Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
Oi gente, eu não estou lembrando qual a classe que limita a caixa de texto apenas ao tamanho do texto e não ao maximo de width, alguém me ajuda?
-
Olá a todos e todas, eu comecei a aprender a desenvolver HTML5 esse mês e também com o que aprendo nas aulas vou atualizando um projeto pessoal. Até que chegou um momento que me deparei com uma questão: "Como deixar o Iframe no meio da tela?" e acabei fazendo uma gambiarra: <p style="text-align: center;"><iframe src="site" frameborder="0"></iframe></p> E por isso vim a este forum para lhes perguntar se tem algum outro modo pois eu achei isso muito gambiarra, alias se tivesse uma forma de ser na propria tag eu agradeceria, pois planejo por outros Iframes em outras posições... Desde já agradeço sua atenção
-
Eu estou criando um sistema de busca onde o usuário digita um número, esse número deve ser buscado na coluna ID da base dados o_s. Quando o ID é encontrado eu quero que seja montado a pagina HTML com todas informações daquela linha, são 16 campos no total. Ainda sou iniciante, foi isso que desenvolvi até agora, uma página com a tabela a ser preenchida e o arquivo de consulta em php. Pagina HTML: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> <h1> Pesquisa de OS</h1> <form action="consulta.php" method="post" name="consulta"> <label>Numero da OS</label> <input type="number" name="numos" /> <input type="submit" name="pesquisar"></input> </form> <table border="1"> <tr> <th>Situação:</th> <td></td> </tr> <tr> <th>Data e hora de registro:</th> <td></td> </tr> <tr> <th>Email do responsável:</th> <td></td> </tr> <tr> <th>Nome do responsável:</th> <td></td> </tr> <tr> <th>Número de pedido</th> <td></td> </tr> <tr> <th>Data da venda:</th> <td></td> </tr> <tr> <th>Código do cliente:</th> <td></td> </tr> <tr> <th>Número da nota fiscal de venda:</th> <td></td> </tr> <tr> <th>Motivo:</th> <td></td> </tr> <tr> <th>Alegação do cliente:</th> <td></td> </tr> <tr> <th>Combinado com o cliente:</th> <td></td> </tr> <tr> <th>Fornecedor do produto:</th> <td></td> </tr> <tr> <th>Unidade:</th> <td></td> </tr> <tr> <th>Gestor:</th> <td></td> </tr> <tr> <th>Arquivos:</th> <td></td> </tr> </table> </body> </html> Pagina PHP: <?php $numos = $_POST['numos']; $servername = "localhost"; $username = "root"; $password = ""; $dbname = "garantia_dispetral"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Falha na conexão com o banco de dados: " . $conn->connect_error); } echo "Conexao com o banco de dados efetuada"; $query = "SELECT id FROM o_s WHERE id LIKE '$numos'"; ?> Não sei como proceder agora. Alguém pode me ajudar com o modelo de preenchimento para que os dados obtidos completem os campos da tabela criada no HTML? A base de dados esta toda configurada já, inclusive o sistema de inserção desses dados já funciona perfeitamente. Quem puder me ajudar, muito obrigado! Um abraço a todos.
-
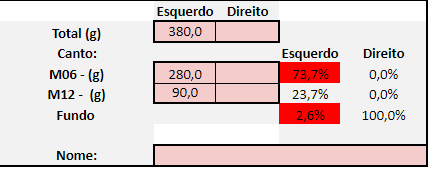
estou com dificuldade para fazer um calculador igual a da foto esse e o script que estou usando. <html> <head> <script type="text/javascript"> function realiza_calculo() { var campo1 = document.getElementById('valor1').value; var campo2 = document.getElementById('valor2').value; var maior = (parseFloat(campo1) > parseFloat(campo2)? campo1 : campo2); var menor = (parseFloat(campo1) < parseFloat(campo2)? campo1 : campo2); var result = (menor/maior)*100; document.getElementById('resultado').value = result; } </script> </head> <body> <text>Esquerdo<text> <form> MO6 - (g): <input type="text" id="valor1"><br> M12 - (g): <input type="text" id="valor2"><br> <br> <input type="button" id="calcular" value="calcular" onclick="realiza_calculo();"><br> Seu resultado: <input type="text" id="resultado"> </form> </body> </html>
-
queria saber se alguém poderia me ajudar a fazer algo assim? criar uma pagina ou iframe que acontece isso, de mostrar uma imagem com botões e ao clicar no botão apareça um player, poderia me ajudar? https://fson.link/imdb?play=NUZFa2xNZGxWVWtpc0FoNDV1THVWemNWMEU4Z0JGUm1CcnNoWVZvcm9YY3NTdkgwMGNZYzlZek9ZSFdPbUs0MA== (ai está o exemplo)
-
queria saber se alguém poderia me ajudar a fazer algo assim? criar uma pagina ou iframe que acontece isso, de mostrar uma imagem com botões e ao clicar no botão apareça um player, poderia me ajudar? https://fson.link/imdb?play=NUZFa2xNZGxWVWtpc0FoNDV1THVWemNWMEU4Z0JGUm1CcnNoWVZvcm9YY3NTdkgwMGNZYzlZek9ZSFdPbUs0MA== (ai está o exemplo)
-
Bom dia. Preciso de uma ajuda urgente. Tenho um formulário com alguns campos de texto , um checkbox e um botão submit. Preciso que o botão seja habilitado somente se o checkbox for selecionado... alguém pode me ajudar ? <html> <form id="form_curriculo" name="form_curriculo" method="post" enctype="multipart/form-data" action="1"> <script> function habilitar(){ if(document.getElementById('check_autoriza').checked){ document.getElementById('submit').removeAttribute("disabled"); } else { document.getElementById('onoff').value=''; //Evita que o usuário defina um texto e desabilite o campo após realiza-lo document.getElementById('submit').setAttribute("disabled", "disabled"); } </script> <p> <label for="mensagem"><?php echo utf8_encode(pegarTexto("MENSAGEM",$SESSAO)); ?>:</label><br /> <textarea class="textbox" name="mensagem" id="mensagem" rows="" cols=""><?php if($acao != 2) { echo @strip_tags(utf8_encode($mensagem)); } ?></textarea> </p> <p> <label for="uploaded_file"><?php echo utf8_encode(pegarTexto("SELECIONE_CURRICULO",$SESSAO)); ?>:</label><br /> <input type="file" name="uploaded_file" id="uploaded_file" class="textbox" /> <p> <input type="checkbox" id="check_autoriza" name="check_autoriza" value="on" onchange="habilitar()"> Eu concordo que este site armazene minhas informações enviadas para que elas possam responder a minha consulta. Ao enviar, eu concordo com a politica de privacidade. </p> </p> <input type="submit" name="submit" value="0" id="submit" disabled /> <input type="hidden" name="acao" id="acao" value="0" /> </form> </html>
-
Pessoal, boa tarde! Estou fazendo uma página com um cálculo simples de porcentagem. Existe um formuário que coloco o valor da venda, a comissão é fixa em 13% e a tarifa é um valor que você coloca também. Exemplo: (valor da venda) R$ 100,00 - (comissão 13%) - (tarifa) R$ 8,50 = (resultado) R$ 78,50, só que está gerando o resultado de R$ 79,00. Como faço para corrgir esse problema? Segue o código: $(function(){ $('#valorVenda').on('input', function() { calculate(); }); $('#tarifa').on('input', function() { calculate(); }); function calculate(){ var pPos = parseFloat($('#valorVenda').val()); var tar = parseFloat($('#tarifa').val()); var result = " "; if(isNaN(pPos) || isNaN(tar)){ }else{ result = ((pPos - ((13.00 * pPos) / 100.00)) - tar).toFixed(2); } $('#total').val(result); } }); Desde já agradeço.
-
Boa tarde pessoal, gostaria de pedir uma ajuda para criar um evento em um formulário HTML. Eu tenho um formulário em HTML e PHP, e nele tem um campo do tipo select e um campo do tipo text(desabilitado). Gostaria que ao clicar no campo select e escolher qualquer opção da lista, automaticamente em seguida aparecesse dentro do campo text um valor respectivo a opção escolhida anteriormente. Exemplo: Tenho um campo select com tipos diferentes de materiais (vidro, papel, alumínio, etc.) e no campo text(desabilitado) terei a quantidade de anos que cada material demora a se decompor na natureza. O campo text inicialmente estará vazio, mas quando selecionar o material, aparecerá dentro deste text a quantidade de anos. obs.: Os valores do campo select e do campo text estão ambos na mesma tabela do banco de dados(MySQL), o campo select com valores string e o campo text com valores inteiros. Não sei se consegui explicar direito, mas acredito que terei que utilizar javascript para este evento, mas ainda não sei como. Alguém tem ideia de como eu poderia fazer isso ou alguma dica? Muito obrigada!! 😁
-

Mapa matriz clicavel em HTML.
uma questão postou Tayrone Guimarães Tutoriais & Dicas - HTML, XHTML, CSS
Bom dia, Alguém poderia me ajudar, estou precisando fazer um mapa clicavel em HTML5 + CSS ou em JavaScrip, o mapa e no estilo matriz [5x5] , que trocaria a cor na área selecionada, podendo selecionar até 3 locais com cores diferentes. Já procurei algo do tipo em vários lugares e não acho. Não consegui fazer, tentei utilizar hover no css e nada, alguém tem alguma sugestão? Já agradeço desde já. -
Boa tarde, galera. Sou novo no mundo do HTML e CSS, e apesar de estar adorando, já estou me estressando com o fato de que a imagem Background não quer aparecer de jeito nenhum no meu site! Ainda estou construindo, mas pra poder avançar na aula preciso fazer essa etapa e não estou conseguindo de jeito nenhum! Onde será que eu errei? Esse é o meu HTML: <!DOCTYPE Html> <html lang="pt-br"> <link rel="stylesheet" type="text/css" href="css/estilo.css"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale= 1.0"> <title>Projeto1</title> </head> <body> <header> <nav> <a class= "logo" href="#"> NOME</a> <ul class="nav-list"> <li><a href="#">Início</a></li> <li><a href="#">Originais</a></li> <li><a href="#">Traduções</a></li> <li><a href="#">Produtos</a></li> <li><a href="#">Sobre nós</a></li> </ul> </nav> </header> <main></main> </body> </html> E abaixo está o meu CSS: * { margin: 0; padding: 0; } a { color: #fff; text-decoration: none; transition: 0.3s; } a:hover { opacity: 0.7; } .logo { font-size: 24px; text-transform: uppercase; letter-spacing: 4px; } nav { display: flex; justify-content: space-around; align-items: center; font-family: system-ui, -apple-system, Helvetica, Arial, sans-serif; background: #000000; height: 8vh; } main { background: url("topomenu.jpg") no repeat center center; background-size: cover; height: 92vh; }
-
Olá pessoas maravilhosas!! Preciso de um socorro e serei eternamente grato se conseguirem ajudar... vou explicar abaixo: Eu tenho uma lista de números, separadas linha por linha e eu preciso que cada linha seja tratada de forma individual, mas porque?? R. O código é para limitar a quantidade de caracteres, porém eu preciso que ele limite essa quantidade de caracteres LINHA POR LINHA. Atualmente, quando eu rodo o código, ele conta todas as linhas como se fossem uma só, ou seja, acaba limitando toda a lista a apenas a quantidade de caracteres que seria para cada linha. Vou dar um exemplo abaixo: Esse é o código que estou usando (simples) <?php //recebe a lista vinda do textarea $lista = $_POST['lista']; //limita a quantidade de caracteres para 5 apenas (no caso deveria limitar linha por linha e não para todo o textarea echo substr("$lista", 0, 5); ?> <form action="" method="POST"> <textarea cols=60 rows="10" name="lista" maxlength="500" wrap="hard" placeholder="coragem, você consegue ! "></textarea> <input type="submit" name="Envia" value="Enviar"> <input type="reset" name="Apaga" value="Apagar"> O exemplo de lista que eu vou precisar rodar é a seguinte: 11111111111111111111111111111 22222222222222222222222222222 33333333333333333333333333332 44444444444444444444444444444 E o resultado seria algo como: 11111 22222 33333 44444 Alguém pode me dar uma luz??
-
Boa tarde senhores! Estou com um problemão e gostaria da ajuda de vocês. Preciso substituir isso: <h4 style="background-color: #bd1717; border: 2px solid #bd1717; border-radius: 15px; display: inline-block; padding: 15px 30px; margin:20px;"><i class="icon-mobile"></i><span><a href="tel:+351939708658"> 939 708 658</a></span></h4><h4 style="background-color: #bd1717; border: 2px solid #bd1717; border-radius: 15px; display: inline-block; padding: 15px 30px; margin:20px;"><i class="icon-call"></i></i><span><a href="tel:+351211560539"> 211 560 539</a></span></h4> Por isso: <p style="background-color: #bd1717; border: 2px solid #bd1717; border-radius: 15px; display: inline-block; padding: 15px 30px; margin:20px;"><span><a href="tel:+351939708658"><font color="#ffffff" face="Arial,Tahoma,sans-serif" size="5px"><b><i><i class="icon-mobile"></i> 939 708 658</i></b> </font></a></span></p> <p style="background-color: #002354; border: 2px solid #002354; border-radius: 15px; display: inline-block; padding: 15px 30px; margin:20px;"><span><a href="tel:+351211560536"><font color="#ffffff" face="Arial,Tahoma,sans-serif" size="5px"><b><i><i class="icon-mobile"></i> 211 560 536</i></b> </font></a></span></p> <p style="background-color: #00aa11; border: 2px solid #00aa11; border-radius: 15px; display: inline-block; padding: 15px 30px; margin:20px;"><span><a href="https://api.whatsapp.com/send?phone=351939708658&text=Ol%C3%A1,%20quero%20fazer%20um%20or%C3%A7amento! #00aa11"><font color="#ffffff" face="Arial,Tahoma,sans-serif" size="5px"><b><i><i class="icon-mobile"></i> 939 708 658</i></b> </font></a></span></p> E não consigo pois não sei como escapar corretamente os caracteres especiais que existe no código, tentei várias formas e sem sucesso. Se alguém puder me ajudar ficarei muito grato.
-
Galera, to compartilhando um curso mega útil. Em uma página web moderna pode conter diversas imagens e muitas vezes essas nem chegam a ser vistas pelo usuário, pois o mesmo pode clicar em um link e já navegar para outro conteúdo, não é verdade? No desenvolvimento de uma aplicação web, por exemplo, acabamos carregando todas as imagens mesmo sem necessidade, o que atrapalha e muito o tempo de carregamento e aumenta o consumo de banda desnecessariamente. Existe uma técnica chamada Lazy Load que resolve exatamente esse problema, ou seja, as imagens são carregadas apenas quando aparecem na área visível do navegador. https://preview.ibb.co/kEwDOH/curso_lazy_load_1.png https://preview.ibb.co/jOiciH/curso_lazy_load_2.png Se liga aqui para ver os cursos, completos e grátis:https://youtu.be/86wxusfp000 https://youtu.be/IKznPWVgDKg https://youtu.be/8JW2kH4spk0 https://youtu.be/NWE_2Sz7cjg https://youtu.be/R3ZwASzR0m8 https://youtu.be/BBqD-oJTg7s
-
Bom Dia Pessoal! Estou tendo uma certa dificuldade em meu serviço e gostaria de algumas dicas sobre... Bem... Tenho alguns relatórios para completar, preciso que os mesmos tenham uma "quebra" nos tópicos Empresa Fornecedor Item Porém só estou conseguindo adicionar uma quebra... O método que estou utilizando é o seguinte 1º) Duplico a coluna e testo a primeira com a segunda 2º) Quando os valores são diferentes o programa faz a quebra Segue o código em HTML para conferencia: <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:output method="html" indent="no" version="4.0"/> <xsl:template match="/"> <html> <body> <br></br> <br></br> <img src= "NULL" height="120" width="350"></img> <br></br> <br></br> <table border="0" bordercolor="black" width="100%" align="center" cellpadding="2"> <tr> <td ALIGN="left" valign="CENTER" bgcolor="#79a337"><font face="Tahoma" size="2" color="white">Relatório de Entrada de Sucata - Fornecedor - Semanal</font></td></tr> </table> <br></br> <br></br> <table border="1" bordercolor="#5b5b5d" width="100%" align="center" > <xsl:for-each select="ROWSET/ROW"> <xsl:if test="col3!=col4"> <tr> <td width="85%" ALIGN="CENTER" border="0" valign="CENTER" bgcolor="#1e1a1b" colspan="2"><h1><font face="Tahoma" color="FFFFFF" size="3"><b><xsl:value-of select="col3"/></b></font></h1></td> <td width="85%" ALIGN="CENTER" border="0" valign="CENTER" bgcolor="#1e1a1b" colspan="5"><h1><font face="Tahoma" color="FFFFFF" size="3"><b><xsl:value-of select="col7"/></b></font></h1></td> <td width="85%" ALIGN="CENTER" border="0" valign="CENTER" bgcolor="#1e1a1b" colspan="3"><h1><font face="Tahoma" color="FFFFFF" size="3"><b><xsl:value-of select="col9"/></b></font></h1></td> </tr> </xsl:if> <xsl:if test="col3!=col4"> <tr> <td width="10%" ALIGN="left" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="3" ><b>Empresa</b></font></td> <td width="10%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Data</b></font></td> <td width="20%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Fornecedor</b></font></td> <td width="15%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Item</b></font></td> <td width="10%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Quantidade</b></font></td> <td width="15%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Valor Unitário</b></font></td> <td width="30%" ALIGN="right" valign="CENTER" bgcolor="#EEE9E9"><font face="Tahoma" color="black" size="2" ><b>Valor Total</b></font></td> </tr> </xsl:if> <tr> <td width="10%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col3"/></font></td> <td width="10%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col5"/></font></td> <td width="20%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col6"/></font></td> <td width="15%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col7"/></font></td> <td width="10%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col8"/></font></td> <td width="15%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col9"/></font></td> <td width="30%" ALIGN="right" valign="top" ><font color="black" face="Tahoma" size="2"><xsl:value-of select="col10"/></font></td> </tr> </xsl:for-each> </table> <br></br> <br></br> <br></br> <br></br> <img src= "Null" height="20" width="30"></img><b><h10><right><font face="Calibri" size="1" color="grey"> Null</font></right></h10></b><br></br> </body> </html> Agradeço desde já a todos!
-
Bom dia! Faz tempo que eu procuro mais não encontro um código CSS para mudar a cor do menu principal do meu site wordpress de acordo com a rolagem. Por exemplo, o código que eu tenho muda a cor do menu quando a pessoa rola a página para baixo e quando ela volta para cima ele fica na cor original. Porém o menu quando rolado fica somente com uma cor, eu precisaria que de acordo com a parte que a pessoa esta no site ele fique com uma cor diferente. Esse é o código que eu tenho: div#top-bar-wrap { display: none!important; } #header.elementor-sticky--effects { background-color: #000000d7; transition: all .5s ease; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.1); } #header.elementor-sticky--effects .logo img { content:url('link da logo principal do site'); } #header.elementor-sticky--effects .menufixo li a { color: #fff!important; } #header.elementor-sticky--effects .menufixosecundario li a { color: #fff!important; } O que eu preciso é exatamente como nesse site: https://www.c6bank.com.br/ Reparem que o menu fixo muda de cor, de acordo com a parte que ele está no site. Desde já agradeço pela ajuda!
-
Boa tarde, pessoal... Se puderem me ajudar eu agradeço muito! Não consigo linkar um código externo em CSS para o código HTML. Ambos estão na mesma pasta porém ele simplesmente mostra como se não tivesse nenhum código CSS. Código HTML: Código CSS: Agradeço desde já.
-
Olá, sou novo aqui, tipo acabei de criar uma conta. E já quero perguntar como posso fazer um sistema de UPDATE e de DELETE com esse script aqui que peguei de um tutorial gringo colocarei aqui em baixo o script completo + o script de conexão ao banco de dados. Em relação a formulário, ta tudo de boas eu crio, o dilema mesmo é o código de cadastrar que quero usar como base para o de editar e o deletar, se alguém poder pegar esse código e modificar, e depois colocar aqui mostrando como fica, eu agradeço muito. Código de validação(o que quero usar para fazer o sistema de UPDATE e de DELETE) <?php $data = $_POST; session_start(); if (empty($data['nome']) || empty($data['sobrenome']) || empty($data['email']) || empty($data['senha']) || empty($data['repetirsenha'])) { $_SESSION['messages'] [] = 'Por Favor preencha todos os campos!'; header('Location: /create_account'); exit; } if ($data['senha'] !== $data['repetirsenha']) { $_SESSION['messages'] [] = 'As senhas não estão iguais!'; header('Location: /create_account'); exit; } require_once 'config.php'; $statement = $connection->prepare('SELECT * FROM users WHERE nome = :nome OR email = :email'); if($statement){ $statement->execute([ ':nome' => $data['nome'], ':email' => $data['email'], ]); $result = $statement->fetchAll(PDO::FETCH_ASSOC); if(!empty($result)){ $_SESSION['messages'][] = 'Este email já está cadastrado!'; header('Location: /create_account'); exit; } } $statement = $connection->prepare('INSERT INTO users(nome, sobrenome, email, senha, repetirsenha) VALUES (:nome, :sobrenome, :email, :senha, :repetirsenha)'); if($statement){ $result = $statement->execute([ ':nome' => $data['nome'], ':sobrenome' => $data['sobrenome'], ':email' => $data['email'], ':senha' => $data['senha'], ':repetirsenha' => $data['repetirsenha'], ]); if($result){ $_SESSION['messages'] [] = 'Bem-Vindo Ao Aquinoflix, Agora você pode desfrutar de um vasto conteúdo de filmes e séries'; header('Location: /browser'); exit; } } ?> E aqui o que faz a conexão com o banco: <?php // Site link geral // connection with mysqli important! $dsn = 'mysql:dbname=install;host=localhost'; $user = 'root'; $password = ''; try{ $connection = new PDO($dsn, $user, $password); } catch(PDOException $exception){ $_SESSION['messages'] [] = 'Connection Failed: ' . $exception->getMessage(); header('Location: /index.php'); exit; } ?> Obrigado dede já quem poder ajudar
-
Pessoal tudo bem? Eu preciso de uma grande ajuda. Baixei um tema de SITE na internet e personalizei ele como eu queria, subi os arquivos no FTP, mas as imagens não abrem e o que eu preciso muito mais ainda são as paginas que também não abrem quando clica no menu. Ex, quero abrir a página sobre, clico em sobre no menu e ele não abre. Aparece essa informação" Object not found! The requested URL was not found on this server. The link on the referring page seems to be wrong or outdated. Please inform the author of that page about the error. If you think this is a server error, please contact the webmaster. Como faço pra solucionar isso? Salvei as páginas em uma pasta como .php e coloquei a hef dentro do código sobre.php <li id="menu-item-73" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-73"> <a href="/sobre.php">Sobre</a>
-
Chamar um form automaticamente ao preencher um Input
uma questão postou MARCOS REZENDE HTML, XHTML, CSS
Tenho um formulário onde quero preencher o setor e em seguida chamar um form automaticamente sem a necessidade de usar o submit é possível fazer isso usando javascript ou outro ? <body onLoad="inicio();" marginheight="0" marginwidth="0"> <form name="form1" method="get" action="consulta_funcionario.php"> <table width="250" border="0" cellpadding="0"> </tr> <td align="center" class="vermelho">MAIA & MAIA</td> <tr> </tr> <td align="center" class="vermelho">CRONOS-WEB - Modulo Inclusao</td> <tr> <tr> <td height="22" align="center"><input name="setorf" type="text" id="setorf" maxlength="2" onkeypress="tecla();" value="Código do Setor:" size="45" /></td> </tr> </table> </form> </body>- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
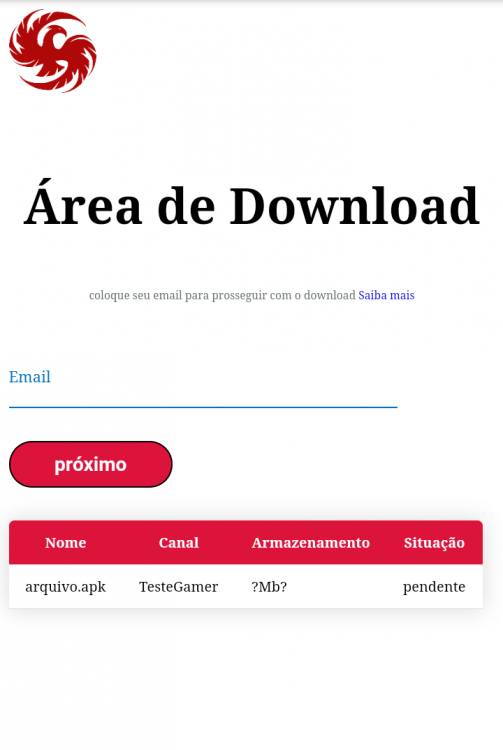
eae galera, tudo certo? comigo não ;-; hoje eu tava tentando testar minha nova ideia para gerar público e eu "novato" tentei fazer uma página, só que quando eu terminei o table era pra ele ficar no topo da página só que de nenhum jeito consigo subir ele to quase pensando em desistir :(, se alguém souber me explica como deixa ele pregado no topo me ajudaria muito. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport"> <title>Teste cliente Download</title> <link href="css/style.css" rel="stylesheet"/> <link href="//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans" rel="stylesheet" type="text/css"/> <script src="scripts/seu-script.js"></script> </head> <body> <img src="https://w7.pngwing.com/path/219/256/932/phoenix-logo-clip-art-flame-football-pictures-daquan-39eaa91327b05025a67a93ad36571b53.png" alt="" width="80"> <br><br> <h3>Área de Download</h3> <h4>coloque seu email para prosseguir com o download<a href="obrigado.voce.que.esta.me.ajudando.❤️.html"> Saiba mais</a></h4> <br><br> <table class="content-table"> <thead> <tr> <th>Nome</th> <th>Canal</th> <th>Armazenamento</th> <th>Situação</th> </tr> </thead> <tbody> <tr> <td>arquivo.apk</td> <td>TesteGamer</td> <td>?Mb?</td> <td>pendente</td> </tr> </div> <form> <div class="inputBox"> <input type="email" name="usuario" id="usuario" required=""> <label>Email</label> </div> <div id="teste"> </div> <form> <input type="submit" name="próximo" value="próximo" class="botaoEnviar" /> </form> </body> </html> * { font-family: sans-serif,@import url(//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans);; } .content-table { border-collapse: collapse; margin: 30px 0; font-size: 0.8em; min-width: 400px; border-radius: 5px 5px 0 0; overflow: hidden; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); table-layout: fixed; } .content-table thead tr { background-color: #DC143C; color: #ffffff; text-align: center; font-weight: bold; table-layout: fixed; } .content-table th, .content-table td { padding: 12px 15px; table-layout: fixed; } .content-table tbody tr { border-bottom: 1px solid #dddddd; } .content-table tbody tr:nth-of-type(even) { background-color: #red; } .content-table tbody tr:last-of-type { border-bottom: 2px solid #red; } h3 { font-size: 45px; text-align: center; text-decoration: none; } h4 { font-size: 10px; color: #687173; text-align: center; text-decoration: none; font-weight: 500; } a { font-size: 10px; text-align: center; text-decoration: none; } .inputBox { position: relative; } .inputBox input { width: 80%; padding: 10px 0; font-size: 16px; color: #000; letter-spacing: 0.3px; margin-bottom: 30px; border: none; border-bottom: 1px solid #0070BA; outline: none; background: transparent; } .inputBox label { position: absolute; top: 0; left: 0; padding: 2px 0; font-size: 14px; color: #0070BA; pointer-events: none; transition: .5s; } .inputBox input:focus ~ label, .inputBox input:valid ~ label { top: -18px; left: 0; color: #000; font-size: 12px; } form { display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; } .botaoEnviar { width: 150px; padding: 10px 13px; border: 1px solid #000; border-radius: 30px; background-color: #DC143C; font-weight: bold; color: #fff; font-size: 18px; } }
-
Oi pessoal, tudo bem... Estou precisando clicar no valor ID de uma tabela html e abrir outra página (novapag.php) fazendo echo desse valor que cliquei, sou novato e só conheço um pouco de php e HTML <?php session_start(); include_once("conectbusca.php"); $pesquisaunid = $_SESSION['Unidade']; $pesquisa = $_SESSION['Senha']; <?php $sql = "SELECT ID, CPF, Freada, Curva FROM tabela"; $resultado = mysqli_query($strcon,$sql) or die("Erro ao retornar dados"); $row = mysqli_num_rows($resultado); while ($registro = mysqli_fetch_array($resultado)) { $cpf = $registro['CPF']; $freada = $registro['Freada']; $curva = $registro['Curva']; $idautoinc = $registro['ID']; echo "<tr>"; echo "<td>".$cpf."</td>"; echo "<td align='center'>".$freada."</td>"; echo "<td align='center'>".$curva."</td>"; echo "<td><a href='novapag.php'</a>".$idautoinc."</td>"; echo "</tr>"; } mysqli_close($strcon); echo "</table>";?>
-
Pessoal estou construindo essa página:[ http://webe.cf/teste-cadastro ] Preciso que que no input "Conta" o dígito fique na mesma linha. Como posso fazer isso? SEGUE O CÓDIGO: <div style="text-align: center; margin-left: 10px; margin-right: 10px;"><span style="font-family: Arial;"> <p> <input type="hidden" name="assunto" value="Cadastro de afiliado" /> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="nome" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Data de nascimento:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="data" maxlength="10" onkeypress="formatar('##/##/####', this)" pattern="[0-9]{2}\/[0-9]{2}\/[0-9]{4}$" min="2012-01-01" max="2014-02-18" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">CPF:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="cpf" onkeypress="formatar('###.###.###-##', this)" pattern="[0-9.-]+$" maxlength="14" style="width: 339px; font-family: Arial; font-size: 16px"/> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome do banco:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="banco" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Agência:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="agencia" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="6" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; font-weight: bold;">Tipo de conta:</span><span style="font-family: Arial,Helvetica,sans-serif;"> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <select name="tipo" required="required" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> <option value=""></option> <option>Poupança</option> <option>Corrente</option> </select> </select> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Conta:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="conta" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 300px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;"></span></span> <input type="text" required="required" size="35" name="digito" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 39px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <button type="image" name="Enviar" value="Enviar"><img style="width: 130px; height: auto;" src="../../img/enviar.png"></button> </p> </span></div>
-
Erro de acentuação em fgetcsv
uma questão postou edionas Repositório de Scripts - Ajax, JS, XML, DOM
Bom dia, estou desenvolvendo uma plataforma que busca e exibe dados de determinado portal da transparência através de arquivo CSV, entretendo, o cabeçalho do arquivo inclui alguns dados acentuados (Função, Admissão, Líquido...) e não consigo fazer com que esses dados sejam exibidos pois aparece uma mensagem de erro. <table class="table"> <tr> <th>1Matricula</th> <th>2Nome</th> <th>5CPF</th> <th>6Secretaria</th> <th>8Função</th> <th>9Natureza</th> <th>10CH</th> <th>11Admissão</th> <th>12Líquido</th> </tr> <?php /*ini_set('display_errors', 0 ); error_reporting(0);*/ $delimitador = ';'; $cerca = '"'; $f = fopen('http://www.sstransparenciamunicipal.net/transparencia/apicsv.php?entcod=18&mes=1&ano=2018&tabela=18.csv', 'r'); if ($f) { $cabecalho = fgetcsv($f, 0, $delimitador, $cerca); while (!feof($f)) { $linha = fgetcsv($f, 0, $delimitador, $cerca); if (!$linha) { continue; } $registro = array_combine($cabecalho, $linha); echo "<tr>"; echo "<td>"; echo $registro['ID Servidor'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Servidor'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['CPF'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Secretaria'].PHP_EOL; echo " / "; echo $registro['Setor'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Função'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Natureza'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['CH'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Admissão'].PHP_EOL; echo "</td>"; echo "<td>"; echo $registro['Líquido'].PHP_EOL; echo "</td>"; echo "</tr>"; } fclose($f); } ?> -
Bom dia. Tenho o seguinte INPUT no meu site: <tr> <td height="22" align="center"><input name="setorf" type="text" id="setorf" maxlength="2" value="Código do Setor:" size="45"/></td> </tr> Minha dúvida é: Como faço para que quando e digite o valor (com 2 digitos) ele automaticamente já dê um ENTER e vai para o meu próximo form. Grato