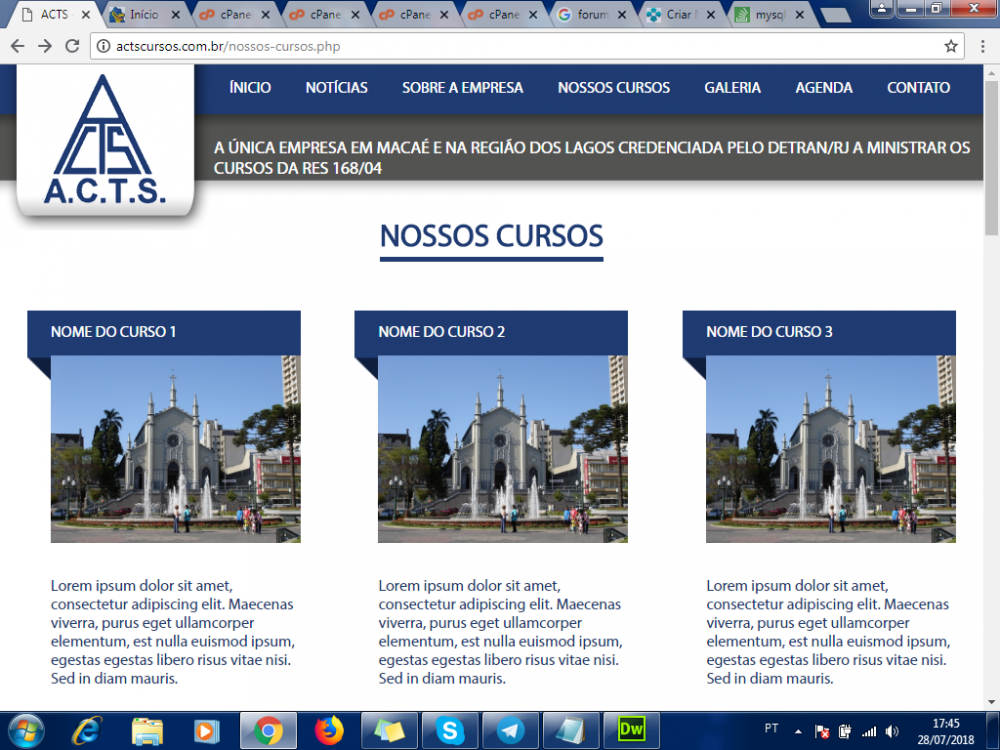
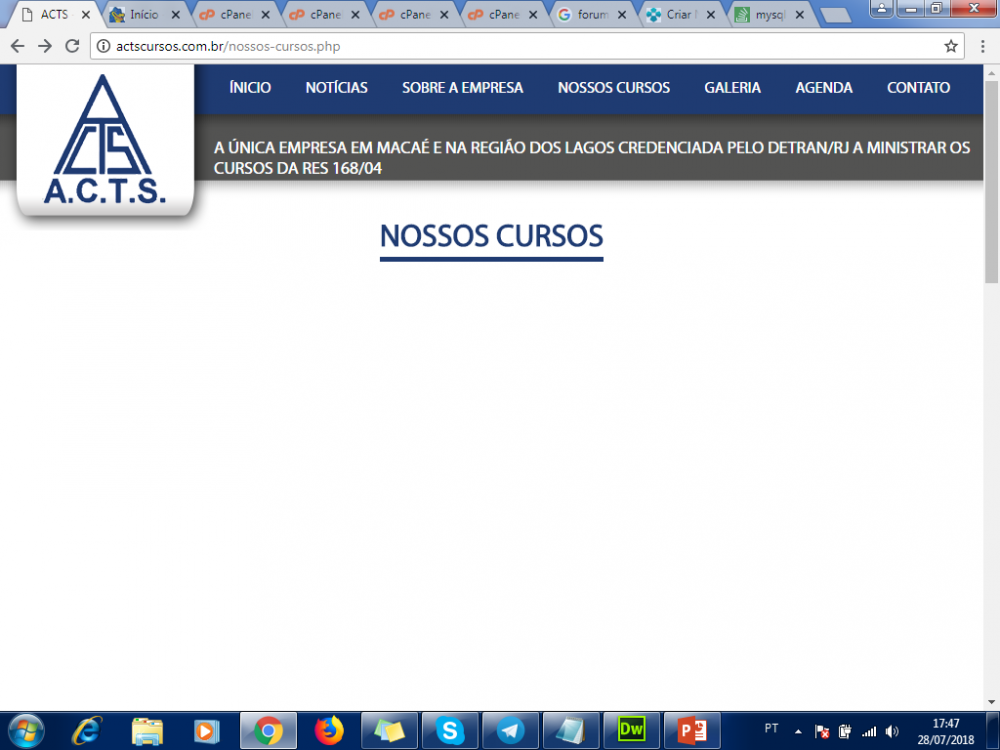
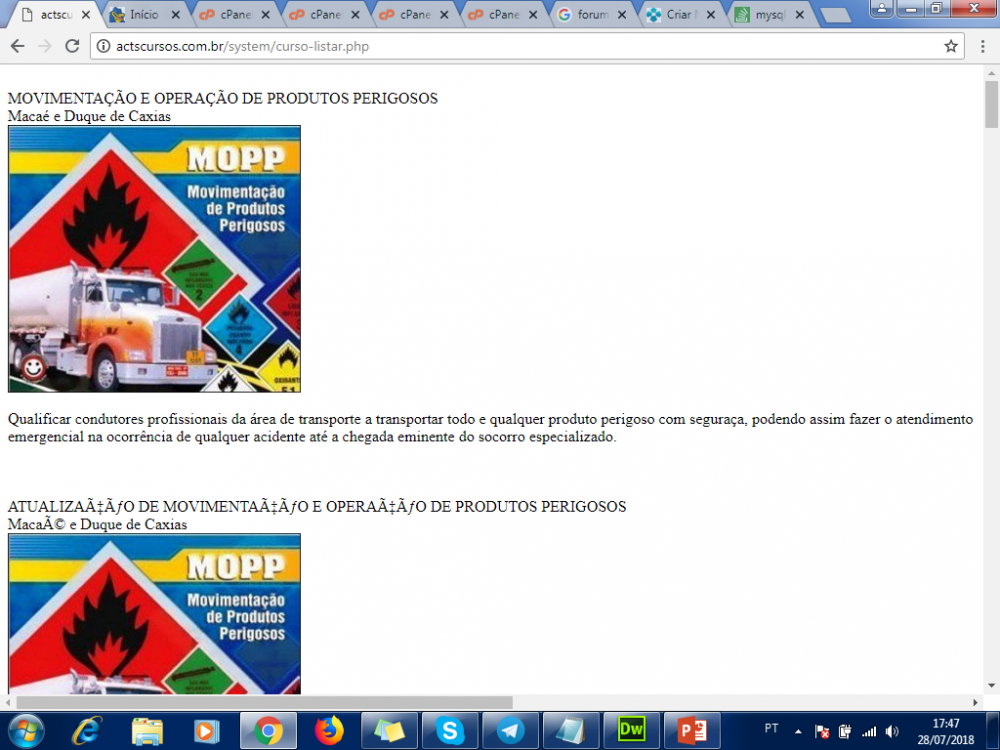
Olá pessoal, Sou iniciante em PHP e banco de dados, preciso da ajuda de vocês pois tenho um site no qual tenho preciso visualizar os cursos que estão no banco de dados cadastrados ou cadastrar novos cursos, porem já tentei diversos códigos e sem sucesso, um código ele aparece somente as informações da pagina mas não mostra os dados do banco de dados, o outro código mostra os dados porem não carrega na pagina principal. Para entenderem melhor exemplo: código 01 = A pagina "Nossos Cursos" chama a pagina "curso-listar" que mostra só as informações da pagina ou seja não carrega o banco de dados código 02 = A pagina "Nossos Cursos" chama a pagina "curso-listar" e mostra tudo em branco na pagina "nossos cursos", porem quando chamo a somente a pagina "curso-listar ela puxa as informações do banco. Segue aqui o endereço para baixar o site completo: http://actscursos.com.br/acts.zip para adcionar, excluir ou editar cursos e outros, cliquem na chave no fim da pagina e digitem o seguinte login e senha: Login: actscursos senha: macrixa02
- 1 resposta
-
- banco de dados
- conexao
- (e %d mais)
-
Olá galera beleza com ocêis rss seguinte como faço para chamar a galeria e ou a câmera na minha app. Tipo igual o olx tem uma imagem que ao clicar nos da a opção de abrir a câmera e tirar uma foto ou abrir a galeria e escolher uma foto. Olhem o que tenho.. btnCamera.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); startActivityForResult(Intent.createChooser(intent, "Tire uma Foto"), CAMERA_PICTURE); } }); este botão Onclick me chama a câmera pega a foto tirada e me mostra aqui... public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); Bitmap bitmap = (Bitmap)data.getExtras().get("data"); imgProd.setImageBitmap(bitmap); } agora to tentando esse outro botão para abrir a galeria.... btnGaleria.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(Intent.ACTION_GET_CONTENT); intent.setType("image/*"); startActivityForResult(intent, SELECT_PICTURE); } }); Bom este botão me chama a galeria para eu escolher a imagem porem não me retorna a imagem selecionada como no botão btnCamera acima Agora como eu faço para abrir com um único botão ele me dar a opção de escolher tirar uma foto ou pegar da galeria??? agradeço aos camaradas
-
Boa tarde, peguei um código de uma galeria de fotos lightbox para por no meu site. Está funcionando direitinho. Porém eu adicionei no site um código para votação com estrelas. Agora o código dessa votação com estrelas está interferindo na minha galeria. Eu clicava em cima da foto pequena e aparecia na mesma página a foto em tamanho real. Agora está mandando para outra página, para abrir a foto. Gostaria de uma ajuda para resolver isso. Fui testando e descobri que o que está interferindo exatamente é esta parte (arquivo jquery.js): (O código da minha página q está dando problema e do arquivo jquery.js postei aqui embaixo /* prevent execution of jQuery if included more then once */ if(typeof window.jQuery == "undefined") { // Global undefined variable window.undefined = window.undefined; /** * Create a new jQuery Object */ var jQuery = function(a,c) { // Make sure that a selection was provided a = a || document; // Shortcut for document ready // Safari reports typeof on DOM NodeLists as a function if ( typeof a == "function" && !a.nodeType && a[0] == undefined ) return jQuery(document)[ jQuery.fn.ready ? "ready" : "load" ]( a ); // Watch for when a jQuery object is passed as the selector if ( a.jquery ) return jQuery( jQuery.makeArray( a ) ); // Watch for when a jQuery object is passed at the context if ( c && c.jquery ) return jQuery( c ).find(a); // If the context is global, return a new object if ( window == this ) return new jQuery(a,c); // Handle HTML strings if ( typeof a == "string" ) { var m = /^[^<]*(<.+>)[^>]*$/.exec(a); if ( m ) a = jQuery.clean( [ m[1] ] ); } // Watch for when an array is passed in return this.setArray( a.constructor == Array || a.length && a != window && !a.nodeType && a[0] != undefined && a[0].nodeType ? // Assume that it is an array of DOM Elements jQuery.makeArray( a ) : // Find the matching elements and save them for later jQuery.find( a, c ) ); }; // Map over the $ in case of overwrite if ( typeof $ != "undefined" ) jQuery._$ = $; // Map the jQuery namespace to the '$' one var $ = jQuery; /** * This function accepts a string containing a CSS or * basic XPath selector which is then used to match a set of elements. */ jQuery.fn = jQuery.prototype = { /** * The current version of jQuery. */ jquery: "1.1", /** * The number of elements currently matched.*/ size: function() { return this.length; }, length: 0, /** * Access all matched elements. This serves as a backwards-compatible * way of accessing all matched elements (other than the jQuery object * itself, which is, in fact, an array of elements). */ get: function( num ) { return num == undefined ? // Return a 'clean' array jQuery.makeArray( this ) : // Return just the object this[num]; }, /** * Set the jQuery object to an array of elements, while maintaining * the stack. */ set: function( a ) { var ret = jQuery(this); ret.prevObject = this; return ret.setArray( a ); }, setArray: function( a ) { this.length = 0; [].push.apply( this, a ); return this; }, /** * Execute a function within the context of every matched element. * This means that every time the passed-in function is executed * (which is once for every element matched) the 'this' keyword * points to the specific element. * * Additionally, the function, when executed, is passed a single * argument representing the position of the element in the matched * set. * * @example $("img").each(function(i){ * this.src = "test" + i + ".jpg"; * }); * @before <img/><img/> * @result <img src="test0.jpg"/><img src="test1.jpg"/> * @desc Iterates over two images and sets their src property * * @name each * @type jQuery * @param Function fn A function to execute * @cat Core */ each: function( fn, args ) { return jQuery.each( this, fn, args ); }, /** * Searches every matched element for the object and returns * the index of the element, if found, starting with zero. * Returns -1 if the object wasn't found. * * @example $("*").index( $('#foobar')[0] ) * @before <div id="foobar"></div><b></b><span id="foo"></span> * @result 0 * @desc Returns the index for the element with ID foobar * * @example $("*").index( $('#foo')) * @before <div id="foobar"></div><b></b><span id="foo"></span> * @result 2 * @desc Returns the index for the element with ID foo * * @example $("*").index( $('#bar')) * @before <div id="foobar"></div><b></b><span id="foo"></span> * @result -1 * @desc Returns -1, as there is no element with ID bar * * @name index * @type Number * @param Element subject Object to search for * @cat Core */ index: function( obj ) { var pos = -1; this.each(function(i){ if ( this == obj ) pos = i; }); return pos; }, /** * Access a property on the first matched element. * This method makes it easy to retrieve a property value * from the first matched element. * * @example $("img").attr("src"); * @before <img src="test.jpg"/> * @result test.jpg * @desc Returns the src attribute from the first image in the document. * * @name attr * @type Object * @param String name The name of the property to access. * @cat DOM/Attributes */ /** * Set a key/value object as properties to all matched elements. * * This serves as the best way to set a large number of properties * on all matched elements. * * @example $("img").attr({ src: "test.jpg", alt: "Test Image" }); * @before <img/> * @result <img src="test.jpg" alt="Test Image"/> * @desc Sets src and alt attributes to all images. * * @name attr * @type jQuery * @param Map properties Key/value pairs to set as object properties. * @cat DOM/Attributes */ /** * Set a single property to a value, on all matched elements. * * Can compute values provided as ${formula}, see second example. * * Note that you can't set the name property of input elements in IE. * Use $(html) or .append(html) or .html(html) to create elements * on the fly including the name property. * * @example $("img").attr("src","test.jpg"); * @before <img/> * @result <img src="test.jpg"/> * @desc Sets src attribute to all images. * * @example $("img").attr("title", "${this.src}"); * @before <img src="test.jpg" /> * @result <img src="test.jpg" title="test.jpg" /> * @desc Sets title attribute from src attribute, a shortcut for attr(String,Function) * * @name attr * @type jQuery * @param String key The name of the property to set. * @param Object value The value to set the property to. * @cat DOM/Attributes */ /** * Set a single property to a computed value, on all matched elements. * * Instead of a value, a function is provided, that computes the value. * * @example $("img").attr("title", function() { return this.src }); * @before <img src="test.jpg" /> * @result <img src="test.jpg" title="test.jpg" /> * @desc Sets title attribute from src attribute. * * @name attr * @type jQuery * @param String key The name of the property to set. * @param Function value A function returning the value to set. * @cat DOM/Attributes */ attr: function( key, value, type ) { // Check to see if we're setting style values return typeof key != "string" || value != undefined ? this.each(function(){ // See if we're setting a hash of styles if ( value == undefined ) // Set all the styles for ( var prop in key ) jQuery.attr( type ? this.style : this, prop, jQuery.parseSetter(key[prop]) ); // See if we're setting a single key/value style else { // convert ${this.property} to function returnung that property jQuery.attr( type ? this.style : this, key, jQuery.parseSetter(value) ); } }) : // Look for the case where we're accessing a style value jQuery[ type || "attr" ]( this[0], key ); }, /** * Access a style property on the first matched element. * This method makes it easy to retrieve a style property value * from the first matched element. * * @example $("p").css("color"); * @before <p style="color:red;">Test Paragraph.</p> * @result "red" * @desc Retrieves the color style of the first paragraph * * @example $("p").css("font-weight"); * @before <p style="font-weight: bold;">Test Paragraph.</p> * @result "bold" * @desc Retrieves the font-weight style of the first paragraph. * * @name css * @type String * @param String name The name of the property to access. * @cat CSS */ /** * Set a key/value object as style properties to all matched elements. * * This serves as the best way to set a large number of style properties * on all matched elements. * * @example $("p").css({ color: "red", background: "blue" }); * @before <p>Test Paragraph.</p> * @result <p style="color:red; background:blue;">Test Paragraph.</p> * @desc Sets color and background styles to all p elements. * * @name css * @type jQuery * @param Map properties Key/value pairs to set as style properties. * @cat CSS */ /** * Set a single style property to a value, on all matched elements. * * @example $("p").css("color","red"); * @before <p>Test Paragraph.</p> * @result <p style="color:red;">Test Paragraph.</p> * @desc Changes the color of all paragraphs to red * * @name css * @type jQuery * @param String key The name of the property to set. * @param Object value The value to set the property to. * @cat CSS */ css: function( key, value ) { return this.attr( key, value, "curCSS" ); }, /** * Get the text contents of all matched elements. The result is * a string that contains the combined text contents of all matched * elements. This method works on both HTML and XML documents. * * @example $("p").text(); * @before <p><b>Test</b> Paragraph.</p><p>Paraparagraph</p> * @result Test Paragraph.Paraparagraph * @desc Gets the concatenated text of all paragraphs * * @name text * @type String * @cat DOM/Attributes */ /** * Set the text contents of all matched elements. This has the same * effect as html(). * * @example $("p").text("Some new text."); * @before <p>Test Paragraph.</p> * @result <p>Some new text.</p> * @desc Sets the text of all paragraphs. * * @name text * @type String * @param String val The text value to set the contents of the element to. * @cat DOM/Attributes */ text: function(e) { // A surprisingly high number of people expect the // .text() method to do this, so lets do it! if ( typeof e == "string" ) return this.html( e ); e = e || this; var t = ""; for ( var j = 0, el = e.length; j < el; j++ ) { var r = e[j].childNodes; for ( var i = 0, rl = r.length; i < rl; i++ ) if ( r[i].nodeType != 8 ) t += r[i].nodeType != 1 ? r[i].nodeValue : jQuery.fn.text([ r[i] ]); } return t; }, /** * Wrap all matched elements with a structure of other elements. * This wrapping process is most useful for injecting additional * stucture into a document, without ruining the original semantic * qualities of a document. * * This works by going through the first element * provided (which is generated, on the fly, from the provided HTML) * and finds the deepest ancestor element within its * structure - it is that element that will en-wrap everything else. * * This does not work with elements that contain text. Any necessary text * must be added after the wrapping is done. * * @example $("p").wrap("<div class='wrap'></div>"); * @before <p>Test Paragraph.</p> * @result <div class='wrap'><p>Test Paragraph.</p></div> * * @name wrap * @type jQuery * @param String html A string of HTML, that will be created on the fly and wrapped around the target. * @cat DOM/Manipulation */ /** * Wrap all matched elements with a structure of other elements. * This wrapping process is most useful for injecting additional * stucture into a document, without ruining the original semantic * qualities of a document. * * This works by going through the first element * provided and finding the deepest ancestor element within its * structure - it is that element that will en-wrap everything else. * * This does not work with elements that contain text. Any necessary text * must be added after the wrapping is done. * * @example $("p").wrap( document.getElementById('content') ); * @before <p>Test Paragraph.</p><div id="content"></div> * @result <div id="content"><p>Test Paragraph.</p></div> * * @name wrap * @type jQuery * @param Element elem A DOM element that will be wrapped around the target. * @cat DOM/Manipulation */ wrap: function() { // The elements to wrap the target around var a = jQuery.clean(arguments); // Wrap each of the matched elements individually return this.each(function(){ // Clone the structure that we're using to wrap var b = a[0].cloneNode(true); // Insert it before the element to be wrapped this.parentNode.insertBefore( b, this ); // Find the deepest point in the wrap structure while ( b.firstChild ) b = b.firstChild; // Move the matched element to within the wrap structure b.appendChild( this ); }); }, /** * Append content to the inside of every matched element. * * This operation is similar to doing an appendChild to all the * specified elements, adding them into the document. * * @example $("p").append("<b>Hello</b>"); * @before <p>I would like to say: </p> * @result <p>I would like to say: <b>Hello</b></p> * @desc Appends some HTML to all paragraphs. * * @example $("p").append( $("#foo")[0] ); * @before <p>I would like to say: </p><b id="foo">Hello</b> * @result <p>I would like to say: <b id="foo">Hello</b></p> * @desc Appends an Element to all paragraphs. * * @example $("p").append( $("b") ); * @before <p>I would like to say: </p><b>Hello</b> * @result <p>I would like to say: <b>Hello</b></p> * @desc Appends a jQuery object (similar to an Array of DOM Elements) to all paragraphs. * * @name append * @type jQuery * @param <Content> content Content to append to the target * @cat DOM/Manipulation * @see prepend(<Content>) * @see before(<Content>) * @see after(<Content>) */ append: function() { return this.domManip(arguments, true, 1, function(a){ this.appendChild( a ); }); }, /** * Prepend content to the inside of every matched element. * * This operation is the best way to insert elements * inside, at the beginning, of all matched elements. * * @example $("p").prepend("<b>Hello</b>"); * @before <p>I would like to say: </p> * @result <p><b>Hello</b>I would like to say: </p> * @desc Prepends some HTML to all paragraphs. * * @example $("p").prepend( $("#foo")[0] ); * @before <p>I would like to say: </p><b id="foo">Hello</b> * @result <p><b id="foo">Hello</b>I would like to say: </p> * @desc Prepends an Element to all paragraphs. * * @example $("p").prepend( $("b") ); * @before <p>I would like to say: </p><b>Hello</b> * @result <p><b>Hello</b>I would like to say: </p> * @desc Prepends a jQuery object (similar to an Array of DOM Elements) to all paragraphs. * * @name prepend * @type jQuery * @param <Content> content Content to prepend to the target. * @cat DOM/Manipulation * @see append(<Content>) * @see before(<Content>) * @see after(<Content>) */ prepend: function() { return this.domManip(arguments, true, -1, function(a){ this.insertBefore( a, this.firstChild ); }); }, /** * Insert content before each of the matched elements. * * @example $("p").before("<b>Hello</b>"); * @before <p>I would like to say: </p> * @result <b>Hello</b><p>I would like to say: </p> * @desc Inserts some HTML before all paragraphs. * * @example $("p").before( $("#foo")[0] ); * @before <p>I would like to say: </p><b id="foo">Hello</b> * @result <b id="foo">Hello</b><p>I would like to say: </p> * @desc Inserts an Element before all paragraphs. * * @example $("p").before( $("b") ); * @before <p>I would like to say: </p><b>Hello</b> * @result <b>Hello</b><p>I would like to say: </p> * @desc Inserts a jQuery object (similar to an Array of DOM Elements) before all paragraphs. * * @name before * @type jQuery * @param <Content> content Content to insert before each target. * @cat DOM/Manipulation * @see append(<Content>) * @see prepend(<Content>) * @see after(<Content>) */ before: function() { return this.domManip(arguments, false, 1, function(a){ this.parentNode.insertBefore( a, this ); }); }, /** * Insert content after each of the matched elements. * * @example $("p").after("<b>Hello</b>"); * @before <p>I would like to say: </p> * @result <p>I would like to say: </p><b>Hello</b> * @desc Inserts some HTML after all paragraphs. * * @example $("p").after( $("#foo")[0] ); * @before <b id="foo">Hello</b><p>I would like to say: </p> * @result <p>I would like to say: </p><b id="foo">Hello</b> * @desc Inserts an Element after all paragraphs. * * @example $("p").after( $("b") ); * @before <b>Hello</b><p>I would like to say: </p> * @result <p>I would like to say: </p><b>Hello</b> * @desc Inserts a jQuery object (similar to an Array of DOM Elements) after all paragraphs. * * @name after * @type jQuery * @param <Content> content Content to insert after each target. * @cat DOM/Manipulation * @see append(<Content>) * @see prepend(<Content>) * @see before(<Content>) */ after: function() { return this.domManip(arguments, false, -1, function(a){ this.parentNode.insertBefore( a, this.nextSibling ); }); }, /** * End the most recent 'destructive' operation, reverting the list of matched elements * back to its previous state. After an end operation, the list of matched elements will * revert to the last state of matched elements. * * If there was no destructive operation before, an empty set is returned. * * @example $("p").find("span").end(); * @before <p><span>Hello</span>, how are you?</p> * @result [ <p>...</p> ] * @desc Selects all paragraphs, finds span elements inside these, and reverts the * selection back to the paragraphs. * * @name end * @type jQuery * @cat DOM/Traversing */ end: function() { return this.prevObject || jQuery([]); }, /** * Searches for all elements that match the specified expression. * This method is a good way to find additional descendant * elements with which to process. * * All searching is done using a jQuery expression. The expression can be * written using CSS 1-3 Selector syntax, or basic XPath. * * @example $("p").find("span"); * @before <p><span>Hello</span>, how are you?</p> * @result [ <span>Hello</span> ] * @desc Starts with all paragraphs and searches for descendant span * elements, same as $("p span") * * @name find * @type jQuery * @param String expr An expression to search with. * @cat DOM/Traversing */ find: function(t) { return this.set( jQuery.map( this, function(a){ return jQuery.find(t,a); }) ); }, /** * Clone matched DOM Elements and select the clones. * * This is useful for moving copies of the elements to another * location in the DOM. * * @example $("b").clone().prependTo("p"); * @before <b>Hello</b><p>, how are you?</p> * @result <b>Hello</b><p><b>Hello</b>, how are you?</p> * @desc Clones all b elements (and selects the clones) and prepends them to all paragraphs. * * @name clone * @type jQuery * @cat DOM/Manipulation */ clone: function(deep) { return this.set( jQuery.map( this, function(a){ return a.cloneNode( deep != undefined ? deep : true ); }) ); }, /** * Removes all elements from the set of matched elements that do not * match the specified expression(s). This method is used to narrow down * the results of a search. * * Provide a String array of expressions to apply multiple filters at once. * * @example $("p").filter(".selected") * @before <p class="selected">Hello</p><p>How are you?</p> * @result [ <p class="selected">Hello</p> ] * @desc Selects all paragraphs and removes those without a class "selected". * * @example $("p").filter([".selected", ":first"]) * @before <p>Hello</p><p>Hello Again</p><p class="selected">And Again</p> * @result [ <p>Hello</p>, <p class="selected">And Again</p> ] * @desc Selects all paragraphs and removes those without class "selected" and being the first one. * * @name filter * @type jQuery * @param String|Array<String> expression Expression(s) to search with. * @cat DOM/Traversing */ /** * Removes all elements from the set of matched elements that do not * pass the specified filter. This method is used to narrow down * the results of a search. * * @example $("p").filter(function(index) { * return $("ol", this).length == 0; * }) * @before <p><ol><li>Hello</li></ol></p><p>How are you?</p> * @result [ <p>How are you?</p> ] * @desc Remove all elements that have a child ol element * * @name filter * @type jQuery * @param Function filter A function to use for filtering * @cat DOM/Traversing */ filter: function(t) { return this.set( t.constructor == Array && jQuery.map(this,function(a){ for ( var i = 0, tl = t.length; i < tl; i++ ) if ( jQuery.filter(t[i],[a]).r.length ) return a; return null; }) || t.constructor == Boolean && ( t ? this.get() : [] ) || typeof t == "function" && jQuery.grep( this, function(el, index) { return t.apply(el, [index]) }) || jQuery.filter(t,this).r ); }, /** * Removes the specified Element from the set of matched elements. This * method is used to remove a single Element from a jQuery object. * * @example $("p").not( $("#selected")[0] ) * @before <p>Hello</p><p id="selected">Hello Again</p> * @result [ <p>Hello</p> ] * @desc Removes the element with the ID "selected" from the set of all paragraphs. * * @name not * @type jQuery * @param Element el An element to remove from the set * @cat DOM/Traversing */ /** * Removes elements matching the specified expression from the set * of matched elements. This method is used to remove one or more * elements from a jQuery object. * * @example $("p").not("#selected") * @before <p>Hello</p><p id="selected">Hello Again</p> * @result [ <p>Hello</p> ] * @desc Removes the element with the ID "selected" from the set of all paragraphs. * * @name not * @type jQuery * @param String expr An expression with which to remove matching elements * @cat DOM/Traversing */ not: function(t) { return this.set( typeof t == "string" ? jQuery.filter(t,this,true).r : jQuery.grep(this,function(a){ return a != t; }) ); }, /** * Adds the elements matched by the expression to the jQuery object. This * can be used to concatenate the result sets of two expressions. * * @example $("p").add("span") * @before <p>Hello</p><p><span>Hello Again</span></p> * @result [ <p>Hello</p>, <span>Hello Again</span> ] * * @name add * @type jQuery * @param String expr An expression whose matched elements are added * @cat DOM/Traversing */ /** * Adds one or more Elements to the set of matched elements. * * This is used to add a set of Elements to a jQuery object. * * @example $("p").add( document.getElementById("a") ) * @before <p>Hello</p><p><span id="a">Hello Again</span></p> * @result [ <p>Hello</p>, <span id="a">Hello Again</span> ] * * @example $("p").add([document.getElementById("a"), document.getElementById("b")]) * @before <p>Hello</p><p><span id="a">Hello Again</span><span id="b">And Again</span></p> * @result [ <p>Hello</p>, <span id="a">Hello Again</span>, <span id="b">And Again</span> ] * * @name add * @type jQuery * @param Element|Array<Element> elements One or more Elements to add * @cat DOM/Traversing */ add: function(t) { return this.set( jQuery.merge( this.get(), typeof t == "string" ? jQuery.find(t) : t.constructor == Array ? t : [t] ) ); }, /** * Checks the current selection against an expression and returns true, * if at least one element of the selection fits the given expression. * * Does return false, if no element fits or the expression is not valid. * * filter(String) is used internally, therefore all rules that apply there * apply here, too. * * @example $("input[@type='checkbox']").parent().is("form") * @before <form><input type="checkbox" /></form> * @result true * @desc Returns true, because the parent of the input is a form element * * @example $("input[@type='checkbox']").parent().is("form") * @before <form><p><input type="checkbox" /></p></form> * @result false * @desc Returns false, because the parent of the input is a p element * * @name is * @type Boolean * @param String expr The expression with which to filter * @cat DOM/Traversing */ is: function(expr) { return expr ? jQuery.filter(expr,this).r.length > 0 : false; }, /** * Get the current value of the first matched element. * * @example $("input").val(); * @before <input type="text" value="some text"/> * @result "some text" * * @name val * @type String * @cat DOM/Attributes */ /** * Set the value of every matched element. * * @example $("input").val("test"); * @before <input type="text" value="some text"/> * @result <input type="text" value="test"/> * * @name val * @type jQuery * @param String val Set the property to the specified value. * @cat DOM/Attributes */ val: function( val ) { return val == undefined ? ( this.length ? this[0].value : null ) : this.attr( "value", val ); }, /** * Get the html contents of the first matched element. * This property is not available on XML documents. * * @example $("div").html(); * @before <div><input/></div> * @result <input/> * * @name html * @type String * @cat DOM/Attributes */ /** * Set the html contents of every matched element. * This property is not available on XML documents. * * @example $("div").html("<b>new stuff</b>"); * @before <div><input/></div> * @result <div><b>new stuff</b></div> * * @name html * @type jQuery * @param String val Set the html contents to the specified value. * @cat DOM/Attributes */ html: function( val ) { return val == undefined ? ( this.length ? this[0].innerHTML : null ) : this.attr( "innerHTML", val ); }, /** * @private * @name domManip * @param Array args * @param Boolean table Insert TBODY in TABLEs if one is not found. * @param Number dir If dir<0, process args in reverse order. * @param Function fn The function doing the DOM manipulation. * @type jQuery * @cat Core */ domManip: function(args, table, dir, fn){ var clone = this.length > 1; var a = jQuery.clean(args); if ( dir < 0 ) a.reverse(); return this.each(function(){ var obj = this; if ( table && this.nodeName.toUpperCase() == "TABLE" && a[0].nodeName.toUpperCase() == "TR" ) obj = this.getElementsByTagName("tbody")[0] || this.appendChild(document.createElement("tbody")); for ( var i = 0, al = a.length; i < al; i++ ) fn.apply( obj, [ clone ? a[i].cloneNode(true) : a[i] ] ); }); } }; /** * Extends the jQuery object itself. Can be used to add functions into * the jQuery namespace and to add plugin methods (plugins). * * @example jQuery.fn.extend({ * check: function() { * return this.each(function() { this.checked = true; }); * }, * uncheck: function() { * return this.each(function() { this.checked = false; }); * } * }); * $("input[@type=checkbox]").check(); * $("input[@type=radio]").uncheck(); * @desc Adds two plugin methods. * * @example jQuery.extend({ * min: function(a, b) { return a < b ? a : b; }, * max: function(a, b) { return a > b ? a : b; } * }); * @desc Adds two functions into the jQuery namespace * * @name $.extend * @param Object prop The object that will be merged into the jQuery object * @type Object * @cat Core */ /** * Extend one object with one or more others, returning the original, * modified, object. This is a great utility for simple inheritance. * * @example var settings = { validate: false, limit: 5, name: "foo" }; * var options = { validate: true, name: "bar" }; * jQuery.extend(settings, options); * @result settings == { validate: true, limit: 5, name: "bar" } * @desc Merge settings and options, modifying settings * * @example var defaults = { validate: false, limit: 5, name: "foo" }; * var options = { validate: true, name: "bar" }; * var settings = jQuery.extend({}, defaults, options); * @result settings == { validate: true, limit: 5, name: "bar" } * @desc Merge defaults and options, without modifying the defaults * * @name $.extend * @param Object target The object to extend * @param Object prop1 The object that will be merged into the first. * @param Object propN (optional) More objects to merge into the first * @type Object * @cat JavaScript */ jQuery.extend = jQuery.fn.extend = function() { // copy reference to target object var target = arguments[0], a = 1; // extend jQuery itself if only one argument is passed if ( arguments.length == 1 ) { target = this; a = 0; } var prop; while (prop = arguments[a++]) // Extend the base object for ( var i in prop ) target[i] = prop[i]; // Return the modified object return target; }; jQuery.extend({ /** * Run this function to give control of the $ variable back * to whichever library first implemented it. This helps to make * sure that jQuery doesn't conflict with the $ object * of other libraries. * * By using this function, you will only be able to access jQuery * using the 'jQuery' variable. For example, where you used to do * $("div p"), you now must do jQuery("div p"). * * @example jQuery.noConflict(); * // Do something with jQuery * jQuery("div p").hide(); * // Do something with another library's $() * $("content").style.display = 'none'; * @desc Maps the original object that was referenced by $ back to $ * * @example jQuery.noConflict(); * (function($) { * $(function() { * // more code using $ as alias to jQuery * }); * })(jQuery); * // other code using $ as an alias to the other library * @desc Reverts the $ alias and then creates and executes a * function to provide the $ as a jQuery alias inside the functions * scope. Inside the function the original $ object is not available. * This works well for most plugins that don't rely on any other library. * * * @name $.noConflict * @type undefined * @cat Core */ noConflict: function() { if ( jQuery._$ ) $ = jQuery._$; }, /** * A generic iterator function, which can be used to seemlessly * iterate over both objects and arrays. This function is not the same * as $().each() - which is used to iterate, exclusively, over a jQuery * object. This function can be used to iterate over anything. * * The callback has two arguments:the key (objects) or index (arrays) as first * the first, and the value as the second. * * @example $.each( [0,1,2], function(i, n){ * alert( "Item #" + i + ": " + n ); * }); * @desc This is an example of iterating over the items in an array, * accessing both the current item and its index. * * @example $.each( { name: "John", lang: "JS" }, function(i, n){ * alert( "Name: " + i + ", Value: " + n ); * }); * * @desc This is an example of iterating over the properties in an * Object, accessing both the current item and its key. * * @name $.each * @param Object obj The object, or array, to iterate over. * @param Function fn The function that will be executed on every object. * @type Object * @cat JavaScript */ // args is for internal usage only each: function( obj, fn, args ) { if ( obj.length == undefined ) for ( var i in obj ) fn.apply( obj[i], args || [i, obj[i]] ); else for ( var i = 0, ol = obj.length; i < ol; i++ ) if ( fn.apply( obj[i], args || [i, obj[i]] ) === false ) break; return obj; }, className: { add: function( elem, c ){ jQuery.each( c.split(/\s+/), function(i, cur){ if ( !jQuery.className.has( elem.className, cur ) ) elem.className += ( elem.className ? " " : "" ) + cur; }); }, remove: function( elem, c ){ elem.className = c ? jQuery.grep( elem.className.split(/\s+/), function(cur){ return !jQuery.className.has( c, cur ); }).join(' ') : ""; }, has: function( classes, c ){ return classes && new RegExp("(^|\\s)" + c + "(\\s|$)").test( classes ); } }, /** * Swap in/out style options. * @private */ swap: function(e,o,f) { for ( var i in o ) { e.style["old"+i] = e.style[i]; e.style[i] = o[i]; } f.apply( e, [] ); for ( var i in o ) e.style[i] = e.style["old"+i]; }, css: function(e,p) { if ( p == "height" || p == "width" ) { var old = {}, oHeight, oWidth, d = ["Top","Bottom","Right","Left"]; for ( var i = 0, dl = d.length; i < dl; i++ ) { old["padding" + d[i]] = 0; old["border" + d[i] + "Width"] = 0; } jQuery.swap( e, old, function() { if (jQuery.css(e,"display") != "none") { oHeight = e.offsetHeight; oWidth = e.offsetWidth; } else { e = jQuery(e.cloneNode(true)) .find(":radio").removeAttr("checked").end() .css({ visibility: "hidden", position: "absolute", display: "block", right: "0", left: "0" }).appendTo(e.parentNode)[0]; var parPos = jQuery.css(e.parentNode,"position"); if ( parPos == "" || parPos == "static" ) e.parentNode.style.position = "relative"; oHeight = e.clientHeight; oWidth = e.clientWidth; if ( parPos == "" || parPos == "static" ) e.parentNode.style.position = "static"; e.parentNode.removeChild(e); } }); return p == "height" ? oHeight : oWidth; } return jQuery.curCSS( e, p ); }, curCSS: function(elem, prop, force) { var ret; if (prop == 'opacity' && jQuery.browser.msie) return jQuery.attr(elem.style, 'opacity'); if (prop == "float" || prop == "cssFloat") prop = jQuery.browser.msie ? "styleFloat" : "cssFloat"; if (!force && elem.style[prop]) { ret = elem.style[prop]; } else if (document.defaultView && document.defaultView.getComputedStyle) { if (prop == "cssFloat" || prop == "styleFloat") prop = "float"; prop = prop.replace(/([A-Z])/g,"-$1").toLowerCase(); var cur = document.defaultView.getComputedStyle(elem, null); if ( cur ) ret = cur.getPropertyValue(prop); else if ( prop == 'display' ) ret = 'none'; else jQuery.swap(elem, { display: 'block' }, function() { var c = document.defaultView.getComputedStyle(this, ''); ret = c && c.getPropertyValue(prop) || ''; }); } else if (elem.currentStyle) { var newProp = prop.replace(/\-(\w)/g,function(m,c){return c.toUpperCase();}); ret = elem.currentStyle[prop] || elem.currentStyle[newProp]; } return ret; }, clean: function(a) { var r = []; for ( var i = 0, al = a.length; i < al; i++ ) { var arg = a[i]; if ( typeof arg == "string" ) { // Convert html string into DOM nodes // Trim whitespace, otherwise indexOf won't work as expected var s = jQuery.trim(arg), s3 = s.substring(0,3), s6 = s.substring(0,6), div = document.createElement("div"), wrap = [0,"",""]; if ( s.substring(0,4) == "<opt" ) // option or optgroup wrap = [1, "<select>", "</select>"]; else if ( s6 == "<thead" || s6 == "<tbody" || s6 == "<tfoot" ) wrap = [1, "<table>", "</table>"]; else if ( s3 == "<tr" ) wrap = [2, "<table><tbody>", "</tbody></table>"]; else if ( s3 == "<td" || s3 == "<th" ) // <thead> matched above wrap = [3, "<table><tbody><tr>", "</tr></tbody></table>"]; // Go to html and back, then peel off extra wrappers div.innerHTML = wrap[1] + s + wrap[2]; while ( wrap[0]-- ) div = div.firstChild; // Remove IE's autoinserted <tbody> from table fragments if ( jQuery.browser.msie ) { var tb = null; // String was a <table>, *may* have spurious <tbody> if ( s6 == "<table" && s.indexOf("<tbody") < 0 ) tb = div.firstChild && div.firstChild.childNodes; // String was a bare <thead> or <tfoot> else if ( wrap[1] == "<table>" && s.indexOf("<tbody") < 0 ) tb = div.childNodes; if ( tb ) { for ( var n = tb.length-1; n >= 0 ; --n ) if ( tb[n].nodeName.toUpperCase() == "TBODY" && !tb[n].childNodes.length ) tb[n].parentNode.removeChild(tb[n]); } } arg = div.childNodes; } if ( arg.length != undefined && ( (jQuery.browser.safari && typeof arg == 'function') || !arg.nodeType ) ) // Safari reports typeof on a DOM NodeList to be a function for ( var n = 0, argl = arg.length; n < argl; n++ ) // Handles Array, jQuery, DOM NodeList collections r.push(arg[n]); else r.push( arg.nodeType ? arg : document.createTextNode(arg.toString()) ); } return r; }, parseSetter: function(value) { if( typeof value == "string" && value[0] == "$" ) { var m = value.match(/^\${(.*)}$/); if ( m && m[1] ) { value = new Function( "return " + m[1] ); } } return value; }, attr: function(elem, name, value){ var fix = { "for": "htmlFor", "class": "className", "float": jQuery.browser.msie ? "styleFloat" : "cssFloat", cssFloat: jQuery.browser.msie ? "styleFloat" : "cssFloat", innerHTML: "innerHTML", className: "className", value: "value", disabled: "disabled", checked: "checked", readonly: "readOnly", selected: "selected" }; // get value if a function is provided if ( value && typeof value == "function" ) { value = value.apply( elem ); } // IE actually uses filters for opacity ... elem is actually elem.style if ( name == "opacity" && jQuery.browser.msie && value != undefined ) { // IE has trouble with opacity if it does not have layout // Force it by setting the zoom level elem.zoom = 1; // Set the alpha filter to set the opacity return elem.filter = elem.filter.replace(/alpha\([^\)]*\)/gi,"") + ( value == 1 ? "" : "alpha(opacity=" + value * 100 + ")" ); } else if ( name == "opacity" && jQuery.browser.msie ) { return elem.filter ? parseFloat( elem.filter.match(/alpha\(opacity=(.*)\)/)[1] ) / 100 : 1; } // Mozilla doesn't play well with opacity 1 if ( name == "opacity" && jQuery.browser.mozilla && value == 1 ) value = 0.9999; // Certain attributes only work when accessed via the old DOM 0 way if ( fix[name] ) { if ( value != undefined ) elem[fix[name]] = value; return elem[fix[name]]; } else if ( value == undefined && jQuery.browser.msie && elem.nodeName && elem.nodeName.toUpperCase() == 'FORM' && (name == 'action' || name == 'method') ) { return elem.getAttributeNode(name).nodeValue; // IE elem.getAttribute passes even for style } else if ( elem.tagName ) { if ( value != undefined ) elem.setAttribute( name, value ); return elem.getAttribute( name ); } else { name = name.replace(/-([a-z])/ig,function(z,b){return b.toUpperCase();}); if ( value != undefined ) elem[name] = value; return elem[name]; } }, /** * Remove the whitespace from the beginning and end of a string. * * @example $.trim(" hello, how are you? "); * @result "hello, how are you?" * * @name $.trim * @type String * @param String str The string to trim. * @cat JavaScript */ trim: function(t){ return t.replace(/^\s+|\s+$/g, ""); }, makeArray: function( a ) { var r = []; if ( a.constructor != Array ) { for ( var i = 0, al = a.length; i < al; i++ ) r.push( a[i] ); } else r = a.slice( 0 ); return r; }, inArray: function( b, a ) { for ( var i = 0, al = a.length; i < al; i++ ) if ( a[i] == b ) return i; return -1; }, /** * Merge two arrays together, removing all duplicates. * * The new array is: All the results from the first array, followed * by the unique results from the second array. * * @example $.merge( [0,1,2], [2,3,4] ) * @result [0,1,2,3,4] * @desc Merges two arrays, removing the duplicate 2 * * @example $.merge( [3,2,1], [4,3,2] ) * @result [3,2,1,4] * @desc Merges two arrays, removing the duplicates 3 and 2 * * @name $.merge * @type Array * @param Array first The first array to merge. * @param Array second The second array to merge. * @cat JavaScript */ merge: function(first, second) { var r = [].slice.call( first, 0 ); // Now check for duplicates between the two arrays // and only add the unique items for ( var i = 0, sl = second.length; i < sl; i++ ) { // Check for duplicates if ( jQuery.inArray( second[i], r ) == -1 ) // The item is unique, add it first.push( second[i] ); } return first; }, /** * Filter items out of an array, by using a filter function. * * The specified function will be passed two arguments: The * current array item and the index of the item in the array. The * function must return 'true' to keep the item in the array, * false to remove it. * * @example $.grep( [0,1,2], function(i){ * return i > 0; * }); * @result [1, 2] * * @name $.grep * @type Array * @param Array array The Array to find items in. * @param Function fn The function to process each item against. * @param Boolean inv Invert the selection - select the opposite of the function. * @cat JavaScript */ grep: function(elems, fn, inv) { // If a string is passed in for the function, make a function // for it (a handy shortcut) if ( typeof fn == "string" ) fn = new Function("a","i","return " + fn); var result = []; // Go through the array, only saving the items // that pass the validator function for ( var i = 0, el = elems.length; i < el; i++ ) if ( !inv && fn(elems[i],i) || inv && !fn(elems[i],i) ) result.push( elems[i] ); return result; }, /** * Translate all items in an array to another array of items. * * The translation function that is provided to this method is * called for each item in the array and is passed one argument: * The item to be translated. * * The function can then return the translated value, 'null' * (to remove the item), or an array of values - which will * be flattened into the full array. * * @example $.map( [0,1,2], function(i){ * return i + 4; * }); * @result [4, 5, 6] * @desc Maps the original array to a new one and adds 4 to each value. * * @example $.map( [0,1,2], function(i){ * return i > 0 ? i + 1 : null; * }); * @result [2, 3] * @desc Maps the original array to a new one and adds 1 to each * value if it is bigger then zero, otherwise it's removed- * * @example $.map( [0,1,2], function(i){ * return [ i, i + 1 ]; * }); * @result [0, 1, 1, 2, 2, 3] * @desc Maps the original array to a new one, each element is added * with it's original value and the value plus one. * * @name $.map * @type Array * @param Array array The Array to translate. * @param Function fn The function to process each item against. * @cat JavaScript */ map: function(elems, fn) { // If a string is passed in for the function, make a function // for it (a handy shortcut) if ( typeof fn == "string" ) fn = new Function("a","return " + fn); var result = [], r = []; // Go through the array, translating each of the items to their // new value (or values). for ( var i = 0, el = elems.length; i < el; i++ ) { var val = fn(elems[i],i); if ( val !== null && val != undefined ) { if ( val.constructor != Array ) val = [val]; result = result.concat( val ); } } var r = result.length ? [ result[0] ] : []; check: for ( var i = 1, rl = result.length; i < rl; i++ ) { for ( var j = 0; j < i; j++ ) if ( result[i] == r[j] ) continue check; r.push( result[i] ); } return r; } }); /** * Contains flags for the useragent, read from navigator.userAgent. * Available flags are: safari, opera, msie, mozilla * * This property is available before the DOM is ready, therefore you can * use it to add ready events only for certain browsers. * * There are situations where object detections is not reliable enough, in that * cases it makes sense to use browser detection. Simply try to avoid both! * * A combination of browser and object detection yields quite reliable results. * * @example $.browser.msie * @desc Returns true if the current useragent is some version of microsoft's internet explorer * * @example if($.browser.safari) { $( function() { alert("this is safari!"); } ); } * @desc Alerts "this is safari!" only for safari browsers * * @property * @name $.browser * @type Boolean * @cat JavaScript */ /* * Wheather the W3C compliant box model is being used. * * @property * @name $.boxModel * @type Boolean * @cat JavaScript */ new function() { var b = navigator.userAgent.toLowerCase(); // Figure out what browser is being used jQuery.browser = { safari: /webkit/.test(b), opera: /opera/.test(b), msie: /msie/.test(b) && !/opera/.test(b), mozilla: /mozilla/.test(b) && !/(compatible|webkit)/.test(b) }; // Check to see if the W3C box model is being used jQuery.boxModel = !jQuery.browser.msie || document.compatMode == "CSS1Compat"; }; /** * Get a set of elements containing the unique parents of the matched * set of elements. * * Can be filtered with an optional expressions. * * @example $("p").parent() * @before <div><p>Hello</p><p>Hello</p></div> * @result [ <div><p>Hello</p><p>Hello</p></div> ] * @desc Find the parent element of each paragraph. * * @example $("p").parent(".selected") * @before <div><p>Hello</p></div><div class="selected"><p>Hello Again</p></div> * @result [ <div class="selected"><p>Hello Again</p></div> ] * @desc Find the parent element of each paragraph with a class "selected". * * @name parent * @type jQuery * @param String expr (optional) An expression to filter the parents with * @cat DOM/Traversing */ /** * Get a set of elements containing the unique ancestors of the matched * set of elements (except for the root element). * * Can be filtered with an optional expressions. * * @example $("span").parents() * @before <html><body><div><p><span>Hello</span></p><span>Hello Again</span></div></body></html> * @result [ <body>...</body>, <div>...</div>, <p><span>Hello</span></p> ] * @desc Find all parent elements of each span. * * @example $("span").parents("p") * @before <html><body><div><p><span>Hello</span></p><span>Hello Again</span></div></body></html> * @result [ <p><span>Hello</span></p> ] * @desc Find all parent elements of each span that is a paragraph. * * @name parents * @type jQuery * @param String expr (optional) An expression to filter the ancestors with * @cat DOM/Traversing */ /** * Get a set of elements containing the unique next siblings of each of the * matched set of elements. * * It only returns the very next sibling, not all next siblings. * * Can be filtered with an optional expressions. * * @example $("p").next() * @before <p>Hello</p><p>Hello Again</p><div><span>And Again</span></div> * @result [ <p>Hello Again</p>, <div><span>And Again</span></div> ] * @desc Find the very next sibling of each paragraph. * * @example $("p").next(".selected") * @before <p>Hello</p><p class="selected">Hello Again</p><div><span>And Again</span></div> * @result [ <p class="selected">Hello Again</p> ] * @desc Find the very next sibling of each paragraph that has a class "selected". * * @name next * @type jQuery * @param String expr (optional) An expression to filter the next Elements with * @cat DOM/Traversing */ /** * Get a set of elements containing the unique previous siblings of each of the * matched set of elements. * * Can be filtered with an optional expressions. * * It only returns the immediately previous sibling, not all previous siblings. * * @example $("p").prev() * @before <p>Hello</p><div><span>Hello Again</span></div><p>And Again</p> * @result [ <div><span>Hello Again</span></div> ] * @desc Find the very previous sibling of each paragraph. * * @example $("p").prev(".selected") * @before <div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> * @result [ <div><span>Hello</span></div> ] * @desc Find the very previous sibling of each paragraph that has a class "selected". * * @name prev * @type jQuery * @param String expr (optional) An expression to filter the previous Elements with * @cat DOM/Traversing */ /** * Get a set of elements containing all of the unique siblings of each of the * matched set of elements. * * Can be filtered with an optional expressions. * * @example $("div").siblings() * @before <p>Hello</p><div><span>Hello Again</span></div><p>And Again</p> * @result [ <p>Hello</p>, <p>And Again</p> ] * @desc Find all siblings of each div. * * @example $("div").siblings(".selected") * @before <div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> * @result [ <p class="selected">Hello Again</p> ] * @desc Find all siblings with a class "selected" of each div. * * @name siblings * @type jQuery * @param String expr (optional) An expression to filter the sibling Elements with * @cat DOM/Traversing */ /** * Get a set of elements containing all of the unique children of each of the * matched set of elements. * * Can be filtered with an optional expressions. * * @example $("div").children() * @before <p>Hello</p><div><span>Hello Again</span></div><p>And Again</p> * @result [ <span>Hello Again</span> ] * @desc Find all children of each div. * * @example $("div").children(".selected") * @before <div><span>Hello</span><p class="selected">Hello Again</p><p>And Again</p></div> * @result [ <p class="selected">Hello Again</p> ] * @desc Find all children with a class "selected" of each div. * * @name children * @type jQuery * @param String expr (optional) An expression to filter the child Elements with * @cat DOM/Traversing */ jQuery.each({ parent: "a.parentNode", parents: jQuery.parents, next: "jQuery.nth(a,1,'nextSibling')", prev: "jQuery.nth(a,1,'previousSibling')", siblings: "jQuery.sibling(a.parentNode.firstChild,a)", children: "jQuery.sibling(a.firstChild)" }, function(i,n){ jQuery.fn[ i ] = function(a) { var ret = jQuery.map(this,n); if ( a && typeof a == "string" ) ret = jQuery.filter(a,ret).r; return this.set( ret ); }; }); /** * Append all of the matched elements to another, specified, set of elements. * This operation is, essentially, the reverse of doing a regular * $(A).append(B), in that instead of appending B to A, you're appending * A to B. * * @example $("p").appendTo("#foo"); * @before <p>I would like to say: </p><div id="foo"></div> * @result <div id="foo"><p>I would like to say: </p></div> * @desc Appends all paragraphs to the element with the ID "foo" * * @name appendTo * @type jQuery * @param String expr A jQuery expression of elements to match. * @cat DOM/Manipulation */ /** * Prepend all of the matched elements to another, specified, set of elements. * This operation is, essentially, the reverse of doing a regular * $(A).prepend(B), in that instead of prepending B to A, you're prepending * A to B. * * @example $("p").prependTo("#foo"); * @before <p>I would like to say: </p><div id="foo"><b>Hello</b></div> * @result <div id="foo"><p>I would like to say: </p><b>Hello</b></div> * @desc Prepends all paragraphs to the element with the ID "foo" * * @name prependTo * @type jQuery * @param String expr A jQuery expression of elements to match. * @cat DOM/Manipulation */ /** * Insert all of the matched elements before another, specified, set of elements. * This operation is, essentially, the reverse of doing a regular * $(A).before(B), in that instead of inserting B before A, you're inserting * A before B. * * @example $("p").insertBefore("#foo"); * @before <div id="foo">Hello</div><p>I would like to say: </p> * @result <p>I would like to say: </p><div id="foo">Hello</div> * @desc Same as $("#foo").before("p") * * @name insertBefore * @type jQuery * @param String expr A jQuery expression of elements to match. * @cat DOM/Manipulation */ /** * Insert all of the matched elements after another, specified, set of elements. * This operation is, essentially, the reverse of doing a regular * $(A).after(B), in that instead of inserting B after A, you're inserting * A after B. * * @example $("p").insertAfter("#foo"); * @before <p>I would like to say: </p><div id="foo">Hello</div> * @result <div id="foo">Hello</div><p>I would like to say: </p> * @desc Same as $("#foo").after("p") * * @name insertAfter * @type jQuery * @param String expr A jQuery expression of elements to match. * @cat DOM/Manipulation */ jQuery.each({ appendTo: "append", prependTo: "prepend", insertBefore: "before", insertAfter: "after" }, function(i,n){ jQuery.fn[ i ] = function(){ var a = arguments; return this.each(function(){ for ( var j = 0, al = a.length; j < al; j++ ) jQuery(a[j])[n]( this ); }); }; }); /** * Remove an attribute from each of the matched elements. * * @example $("input").removeAttr("disabled") * @before <input disabled="disabled"/> * @result <input/> * * @name removeAttr * @type jQuery * @param String name The name of the attribute to remove. * @cat DOM/Attributes */ /** * Displays each of the set of matched elements if they are hidden. * * @example $("p").show() * @before <p style="display: none">Hello</p> * @result [ <p style="display: block">Hello</p> ] * * @name show * @type jQuery * @cat Effects */ /** * Hides each of the set of matched elements if they are shown. * * @example $("p").hide() * @before <p>Hello</p> * @result [ <p style="display: none">Hello</p> ] * * var pass = true, div = $("div"); * div.hide().each(function(){ * if ( this.style.display != "none" ) pass = false; * }); * ok( pass, "Hide" ); * * @name hide * @type jQuery * @cat Effects */ /** * Toggles each of the set of matched elements. If they are shown, * toggle makes them hidden. If they are hidden, toggle * makes them shown. * * @example $("p").toggle() * @before <p>Hello</p><p style="display: none">Hello Again</p> * @result [ <p style="display: none">Hello</p>, <p style="display: block">Hello Again</p> ] * * @name toggle * @type jQuery * @cat Effects */ /** * Adds the specified class to each of the set of matched elements. * * @example $("p").addClass("selected") * @before <p>Hello</p> * @result [ <p class="selected">Hello</p> ] * * @name addClass * @type jQuery * @param String class A CSS class to add to the elements * @cat DOM/Attributes * @see removeClass(String) */ /** * Removes all or the specified class from the set of matched elements. * * @example $("p").removeClass() * @before <p class="selected">Hello</p> * @result [ <p>Hello</p> ] * * @example $("p").removeClass("selected") * @before <p class="selected first">Hello</p> * @result [ <p class="first">Hello</p> ] * * @name removeClass * @type jQuery * @param String class (optional) A CSS class to remove from the elements * @cat DOM/Attributes * @see addClass(String) */ /** * Adds the specified class if it is not present, removes it if it is * present. * * @example $("p").toggleClass("selected") * @before <p>Hello</p><p class="selected">Hello Again</p> * @result [ <p class="selected">Hello</p>, <p>Hello Again</p> ] * * @name toggleClass * @type jQuery * @param String class A CSS class with which to toggle the elements * @cat DOM/Attributes */ /** * Removes all matched elements from the DOM. This does NOT remove them from the * jQuery object, allowing you to use the matched elements further. * * Can be filtered with an optional expressions. * * @example $("p").remove(); * @before <p>Hello</p> how are <p>you?</p> * @result how are * * @example $("p").remove(".hello"); * @before <p class="hello">Hello</p> how are <p>you?</p> * @result how are <p>you?</p> * * @name remove * @type jQuery * @param String expr (optional) A jQuery expression to filter elements by. * @cat DOM/Manipulation */ /** * Removes all child nodes from the set of matched elements. * * @example $("p").empty() * @before <p>Hello, <span>Person</span> <a href="#">and person</a></p> * @result [ <p></p> ] * * @name empty * @type jQuery * @cat DOM/Manipulation */ jQuery.each( { removeAttr: function( key ) { jQuery.attr( this, key, "" ); this.removeAttribute( key ); }, show: function(){ this.style.display = this.oldblock ? this.oldblock : ""; if ( jQuery.css(this,"display") == "none" ) this.style.display = "block"; }, hide: function(){ this.oldblock = this.oldblock || jQuery.css(this,"display"); if ( this.oldblock == "none" ) this.oldblock = "block"; this.style.display = "none"; }, toggle: function(){ jQuery(this)[ jQuery(this).is(":hidden") ? "show" : "hide" ].apply( jQuery(this), arguments ); }, addClass: function(c){ jQuery.className.add(this,c); }, removeClass: function(c){ jQuery.className.remove(this,c); }, toggleClass: function( c ){ jQuery.className[ jQuery.className.has(this,c) ? "remove" : "add" ](this, c); }, remove: function(a){ if ( !a || jQuery.filter( a, [this] ).r ) this.parentNode.removeChild( this ); }, empty: function() { while ( this.firstChild ) this.removeChild( this.firstChild ); } }, function(i,n){ jQuery.fn[ i ] = function() { return this.each( n, arguments ); }; }); /** * Reduce the set of matched elements to a single element. * The position of the element in the set of matched elements * starts at 0 and goes to length - 1. * * @example $("p").eq(1) * @before <p>This is just a test.</p><p>So is this</p> * @result [ <p>So is this</p> ] * * @name eq * @type jQuery * @param Number pos The index of the element that you wish to limit to. * @cat Core */ /** * Reduce the set of matched elements to all elements before a given position. * The position of the element in the set of matched elements * starts at 0 and goes to length - 1. * * @example $("p").lt(1) * @before <p>This is just a test.</p><p>So is this</p> * @result [ <p>This is just a test.</p> ] * * @name lt * @type jQuery * @param Number pos Reduce the set to all elements below this position. * @cat Core */ /** * Reduce the set of matched elements to all elements after a given position. * The position of the element in the set of matched elements * starts at 0 and goes to length - 1. * * @example $("p").gt(0) * @before <p>This is just a test.</p><p>So is this</p> * @result [ <p>So is this</p> ] * * @name gt * @type jQuery * @param Number pos Reduce the set to all elements after this position. * @cat Core */ /** * Filter the set of elements to those that contain the specified text. * * @example $("p").contains("test") * @before <p>This is just a test.</p><p>So is this</p> * @result [ <p>This is just a test.</p> ] * * @name contains * @type jQuery * @param String str The string that will be contained within the text of an element. * @cat DOM/Traversing */ jQuery.each( [ "eq", "lt", "gt", "contains" ], function(i,n){ jQuery.fn[ n ] = function(num,fn) { return this.filter( ":" + n + "(" + num + ")", fn ); }; }); jQuery.extend({ expr: { "": "m[2]== '*'||a.nodeName.toUpperCase()==m[2].toUpperCase()", "#": "a.getAttribute('id')==m[2]", ":": { // Position Checks lt: "i<m[3]-0", gt: "i>m[3]-0", nth: "m[3]-0==i", eq: "m[3]-0==i", first: "i==0", last: "i==r.length-1", even: "i%2==0", odd: "i%2", // Child Checks "nth-child": "jQuery.nth(a.parentNode.firstChild,m[3],'nextSibling')==a", "first-child": "jQuery.nth(a.parentNode.firstChild,1,'nextSibling')==a", "last-child": "jQuery.nth(a.parentNode.lastChild,1,'previousSibling')==a", "only-child": "jQuery.sibling(a.parentNode.firstChild).length==1", // Parent Checks parent: "a.firstChild", empty: "!a.firstChild", // Text Check contains: "jQuery.fn.text.apply([a]).indexOf(m[3])>=0", // Visibility visible: "a.type!='hidden'&&jQuery.css(a,'display')!='none'&&jQuery.css(a,'visibility')!='hidden'", hidden: "a.type=='hidden'||jQuery.css(a,'display')=='none'||jQuery.css(a,'visibility')=='hidden'", // Form attributes enabled: "!a.disabled", disabled: "a.disabled", checked: "a.checked", selected: "a.selected || jQuery.attr(a, 'selected')", // Form elements text: "a.type=='text'", radio: "a.type=='radio'", checkbox: "a.type=='checkbox'", file: "a.type=='file'", password: "a.type=='password'", submit: "a.type=='submit'", image: "a.type=='image'", reset: "a.type=='reset'", button: "a.type=='button'||a.nodeName=='BUTTON'", input: "/input|select|textarea|button/i.test(a.nodeName)" }, ".": "jQuery.className.has(a,m[2])", "@": { "=": "z==m[4]", "!=": "z!=m[4]", "^=": "z && !z.indexOf(m[4])", "$=": "z && z.substr(z.length - m[4].length,m[4].length)==m[4]", "*=": "z && z.indexOf(m[4])>=0", "": "z", _resort: function(m){ return ["", m[1], m[3], m[2], m[5]]; }, _prefix: "z=a[m[3]]||jQuery.attr(a,m[3]);" }, "[": "jQuery.find(m[2],a).length" }, // The regular expressions that power the parsing engine parse: [ // Match: [@value='test'], [@foo] "\\[ *(@)S *([!*$^=]*) *('?\"?)(.*?)\\4 *\\]", // Match: [div], [div p] "(\\[)\\s*(.*?)\\s*\\]", // Match: :contains('foo') "(:)S\\(\"?'?([^\\)]*?)\"?'?\\)", // Match: :even, :last-chlid "([:.#]*)S" ], token: [ "\\.\\.|/\\.\\.", "a.parentNode", ">|/", "jQuery.sibling(a.firstChild)", "\\+", "jQuery.nth(a,2,'nextSibling')", "~", function(a){ var s = jQuery.sibling(a.parentNode.firstChild); return s.slice(0, jQuery.inArray(a,s)); } ], /** * @name $.find * @type Array<Element> * @private * @cat Core */ find: function( t, context ) { // Quickly handle non-string expressions if ( typeof t != "string" ) return [ t ]; // Make sure that the context is a DOM Element if ( context && !context.nodeType ) context = null; // Set the correct context (if none is provided) context = context || document; // Handle the common XPath // expression if ( !t.indexOf("//") ) { context = context.documentElement; t = t.substr(2,t.length); // And the / root expression } else if ( !t.indexOf("/") ) { context = context.documentElement; t = t.substr(1,t.length); if ( t.indexOf("/") >= 1 ) t = t.substr(t.indexOf("/"),t.length); } // Initialize the search var ret = [context], done = [], last = null; // Continue while a selector expression exists, and while // we're no longer looping upon ourselves while ( t && last != t ) { var r = []; last = t; t = jQuery.trim(t).replace( /^\/\//i, "" ); var foundToken = false; // An attempt at speeding up child selectors that // point to a specific element tag var re = /^[\/>]\s*([a-z0-9*-]+)/i; var m = re.exec(t); if ( m ) { // Perform our own iteration and filter for ( var i = 0, rl = ret.length; i < rl; i++ ) for ( var c = ret[i].firstChild; c; c = c.nextSibling ) if ( c.nodeType == 1 && ( c.nodeName == m[1].toUpperCase() || m[1] == "*" ) ) r.push( c ); ret = r; t = jQuery.trim( t.replace( re, "" ) ); foundToken = true; } else { // Look for pre-defined expression tokens for ( var i = 0; i < jQuery.token.length; i += 2 ) { // Attempt to match each, individual, token in // the specified order var re = new RegExp("^(" + jQuery.token[i] + ")"); var m = re.exec(t); // If the token match was found if ( m ) { // Map it against the token's handler r = ret = jQuery.map( ret, jQuery.token[i+1].constructor == Function ? jQuery.token[i+1] : function(a){ return eval(jQuery.token[i+1]); }); // And remove the token t = jQuery.trim( t.replace( re, "" ) ); foundToken = true; break; } } } // See if there's still an expression, and that we haven't already // matched a token if ( t && !foundToken ) { // Handle multiple expressions if ( !t.indexOf(",") || !t.indexOf("|") ) { // Clean teh result set if ( ret[0] == context ) ret.shift(); // Merge the result sets jQuery.merge( done, ret ); // Reset the context r = ret = [context]; // Touch up the selector string t = " " + t.substr(1,t.length); } else { // Optomize for the case nodeName#idName var re2 = /^([a-z0-9_-]+)(#)([a-z0-9\\*_-]*)/i; var m = re2.exec(t); // Re-organize the results, so that they're consistent if ( m ) { m = [ 0, m[2], m[3], m[1] ]; } else { // Otherwise, do a traditional filter check for // ID, class, and element selectors re2 = /^([#.]?)([a-z0-9\\*_-]*)/i; m = re2.exec(t); } // Try to do a global search by ID, where we can if ( m[1] == "#" && ret[ret.length-1].getElementById ) { // Optimization for HTML document case var oid = ret[ret.length-1].getElementById(m[2]); // Do a quick check for node name (where applicable) so // that div#foo searches will be really fast ret = r = oid && (!m[3] || oid.nodeName == m[3].toUpperCase()) ? [oid] : []; // Use the DOM 0 shortcut for the body element } else if ( m[1] == "" && m[2] == "body" ) { ret = r = [ document.body ]; } else { // Pre-compile a regular expression to handle class searches if ( m[1] == "." ) var rec = new RegExp("(^|\\s)" + m[2] + "(\\s|$)"); // We need to find all descendant elements, it is more // efficient to use getAll() when we are already further down // the tree - we try to recognize that here for ( var i = 0, rl = ret.length; i < rl; i++ ) jQuery.merge( r, m[1] != "" && ret.length != 1 ? jQuery.getAll( ret[i], [], m[1], m[2], rec ) : ret[i].getElementsByTagName( m[1] != "" || m[0] == "" ? "*" : m[2] ) ); // It's faster to filter by class and be done with it if ( m[1] == "." && ret.length == 1 ) r = jQuery.grep( r, function(e) { return rec.test(e.className); }); // Same with ID filtering if ( m[1] == "#" && ret.length == 1 ) { // Remember, then wipe out, the result set var tmp = r; r = []; // Then try to find the element with the ID for ( var i = 0, tl = tmp.length; i < tl; i++ ) if ( tmp[i].getAttribute("id") == m[2] ) { r = [ tmp[i] ]; break; } } ret = r; } t = t.replace( re2, "" ); } } // If a selector string still exists if ( t ) { // Attempt to filter it var val = jQuery.filter(t,r); ret = r = val.r; t = jQuery.trim(val.t); } } // Remove the root context if ( ret && ret[0] == context ) ret.shift(); // And combine the results jQuery.merge( done, ret ); return done; }, filter: function(t,r,not) { // Look for common filter expressions while ( t && /^[a-z[({<*:.#]/i.test(t) ) { var p = jQuery.parse; for ( var i = 0, pl = p.length; i < pl; i++ ) { // Look for, and replace, string-like sequences // and finally build a regexp out of it var re = new RegExp( "^" + p[i].replace("S", "([a-z*_-][a-z0-9_-]*)"), "i" ); var m = re.exec( t ); if ( m ) { // Re-organize the first match if ( jQuery.expr[ m[1] ]._resort ) m = jQuery.expr[ m[1] ]._resort( m ); // Remove what we just matched t = t.replace( re, "" ); break; } } // :not() is a special case that can be optimized by // keeping it out of the expression list if ( m[1] == ":" && m[2] == "not" ) r = jQuery.filter(m[3], r, true).r; // Handle classes as a special case (this will help to // improve the speed, as the regexp will only be compiled once) else if ( m[1] == "." ) { var re = new RegExp("(^|\\s)" + m[2] + "(\\s|$)"); r = jQuery.grep( r, function(e){ return re.test(e.className || ''); }, not); // Otherwise, find the expression to execute } else { var f = jQuery.expr[m[1]]; if ( typeof f != "string" ) f = jQuery.expr[m[1]][m[2]]; // Build a custom macro to enclose it eval("f = function(a,i){" + ( jQuery.expr[ m[1] ]._prefix || "" ) + "return " + f + "}"); // Execute it against the current filter r = jQuery.grep( r, f, not ); } } // Return an array of filtered elements (r) // and the modified expression string (t) return { r: r, t: t }; }, getAll: function( o, r, token, name, re ) { for ( var s = o.firstChild; s; s = s.nextSibling ) if ( s.nodeType == 1 ) { var add = true; if ( token == "." ) add = s.className && re.test(s.className); else if ( token == "#" ) add = s.getAttribute('id') == name; if ( add ) r.push( s ); if ( token == "#" && r.length ) break; if ( s.firstChild ) jQuery.getAll( s, r, token, name, re ); } return r; }, /** * All ancestors of a given element. * * @private * @name $.parents * @type Array<Element> * @param Element elem The element to find the ancestors of. * @cat DOM/Traversing */ parents: function( elem ){ var matched = []; var cur = elem.parentNode; while ( cur && cur != document ) { matched.push( cur ); cur = cur.parentNode; } return matched; }, /** * A handy, and fast, way to traverse in a particular direction and find * a specific element. * * @private * @name $.nth * @type DOMElement * @param DOMElement cur The element to search from. * @param Number|String num The Nth result to match. Can be a number or a string (like 'even' or 'odd'). * @param String dir The direction to move in (pass in something like 'previousSibling' or 'nextSibling'). * @cat DOM/Traversing */ nth: function(cur,result,dir){ result = result || 1; var num = 0; for ( ; cur; cur = cur[dir] ) { if ( cur.nodeType == 1 ) num++; if ( num == result || result == "even" && num % 2 == 0 && num > 1 || result == "odd" && num % 2 == 1 ) return cur; } }, /** * All elements on a specified axis. * * @private * @name $.sibling * @type Array * @param Element elem The element to find all the siblings of (including itself). * @cat DOM/Traversing */ sibling: function( n, elem ) { var r = []; for ( ; n; n = n.nextSibling ) { if ( n.nodeType == 1 && (!elem || n != elem) ) r.push( n ); } return r; } }); /* * A number of helper functions used for managing events. * Many of the ideas behind this code orignated from * Dean Edwards' addEvent library. */ jQuery.event = { // Bind an event to an element // Original by Dean Edwards add: function(element, type, handler, data) { // For whatever reason, IE has trouble passing the window object // around, causing it to be cloned in the process if ( jQuery.browser.msie && element.setInterval != undefined ) element = window; // if data is passed, bind to handler if( data ) handler.data = data; // Make sure that the function being executed has a unique ID if ( !handler.guid ) handler.guid = this.guid++; // Init the element's event structure if (!element.events) element.events = {}; // Get the current list of functions bound to this event var handlers = element.events[type]; // If it hasn't been initialized yet if (!handlers) { // Init the event handler queue handlers = element.events[type] = {}; // Remember an existing handler, if it's already there if (element["on" + type]) handlers[0] = element["on" + type]; } // Add the function to the element's handler list handlers[handler.guid] = handler; // And bind the global event handler to the element element["on" + type] = this.handle; // Remember the function in a global list (for triggering) if (!this.global[type]) this.global[type] = []; this.global[type].push( element ); }, guid: 1, global: {}, // Detach an event or set of events from an element remove: function(element, type, handler) { if (element.events) if ( type && type.type ) delete element.events[ type.type ][ type.handler.guid ]; else if (type && element.events[type]) if ( handler ) delete element.events[type][handler.guid]; else for ( var i in element.events[type] ) delete element.events[type][i]; else for ( var j in element.events ) this.remove( element, j ); }, trigger: function(type,data,element) { // Clone the incoming data, if any data = jQuery.makeArray(data || []); // Handle a global trigger if ( !element ) { var g = this.global[type]; if ( g ) for ( var i = 0, gl = g.length; i < gl; i++ ) this.trigger( type, data, g[i] ); // Handle triggering a single element } else if ( element["on" + type] ) { if ( element[ type ] && element[ type ].constructor == Function ) element[ type ](); else { // Pass along a fake event data.unshift( this.fix({ type: type, target: element }) ); // Trigger the event element["on" + type].apply( element, data ); } } }, handle: function(event) { if ( typeof jQuery == "undefined" ) return false; // Empty object is for triggered events with no data event = jQuery.event.fix( event || window.event || {} ); // returned undefined or false var returnValue; var c = this.events[event.type]; var args = [].slice.call( arguments, 1 ); args.unshift( event ); for ( var j in c ) { // Pass in a reference to the handler function itself // So that we can later remove it args[0].handler = c[j]; args[0].data = c[j].data; if ( c[j].apply( this, args ) === false ) { event.preventDefault(); event.stopPropagation(); returnValue = false; } } // Clean up added properties in IE to prevent memory leak if (jQuery.browser.msie) event.target = event.preventDefault = event.stopPropagation = event.handler = event.data = null; return returnValue; }, fix: function(event) { // Fix target property, if necessary if ( !event.target && event.srcElement ) event.target = event.srcElement; // Calculate pageX/Y if missing and clientX/Y available if ( typeof event.pageX == "undefined" && typeof event.clientX != "undefined" ) { var e = document.documentElement, b = document.body; event.pageX = event.clientX + (e.scrollLeft || b.scrollLeft); event.pageY = event.clientY + (e.scrollTop || b.scrollTop); } // check if target is a textnode (safari) if (jQuery.browser.safari && event.target.nodeType == 3) { // store a copy of the original event object // and clone because target is read only var originalEvent = event; event = jQuery.extend({}, originalEvent); // get parentnode from textnode event.target = originalEvent.target.parentNode; // add preventDefault and stopPropagation since // they will not work on the clone event.preventDefault = function() { return originalEvent.preventDefault(); }; event.stopPropagation = function() { return originalEvent.stopPropagation(); }; } // fix preventDefault and stopPropagation if (!event.preventDefault) event.preventDefault = function() { this.returnValue = false; }; if (!event.stopPropagation) event.stopPropagation = function() { this.cancelBubble = true; }; return event; } }; jQuery.fn.extend({ /** * Binds a handler to a particular event (like click) for each matched element. * The event handler is passed an event object that you can use to prevent * default behaviour. To stop both default action and event bubbling, your handler * has to return false. * * In most cases, you can define your event handlers as anonymous functions * (see first example). In cases where that is not possible, you can pass additional * data as the second paramter (and the handler function as the third), see * second example. * * @example $("p").bind("click", function(){ * alert( $(this).text() ); * }); * @before <p>Hello</p> * @result alert("Hello") * * @example function handler(event) { * alert(event.data.foo); * } * $("p").bind("click", {foo: "bar"}, handler) * @result alert("bar") * @desc Pass some additional data to the event handler. * * @example $("form").bind("submit", function() { return false; }) * @desc Cancel a default action and prevent it from bubbling by returning false * from your function. * * @example $("form").bind("submit", function(event){ * event.preventDefault(); * }); * @desc Cancel only the default action by using the preventDefault method. * * * @example $("form").bind("submit", function(event){ * event.stopPropagation(); * }); * @desc Stop only an event from bubbling by using the stopPropagation method. * * @name bind * @type jQuery * @param String type An event type * @param Object data (optional) Additional data passed to the event handler as event.data * @param Function fn A function to bind to the event on each of the set of matched elements * @cat Events */ bind: function( type, data, fn ) { return this.each(function(){ jQuery.event.add( this, type, fn || data, data ); }); }, /** * Binds a handler to a particular event (like click) for each matched element. * The handler is executed only once for each element. Otherwise, the same rules * as described in bind() apply. The event handler is passed an event object that you can use to prevent * default behaviour. To stop both default action and event bubbling, your handler * has to return false. * * In most cases, you can define your event handlers as anonymous functions * (see first example). In cases where that is not possible, you can pass additional * data as the second paramter (and the handler function as the third), see * second example. * * @example $("p").one("click", function(){ * alert( $(this).text() ); * }); * @before <p>Hello</p> * @result alert("Hello") * * @name one * @type jQuery * @param String type An event type * @param Object data (optional) Additional data passed to the event handler as event.data * @param Function fn A function to bind to the event on each of the set of matched elements * @cat Events */ one: function( type, data, fn ) { return this.each(function(){ jQuery.event.add( this, type, function(event) { jQuery(this).unbind(event); return (fn || data).apply( this, arguments); }, data); }); }, /** * The opposite of bind, removes a bound event from each of the matched * elements. * * Without any arguments, all bound events are removed. * * If the type is provided, all bound events of that type are removed. * * If the function that was passed to bind is provided as the second argument, * only that specific event handler is removed. * * @example $("p").unbind() * @before <p onclick="alert('Hello');">Hello</p> * @result [ <p>Hello</p> ] * * @example $("p").unbind( "click" ) * @before <p onclick="alert('Hello');">Hello</p> * @result [ <p>Hello</p> ] * * @example $("p").unbind( "click", function() { alert("Hello"); } ) * @before <p onclick="alert('Hello');">Hello</p> * @result [ <p>Hello</p> ] * * @name unbind * @type jQuery * @param String type (optional) An event type * @param Function fn (optional) A function to unbind from the event on each of the set of matched elements * @cat Events */ unbind: function( type, fn ) { return this.each(function(){ jQuery.event.remove( this, type, fn ); }); }, /** * Trigger a type of event on every matched element. * * @example $("p").trigger("click") * @before <p click="alert('hello')">Hello</p> * @result alert('hello') * * @name trigger * @type jQuery * @param String type An event type to trigger. * @cat Events */ trigger: function( type, data ) { return this.each(function(){ jQuery.event.trigger( type, data, this ); }); }, /** * Toggle between two function calls every other click. * Whenever a matched element is clicked, the first specified function * is fired, when clicked again, the second is fired. All subsequent * clicks continue to rotate through the two functions. * * Use unbind("click") to remove. * * @example $("p").toggle(function(){ * $(this).addClass("selected"); * },function(){ * $(this).removeClass("selected"); * }); * * @name toggle * @type jQuery * @param Function even The function to execute on every even click. * @param Function odd The function to execute on every odd click. * @cat Events */ toggle: function() { // Save reference to arguments for access in closure var a = arguments; return this.click(function(e) { // Figure out which function to execute this.lastToggle = this.lastToggle == 0 ? 1 : 0; // Make sure that clicks stop e.preventDefault(); // and execute the function return a[this.lastToggle].apply( this, [e] ) || false; }); }, /** * A method for simulating hovering (moving the mouse on, and off, * an object). This is a custom method which provides an 'in' to a * frequent task. * * Whenever the mouse cursor is moved over a matched * element, the first specified function is fired. Whenever the mouse * moves off of the element, the second specified function fires. * Additionally, checks are in place to see if the mouse is still within * the specified element itself (for example, an image inside of a div), * and if it is, it will continue to 'hover', and not move out * (a common error in using a mouseout event handler). * * @example $("p").hover(function(){ * $(this).addClass("over"); * },function(){ * $(this).addClass("out"); * }); * * @name hover * @type jQuery * @param Function over The function to fire whenever the mouse is moved over a matched element. * @param Function out The function to fire whenever the mouse is moved off of a matched element. * @cat Events */ hover: function(f,g) { // A private function for handling mouse 'hovering' function handleHover(e) { // Check if mouse(over|out) are still within the same parent element var p = (e.type == "mouseover" ? e.fromElement : e.toElement) || e.relatedTarget; // Traverse up the tree while ( p && p != this ) try { p = p.parentNode } catch(e) { p = this; }; // If we actually just moused on to a sub-element, ignore it if ( p == this ) return false; // Execute the right function return (e.type == "mouseover" ? f : g).apply(this, [e]); } // Bind the function to the two event listeners return this.mouseover(handleHover).mouseout(handleHover); }, /** * Bind a function to be executed whenever the DOM is ready to be * traversed and manipulated. This is probably the most important * function included in the event module, as it can greatly improve * the response times of your web applications. * * In a nutshell, this is a solid replacement for using window.onload, * and attaching a function to that. By using this method, your bound Function * will be called the instant the DOM is ready to be read and manipulated, * which is exactly what 99.99% of all Javascript code needs to run. * * Please ensure you have no code in your <body> onload event handler, * otherwise $(document).ready() may not fire. * * You can have as many $(document).ready events on your page as you like. * The functions are then executed in the order they were added. * * @example $(document).ready(function(){ Your code here... }); * * @name ready * @type jQuery * @param Function fn The function to be executed when the DOM is ready. * @cat Events */ ready: function(f) { // If the DOM is already ready if ( jQuery.isReady ) // Execute the function immediately f.apply( document ); // Otherwise, remember the function for later else { // Add the function to the wait list jQuery.readyList.push( f ); } return this; } }); jQuery.extend({ /* * All the code that makes DOM Ready work nicely. */ isReady: false, readyList: [], // Handle when the DOM is ready ready: function() { // Make sure that the DOM is not already loaded if ( !jQuery.isReady ) { // Remember that the DOM is ready jQuery.isReady = true; // If there are functions bound, to execute if ( jQuery.readyList ) { // Execute all of them for ( var i = 0; i < jQuery.readyList.length; i++ ) jQuery.readyList[i].apply( document ); // Reset the list of functions jQuery.readyList = null; } // Remove event lisenter to avoid memory leak if ( jQuery.browser.mozilla || jQuery.browser.opera ) document.removeEventListener( "DOMContentLoaded", jQuery.ready, false ); } } }); new function(){ /** * Bind a function to the scroll event of each matched element. * * @example $("p").scroll( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onscroll="alert('Hello');">Hello</p> * * @name scroll * @type jQuery * @param Function fn A function to bind to the scroll event on each of the matched elements. * @cat Events */ /** * Bind a function to the submit event of each matched element. * * @example $("#myform").submit( function() { * return $("input", this).val().length > 0; * } ); * @before <form id="myform"><input /></form> * @desc Prevents the form submission when the input has no value entered. * * @name submit * @type jQuery * @param Function fn A function to bind to the submit event on each of the matched elements. * @cat Events */ /** * Trigger the submit event of each matched element. This causes all of the functions * that have been bound to thet submit event to be executed. * * Note: This does not execute the submit method of the form element! If you need to * submit the form via code, you have to use the DOM method, eg. $("form")[0].submit(); * * @example $("form").submit(); * @desc Triggers all submit events registered for forms, but does not submit the form * * @name submit * @type jQuery * @cat Events */ /** * Bind a function to the focus event of each matched element. * * @example $("p").focus( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onfocus="alert('Hello');">Hello</p> * * @name focus * @type jQuery * @param Function fn A function to bind to the focus event on each of the matched elements. * @cat Events */ /** * Trigger the focus event of each matched element. This causes all of the functions * that have been bound to thet focus event to be executed. * * Note: This does not execute the focus method of the underlying elements! If you need to * focus an element via code, you have to use the DOM method, eg. $("#myinput")[0].focus(); * * @example $("p").focus(); * @before <p onfocus="alert('Hello');">Hello</p> * @result alert('Hello'); * * @name focus * @type jQuery * @cat Events */ /** * Bind a function to the keydown event of each matched element. * * @example $("p").keydown( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onkeydown="alert('Hello');">Hello</p> * * @name keydown * @type jQuery * @param Function fn A function to bind to the keydown event on each of the matched elements. * @cat Events */ /** * Bind a function to the dblclick event of each matched element. * * @example $("p").dblclick( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p ondblclick="alert('Hello');">Hello</p> * * @name dblclick * @type jQuery * @param Function fn A function to bind to the dblclick event on each of the matched elements. * @cat Events */ /** * Bind a function to the keypress event of each matched element. * * @example $("p").keypress( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onkeypress="alert('Hello');">Hello</p> * * @name keypress * @type jQuery * @param Function fn A function to bind to the keypress event on each of the matched elements. * @cat Events */ /** * Bind a function to the error event of each matched element. * * @example $("p").error( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onerror="alert('Hello');">Hello</p> * * @name error * @type jQuery * @param Function fn A function to bind to the error event on each of the matched elements. * @cat Events */ /** * Bind a function to the blur event of each matched element. * * @example $("p").blur( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onblur="alert('Hello');">Hello</p> * * @name blur * @type jQuery * @param Function fn A function to bind to the blur event on each of the matched elements. * @cat Events */ /** * Trigger the blur event of each matched element. This causes all of the functions * that have been bound to thet blur event to be executed. * * Note: This does not execute the blur method of the underlying elements! If you need to * blur an element via code, you have to use the DOM method, eg. $("#myinput")[0].blur(); * * @example $("p").blur(); * @before <p onblur="alert('Hello');">Hello</p> * @result alert('Hello'); * * @name blur * @type jQuery * @cat Events */ /** * Bind a function to the load event of each matched element. * * @example $("p").load( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onload="alert('Hello');">Hello</p> * * @name load * @type jQuery * @param Function fn A function to bind to the load event on each of the matched elements. * @cat Events */ /** * Bind a function to the select event of each matched element. * * @example $("p").select( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onselect="alert('Hello');">Hello</p> * * @name select * @type jQuery * @param Function fn A function to bind to the select event on each of the matched elements. * @cat Events */ /** * Trigger the select event of each matched element. This causes all of the functions * that have been bound to thet select event to be executed. * * @example $("p").select(); * @before <p onselect="alert('Hello');">Hello</p> * @result alert('Hello'); * * @name select * @type jQuery * @cat Events */ /** * Bind a function to the mouseup event of each matched element. * * @example $("p").mouseup( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onmouseup="alert('Hello');">Hello</p> * * @name mouseup * @type jQuery * @param Function fn A function to bind to the mouseup event on each of the matched elements. * @cat Events */ /** * Bind a function to the unload event of each matched element. * * @example $("p").unload( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onunload="alert('Hello');">Hello</p> * * @name unload * @type jQuery * @param Function fn A function to bind to the unload event on each of the matched elements. * @cat Events */ /** * Bind a function to the change event of each matched element. * * @example $("p").change( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onchange="alert('Hello');">Hello</p> * * @name change * @type jQuery * @param Function fn A function to bind to the change event on each of the matched elements. * @cat Events */ /** * Bind a function to the mouseout event of each matched element. * * @example $("p").mouseout( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onmouseout="alert('Hello');">Hello</p> * * @name mouseout * @type jQuery * @param Function fn A function to bind to the mouseout event on each of the matched elements. * @cat Events */ /** * Bind a function to the keyup event of each matched element. * * @example $("p").keyup( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onkeyup="alert('Hello');">Hello</p> * * @name keyup * @type jQuery * @param Function fn A function to bind to the keyup event on each of the matched elements. * @cat Events */ /** * Bind a function to the click event of each matched element. * * @example $("p").click( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onclick="alert('Hello');">Hello</p> * * @name click * @type jQuery * @param Function fn A function to bind to the click event on each of the matched elements. * @cat Events */ /** * Trigger the click event of each matched element. This causes all of the functions * that have been bound to thet click event to be executed. * * @example $("p").click(); * @before <p onclick="alert('Hello');">Hello</p> * @result alert('Hello'); * * @name click * @type jQuery * @cat Events */ /** * Bind a function to the resize event of each matched element. * * @example $("p").resize( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onresize="alert('Hello');">Hello</p> * * @name resize * @type jQuery * @param Function fn A function to bind to the resize event on each of the matched elements. * @cat Events */ /** * Bind a function to the mousemove event of each matched element. * * @example $("p").mousemove( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onmousemove="alert('Hello');">Hello</p> * * @name mousemove * @type jQuery * @param Function fn A function to bind to the mousemove event on each of the matched elements. * @cat Events */ /** * Bind a function to the mousedown event of each matched element. * * @example $("p").mousedown( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onmousedown="alert('Hello');">Hello</p> * * @name mousedown * @type jQuery * @param Function fn A function to bind to the mousedown event on each of the matched elements. * @cat Events */ /** * Bind a function to the mouseover event of each matched element. * * @example $("p").mouseover( function() { alert("Hello"); } ); * @before <p>Hello</p> * @result <p onmouseover="alert('Hello');">Hello</p> * * @name mouseover * @type jQuery * @param Function fn A function to bind to the mousedown event on each of the matched elements. * @cat Events */ jQuery.each( ("blur,focus,load,resize,scroll,unload,click,dblclick," + "mousedown,mouseup,mousemove,mouseover,mouseout,change,select," + "submit,keydown,keypress,keyup,error").split(","), function(i,o){ // Handle event binding jQuery.fn[o] = function(f){ return f ? this.bind(o, f) : this.trigger(o); }; }); // If Mozilla is used if ( jQuery.browser.mozilla || jQuery.browser.opera ) // Use the handy event callback document.addEventListener( "DOMContentLoaded", jQuery.ready, false ); // If IE is used, use the excellent hack by Matthias Miller // http://www.outofhanwell.com/blog/index.php?title=the_window_onload_problem_revisited else if ( jQuery.browser.msie ) { // Only works if you document.write() it document.write("<scr" + "ipt id=__ie_init defer=true " + "src=//:><\/script>"); // Use the defer script hack var script = document.getElementById("__ie_init"); // script does not exist if jQuery is loaded dynamically if ( script ) script.onreadystatechange = function() { if ( this.readyState != "complete" ) return; this.parentNode.removeChild( this ); jQuery.ready(); }; // Clear from memory script = null; // If Safari is used } else if ( jQuery.browser.safari ) // Continually check to see if the document.readyState is valid jQuery.safariTimer = setInterval(function(){ // loaded and complete are both valid states if ( document.readyState == "loaded" || document.readyState == "complete" ) { // If either one are found, remove the timer clearInterval( jQuery.safariTimer ); jQuery.safariTimer = null; // and execute any waiting functions jQuery.ready(); } }, 10); // A fallback to window.onload, that will always work jQuery.event.add( window, "load", jQuery.ready ); }; // Clean up after IE to avoid memory leaks if (jQuery.browser.msie) jQuery(window).one("unload", function() { var global = jQuery.event.global; for ( var type in global ) { var els = global[type], i = els.length; if ( i && type != 'unload' ) do jQuery.event.remove(els[i-1], type); while (--i); } }); jQuery.fn.extend({ /** * Displays each of the set of matched elements if they are hidden. * * @example $("p").show() * @before <p style="display: none">Hello</p> * @result [ <p style="display: block">Hello</p> ] * * @name show * @type jQuery * @cat Effects */ /** * Show all matched elements using a graceful animation and firing an * optional callback after completion. * * The height, width, and opacity of each of the matched elements * are changed dynamically according to the specified speed. * * @example $("p").show("slow"); * * @example $("p").show("slow",function(){ * alert("Animation Done."); * }); * * @name show * @type jQuery * @param String|Number speed A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see hide(String|Number,Function) */ show: function(speed,callback){ return speed ? this.animate({ height: "show", width: "show", opacity: "show" }, speed, callback) : this.each(function(){ this.style.display = this.oldblock ? this.oldblock : ""; if ( jQuery.css(this,"display") == "none" ) this.style.display = "block"; }); }, /** * Hides each of the set of matched elements if they are shown. * * @example $("p").hide() * @before <p>Hello</p> * @result [ <p style="display: none">Hello</p> ] * * @name hide * @type jQuery * @cat Effects */ /** * Hide all matched elements using a graceful animation and firing an * optional callback after completion. * * The height, width, and opacity of each of the matched elements * are changed dynamically according to the specified speed. * * @example $("p").hide("slow"); * * @example $("p").hide("slow",function(){ * alert("Animation Done."); * }); * * @name hide * @type jQuery * @param String|Number speed A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see show(String|Number,Function) */ hide: function(speed,callback){ return speed ? this.animate({ height: "hide", width: "hide", opacity: "hide" }, speed, callback) : this.each(function(){ this.oldblock = this.oldblock || jQuery.css(this,"display"); if ( this.oldblock == "none" ) this.oldblock = "block"; this.style.display = "none"; }); }, // Save the old toggle function _toggle: jQuery.fn.toggle, /** * Toggles each of the set of matched elements. If they are shown, * toggle makes them hidden. If they are hidden, toggle * makes them shown. * * @example $("p").toggle() * @before <p>Hello</p><p style="display: none">Hello Again</p> * @result [ <p style="display: none">Hello</p>, <p style="display: block">Hello Again</p> ] * * @name toggle * @type jQuery * @cat Effects */ toggle: function( fn, fn2 ){ return fn ? this._toggle( fn, fn2 ) : this.each(function(){ jQuery(this)[ jQuery(this).is(":hidden") ? "show" : "hide" ] .apply( jQuery(this), arguments ); }); }, /** * Reveal all matched elements by adjusting their height and firing an * optional callback after completion. * * Only the height is adjusted for this animation, causing all matched * elements to be revealed in a "sliding" manner. * * @example $("p").slideDown("slow"); * * @example $("p").slideDown("slow",function(){ * alert("Animation Done."); * }); * * @name slideDown * @type jQuery * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see slideUp(String|Number,Function) * @see slideToggle(String|Number,Function) */ slideDown: function(speed,callback){ return this.animate({height: "show"}, speed, callback); }, /** * Hide all matched elements by adjusting their height and firing an * optional callback after completion. * * Only the height is adjusted for this animation, causing all matched * elements to be hidden in a "sliding" manner. * * @example $("p").slideUp("slow"); * * @example $("p").slideUp("slow",function(){ * alert("Animation Done."); * }); * * @name slideUp * @type jQuery * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see slideDown(String|Number,Function) * @see slideToggle(String|Number,Function) */ slideUp: function(speed,callback){ return this.animate({height: "hide"}, speed, callback); }, /** * Toggle the visibility of all matched elements by adjusting their height and firing an * optional callback after completion. * * Only the height is adjusted for this animation, causing all matched * elements to be hidden in a "sliding" manner. * * @example $("p").slideToggle("slow"); * * @example $("p").slideToggle("slow",function(){ * alert("Animation Done."); * }); * * @name slideToggle * @type jQuery * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see slideDown(String|Number,Function) * @see slideUp(String|Number,Function) */ slideToggle: function(speed, callback){ return this.each(function(){ var state = jQuery(this).is(":hidden") ? "show" : "hide"; jQuery(this).animate({height: state}, speed, callback); }); }, /** * Fade in all matched elements by adjusting their opacity and firing an * optional callback after completion. * * Only the opacity is adjusted for this animation, meaning that * all of the matched elements should already have some form of height * and width associated with them. * * @example $("p").fadeIn("slow"); * * @example $("p").fadeIn("slow",function(){ * alert("Animation Done."); * }); * * @name fadeIn * @type jQuery * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see fadeOut(String|Number,Function) * @see fadeTo(String|Number,Number,Function) */ fadeIn: function(speed, callback){ return this.animate({opacity: "show"}, speed, callback); }, /** * Fade out all matched elements by adjusting their opacity and firing an * optional callback after completion. * * Only the opacity is adjusted for this animation, meaning that * all of the matched elements should already have some form of height * and width associated with them. * * @example $("p").fadeOut("slow"); * * @example $("p").fadeOut("slow",function(){ * alert("Animation Done."); * }); * * @name fadeOut * @type jQuery * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see fadeIn(String|Number,Function) * @see fadeTo(String|Number,Number,Function) */ fadeOut: function(speed, callback){ return this.animate({opacity: "hide"}, speed, callback); }, /** * Fade the opacity of all matched elements to a specified opacity and firing an * optional callback after completion. * * Only the opacity is adjusted for this animation, meaning that * all of the matched elements should already have some form of height * and width associated with them. * * @example $("p").fadeTo("slow", 0.5); * * @example $("p").fadeTo("slow", 0.5, function(){ * alert("Animation Done."); * }); * * @name fadeTo * @type jQuery * @param String|Number speed A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param Number opacity The opacity to fade to (a number from 0 to 1). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects * @see fadeIn(String|Number,Function) * @see fadeOut(String|Number,Function) */ fadeTo: function(speed,to,callback){ return this.animate({opacity: to}, speed, callback); }, /** * A function for making your own, custom, animations. The key aspect of * this function is the object of style properties that will be animated, * and to what end. Each key within the object represents a style property * that will also be animated (for example: "height", "top", or "opacity"). * * The value associated with the key represents to what end the property * will be animated. If a number is provided as the value, then the style * property will be transitioned from its current state to that new number. * Oterwise if the string "hide", "show", or "toggle" is provided, a default * animation will be constructed for that property. * * @example $("p").animate({ * height: 'toggle', opacity: 'toggle' * }, "slow"); * * @example $("p").animate({ * left: 50, opacity: 'show' * }, 500); * * @example $("p").animate({ * opacity: 'show' * }, "slow", "easein"); * @desc An example of using an 'easing' function to provide a different style of animation. This will only work if you have a plugin that provides this easing function (Only 'linear' is provided by default, with jQuery). * * @name animate * @type jQuery * @param Hash params A set of style attributes that you wish to animate, and to what end. * @param String|Number speed (optional) A string representing one of the three predefined speeds ("slow", "normal", or "fast") or the number of milliseconds to run the animation (e.g. 1000). * @param String easing (optional) The name of the easing effect that you want to use (Plugin Required). * @param Function callback (optional) A function to be executed whenever the animation completes. * @cat Effects */ animate: function( prop, speed, easing, callback ) { return this.queue(function(){ this.curAnim = jQuery.extend({}, prop); var opt = jQuery.speed(speed, easing, callback); for ( var p in prop ) { var e = new jQuery.fx( this, opt, p ); if ( prop[p].constructor == Number ) e.custom( e.cur(), prop[p] ); else e[ prop[p] ]( prop ); } }); }, /** * * @private */ queue: function(type,fn){ if ( !fn ) { fn = type; type = "fx"; } return this.each(function(){ if ( !this.queue ) this.queue = {}; if ( !this.queue[type] ) this.queue[type] = []; this.queue[type].push( fn ); if ( this.queue[type].length == 1 ) fn.apply(this); }); } }); jQuery.extend({ speed: function(speed, easing, fn) { var opt = speed.constructor == Object ? speed : { complete: fn || !fn && easing || speed.constructor == Function && speed, duration: speed, easing: fn && easing || easing && easing.constructor != Function && easing }; opt.duration = (opt.duration.constructor == Number ? opt.duration : { slow: 600, fast: 200 }[opt.duration]) || 400; // Queueing opt.oldComplete = opt.complete; opt.complete = function(){ jQuery.dequeue(this, "fx"); if ( opt.oldComplete && opt.oldComplete.constructor == Function ) opt.oldComplete.apply( this ); }; return opt; }, easing: {}, queue: {}, dequeue: function(elem,type){ type = type || "fx"; if ( elem.queue && elem.queue[type] ) { // Remove self elem.queue[type].shift(); // Get next function var f = elem.queue[type][0]; if ( f ) f.apply( elem ); } }, /* * I originally wrote fx() as a clone of moo.fx and in the process * of making it small in size the code became illegible to sane * people. You've been warned. */ fx: function( elem, options, prop ){ var z = this; // The styles var y = elem.style; // Store display property var oldDisplay = jQuery.css(elem, 'display'); // Set display property to block for animation y.display = "block"; // Make sure that nothing sneaks out y.overflow = "hidden"; // Simple function for setting a style value z.a = function(){ if ( options.step ) options.step.apply( elem, [ z.now ] ); if ( prop == "opacity" ) jQuery.attr(y, "opacity", z.now); // Let attr handle opacity else if ( parseInt(z.now) ) // My hate for IE will never die y[prop] = parseInt(z.now) + "px"; }; // Figure out the maximum number to run to z.max = function(){ return parseFloat( jQuery.css(elem,prop) ); }; // Get the current size z.cur = function(){ var r = parseFloat( jQuery.curCSS(elem, prop) ); return r && r > -10000 ? r : z.max(); }; // Start an animation from one number to another z.custom = function(from,to){ z.startTime = (new Date()).getTime(); z.now = from; z.a(); z.timer = setInterval(function(){ z.step(from, to); }, 13); }; // Simple 'show' function z.show = function(){ if ( !elem.orig ) elem.orig = {}; // Remember where we started, so that we can go back to it later elem.orig[prop] = this.cur(); options.show = true; // Begin the animation z.custom(0, elem.orig[prop]); // Stupid IE, look what you made me do if ( prop != "opacity" ) y[prop] = "1px"; }; // Simple 'hide' function z.hide = function(){ if ( !elem.orig ) elem.orig = {}; // Remember where we started, so that we can go back to it later elem.orig[prop] = this.cur(); options.hide = true; // Begin the animation z.custom(elem.orig[prop], 0); }; //Simple 'toggle' function z.toggle = function() { if ( !elem.orig ) elem.orig = {}; // Remember where we started, so that we can go back to it later elem.orig[prop] = this.cur(); if(oldDisplay == 'none') { options.show = true; // Stupid IE, look what you made me do if ( prop != "opacity" ) y[prop] = "1px"; // Begin the animation z.custom(0, elem.orig[prop]); } else { options.hide = true; // Begin the animation z.custom(elem.orig[prop], 0); } }; // Each step of an animation z.step = function(firstNum, lastNum){ var t = (new Date()).getTime(); if (t > options.duration + z.startTime) { // Stop the timer clearInterval(z.timer); z.timer = null; z.now = lastNum; z.a(); if (elem.curAnim) elem.curAnim[ prop ] = true; var done = true; for ( var i in elem.curAnim ) if ( elem.curAnim[i] !== true ) done = false; if ( done ) { // Reset the overflow y.overflow = ''; // Reset the display y.display = oldDisplay; if (jQuery.css(elem, 'display') == 'none') y.display = 'block'; // Hide the element if the "hide" operation was done if ( options.hide ) y.display = 'none'; // Reset the properties, if the item has been hidden or shown if ( options.hide || options.show ) for ( var p in elem.curAnim ) if (p == "opacity") jQuery.attr(y, p, elem.orig[p]); else y[p] = ''; } // If a callback was provided, execute it if ( done && options.complete && options.complete.constructor == Function ) // Execute the complete function options.complete.apply( elem ); } else { var n = t - this.startTime; // Figure out where in the animation we are and set the number var p = n / options.duration; // If the easing function exists, then use it z.now = options.easing && jQuery.easing[options.easing] ? jQuery.easing[options.easing](p, n, firstNum, (lastNum-firstNum), options.duration) : // else use default linear easing ((-Math.cos(p*Math.PI)/2) + 0.5) * (lastNum-firstNum) + firstNum; // Perform the next step of the animation z.a(); } }; } }); jQuery.fn.extend({ /** * Load HTML from a remote file and inject it into the DOM, only if it's * been modified by the server. * * @example $("#feeds").loadIfModified("feeds.html"); * @before <div id="feeds"></div> * @result <div id="feeds"><b>45</b> feeds found.</div> * * @name loadIfModified * @type jQuery * @param String url The URL of the HTML file to load. * @param Map params (optional) Key/value pairs that will be sent to the server. * @param Function callback (optional) A function to be executed whenever the data is loaded (parameters: responseText, status and response itself). * @cat Ajax */ loadIfModified: function( url, params, callback ) { this.load( url, params, callback, 1 ); }, /** * Load HTML from a remote file and inject it into the DOM. * * Note: Avoid to use this to load scripts, instead use $.getScript. * IE strips script tags when there aren't any other characters in front of it. * * @example $("#feeds").load("feeds.html"); * @before <div id="feeds"></div> * @result <div id="feeds"><b>45</b> feeds found.</div> * * @example $("#feeds").load("feeds.html", * {limit: 25}, * function() { alert("The last 25 entries in the feed have been loaded"); } * ); * @desc Same as above, but with an additional parameter * and a callback that is executed when the data was loaded. * * @name load * @type jQuery * @param String url The URL of the HTML file to load. * @param Object params (optional) A set of key/value pairs that will be sent as data to the server. * @param Function callback (optional) A function to be executed whenever the data is loaded (parameters: responseText, status and response itself). * @cat Ajax */ load: function( url, params, callback, ifModified ) { if ( url.constructor == Function ) return this.bind("load", url); callback = callback || function(){}; // Default to a GET request var type = "GET"; // If the second parameter was provided if ( params ) // If it's a function if ( params.constructor == Function ) { // We assume that it's the callback callback = params; params = null; // Otherwise, build a param string } else { params = jQuery.param( params ); type = "POST"; } var self = this; // Request the remote document jQuery.ajax({ url: url, type: type, data: params, ifModified: ifModified, complete: function(res, status){ if ( status == "success" || !ifModified && status == "notmodified" ) // Inject the HTML into all the matched elements self.html(res.responseText) // Execute all the scripts inside of the newly-injected HTML .evalScripts() // Execute callback .each( callback, [res.responseText, status, res] ); else callback.apply( self, [res.responseText, status, res] ); } }); return this; }, /** * Serializes a set of input elements into a string of data. * This will serialize all given elements. * * A serialization similar to the form submit of a browser is * provided by the form plugin. It also takes multiple-selects * into account, while this method recognizes only a single option. * * @example $("input[@type=text]").serialize(); * @before <input type='text' name='name' value='John'/> * <input type='text' name='location' value='Boston'/> * @after name=John&location=Boston * @desc Serialize a selection of input elements to a string * * @name serialize * @type String * @cat Ajax */ serialize: function() { return jQuery.param( this ); }, /** * Evaluate all script tags inside this jQuery. If they have a src attribute, * the script is loaded, otherwise it's content is evaluated. * * @name evalScripts * @type jQuery * @private * @cat Ajax */ evalScripts: function() { return this.find('script').each(function(){ if ( this.src ) jQuery.getScript( this.src ); else jQuery.globalEval( this.text || this.textContent || this.innerHTML || "" ); }).end(); } }); // If IE is used, create a wrapper for the XMLHttpRequest object if ( jQuery.browser.msie && typeof XMLHttpRequest == "undefined" ) XMLHttpRequest = function(){ return new ActiveXObject("Microsoft.XMLHTTP"); }; // Attach a bunch of functions for handling common AJAX events /** * Attach a function to be executed whenever an AJAX request begins * and there is none already active. * * @example $("#loading").ajaxStart(function(){ * $(this).show(); * }); * @desc Show a loading message whenever an AJAX request starts * (and none is already active). * * @name ajaxStart * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ /** * Attach a function to be executed whenever all AJAX requests have ended. * * @example $("#loading").ajaxStop(function(){ * $(this).hide(); * }); * @desc Hide a loading message after all the AJAX requests have stopped. * * @name ajaxStop * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ /** * Attach a function to be executed whenever an AJAX request completes. * * The XMLHttpRequest and settings used for that request are passed * as arguments to the callback. * * @example $("#msg").ajaxComplete(function(request, settings){ * $(this).append("<li>Request Complete.</li>"); * }); * @desc Show a message when an AJAX request completes. * * @name ajaxComplete * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ /** * Attach a function to be executed whenever an AJAX request completes * successfully. * * The XMLHttpRequest and settings used for that request are passed * as arguments to the callback. * * @example $("#msg").ajaxSuccess(function(request, settings){ * $(this).append("<li>Successful Request!</li>"); * }); * @desc Show a message when an AJAX request completes successfully. * * @name ajaxSuccess * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ /** * Attach a function to be executed whenever an AJAX request fails. * * The XMLHttpRequest and settings used for that request are passed * as arguments to the callback. A third argument, an exception object, * is passed if an exception occured while processing the request. * * @example $("#msg").ajaxError(function(request, settings){ * $(this).append("<li>Error requesting page " + settings.url + "</li>"); * }); * @desc Show a message when an AJAX request fails. * * @name ajaxError * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ /** * Attach a function to be executed before an AJAX request is send. * * The XMLHttpRequest and settings used for that request are passed * as arguments to the callback. * * @example $("#msg").ajaxSend(function(request, settings){ * $(this).append("<li>Starting request at " + settings.url + "</li>"); * }); * @desc Show a message before an AJAX request is send. * * @name ajaxSend * @type jQuery * @param Function callback The function to execute. * @cat Ajax */ jQuery.each( "ajaxStart,ajaxStop,ajaxComplete,ajaxError,ajaxSuccess,ajaxSend".split(","), function(i,o){ jQuery.fn[o] = function(f){ return this.bind(o, f); }; }); jQuery.extend({ /** * Load a remote page using an HTTP GET request. * * @example $.get("test.cgi"); * * @example $.get("test.cgi", { name: "John", time: "2pm" } ); * * @example $.get("test.cgi", function(data){ * alert("Data Loaded: " + data); * }); * * @example $.get("test.cgi", * { name: "John", time: "2pm" }, * function(data){ * alert("Data Loaded: " + data); * } * ); * * @name $.get * @type XMLHttpRequest * @param String url The URL of the page to load. * @param Map params (optional) Key/value pairs that will be sent to the server. * @param Function callback (optional) A function to be executed whenever the data is loaded. * @cat Ajax */ get: function( url, data, callback, type, ifModified ) { // shift arguments if data argument was ommited if ( data && data.constructor == Function ) { callback = data; data = null; } return jQuery.ajax({ url: url, data: data, success: callback, dataType: type, ifModified: ifModified }); }, /** * Load a remote page using an HTTP GET request, only if it hasn't * been modified since it was last retrieved. * * @example $.getIfModified("test.html"); * * @example $.getIfModified("test.html", { name: "John", time: "2pm" } ); * * @example $.getIfModified("test.cgi", function(data){ * alert("Data Loaded: " + data); * }); * * @example $.getifModified("test.cgi", * { name: "John", time: "2pm" }, * function(data){ * alert("Data Loaded: " + data); * } * ); * * @name $.getIfModified * @type XMLHttpRequest * @param String url The URL of the page to load. * @param Map params (optional) Key/value pairs that will be sent to the server. * @param Function callback (optional) A function to be executed whenever the data is loaded. * @cat Ajax */ getIfModified: function( url, data, callback, type ) { return jQuery.get(url, data, callback, type, 1); }, /** * Loads, and executes, a remote JavaScript file using an HTTP GET request. * * Warning: Safari <= 2.0.x is unable to evalulate scripts in a global * context synchronously. If you load functions via getScript, make sure * to call them after a delay. * * @example $.getScript("test.js"); * * @example $.getScript("test.js", function(){ * alert("Script loaded and executed."); * }); * * @name $.getScript * @type XMLHttpRequest * @param String url The URL of the page to load. * @param Function callback (optional) A function to be executed whenever the data is loaded. * @cat Ajax */ getScript: function( url, callback ) { return jQuery.get(url, null, callback, "script"); }, /** * Load JSON data using an HTTP GET request. * * @example $.getJSON("test.js", function(json){ * alert("JSON Data: " + json.users[3].name); * }); * * @example $.getJSON("test.js", * { name: "John", time: "2pm" }, * function(json){ * alert("JSON Data: " + json.users[3].name); * } * ); * * @name $.getJSON * @type XMLHttpRequest * @param String url The URL of the page to load. * @param Map params (optional) Key/value pairs that will be sent to the server. * @param Function callback A function to be executed whenever the data is loaded. * @cat Ajax */ getJSON: function( url, data, callback ) { return jQuery.get(url, data, callback, "json"); }, /** * Load a remote page using an HTTP POST request. * * @example $.post("test.cgi"); * * @example $.post("test.cgi", { name: "John", time: "2pm" } ); * * @example $.post("test.cgi", function(data){ * alert("Data Loaded: " + data); * }); * * @example $.post("test.cgi", * { name: "John", time: "2pm" }, * function(data){ * alert("Data Loaded: " + data); * } * ); * * @name $.post * @type XMLHttpRequest * @param String url The URL of the page to load. * @param Map params (optional) Key/value pairs that will be sent to the server. * @param Function callback (optional) A function to be executed whenever the data is loaded. * @cat Ajax */ post: function( url, data, callback, type ) { return jQuery.ajax({ type: "POST", url: url, data: data, success: callback, dataType: type }); }, // timeout (ms) //timeout: 0, /** * Set the timeout of all AJAX requests to a specific amount of time. * This will make all future AJAX requests timeout after a specified amount * of time. * * Set to null or 0 to disable timeouts (default). * * You can manually abort requests with the XMLHttpRequest's (returned by * all ajax functions) abort() method. * * Deprecated. Use $.ajaxSetup instead. * * @example $.ajaxTimeout( 5000 ); * @desc Make all AJAX requests timeout after 5 seconds. * * @name $.ajaxTimeout * @type undefined * @param Number time How long before an AJAX request times out. * @cat Ajax */ ajaxTimeout: function( timeout ) { jQuery.ajaxSettings.timeout = timeout; }, /** * Setup global settings for AJAX requests. * * See $.ajax for a description of all available options. * * @example $.ajaxSetup( { * url: "/xmlhttp/", * global: false, * type: "POST" * } ); * $.ajax({ data: myData }); * @desc Sets the defaults for AJAX requests to the url "/xmlhttp/", * disables global handlers and uses POST instead of GET. The following * AJAX requests then sends some data without having to set anything else. * * @name $.ajaxSetup * @type undefined * @param Map settings Key/value pairs to use for all AJAX requests * @cat Ajax */ ajaxSetup: function( settings ) { jQuery.extend( jQuery.ajaxSettings, settings ); }, ajaxSettings: { global: true, type: "GET", timeout: 0, contentType: "application/x-www-form-urlencoded", processData: true, async: true }, // Last-Modified header cache for next request lastModified: {}, /** * Load a remote page using an HTTP request. * * This is jQuery's low-level AJAX implementation. See $.get, $.post etc. for * higher-level abstractions. * * $.ajax() returns the XMLHttpRequest that it creates. In most cases you won't * need that object to manipulate directly, but it is available if you need to * abort the request manually. * * Note: Make sure the server sends the right mimetype (eg. xml as * "text/xml"). Sending the wrong mimetype will get you into serious * trouble that jQuery can't solve. * * Supported datatypes are (see dataType option): * * "xml": Returns a XML document that can be processed via jQuery. * * "html": Returns HTML as plain text, included script tags are evaluated. * * "script": Evaluates the response as Javascript and returns it as plain text. * * "json": Evaluates the response as JSON and returns a Javascript Object * * $.ajax() takes one argument, an object of key/value pairs, that are * used to initalize and handle the request. These are all the key/values that can * be used: * * (String) url - The URL to request. * * (String) type - The type of request to make ("POST" or "GET"), default is "GET". * * (String) dataType - The type of data that you're expecting back from * the server. No default: If the server sends xml, the responseXML, otherwise * the responseText is passed to the success callback. * * (Boolean) ifModified - Allow the request to be successful only if the * response has changed since the last request. This is done by checking the * Last-Modified header. Default value is false, ignoring the header. * * (Number) timeout - Local timeout to override global timeout, eg. to give a * single request a longer timeout while all others timeout after 1 second. * See $.ajaxTimeout() for global timeouts. * * (Boolean) global - Whether to trigger global AJAX event handlers for * this request, default is true. Set to false to prevent that global handlers * like ajaxStart or ajaxStop are triggered. * * (Function) error - A function to be called if the request fails. The * function gets passed tree arguments: The XMLHttpRequest object, a * string describing the type of error that occurred and an optional * exception object, if one occured. * * (Function) success - A function to be called if the request succeeds. The * function gets passed one argument: The data returned from the server, * formatted according to the 'dataType' parameter. * * (Function) complete - A function to be called when the request finishes. The * function gets passed two arguments: The XMLHttpRequest object and a * string describing the type of success of the request. * * (Object|String) data - Data to be sent to the server. Converted to a query * string, if not already a string. Is appended to the url for GET-requests. * See processData option to prevent this automatic processing. * * (String) contentType - When sending data to the server, use this content-type. * Default is "application/x-www-form-urlencoded", which is fine for most cases. * * (Boolean) processData - By default, data passed in to the data option as an object * other as string will be processed and transformed into a query string, fitting to * the default content-type "application/x-www-form-urlencoded". If you want to send * DOMDocuments, set this option to false. * * (Boolean) async - By default, all requests are send asynchronous (set to true). * If you need synchronous requests, set this option to false. * * (Function) beforeSend - A pre-callback to set custom headers etc., the * XMLHttpRequest is passed as the only argument. * * @example $.ajax({ * type: "GET", * url: "test.js", * dataType: "script" * }) * @desc Load and execute a JavaScript file. * * @example $.ajax({ * type: "POST", * url: "some.php", * data: "name=John&location=Boston", * success: function(msg){ * alert( "Data Saved: " + msg ); * } * }); * @desc Save some data to the server and notify the user once its complete. * * @example var html = $.ajax({ * url: "some.php", * async: false * }).responseText; * @desc Loads data synchronously. Blocks the browser while the requests is active. * It is better to block user interaction with others means when synchronization is * necessary, instead to block the complete browser. * * @example var xmlDocument = [create xml document]; * $.ajax({ * url: "page.php", * processData: false, * data: xmlDocument, * success: handleResponse * }); * @desc Sends an xml document as data to the server. By setting the processData * option to false, the automatic conversion of data to strings is prevented. * * @name $.ajax * @type XMLHttpRequest * @param Map properties Key/value pairs to initialize the request with. * @cat Ajax * @see ajaxSetup(Map) */ ajax: function( s ) { // TODO introduce global settings, allowing the client to modify them for all requests, not only timeout s = jQuery.extend({}, jQuery.ajaxSettings, s); // if data available if ( s.data ) { // convert data if not already a string if (s.processData && typeof s.data != 'string') s.data = jQuery.param(s.data); // append data to url for get requests if( s.type.toLowerCase() == "get" ) // "?" + data or "&" + data (in case there are already params) s.url += ((s.url.indexOf("?") > -1) ? "&" : "?") + s.data; } // Watch for a new set of requests if ( s.global && ! jQuery.active++ ) jQuery.event.trigger( "ajaxStart" ); var requestDone = false; // Create the request object var xml = new XMLHttpRequest(); // Open the socket xml.open(s.type, s.url, s.async); // Set the correct header, if data is being sent if ( s.data ) xml.setRequestHeader("Content-Type", s.contentType); // Set the If-Modified-Since header, if ifModified mode. if ( s.ifModified ) xml.setRequestHeader("If-Modified-Since", jQuery.lastModified[s.url] || "Thu, 01 Jan 1970 00:00:00 GMT" ); // Set header so the called script knows that it's an XMLHttpRequest xml.setRequestHeader("X-Requested-With", "XMLHttpRequest"); // Make sure the browser sends the right content length if ( xml.overrideMimeType ) xml.setRequestHeader("Connection", "close"); // Allow custom headers/mimetypes if( s.beforeSend ) s.beforeSend(xml); if ( s.global ) jQuery.event.trigger("ajaxSend", [xml, s]); // Wait for a response to come back var onreadystatechange = function(isTimeout){ // The transfer is complete and the data is available, or the request timed out if ( xml && (xml.readyState == 4 || isTimeout == "timeout") ) { requestDone = true; var status; try { status = jQuery.httpSuccess( xml ) && isTimeout != "timeout" ? s.ifModified && jQuery.httpNotModified( xml, s.url ) ? "notmodified" : "success" : "error"; // Make sure that the request was successful or notmodified if ( status != "error" ) { // Cache Last-Modified header, if ifModified mode. var modRes; try { modRes = xml.getResponseHeader("Last-Modified"); } catch(e) {} // swallow exception thrown by FF if header is not available if ( s.ifModified && modRes ) jQuery.lastModified[s.url] = modRes; // process the data (runs the xml through httpData regardless of callback) var data = jQuery.httpData( xml, s.dataType ); // If a local callback was specified, fire it and pass it the data if ( s.success ) s.success( data, status ); // Fire the global callback if( s.global ) jQuery.event.trigger( "ajaxSuccess", [xml, s] ); } else jQuery.handleError(s, xml, status); } catch(e) { status = "error"; jQuery.handleError(s, xml, status, e); } // The request was completed if( s.global ) jQuery.event.trigger( "ajaxComplete", [xml, s] ); // Handle the global AJAX counter if ( s.global && ! --jQuery.active ) jQuery.event.trigger( "ajaxStop" ); // Process result if ( s.complete ) s.complete(xml, status); // Stop memory leaks xml.onreadystatechange = function(){}; xml = null; } }; xml.onreadystatechange = onreadystatechange; // Timeout checker if ( s.timeout > 0 ) setTimeout(function(){ // Check to see if the request is still happening if ( xml ) { // Cancel the request xml.abort(); if( !requestDone ) onreadystatechange( "timeout" ); } }, s.timeout); // save non-leaking reference var xml2 = xml; // Send the data try { xml2.send(s.data); } catch(e) { jQuery.handleError(s, xml, null, e); } // firefox 1.5 doesn't fire statechange for sync requests if ( !s.async ) onreadystatechange(); // return XMLHttpRequest to allow aborting the request etc. return xml2; }, handleError: function( s, xml, status, e ) { // If a local callback was specified, fire it if ( s.error ) s.error( xml, status, e ); // Fire the global callback if ( s.global ) jQuery.event.trigger( "ajaxError", [xml, s, e] ); }, // Counter for holding the number of active queries active: 0, // Determines if an XMLHttpRequest was successful or not httpSuccess: function( r ) { try { return !r.status && location.protocol == "file:" || ( r.status >= 200 && r.status < 300 ) || r.status == 304 || jQuery.browser.safari && r.status == undefined; } catch(e){} return false; }, // Determines if an XMLHttpRequest returns NotModified httpNotModified: function( xml, url ) { try { var xmlRes = xml.getResponseHeader("Last-Modified"); // Firefox always returns 200. check Last-Modified date return xml.status == 304 || xmlRes == jQuery.lastModified[url] || jQuery.browser.safari && xml.status == undefined; } catch(e){} return false; }, /* Get the data out of an XMLHttpRequest. * Return parsed XML if content-type header is "xml" and type is "xml" or omitted, * otherwise return plain text. * (String) data - The type of data that you're expecting back, * (e.g. "xml", "html", "script") */ httpData: function( r, type ) { var ct = r.getResponseHeader("content-type"); var data = !type && ct && ct.indexOf("xml") >= 0; data = type == "xml" || data ? r.responseXML : r.responseText; // If the type is "script", eval it in global context if ( type == "script" ) jQuery.globalEval( data ); // Get the JavaScript object, if JSON is used. if ( type == "json" ) eval( "data = " + data ); // evaluate scripts within html if ( type == "html" ) jQuery("<div>").html(data).evalScripts(); return data; }, // Serialize an array of form elements or a set of // key/values into a query string param: function( a ) { var s = []; // If an array was passed in, assume that it is an array // of form elements if ( a.constructor == Array || a.jquery ) // Serialize the form elements for ( var i = 0; i < a.length; i++ ) s.push( encodeURIComponent(a[i].name) + "=" + encodeURIComponent( a[i].value ) ); // Otherwise, assume that it's an object of key/value pairs else // Serialize the key/values for ( var j in a ) // If the value is an array then the key names need to be repeated if ( a[j].constructor == Array ) for ( var k = 0; k < a[j].length; k++ ) s.push( encodeURIComponent(j) + "=" + encodeURIComponent( a[j][k] ) ); else s.push( encodeURIComponent(j) + "=" + encodeURIComponent( a[j] ) ); // Return the resulting serialization return s.join("&"); }, // evalulates a script in global context // not reliable for safari globalEval: function( data ) { if ( window.execScript ) window.execScript( data ); else if ( jQuery.browser.safari ) // safari doesn't provide a synchronous global eval window.setTimeout( data, 0 ); else eval.call( window, data ); } }); } // close: if(typeof window.jQuery == "undefined") { postei aqui embaixo) <script type="text/javascript" src="jquery.js"></script> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="estilo1.css"> <!--tudo para galeria--> <link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/galeria.css" type="text/css" media="screen" /> <!-- incluindo os arquivos da biblioteca LightBox--> <script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript" src="js/scriptaculous.js?load=effects"></script> <script type="text/javascript" src="js/lightbox.js"></script> </head> <body class="fundopaginas"> <!--Menu--> <ul id="menu"> <div class="alinharmenu"> <li><a href="index.html">HOME</a></li> <li><a href="Sobre.html">SOBRE</a></li> <li><a href="Cidades.html">CIDADES</a></li> <li><a href="Contato.html">CONTATO</a></li> </div> </ul> </div> <main> <br> <!--Botão Voltar--> <div align="right"> <a href="Campinas.html" class="botaovoltar">VOLTAR</a> </div> <!--Descrição do lugar--> <div class="fundolugares"> <div align="center"> <h1> local </h1> </div> <div align="left" class="oqueolugaroferece"> <p class="titulooqueolugaroferece">O que o lugar oferece:</p> <p class="itensoqueolugaroferece"> Estacionamento <br> Play<br> Música ao vivo<br> Futebol no telão<br> Internet<br> Fraldário </p> <!--estrelas--> <!-------------------O problema está aqui--------------------------------------> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.rating.js"></script> <script type="text/javascript"> jQuery(function(){ jQuery('form.rating').rating(); }); </script> <? mysql_connect('localhost','root',''); mysql_select_db('oqtpa'); /*Mudar aki o nome da tabela*/ $SQL = " SELECT votos, pontos FROM starcachacariabarao WHERE id = 1"; $RS = mysql_query($SQL); $RF = mysql_fetch_array($RS); $r = number_format($RF['pontos'] / $RF['votos'],2,'.','.'); ?> <!--Aqui aparecerão as estrelas:--> <div class="avalie" align="center"> Avalie este lugar <!--mudar aki o arquivo do action--> <form style="display:none" title="Average Rating: <?=$r?>" class="rating" action="ratecachacariabarao.php"> <input type="hidden" name="valor" value="1" /> <select id="r1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> </form> </div> </div> <div align="justify" class="falandosobreolugar"> <p> kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah </p> <p align="right">23/04/2016 </p> </div> <div style="clear:both;"></div> <!--Galeria--> <div class="localgaleria"> <div id="galeria"> <ul> <a href="imagens/fotos/cachacaria/2.jpg" rel="lightbox[roadtrip]" title="foto 2"> <img src="imagens/fotos/cachacaria/2.jpg" class="thumb"> </a> <a href="imagens/fotos/cachacaria/4.jpg" rel="lightbox[roadtrip]" title="foto 4"> <img src="imagens/fotos/cachacaria/4.jpg" class="thumb"> </a> <a href="imagens/fotos/cachacaria/1.jpg" rel="lightbox[roadtrip]" title="foto 1"> <img src="imagens/fotos/cachacaria/1.jpg" class="thumb"> </a> <a href="imagens/fotos/cachacaria/3.jpg" rel="lightbox[roadtrip]" title="foto 3"> <img src="imagens/fotos/cachacaria/3.jpg" class="thumb"> </a> <a href="imagens/fotos/cachacaria/5.jpg" rel="lightbox[roadtrip]" title="foto 5"> <img src="imagens/fotos/cachacaria/5.jpg" class="thumb"> </a> <!-- Usando o thumb.php para criar as miniaturas apartir das fotos originais (leia sobre o thumb na sessao php--> <!-- <a href="fotos/image2.jpg" rel="lightbox[roadtrip]"> <img src="thumb.php?img=fotos/image2.jpg"> </a> --> </ul> </div> </div> </div> <br> <br> <br> <div style="clear:both;"></div> <br> </div> <br> <!--Botão Voltar--> <div align="right"> <a href="Campinas.html" class="botaovoltar">VOLTAR</a> </div> <!--Comentários--> <div class="comentario"> <div id="thecomments"></div> <script> var thisurl = document.URL; function changeCommentsUrl(newUrl){ // O plugin de comentarios facebook está dentro de parse.innerHTML // e aparece no navegador dentro da div com id "thecomments" //e o data-href precisa estar com a variável " newUrl " document.getElementById('thecomments').innerHTML=''; parser=document.getElementById('thecomments'); parser.innerHTML='<div class="fb-comments" data-href="'+newUrl+'" data-width="100%" data-numposts="7" data-colorscheme="light"></div>'; FB.XFBML.parse(parser); } changeCommentsUrl(thisurl); </script> <div id="fb-root"></div> <script> (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> <iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false&width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:50%; height:25px"></iframe> </div> </body> </html>
- 1 resposta
-
- css
- javascript
-
(e %d mais)
Tags:
-
Como faço para transformar uma galeria normal para uma responsiva? Segue o código: <!--CSS--> .div-galeria{ width:10%; height:10%px; overflow:scroll; border-style:solid; border-color:#000000; } .div-img-pr{ width:10%; height:50%; background-repeat:no-repeat; background-position:center; background-size:auto; border-style:solid; border-color:#000000; } <!--Galeria de fotos--> <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { /* Resolvido o bug aqui.. */ if ($file != "." && $file != "..") { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
- 4 respostas
-
- responsivo
- php
- (e %d mais)
-
Como fazer a galeria de fotos mostrar uma foto antes de clicar nela?
uma questão postou acscarolina PHP
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div> -
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
-
tenho esse formulario aqui e to tentando fazer os arquivos irem para galeria mas toda hora da um erro form action="gallery.php" method="post" enctype="multipart/form-data"> <input type="hidden" name="fuseaction" value="acervo.act_addAcervo"> <table width="50%" class="tablet" border="0" cellpadding="3" cellspacing="0" align="center"> <tr> <td colspan="2" align="center" bgcolor="DFECFC"><font face="verdana" size="1"><b>Adicionar notícia</td> </tr> <tr> <td><font face="verdana" size="1">Descrição</td> <td align="center"><input type="text" name="imageTitle" value="" size=50 class="edit"></td> </tr> <tr> <td><font face="verdana" size="1">Publicada</td> <td align="left"><input type="radio" name="isPublished" value="1" checked>Sim <input type="radio" name="isPublished" value="0">Não</td> </tr> <tr> <td><font face="verdana" size="1">Arquivo</td> <td align="left"><input type="file" name="imageFile" value="" class="edit"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="adicionar" class="editbutton"></td> </tr> </table> </form> como faço pra conectar com essa galeria aqui ? http://phpstaff.clares.com.br/index/detalhes/dream-gallery-galeria-de-fotos-php-mysql/
-
vamos lá vou tentar explicar do melhor jeito possivel OBS:(Sou leigo ainda nessa area por isso aviso tenham paciencia comigo) Conseguir uma galeria php só que não to conseguindo conectar ao banco de dados to usando o WAMPSERVER e o Dreamweaver cs6 e não tenho a minima noção duque fazer crio quantas BD no My sql quais nomes dou quais são Primary e tals o site que eu to editando esta assim http://codepen.io/jhonnyneryy/pen/EKOoRw e quero que quando a pessoa clique em (Promoçoes/Selfies ) ele redirecione diretamente para pagina da galeria onde vai ficar 2 albuns um onde a gente pode postar os banners de festa e etc.. e o outo para as selfies que os clientes mandarem pra gente ai a gente posta semanalmente essas fotos entende minha galeria ta assim Index <!DOCTYPE html> <html> <head> <title>Dream Gallery</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <link rel="stylesheet" href="css/home.css" type="text/css"/> </head> <body> <div id="wrap"> <div id="top-menu"> <ul> <li class="current"><a href="index.php">Home</a></li> <li><a href="album.php">Álbuns</a></li> <li></li> <li></li> <li></li> </ul> </div> <div id="top"> <h1>Galeria Vegas Promoções/Selfies<span></span></h1> </div> <div id="gallery"> </div> <div id="footer"> <h1> </h1> </div> </div> </body> </html> Thumb <?php require_once 'class/Canvas.class.php'; if ( isset( $_GET['img'] ) ) { $pic = $_GET['img']; $w = 215; //largura $h = 175; //altura $t = new Canvas; $t->carrega( $pic ); $t->redimensiona( $w, $h, 'crop' ); $t->grava(); } ?> Gallery <script src="js/jquery.min.js"></script> <link rel="stylesheet" href="css/gallery.css" type="text/css"/> <link rel="stylesheet" href="js/fancy/jquery.fancybox.css?v=2.1.0" media="screen" type="text/css"/> <script src="js/fancy/jquery.fancybox.js?v=2.1.0" type="text/javascript"></script> <script src="js/fancy/jquery.mousewheel-3.0.6.pack.js" type="text/javascript"></script> <style> .paginacao li{display:inline-block;padding:4px;} .paginacao li a {display:inline-block;padding:4px;text-decoration:none;color:#333;} .paginacao .current{color:red;} </style> <?php @header( 'Content-Type: text/html; charset=iso-8859-1' ); require_once 'database/mysql.php'; $db = new Mysql; $page = ; $perpage = 12; //quantidade de fotos por página $current = 1; $link = ''; if ( isset( $_GET['page'] ) ) { $current = $_GET['page']; $page = $perpage * $_GET['page'] - $perpage; if ( $_GET['page'] == 1 ) { $page = ; } } if ( isset( $_GET['id'] ) ) { $album_id = $_GET['id']; $db->query( "select * from albuns join fotos on(album_id = foto_album) where foto_album = $album_id order by foto_pos asc" )->fetchAll(); $total = $db->rows; if ( $total > $perpage ) { $link = "<ul class=\"paginacao\" style=\"float:left; width:99%;\">\n"; $prox = "javascript:;"; $ant = "javascript:;"; if ( $current >= 2 ) { $ant = "album.php?id=$album_id&page=" . ($current - 1); } if ( $current >= 1 && $current < ($total / $perpage)) { $prox = "album.php?id=$album_id&page=" . ($current + 1); } $link .= '<li><a href="' . $ant . '" title="Anterior">Ant</a></li>'; $from = round( $total / $perpage ) ; if($from == 1){$from++;} for ( $i = 1; $i <= $from; $i++ ) { if ( $current == $i ) { $link .= "<li><a class=\"current\" href=\"album.php?id=$album_id&page=$i\"><b>$i</b></a></li>\n"; } else { $link .= "<li><a href=\"album.php?id=$album_id&page=$i\"><b>$i</b></a></li>\n"; } } $link .= '<li><a href="' . $prox . '" title="Próxima">Prox</a></li>'; $link .= "</ul>\n"; } $db->query( "select * from albuns join fotos on(album_id = foto_album) where foto_album = $album_id order by foto_pos asc LIMIT $page,$perpage" )->fetchAll(); if ( $db->rows >= 1 ) { $album_name = $db->data[]['album_name']; echo "<h1>" . $album_name . "</h1>\n"; echo "<a href=\"album.php\" class=\"back\"><img src=\"images/left.png\"/> Voltar</a>"; foreach ( $db->data as $fotos ) { $f = ( object ) $fotos; $d1 = strtotime( date( 'Y-m-d' ) ) ; $d2 = strtotime( "$f->foto_data" ); $d3 = round( ($d1 - $d2) / 86400 ); $data = $d3; ?> <div class="box-detail" id="<?= $f->foto_id ?>"> <div class="box-inner box-color"> <a class="rel" data-fancybox-group="gallery" href="fotos/<?= $f->foto_url ?>" caption="<?= utf8_decode( $f->foto_caption ) ?>"> <img src="thumb.php?img=fotos/<?= $f->foto_url ?>" alt="" /> <div class="box-inner-fx"> <h2><?= utf8_decode( $f->foto_caption ) ?></h2> <span>Ampliar</span> </div> </a> </div> <div class="box-bottom"> <?php if ( $f->foto_info != "" ) { ?> <div class="box-bottom-left"><?= utf8_decode( $f->foto_info ) ?></div> <div class="box-bottom-right"><?= $data ?> dia(s) atrás</div> <?php } else { ?> <div class="box-bottom-right"><?= $data ?> dia(s) atrás</div> <?php } ?> </div> </div> <?php } echo $link; } } else { echo "<h1> Selecione um Álbum</h1> <br />\n"; $db->query( "select * from albuns order by album_name asc" )->fetchAll(); if ( $db->rows >= 1 ) { $albuns = $db->data; foreach ( $albuns as $album ) { $a = ( object ) $album; $db->query( "select * from fotos where foto_album = $a->album_id order by foto_pos asc" )->fetchAll(); if ( $db->rows >= 1 ) { $f = ( object ) $db->data[]; ?> <div class="box-detail box-alb" id="<?= $a->album_id ?>"> <div class="box-inner-alb"> <a href="album.php?id=<?= $a->album_id ?>" caption="<?= $a->album_name ?>"> <img src="thumb.php?img=fotos/<?= $f->foto_url ?>" alt=""/> <div class="box-inner-fx"> <h2><?= $a->album_name ?></h2> </div> </a> </div> <div class="box-bottom"> <div class="box-bottom-right-photo"><?= $db->rows ?> foto(s)</div> </div> </div> <?php } } } } ?> <script type="text/javascript"> $(document).ready(function(){ $('.box-alb').find('.box-inner-fx').css('background','url()').fadeIn(1000); $('.box-inner').hover( function(){ $(this).find('.box-inner-fx').slideDown(); }, function(){ $(this).find('.box-inner-fx').slideUp(); }) window.onload = function() { $(".rel").fancybox({ openEffect : 'elastic', openSpeed : 150, closeEffect : 'elastic', closeSpeed : 350, arrows: true, helpers : { title : { type : 'float'//float, over, outside,inside }} }); } }) </script> Album <!DOCTYPE html> <html> <head> <title>Dream Gallery</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="css/home.css" type="text/css"/> </head> <body> <div id="wrap"> <div id="top-menu"> <ul> <li><a href="index.php">Home</a></li> <li class="current"><a href="album.php">Álbuns</a></li> <li><a href="javascript:void(0)">Blog</a></li> <li><a href="javascript:void(0)">Contato</a></li> <li><a href="javascript:void(0)">Créditos</a></li> </ul> </div> <div id="top"> <h1>Dream <span>Gallery</span></h1> </div> <div id="gallery"> <?php require_once 'gallery.php'; ?> </div> <div id="footer"> <h1> Jhonny Nery </h1> </div> </div> </body> </html> aiai oque eu faço podem tirar alguns minutos para me ajudar ?
-
gente urgente preciso de ajuda para criar uma galeria para um site eu to me batendo todo porque não existem videos novos e não encontro absolutamente ninguém para me da uma ajuda alguém por favor pode me ajudar de bom grado já não sei mas oque fazer to tentando uma galeria de um video aqui to fazendo tudo certinho e dá erro aii queria ajuda de alguém experiente se poder ajudar manda facebook ou me adc no meu que e avisa que é desse forum pra eu poder explicar nelhor https://www.facebook.com/jhonny.neryy
-
Boa tarde a todos, Fiz a criação de um modal simples para a exibição de um conteudo na minha pagina. No meu caso ao clickar em um link que é uma imagem miniatura é exibido a imagem grante dentro de uma modal. segue o exemplo: --javascript $(document).ready(function(){ $("a[rel=modal]").click( function(ev){ ev.preventDefault(); var id = $(this).attr("href"); var alturaTela = $(document).height(); var larguraTela = $(window).width(); // fundo preto $('#mascaramodal').css({'width':larguraTela,'height':alturaTela}); $('#mascaramodal').fadeIn(1000); $('#mascaramodal').fadeTo("slow",0.8); var left = ($(window).width() /2) - ( $(id).width() / 2 ); var top = ($(window).height() / 2) - ( $(id).height() / 2 ); $(id).css({'top':top,'left':left}); $(id).show(); }); $("#mascaramodal").click( function(){ $(this).hide(); $(".modalwindow").hide(); }); $('.modalfechar').click(function(ev){ ev.preventDefault(); $("#mascaramodal").hide(); $(".modalwindow").hide(); }); }); --CSS .modalwindow{ display:none; width:667px; height:500px; position:absolute; left:0; top:0; background:#FFF; z-index:9900; padding:10px; border-radius:10px; } #mascaramodal{ display:none; position:absolute; left:0; top:0; z-index:9000; background-color:#000; } .modalfechar{display:block; text-align:right;} .modalimage{ width:90%; height:90%; display: block; margin-left: auto; margin-right: auto; padding-top: 5px; } --html <html> <head> <title>asdfasdg</title> <link href="style.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="jquery.min.js"> </script> <script type="text/javascript" src="modal.js"></script> </head> <body> <a href="#janela1" rel="modal"> <img src="miniatura1.jpg"/></a> <div class="modalwindow" id="janela1"> <a href="#" class="modalfechar">X Fechar</a> <img src="original1.jpg" class="modalimage"> </div> <a href="#janela2" rel="modal"> <img src="miniatura2.jpg"/></a> <div class="modalwindow" id="janela2"> <a href="#" class="modalfechar">X Fechar</a> <img src="original2.jpg" class="modalimage"> </div> <div id="mascaramodal"></div> </body> </html> Aviso que não sou muito conhecedor de javascript porem com algum estudo consegui desenvolver essa solução temporaria. E minha duvida consiste na seguinte, como podem ver minha pagina exibe 2 imagens já que a pagina é aberta e cada uma direciona para a imagen maior até ai tudo simples porem eu gostaria de interligar esse modal ou saber se há como eu criar uma especie de galeria no modal aberto já que para imagen que eu faço isso por exemplo em uma serie de 10 miniaturas eu utilizo 10x o mesmo codigo.
-
E ai pessoal beleza, montei essa galeria http://kinovidades.com.br/galeria3 ta exibindo as imagens normal, só que eu adicionei uma opção de colocar links nas imagens, quando clicar em uma imagem deverá abrir o link que foi inserido pelo formulario, só que não estou conseguindo fazer a função. o link eu chamei a variavel de custom_link. estou tentando fazer o link funcionar dessa forma. só que esta apenas exibindo as imagens, mas o link não. alguém pode ajudar. <?php $sql = mysql_query("SELECT * FROM imagens_galeria"); while($linha = mysql_fetch_array($sql)){ $img = $linha['img']; $custom_link = $linha['custom_link']; echo " <a href='imagens/$img' ><img src='imagens/$img' target='_blank 'onclick='$custom_link' /></a> ";} ?>
-
Gerar um hit ao clicar na imagem da galeria
uma questão postou marquintosh Ajax, JavaScript, XML, DOM
Olá pessoal, tenho uma galeria de imagens (www.marcosmartins.net/galeria) e gostaria de saber se alguém saber como incrementar o pageview ao clicar nos thumbnails dessa galeria? O que eu quero basicamente é que cada hit numa imagem contasse como um pageview. Agradeço desde já a quem puder me indicar um caminho... -
Boa Tarde pessoal, Gostaria de incluir os albuns de fotos do facebook em um site pessoal, sou meio novato nessa área e acho que estou no lugar certo, eu fiz algumas pesquisas e encontrei um tutorial que pelo menos diz que da pra fazer isso, mas não consegui fazer funcionar de jeito nenhum. alguém com mais experiencia poderia me informar se dá pra fazer mesmo e se já tem algo mais facil? o site é esse: http://www.alexanderinteractive.com/blog/2012/03/display-facebook-photos-on-your-website-with-galleria/ Obrigado e fico no aguardo, Joarez Almeida