Pesquisar na Comunidade
Mostrando resultados para as tags ''ajax''.
Encontrado 104 registros
-
Como faço para listar placas cadastradas pertencentes a um determinado email quando clico em 'Ver', como nas imagens:
-
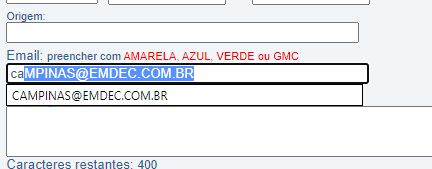
Quando o usuário começar a digitar, ele vai clicar no email já cadastrado, como por exemplo: (Figura em anexo) E ai quando ele clicar no email, no campo "Origem" já vai trazer o que está cadastrado no BD, um vínculo, alguém ajuda?
- 1 resposta
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Boa tarde estou com um problema e já tentei resolver de várias maneiras e não consegui, se alguém puder dar uma ajuda eu agradeço. Tenho o código abaixo que envia e-mail sem dar refresh, utilizo Ajax, só que ele sempre envia 2 vezes. Quero que envie somente 1 vez. <form method="POST" > <p><div class="msgSucesso" id="saida"></div></p> <p><input type="text" name="nome" placeholder="Nome" ></p> <p><input type="text" name="email" placeholder="Seu melhor E-mail"></p> <p><textarea name="mensagem" rows="5" placeholder="Mensagem"></textarea></p> <p><input class="btnContato" type="button" id="butEnviar" value="Enviar Formulário"></p> </form> <script> $(document).ready(function () { //definir evento "onclick" do elemento (botao) ID butEnviar $("#butEnviar").click(function () { //capturar o valor dos campos do fomulario var nome = $("input[name=nome]").val(); var email = $("input[name=email]").val(); var mensagem = $('textarea').val(); //usar o metodo ajax da biblioteca jquery para postar os dados em processar.php $.ajax( { "url": "processar.php", "dataType": "html", "type": "post", "data": { "nome": nome, "email": email, "mensagem": mensagem }, "success": function (response) { //em caso de sucesso, a div ID=saida recebe o response do post $("div#saida").html(response); } }); }); }); </script>
-
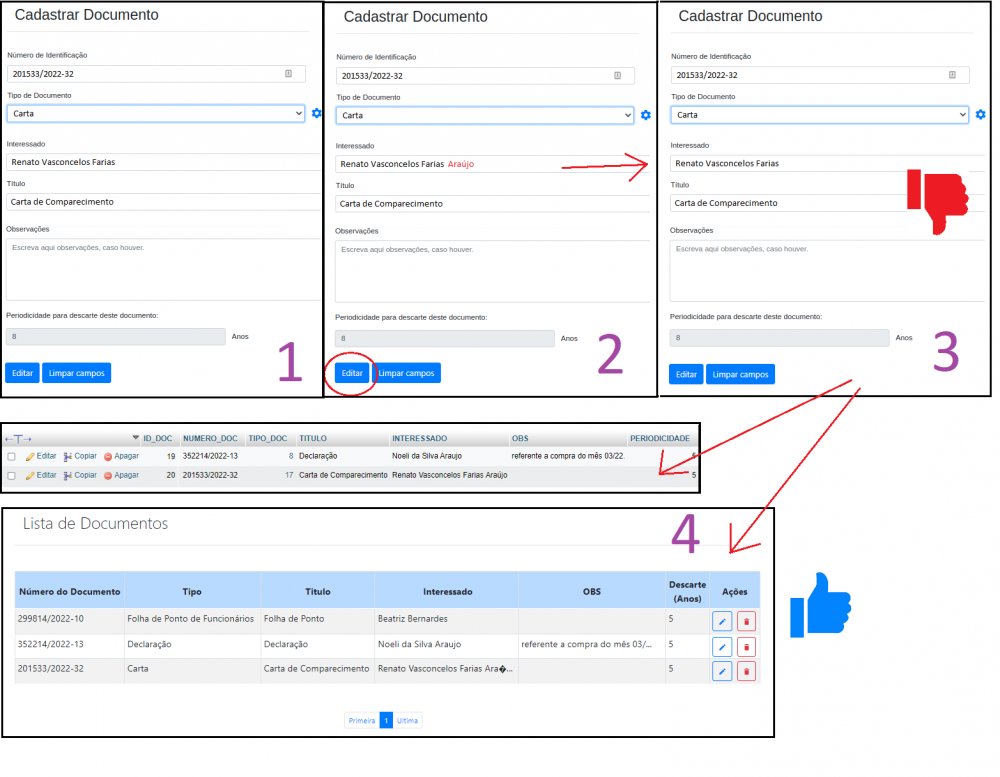
Bom dia Galera, Queria pedir a ajuda de vocês para tentar arrumar um problema no meu sistema. Tentei procurar sobre isso na internet mas não sei bem como procurar isto, e nem sei muito bem como explicar, então para facilitar coloquei uma imagem aqui em anexo exemplificando. Vamos lá. Em linhas gerais o sistema cadastra, edita e deleta documentos. Na parte de edição de documentos, altero os dados desejados e clico no botão "Editar", ao salvar esta edição os campos desta página não ficam no estado atual (atualizado), eles voltam ao estado anterior, ou seja, permanecem como estavam antes, mas se eu verificar o banco de dados e a lista de documentos consigo ver que foi atualizado corretamente. Então seguindo a imagem anexada: (img1) página de edição sem alteração > (img2) altero um campo "Interessado" e clico no botão editar, a página dá refresh, e todos os campos voltam a aparecerem como estavam anteriormente antes da alteração feita (img3) > quando verifico a lista de documentos, vejo que a alteração foi realizada com sucesso, inclusive no banco de dados. A ajuda que eu gostaria é? Como faço para que os campos sejam atualizados em tempo real assim que clicar no botão "Editar" ou que a alteração que fiz não volte para o estado anterior. Agora vamos a parte do código: editar_doc.php <?php //cabeçalho include_once "cabeçalho.php"; //conexão com o banco de dados include_once "conexao.php"; //buscando dados do banco para lotação include_once "campos_selects.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Editar Documento</title> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> </head> <body> <div class="list-group-item principal"> <!-- TÍTULO --> <div class="d-flex mx-2 my-2"> <div class="mr-auto p-2"> <h2 class="display-4 titulo">Editar Documento</h2> </div> </div> <!-- FORMULÁRIO (CADASTRAR DADOS) --> <form action="" method="post"> <!--------------- P H P ----------------> <?php //pegando informações do GET na lista de documentos $codigo_doc = filter_input(INPUT_GET, 'numero_doc_get', FILTER_SANITIZE_STRING); $tipo_doc = intval(filter_input(INPUT_GET, 'tipo_doc_get', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc = filter_input(INPUT_GET, 'titulo_get', FILTER_SANITIZE_STRING); $interessado_doc = filter_input(INPUT_GET, 'interessado_get', FILTER_SANITIZE_STRING); $obs_doc = filter_input(INPUT_GET, 'obs_get', FILTER_SANITIZE_STRING); $descarte = intval(filter_input(INPUT_GET, 'periodicidade_get', FILTER_SANITIZE_NUMBER_INT)); ?> <!------------------ nº de identificação --------------------------------> <div class="form-row"> <!-- nº de identificação --> <div class="form-group col-md-6"> <label><span class="text-danger"></span> Número de Identificação</label> <input name="codigo" type="text" class="form-control" id="codigo" value="<?php echo $codigo_doc; ?>"> </div> <!------------------- tipo de doc ----------------------------------------> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-3"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control"> <!--------------- P H P ----------------> <?php //selecionando do banco as opções do dropdown while($row3 = $result3->fetch_assoc()){ if($tipo_doc==$row3['id_tipo']){ echo "<option selected value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; }else{ echo "<option value=".$row3['id_tipo'].">".$row3['nome_tipo']."</option>"; } } ?> </select> </div> <!-- Adicionando e excluindo tipo de documento --> <div class="form-group col-md-1"> <label> </label></br> <span tabindex="0" data-placement="top" data-toggle="tooltip" title="Adicionar e Excluir Tipo de Documento"> <a href="manipular_tipo_doc.php"><span style="font-size: 24px;"><i class="icon ion-md-settings"></i></span></a> </span> </div> <!------------------- interessado -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Interessado</label> <input name="interessado" type="text" class="form-control" id="interessado" value="<?php echo $interessado_doc; ?>"> </div> </div> <!------------------- titulo ----------------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Título</label> <input name="titulo" type="text" class="form-control" id="titulo" value="<?php echo $titulo_doc; ?>"> </div> </div> <!------------------- Observações -----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <label>Observações</label> <textarea class="form-control" name="obs" rows="5" id="obs" value="<?php echo $obs_doc; ?>"></textarea> </div> </div> <!------------------ periodicidade ----------------------------------------> <div class="form-row"> <div class="form-group col-md-12"> <span class="form-text">Periodicidade para descarte deste documento:</span> </div> </div> <div class="form-row"> <!-- Periodicidade --> <div class="form-group col-md-2"> <input name="descarte" type="text" class="form-control" id="descarte" value="<?php echo $descarte; ?>" readonly="readonly"> </div> <div class="form-group col-md-4"> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!----------------------- botão cadastrar e limpar ------------------------> <div class="form-row"> <div class="form-group col-md-4"> <button type="submit" name="editar_doc" class="btn btn-primary">Editar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form> <!--------------- P H P ----------------> <?php //processamento dos dados do formulario include_once 'processa_editar_doc.php'; ?> </div> </body> </html> <!--------------- P H P ----------------> <?php //rodapé include_once "rodape.php"; ?> processa_editar_doc.php <?php //pegando os dados via POST $codigo_doc_edit = filter_input(INPUT_POST, 'codigo', FILTER_SANITIZE_STRING); $tipo_doc_edit = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $titulo_doc_edit = filter_input(INPUT_POST, 'titulo', FILTER_SANITIZE_STRING); $interessado_doc_edit = filter_input(INPUT_POST, 'interessado', FILTER_SANITIZE_STRING); $obs_doc_edit = filter_input(INPUT_POST, 'obs', FILTER_SANITIZE_STRING); $periodo_doc_edit = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); //pegando os dados via GET $id_doc_edit = intval(filter_input(INPUT_GET, 'id_doc_get', FILTER_SANITIZE_NUMBER_INT)); //salvando no banco de dados quando clicar em editar if(isset($_POST['editar_doc'])){ if($codigo_doc_edit !='' || $tipo_doc_edit !='' || $titulo_doc_edit !='' || $interessado_doc_edit !=''){ $sql = "UPDATE documento SET numero_doc='$codigo_doc_edit', tipo_doc=$tipo_doc_edit, titulo='$titulo_doc_edit', interessado='$interessado_doc_edit', obs='$obs_doc_edit', periodicidade=$periodo_doc_edit WHERE id_doc=$id_doc_edit"; $result = mysqli_query($conn, $sql); if($conn->query($sql) === TRUE){ echo "<div class='alert alert-success' role='alert'>"; echo "Documento editado com sucesso!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; }else{ echo "<div class='alert alert-danger' role='alert'>"; echo "Documento não foi editado!"; echo "<button type='button' class='close' data-dismiss='alert' aria-label='Close'>"; echo "<span aria-hidden='true'>×</span>"; echo "</button>"; echo "</div>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } } //encerrar conexão com o banco $conn->close(); ?> Banco de dados: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: 127.0.0.1 -- Tempo de geração: 02-Dez-2022 às 15:17 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sisarq` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `TITULO` varchar(400) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `TITULO`, `INTERESSADO`, `OBS`, `PERIODICIDADE`) VALUES (13, '299814/2022-10', 26, 'Folha de Ponto', 'Beatriz Bernardes', '', 6), (14, '152156/2021-12', 4, 'Compra de Material', 'Fernando Carvalho', '', 5), (15, '056932/2018-20', 8, 'Declaração', 'Kátia de Souza', 'ingresso em 2019.', 5), (16, '084165/2020-33', 9, 'Ata Extraordinária', 'Unidade', '', 2), (17, '098632/2019-22', 1, 'Processo', 'Bruna Caxias', '', 5), (18, '166320/2021-15', 6, 'Ata VCE', 'Edivaldo Rogério da Silva', '', 2), (19, '299664/2022-38', 8, 'Declaração', 'Caio de Almeida', '', 5), (18, '289946/2022-08', 1, 'Processo', 'Ana Maria Costa Vitorino', '', 5), (19, '352214/2022-13', 8, 'Declaração', 'Noeli da Silva Araujo', 'referente a compra do mês 03/22.', 5), (20, '201533/2022-32', 17, 'Carta de Comparecimento', 'Renato Vasconcelos Farias Araújo', '', '', 3); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=20; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
-
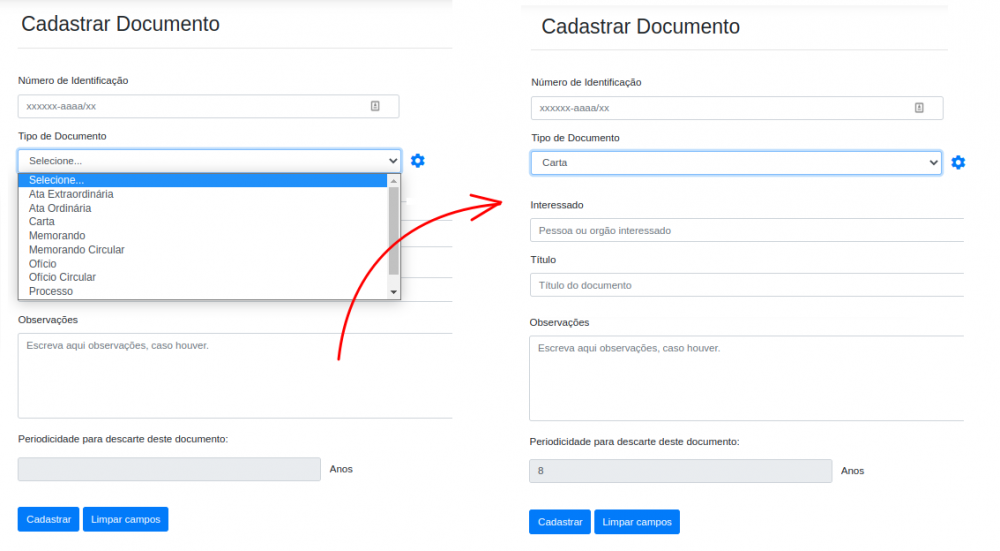
Boa tarde pessoal, Sou iniciante em Desenvolvimento Web e não estou conseguindo resolver um problema no meu código, se alguém puder me ajudar agradeço imensamente. Vamos lá! Na tela de cadastro eu tenho um campo tipo select, onde escolho o tipo de documento, e no campo de baixo eu tenho um tipo text que mostrará a quantidade de anos para descarte deste documento. Então quando o usuário selecionar um dos documentos no campo de cima automaticamente deve aparecer o valor do tempo de descarte no campo de baixo, e ai sim o usuário poderá cadastrar o documento em si. Obs.: estou ignorando o restante dos campos de cadastro pois não são relevantes para este problema. Este evento está funcionando perfeitamente, o problema é que quando clico no botão "cadastrar" o campo de "periodicidade de descarte" não está salvando no bando de dados com o valor exibido, mas sim como zero. No arquivo processa_cadastro.php quando dou um var_dump em $periodo_doc ele imprime: int(0) Não consegui identificar onde estou errando. Por favor, poderiam me dar uma luz. Obrigada! Segue os códigos para entendimento. tipo_arquivo.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:46 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `tipo_arquivo` -- CREATE TABLE `tipo_arquivo` ( `id_tipo` int(11) NOT NULL, `nome_tipo` varchar(255) NOT NULL, `descarte` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `tipo_arquivo` -- INSERT INTO `tipo_arquivo` (`id_tipo`, `nome_tipo`, `descarte`) VALUES (1, 'Ata Extraordinária', 5), (2, 'Ata Ordinária', 5), (3, 'carta', 8), (4, 'Memorando', 10), (5, 'Memorando Circular', 8), (6, 'Ofício', 5), (7, 'Ofício Circular', 5), (8, 'Processo', 10); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` ADD PRIMARY KEY (`id_tipo`), ADD KEY `id_tipo` (`id_tipo`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `tipo_arquivo` -- ALTER TABLE `tipo_arquivo` MODIFY `id_tipo` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; documento.sql: -- phpMyAdmin SQL Dump -- version 5.2.0 -- https://www.phpmyadmin.net/ -- -- Host: localhost -- Tempo de geração: 12-Jul-2022 às 14:47 -- Versão do servidor: 10.4.24-MariaDB -- versão do PHP: 7.4.29 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; START TRANSACTION; SET time_zone = "+00:00"; /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8mb4 */; -- -- Banco de dados: `sistemadescarte` -- -- -------------------------------------------------------- -- -- Estrutura da tabela `documento` -- CREATE TABLE `documento` ( `ID_DOC` int(11) NOT NULL, `NUMERO_DOC` varchar(20) NOT NULL, `TIPO_DOC` int(11) NOT NULL, `INTERESSADO` varchar(255) NOT NULL, `TITULO` varchar(400) NOT NULL, `OBS` varchar(400) DEFAULT NULL, `PERIODICIDADE` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Extraindo dados da tabela `documento` -- INSERT INTO `documento` (`ID_DOC`, `NUMERO_DOC`, `TIPO_DOC`, `INTERESSADO`, `TITULO`, `OBS`, `PERIODICIDADE`) VALUES (2, '788741-2019/65', 1, 'admin', 'Ata extraordinária de 2018', 0), (3, '888888-2021/21', 3, 'gerencia', 'Carta a gerencia', 0), (4, '333653-2022/1', 8, 'teste', 'Processo', 'teste na observação', 0), (6, '224568-2022/3', 2, 'teste', 'Ata Ordinária', 0); -- -- Índices para tabelas despejadas -- -- -- Índices para tabela `documento` -- ALTER TABLE `documento` ADD PRIMARY KEY (`ID_DOC`), ADD KEY `TIPO_DOC` (`TIPO_DOC`); -- -- AUTO_INCREMENT de tabelas despejadas -- -- -- AUTO_INCREMENT de tabela `documento` -- ALTER TABLE `documento` MODIFY `ID_DOC` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=2295; -- -- Restrições para despejos de tabelas -- -- -- Limitadores para a tabela `documento` -- ALTER TABLE `documento` ADD CONSTRAINT `documento_ibfk_1` FOREIGN KEY (`TIPO_DOC`) REFERENCES `tipo_arquivo` (`id_tipo`); COMMIT; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; cadastro.php: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="js/descarte.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <title>Cadastro de Documento</title> </head> <form action="" method="post"> <div class="form-row"> <!-- tipo de documento --> <div class="form-group col-md-1"> <label>Tipo de Documento</label> <select name="tipo" id="tipo" class="form-control" onchange="funcaoDescarte()"> <option selected>Selecione...</option> <!--------------- P H P ----------------> <?php while($row = $result->fetch_assoc()) { echo "<option value=".$row['id_tipo'].">".$row['nome_tipo']."</option>"; } ?> <!--------------- F I M P H P ---------> </select> </div> </div> <div class="form-row"> <!-- tempo para descarte --> <div class="form-group col-md-2"> <span class="form-text">Periodicidade para descarte deste documento:</span> <input name="descarte" type="text" class="form-control" id="descarte" value="" disabled=""> <input type="text" readonly class="form-control-plaintext" value="Anos"> </div> </div> <!------------------- botão cadastrar e limpar ----------------------------------------------> </br> <div class="form-row"> <!-- Cadastrar e Limpar --> <div class="form-group col-md-4"> <button type="submit" name="cadastrar_doc" class="btn btn-primary">Cadastrar</button> <button type="reset" name="limpar_doc" class="btn btn-primary">Limpar campos</button> </div> </div> </form descarte.js: function funcaoDescarte(){ var x = document.getElementById("tipo").value; y = $.ajax({ url:"periodicidade.php", method:"POST", data:{ id : x }, success:function(data){ $("#descarte").val(data); } }) } periodicidade.php: <?php include_once "conexao.php"; $k = $_POST['id']; $k = trim($k); $sql = "SELECT * FROM tipo_doc WHERE id_tipo ='{$k}'"; $result = $conn->query($sql); while($row = $result->fetch_assoc()){ echo $row['descarte']; } ?> processa_cadastro.php: <?php $tipo_doc = intval(filter_input(INPUT_POST, 'tipo', FILTER_SANITIZE_NUMBER_INT)); $periodo_doc = intval(filter_input(INPUT_POST, 'descarte', FILTER_SANITIZE_NUMBER_INT)); if(isset($_POST['cadastrar_doc'])) { if($tipo_doc !='' || $periodo_doc !='') { $stmt = $conn->prepare("INSERT INTO documento (tipo_doc, periodicidade) VALUES (?, ?)"); $stmt->bind_param("ii", $tipo_doc, $periodo_doc); $stmt->execute(); echo "<span class='alert alert-success'> Cadastrado com sucesso</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; }else{ echo "<span class='alert alert-danger'> Não cadastrado</span>"; $erro = mysqli_error($conn); echo "Ocorreu o seguinte erro: ", '"', $erro, '"<br>'; } } $stmt->close(); $conn->close(); ?>
-
Olá, nunca fiz consulta com Ajax e estou quebrando a cabeça para atualizar um campo no Django, tenho um template de funcionário e assim que selecionar a matricula quero que busque via ajax o nome do funcionário, segue no link meus arquivos, se alguém puder ajudar agradeço: https://gist.github.com/castelhano/dcbdbd6bef0d0012efddae544224a5a5
-
Como eu poderia colocar um botão no para setar um valor na tabela do php? meu codigo php abaixo, eu gostaria que ele colocasse o valor onclick $nome na parte do analista da tabela via modal. <?php $nome = isset($_GET["nome"])? $_GET["nome"]:null; $matricula = isset($_GET["matricula"])? $_GET["matricula"]:null; $solicitacao = isset($_GET["solicitacao"])? $_GET["solicitacao"]:null; $prioridade = isset($_GET["prioridade"])? $_GET["prioridade"]:null; $orgao = isset($_GET["orgao"])? $_GET["orgao"]:null; $conexao = mysqli_connect('localhost', 'root', '', 'analistas'); $query = "SELECT `solicitacao`,`prioridade`,`orgao`, `nome` from `analistas` WHERE `analistas`"; if (mysqli_query($conexao, $query)) { ?> <?php $conexao = mysqli_connect('localhost', 'root', '', 'analistas'); if(mysqli_connect_errno($conexao)){ echo 'Failed to connecto to database'.mysqli_connect_error();} $query= mysqli_query($conexao, "SELECT DISTINCT `solicitacao`, `prioridade`, `orgao` FROM ordem"); ?> <?php while($rows = mysqli_fetch_array($query)): ?> <tr> <td><?php echo $rows['solicitacao']; ?></td> <td><?php echo $rows['prioridade']; ?></td> <td></td> <td></td> <td><?php echo $rows['orgao']; ?></td> <td></td> <td></td> </tr> <?php endwhile; ?> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel"><strong>Solicitação</strong></h4> </div> <div class="modal-body"> <div class="insertHere"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> <button class="btn btn-success" data-dismiss="modal" value="Add Item" onClick="addRow('OrderTable')">Confirmar</button> </div> </div> </div> </div>
-
Ola pessoal tudo certo ... tenho um problema com um script que pode ajudar muita gente ele da um preview das imagens carregadas em um form de upload ele funciona mas só da o preview de uma imagem quando carrega ... se eu colocar o formulário em multiple ele exibe todas as imagens selecionadas antes de fazer o upload para o banco de dados, mas se eu deixar a seleção normal ou seja uma imagem por vez, ele não carrega o restante das imagens, apenas a primeira, vou por o código abaixo completo funcionando com o multiple se alguém ai conseguir me ajudar a mudar ele para exibir cada imagem carregada separadamente eu agradeço e vai ajudar muita gente também <html> <head> <style type="text/css"> .thumb-image{ float:left;width:100px; position:relative; padding:5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" multiple="multiple" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html> No meu caso preciso que funcione dessa maneira pois meu sistema carrega uma imagem por vez <html> <head> <style type="text/css"> .thumb-image { float: left; width: 100px; position: relative; padding: 5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html>
-
- javascript
- js
-
(e %d mais)
Tags:
-
Estou passando um JSON_ENCODE com a seguinte informação $mensagem = "Lista foi gerada com sucesso!"; echo json_encode(array("rst" => True,"msg" => $mensagem,"arquivo" => $file)); No arquivo do Ajax tenho a seguinte situação jQuery.ajax({ type: "POST", url: "request_cons_preco.php", data: dados, cache: false, beforeSend: function() {; $('#resultConsulta').html("<img src='img/aguarde.gif' />"); }, success: function(e) { $('#resultConsulta').html(e); // var obj = JSON.parse('{"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/303aaf4b13af3afb181c9547c218b40a.xlsx"}'); var obj = JSON.parse(e); if (obj.rst){ $('#resultConsulta').html(obj.msg); setTimeout(function(){ window.location = obj.arquivo; }, 1000); } else { $('#resultConsulta').html(obj.msg); $('#resultConsulta').html("<p>Mensagem de teste</p>"); } }, Escrevendo na tela o valor de 'e' o resultado é: {"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/2634872c028c6c473fa5391735d2768c.xlsx"} Se eu passar dessa forma: var obj = JSON.parse('{"rst":true,"msg":"Lista foi gerada com sucesso!","arquivo":"relXLSX\/303aaf4b13af3afb181c9547c218b40a.xlsx"}'); funciona. Porem preciso que seja assim: var obj = JSON.parse(e) ; dessa forma obj fica sem valor alguém sabe me dizer o porque ? Aguardo retorno e se ficou um pouco confuso me avisem que tento me explicar melhor.
-
Boa tarde galera, sou meio novo aqui, mas o meu problema é o seguinte, estou carregando os dados de um log.txt utilizando AJAX, porem, gostaria de manipular estes dados para inserir em tabela, então gostaria de saber como posso passar os dados da variável AJAX para uma variável global JavaScript. segue o código. <html> <head> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript"> var data; var temp; temp = 100; var intervalo = window.setInterval(largura, temp); function largura() { var divh = document.getElementById("DataText").offsetHeight; window.scrollBy(0,divh) }; $(function() { setTime(); function setTime() { $("#DataText").load("registro0.txt"); setTimeout(setTime, temp); } }); </script> </head> <body> <table border="1"> <tr> <th>Cabeçalho</th> <th id="data">Outro Cabeçalho</th> <th >Outro Cabeçalho</th> <th>Outro Cabeçalho</th> <th>Outro Cabeçalho</th> </tr> <tr> <td>linha 1, célula 1</td> <td>linha 1, célula 2</td> <td>linha 1, célula 2</td> <td>linha 1, célula 2</td> <td>linha 1, célula 2</td> </tr> <tr> <td>linha 2, célula 1</td> <td>linha 2, célula 2</td> </tr> </table> <div style="width: 200px; font-size: 10px;"></div> </body> </html>
-
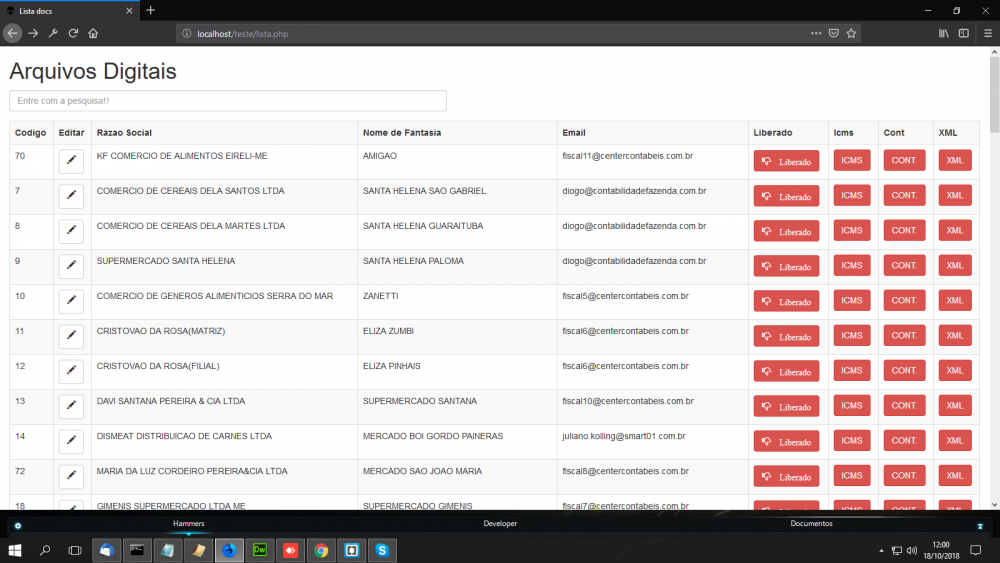
Bom pessoal, preciso de uma forcinha , estou bloqueado a pelo menos um mês , vamos la! Desenvolvi uma pequena aplicação usando a tecnologia PHP, MYSQL, jquery, booststrap, usando ajax ,trata-se de um tela em forma de painel que, apenas apertando os botoes muda a cor deles mostrando o status da atividade (verde, vermelho e inativo),sem " refresh " ate ai tudo bem funciona de boa . Na pagina principal tenho duas DIVS que recebe resultados do select de uma script php, uma mostra todo cadastro, a outra o resultado de uma busca, coloquei os eventos para ocultar uma div do cadastro geral caso a consulta seja feita mostra o resultado na outra e caso não haja consulta ,oculta div da busca e mostra o cadastro geral, como o script de atualização sempre acontece na div :#lista , perco essa funcionalidade no busca pois ela executa dentro da div resultados , "ao trazer o resultado e apertando os botoes nada acontece" , alguém teria uma solução, talvez se possível, armazenar em uma variável os valores do input de forma global, na qual fosse possível atualizar diretamente o mesmo item da busca ao pressionar os botoes? pagina principal lista.php <!DOCTYPE html> <html lang="pt-br"> <body> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Lista docs</title> <link rel="shortcut icon" type="image/x-icon" href="alien.ico"> <!-- biblioteca de stilos bootstrap------------------------------------------------> <link href="bootstrap/css/bootstrap.css" type="text/css" rel="stylesheet"> <!--meu stilo ----------------------------------------------------------------------> <link href="css/menu.css" type="text/css" rel="stylesheet"> <!----------------------------------------------------------------------------------> </head> <body> <div class="container-fluid"> <h1>Arquivos Digitais</h1> <div class="form-group"> <div class="col-3"> <input type="text" class="form-control" id="pesquisa" name='pesquisa' placeholder="Entre com a pesquisa!!"> </div> </div> <div id="lista"></div> <!--mostra pesquisa geral--> <div class="resultados"></div> <!--mostra resultado da busca--> </div> <!-- Biblioteca Jquery----------------------------------------------------------------> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <!------------------------------------------------------------------------------------> <!-- Script Ajax----------------------------------------------------------------------> <script type="text/javascript" src="js/ajax.js"></script> <!------------------------------------------------------------------------------------> <!--Biblioteca js bootstrap-----------------------------------------------------------> <script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script> <!------------------------------------------------------------------------------------> </body> </html> Esse e o script js, faz a coisa toda acontecer acionando os script em php, ajax.js // chamando a função ao iniciar a pagina $(document).ready(function() { atualiza(); }); //funcão para atualizar a pagina, mostra resultado na div listar function atualiza() { //buscando resutado pagina php e mostrando na div lista $.get("le_registro.php", {}, function (data, status) { $("#lista").html(data); }); } // função que pega o que foi digitado no input para fazer a busca, oculta a div lista //mostra div resultados, caso contra , mostra reverso, (oculta o resultado mostra o lista) $(function(){ $("#pesquisa").keyup(function(){ var pesquisa = $(this).val(); if(pesquisa != ""){ var dados = { palavra : pesquisa, } $.post('busca.php', dados, function(retorna){ $(".resultados").fadeIn(1);//mostra div $("#lista").fadeOut(1);//oculta div //mostra na div resultados e oculta a div lista $(".resultados").html(retorna); }); } else { //como não tem valor a processar oculta resultados e mostra o lista $.post('busca.php', dados, function(retorna){ $(".resultados").fadeOut(1);//oculta div $("#lista").fadeIn(1);//mostra div }); } }); }); //função para mudar status do botao liberado function mudaliberado(id) { var acao = '1'; var id = id $.post("upd_liberado.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao liberado(teste esta linkado na pagina busca.php) function mudaliberado1(id) { var acao = '1'; var id = id $.post("upd_liberado1.php", { id: id, acao: acao }, function (data, status) { atualiza(); //chamando função atualiza } ); } //função para mudar status do botao ICMS function mudaspedicms(id) { var acao = '1'; var id = id $.post("upd_mudaspedicms.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao CONT function mudaspedcont(id) { var acao = '1'; var id = id $.post("upd_mudaspedcont.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } //função para mudar status do botao XML function mudaxml(id) { var acao = '1'; var id = id $.post("upd_mudaxml.php", { id: id, acao: acao }, function (data, status) { atualiza();//chamando função atualiza } ); } Esse e o arquivo para mudar o status do botao, nesse caso vou colocar apenas um que seria muda botao liberado, up_liberado.php <?php // chamando a conexão com o banco de dados include("conecta.php"); // verificando se veio valores no post if(isset($_POST)) { //recebendo valores do post $id = $_POST['id']; $aux= $_POST['acao'];//definindo valor dessa variavel,ref status do botao $aux1= 0;//definindo valor dessa variavel,ref status do botao $aux2= 2;//definindo valor dessa variavel,ref status do botao $sql = "SELECT * FROM control where cod= $id ";//busca nos registros pela chave primaria $query = $mysqli->query($sql);//execulta o comando //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condicional para troca de status // se for igual a 0 recebe o valor 1 if($linha['liberado']==0){ $sql="UPDATE control SET liberado = '$aux' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // se for igual a 1 recebe o valor 2 elseif($linha['liberado']==1){ $sql="UPDATE control SET liberado = '$aux2' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } // senao recebe 0 else{ $sql="UPDATE control SET liberado = '$aux1' WHERE cod = '$id'"; if ($query = $mysqli->query($sql)) { exit(mysqli_error()); } } } } ?> Esse e o arquivo que faz o select geral do cadastro, le_registros.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> E por ultimo o script do busca.php <?php // chamando a conexão com o banco de dados include("conecta.php"); //construção da tabela $data = '<table class="table table-bordered table-striped"> <tr align="center" valign="middle"> <th >Codigo</th> <th >Editar</th> <th >Razao Social</th> <th >Nome de Fantasia</th> <th >Email</th> <th >Liberado</th> <th >Icms</th> <th >Cont</th> <th >XML</th> </tr>'; ; $sql = "SELECT * FROM control "; //busca no banco de dados todos os registros $query = $mysqli->query($sql); //execulta o sql //coloca o resultado em uma variavel, enquanto houver ocorrencia while ($linha = $query->fetch_array()) { //condição para mudar a cor e estilo do botão mediante a valores encontardo nos idices do banco de dados //com chamadas das funcoes no ajax.js // 1 = verde (ok) // 2 = branco(inativo) // 0 = vermelho (pendente) if ($linha['liberado']== 0){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-danger glyphicon glyphicon-thumbs-down"> Liberado</button>'; } elseif ($linha['liberado']== 2){ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-default glyphicon glyphicon-lock"> Inativo</button>'; } else{ $botao1='<button onclick="mudaliberado('.$linha['cod'].')" class="btn btn-success glyphicon glyphicon-thumbs-up"> Liberado</button>'; } if ($linha['spedicms']== 0){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-danger">ICMS</button>'; } elseif ($linha['spedicms']== 2){ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-default ">ICMS</button>'; } else{ $botao2='<button onclick="mudaspedicms('.$linha['cod'].')" class="btn btn-success">ICMS</button>'; } if ($linha['spedcont']== 0){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-danger">CONT.</button>'; } elseif ($linha['spedcont']== 2){ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-default ">CONT.</button>'; } else{ $botao3='<button onclick="mudaspedcont('.$linha['cod'].')" class="btn btn-success">CONT.</button>'; } if ($linha['xml']== 0){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-danger">XML</button>'; } elseif ($linha['xml']== 2){ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-default ">XML</button>'; } else{ $botao4='<button onclick="mudaxml('.$linha['cod'].')" class="btn btn-success">XML</button>'; } // termina as condicionais---------------------------------------------------------------------------- //contrução do resultado $data .= ' <tr valign="middle"> <td>'.$linha['cod'].'</td> <td> <button onclick="GetUserDetails('.$linha['cod'].')" class="btn btn-default " > <p class="glyphicon glyphicon-pencil pos" aria-hidden="true"></p></button> </td> <td>'.$linha['razao'].'</td> <td>'.$linha['nome'].'</td> <td>'.$linha['email'].'</td> <td> '.$botao1.' </td> <td> '.$botao2.' </td> <td> '.$botao3.' </td> <td> '.$botao4.' </td> </tr>'; } $data .= '</table>'; echo $data;//imprime a coisa toda na tela ?> Essa e a tela de apresentação em anexo Pessoal desde já agradeço imensamente a todos...
-
Estou tentando desenvolver um sistema de cadastro e para isso estou utilizando php e ajax, fiz os 2 scripts acredito que corretamente mas não está rodando, alguém consegue identificar algum erro nesses scripts ? Classe <?php class anuncio { private $cd_anuncio; private $dt_criacao; private $nm_titulo; private $ds_anuncio; private $cd_usuario; private $nm_estado; private $nm_cidade; private $nm_bairro; public function anuncio($nm_titulo,$ds_anuncio,$cd_usuario,$nm_estado,$nm_cidade,$nm_bairro) { $this->nm_titulo=$nm_titulo; $this->ds_anuncio=$ds_anuncio; $this->cd_usuario=$cd_usuario; $this->nm_estado=$nm_estado; $this->nm_cidade=$nm_cidade; $this->nm_bairro=$nm_bairro; } public function AddAnuncio() { include("conexao.php"); $query = mysqli_query($conexao,"INSERT INTO tb_anuncio(dt_criacao,nm_titulo,ds_anuncio,cd_usuario,nm_estado,nm_cidade,nm_bairro) VALUES (NOW(),'$this->nm_titulo','$this->ds_anuncio','$this->cd_usuario','$this->nm_estado','$this->nm_cidade','$this->nm_bairro')"); $result = $conexao->query($query); return $result; } public function Ver() { return "data: $this->dt_criacao title: $this->nm_titulo Desc : $this->ds_anuncio CD : $this->cd_usuario ESTADO : '$this->nm_estado CIDADE: $this->nm_cidade Bairro : $this->nm_bairro"; } } ?> php que se comunica com o ajax <?php session_start(); include_once("conexao.php"); include_once("usuario_class.php"); require_once("conexao.php"); $nome = $_POST['nome']; $sobrenome = $_POST['sobrenome']; $email = $_POST['email']; $sexo = $_POST['sexo']; $telefone_fixo = $_POST['telefone']; $telefone_movel = $_POST['celular']; $senha = $_POST['senha']; $verifica = mysqli_query($conexao,"SELECT * FROM tb_usuario WHERE nm_email = '$email' AND cd_senha = '$senha'") or die("erro ao selecionar"); if (mysqli_num_rows($verifica)<=0) { if(isset($_POST['terms'])) { if(isset($nome,$sobrenome,$email,$sexo,$telefone_fixo,$telefone_movel,$senha) AND is_numeric($telefone_fixo) AND is_numeric($telefone_movel)) { $objeto_usu = new usuario($nome,$sobrenome,$telefone_fixo,$telefone_movel,$email,$sexo,$senha); if($objeto_usu->AddUsuario()) { // retornando ao sucesso no registro echo"rodou"; } } else{ // retornando ao ajax dados inválidos echo"3"; } } else{ // retornando ao ajax checkd false echo"2"; } } else{ // retornando ao ajax email já cadastrado echo"1"; } ?> Script ajax <script> $(function(){ var url = '../ibico/php/insere_usuario.php'; function carregando() { $('.loadCadastro').fadeIn('slow'); } $('.cadastroUsuario').submit(function(){ var dados = $(this).serialize(); $.ajax({ url:url, type: 'POST', data: dados, beforeSend: carregando, success: function(retorno){ if(retorno==1) { $('.emailCadastrado').html("Email já cadastrado !"); $('.loadCadastro').fadeOut('slow'); } else if (retorno==2) { $('.emailCadastrado').html("É preciso aceitar os termos para continuar !"); $('.loadCadastro').fadeOut('slow'); } else if (retorno==3) { $('.emailCadastrado').html("Preencha apenas números nos campos telefone e celular"); $('.loadCadastro').fadeOut('slow'); } else { $('.emailCadastrado').html(""); alert("Cadastro realizado com sucesso !"); window.location.href ="index.html"; } // alert(retorno); // window.location.href ="index.html#modalentrar"; } }); return false; }); }); </script> Quando executo o código ocorreu tudo normalmente como se tivesse sucesso no insert, passa até nas validações que coloquei, porém verifico no banco e nada ocorreu. Caso essa seja área errada para postar essa pergunta peço desculpas sou novo no fórum.
-
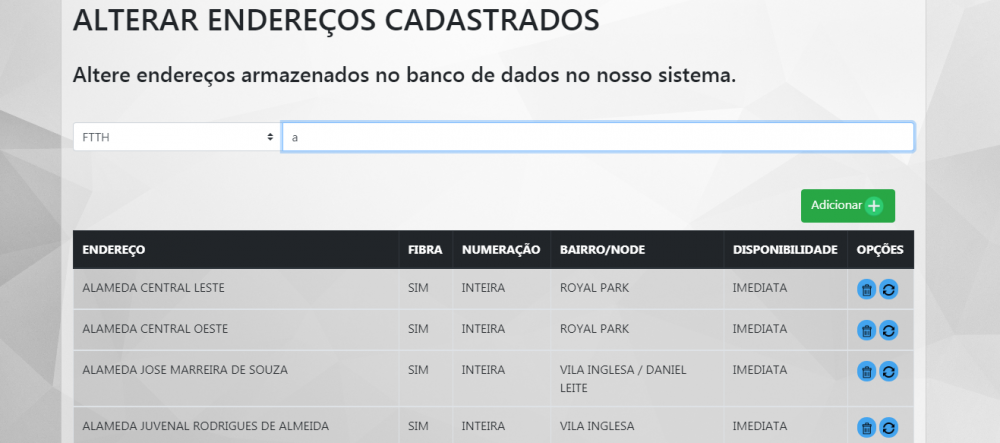
Fala pessoal, eu desenvolvi um site de pesquisa de endereços e estou com um problema agora que é o seguinte. Eu exibo uma lista usando ajax vindo do html pro php, dentro do php eu inseri nas linhas da lista dois botões, um para excluir aquela linha e outro caso o usuario(admin) deseje atualizar, mudar aquela linha. Segue o site abaixo:
-
Possuo um formulário em html que é separado em 4 passos, porém no primeiro passo quando o usuário clicar em "Próximo eu preciso que seja enviado sem que ele perceba o e-mail dos dados inseridos, e assim continuar os próximos passos com o preenchimento com os demais dados. Como eu faço para fazer esse envio sem que ele perceba ou que a página seja redirecionada após o envio? <div class="form-group"> <input id="texto nomeform1" minlength="5" type="text" class="form-control" name="nome" placeholder="Nome Completo*"> </div> <div class="form-group"> <input id="texto" type="email" class="form-control" name="email" placeholder="Email Válido*"> </div> <div class="form-group"> <input type="text" class="form-control" id="celular" name="celular" placeholder="Telefone"> </div> <div class="form-group"> <input type="text" class="form-control" name="sobre" placeholder="Como ficou sabendo sobre festas?"> </div> <button type="button" name="usrSubmit" class="next action-button enviar_email" id="proximo" disabled value="Próximo"> Próximo</button>
-
- php
- javascript
-
(e %d mais)
Tags:
-
$('#cpfcomprador').blur(function() { $.ajax({ url: 'validar', type: 'POST', cache: false, data: 'cpf='+$("#cpfcomprador").val(), success: function(cpfok){ if (cpfok == true) { $('#myModal').modal('show'); } else { alert(cpfok) } } }); }); Mesmo quando ‘cpfok = true’ sempre cai na condição “else” e mostra o alerta e não o modal.Aqui esta o retornos quando ‘cpfok = true’ , neste caso teria que ir para o modal:
-
- javascript
- ajax
-
(e %d mais)
Tags:
-
Fala pessoal to travado aqui com isso, carrego o conteudo de uma pagina com varios painéis através desse js, e cada painel tem seu botão de refresh para recarregar o conteudo desses painéis que são gráficos. Em um primeiro momento alguns deles vão ter um refresh automático, porém preciso dar o também através desse botão, enfim, to conseguindo isso em partes, mas ainda não cheguei no resultado que quero. Agora quando clico no botão pra atualizar ele recarrega a pagina toda dentro da div certa, mas preciso que só a div recarregue novamente. $(document).ready(function () { //================================================== MONTAGEM DA ESTRUTURA HTML function Lin(conteudo) { return "<div class='row scRow'>" + conteudo + "</div>"; } function Col(colunas, conteudo) { return "<div class='col-md-" + colunas + " scCol'>" + conteudo + "</div>"; } function GetHtmlBox(codigo, titulo, chave, tipo) { var htmlbox = "<div class='panel panel-default' id='" + chave + "' codigo=" + codigo + ">" + " <div class='panel-heading'>" + " <div class='panel-title-box'>" + " <h3>" + titulo + "</h3>" + " </div>" + " <ul class='panel-controls'>" + " <li><a href='#' class='panel-fullscreen'><span class='fa fa-expand'></span></a></li>" + " <li><a href='#' class='recarrega'><span class='fa fa-refresh'></span></a></li>" + //" <li class='dropdown'>" + //" <a href='#' class='dropdown-toggle' data-toggle='dropdown'><span class='fa fa-cog'></span></a>" + //" <ul class='dropdown-menu'>" + //" <li><a href='#' class='panel-refresh'><span class='fa fa-refresh'></span> Refresh</a></li>" + //" </ul>" + //" </li>" + //" <li><a href='#' class='panel-remove'><span class='fa fa-times'></span></a></li>" + " </ul>" + " </div>" + " <div class='panel-body panel-body-table " + chave + "' id='body_" + codigo + "'>"; htmlbox = htmlbox + " </div>" + " </div> "; return htmlbox; } //================================================== ESTRUTURA DOS gráficos COM TABELA function ObterTabelaHtml(array, linhas) { var contLinha = 0; var contColuna = 0; var html = ""; //linhas $.each(array, function (linha, registro) { contLinha++; if (contLinha == 1) { html = html + "<div class='table-responsive'><table class='table table-bordered table-striped listaTop'><tbody>"; } html = html + "<tr>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[0] + "</span></td>"; html = html + "<td><span class='celula' style='background-color: #" + registro[2] + "; color: #" + registro[3] + "'>" + registro[1] + "</span></td>"; html = html + "</tr>"; if (contLinha == linhas || contLinha == array.length) { html = html + "</tbody></table></div>"; contLinha = 0; } }); return html; } //** //================================================== ESTRUTURA E TIPOS DE gráficos function ObterConteudo(painel, conteudo) { var id = ""; var html = ""; var codigo = painel["codigo"]; var tipo = painel["tipo"]; id = "#divPainel div[codigo=" + painel["codigo"] + "] .panel-body"; $(id).empty(); panel_refresh($(id)); $(id).attr("style", "height: 200px;"); switch (tipo) { //================================================== TABELA FIXA case 1: var idDiv = "divTableCodigo_" + codigo; html = ObterTabelaHtml(conteudo, 5); html = "<div id='" + idDiv + "'>" + html + "</div>"; $(id).append(html); if (codigo == 4) { $("#" + idDiv).owlCarousel({ items: 3, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } if (codigo == 3) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: false, touchDrag: false, slideSpeed: 300, paginationSpeed: 400, singleItem: true, navigation: false, autoPlay: false }); } if (codigo == 8) { $("#" + idDiv).owlCarousel({ items: 1, mouseDrag: true, touchDrag: true, slideSpeed: 300, paginationSpeed: 400, singleItem: false, navigation: false, autoPlay: true }); } break; //================================================== GRAFICO ROSCA case 2: Morris.Donut({ element: $(id), data: conteudo, colors: ['#A6D969', '#542688', '#A12235', '#EDD3F2', '#33414E', '#DA3610', '#33414E', '#8DCA35', '#00BFDD', '#FF702A', '#DA3610', '#80CDC2', '#A6D969', '#D9EF8B', '#FFFF99', '#F7EC37', '#F46D43', '#E08215', '#D73026', '#A12235', '#8C510A', '#14514B', '#4D9220', '#542688', '#4575B4', '#74ACD1', '#B8E1DE', '#FEE0B6', '#FDB863', '#C51B7D', '#DE77AE', '#EDD3F2'], resize: true }); break; //================================================== GRAFICO BARRAS DUPLAS case 3: Morris.Bar({ element: $(id), data: conteudo, xkey: 'y', ykeys: ['a', 'b'], labels: ['Venda', 'Custo'], barColors: ['#33414E', '#1caf9a'], gridTextSize: '10px', hideHover: true, resize: true, gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO LINHA case 4: Morris.Line({ element: $(id), data: conteudo, xkey: 'y', ykeys: 'a', labels: ['Vendas'], resize: true, hideHover: true, xLabels: 'day', gridTextSize: '10px', lineColors: ['#33414E'], gridLineColor: '#E5E5E5' }); break; //================================================== GRAFICO BARRAS VAZADAS case 5: var idSvg = "svgCodigo_" + codigo; $(id).append("<svg id='" + idSvg + "'></svg>") var nvd3Charts = function () { var myColors = ["#33414E", "#8DCA35", "#00BFDD", "#FF702A", "#DA3610", "#80CDC2", "#A6D969", "#D9EF8B", "#FFFF99", "#F7EC37", "#F46D43", "#E08215", "#D73026", "#A12235", "#8C510A", "#14514B", "#4D9220", "#542688", "#4575B4", "#74ACD1", "#B8E1DE", "#FEE0B6", "#FDB863", "#C51B7D", "#DE77AE", "#EDD3F2"]; d3.scale.myColors = function () { return d3.scale.ordinal().range(myColors); }; var startChart4 = function () { nv.addGraph(function () { var chart = nv.models.discreteBarChart().x(function (d) { return d.label; })//Specify the data accessors. .y(function (d) { return d.value; }).staggerLabels(true)//Too many bars and not enough room? Try staggering labels. .tooltips(false)//Don't show tooltips .showValues(true)//...instead, show the bar value right on top of each bar. .transitionDuration(350) .color(d3.scale.myColors().range());; d3.select("#" + idSvg).datum(exampleData()).call(chart); nv.utils.windowResize(chart.update); return chart; }); //Each bar represents a single discrete quantity. function exampleData() { return [{ key: "Cumulative Return", values: conteudo }]; } }; return { init: function () { startChart4(); } }; }(); nvd3Charts.init(); break; //*** } panel_refresh($(id)); } //**** //================================================== DEFINE A ESTRUTURA DE MONTAGEM DOS PAINEIS var painel; function CarregarPaineis() { painel = [ [ { codigo: 1, tit: "Faturamento Dia", col: 12, tempo: 0, tipo: 4 } ], [ { codigo: 2, tit: "Conversão", col: 2, tempo: 0, tipo: 2 }, { codigo: 6, tit: "Meta", col: 3, tempo: 0, tipo: 5 }, { codigo: 4, tit: "Vendas por loja", col: 7, tempo: 0, tipo: 1 } ], [ { codigo: 3, tit: "Indicadores", col: 3, tempo: 0, tipo: 1 }, { codigo: 7, tit: "Crescimento", col: 5, tempo: 0, tipo: 3 }, { codigo: 8, tit: "Top Vendedores", col: 2, tempo: 0, tipo: 1 }, { codigo: 9, tit: "Vendas por Linha", col: 2, tempo: 0, tipo: 2 } ] ]; //Linhas $.each(painel, function (linha, colunas) { var htmlCols = ""; //Colunas $.each(colunas, function (coluna, painel) { htmlCols = htmlCols + Col(painel["col"], GetHtmlBox( painel["codigo"], painel["tit"], "divPainel_" + (linha + 1) + "_" + (coluna + 1), painel["tipo"] )); }); //Carrega estrutura box $("#divPainel").append(Lin(htmlCols)); //Carrega conteudo $.each(colunas, function (coluna, painel) { var tipo = painel["tipo"]; var dados = BaixarDados(painel); ObterConteudo(painel, dados); //Carrega agendamento if (painel["tempo"] > 0) { var timPainel = setInterval(function () { var dados = BaixarDados(painel); ObterConteudo(painel, dados); }, painel["tempo"] * 1000); } }); }); } //================================================== CONTEUDO CONSUMIDO NOS gráficos DE ACORDO COM O TIPO function BaixarDados(painel) { var codigo = painel["codigo"]; var conteudo; switch (codigo) { case 1: conteudo = [ { y: '2016-02-01', a: 2000 }, { y: '2016-02-02', a: 1700 }, { y: '2016-02-03', a: 2500 }, { y: '2016-02-04', a: 4500 }, { y: '2016-02-05', a: 2500 }, { y: '2016-02-06', a: 3500 }, { y: '2016-02-07', a: 4500 }, { y: '2016-02-08', a: 1500 }, { y: '2016-02-09', a: 2500 }, { y: '2016-02-10', a: 3500 }, { y: '2016-02-11', a: 2500 }, { y: '2016-02-12', a: 3200 }, { y: '2016-02-13', a: 1800 }, { y: '2016-02-14', a: 4000 }, { y: '2016-02-15', a: 3500 }, { y: '2016-02-16', a: 2000 }, { y: '2016-02-17', a: 5000 } ]; break; case 2: conteudo = [ { label: "Compraram", value: 150 }, { label: "Visitaram", value: 80 } ]; break; case 3: conteudo = [ ["Valor total Venda", "15.100,00", "FFFFFF", "000000"], ["Markup", "2.5", "FFFFFF", "000000"], ["Ticket Médio", "R$ 350,00", "FFFFFF", "000000"], ["Peças Atendimento", "4", "FFFFFF", "000000"], ["Quantidade Vendida", "2.500", "FFFFFF", "000000"] ]; break; case 4: conteudo = [ ["W015 - LOJA 015", "54.100,00", "00CC00", "FFFFFF"], ["W020 - LOJA 020", "44.054,70", "00CC00", "FFFFFF"], ["W050 - LOJA 050", "23.830,00", "FFFFFF", "000000"], ["W100 - LOJA 100", "63.500,00", "00CC00", "FFFFFF"], ["W230 - LOJA 230", "93.450,00", "FF0000", "FFFFFF"], ["W011 - LOJA 011", "54.100,00", "FFFF00", "000000"], ["W002 - LOJA 002", "34.054,70", "FFFFFF", "000000"], ["W250 - LOJA 250", "23.830,00", "FFFF00", "000000"], ["W112 - LOJA 112", "13.500,00", "FFFF00", "000000"], ["W030 - LOJA 030", "53.450,00", "FFFF00", "000000"], ["W045 - LOJA 045", "34.100,00", "FFFFFF", "000000"], ["W050 - LOJA 050", "64.054,70", "FF0000", "FFFFFF"], ["W065 - LOJA 065", "33.830,00", "00CC00", "FFFFFF"], ["W042 - LOJA 042", "13.500,00", "00CC00", "FFFFFF"], ["W081 - LOJA 081", "43.450,00", "00CC00", "FFFFFF"], ["W093 - LOJA 093", "84.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "74.054,70", "FFFFFF", "000000"], ["W077 - LOJA 077", "63.830,00", "00CC00", "FFFFFF"], ["W154 - LOJA 154", "53.500,00", "00CC00", "FFFFFF"], ["W221 - LOJA 221", "83.450,00", "FF0000", "FFFFFF"], ["W016 - LOJA 016", "54.100,00", "00CC00", "FFFFFF"], ["W023 - LOJA 023", "44.054,70", "FFFFFF", "000000"], ["W012 - LOJA 012", "33.830,00", "00CC00", "FFFFFF"], ["W005 - LOJA 005", "23.500,00", "00CC00", "FFFFFF"], ["W111 - LOJA 111", "53.450,00", "00CC00", "FFFFFF"] ]; break; case 5: conteudo = [ { y: 'Out 10', a: Math.random(), b: Math.random() }, { y: 'Oct 11', a: Math.random(), b: Math.random() }, { y: 'Oct 12', a: Math.random(), b: Math.random() }, { y: 'xxx 13', a: Math.random(), b: Math.random() }, { y: 'Oct 14', a: Math.random(), b: Math.random() }, { y: 'Oct 15', a: Math.random(), b: Math.random() }, { y: 'Set 16', a: Math.random(), b: Math.random() } ]; break; case 6: conteudo = [{ "label": "Norte", "value": -29.76 }, { "label": "Sul", "value": 50 }, { "label": "Centro-Oeste", "value": -10 }, { "label": "Nordeste", "value": 30 }, { "label": "Sudeste", "value": 80 } ]; break; case 7: conteudo = [ { y: 'Ago/15', a: 80, b: 70 }, { y: 'Set/15', a: 55, b: 60 }, { y: 'Out/15', a: 65, b: 40 }, { y: 'Nov/15', a: 82, b: 80 }, { y: 'Dez/15', a: 95, b: 80 }, { y: 'Jan/16', a: 40, b: 35 } ]; break; case 8: conteudo = [ ["Jonas Alencar Silva", "4.100,00", "00CC00", "FFFFFF"], ["Patricia Marcela Carvalho", "4.054,70", "00CC00", "FFFFFF"], ["Priscila Rodrigues Santos", "3.830,00", "00CC00", "FFFFFF"], ["Bruan Denise Nunes", "3.500,00", "00CC00", "FFFFFF"], ["Martilene de Oliveira", "3.450,00", "FFFF00", "000000"], ["Fernanda Souza", "2.500,00", "FFFF00", "000000"], ["Luciana Marques Brito", "2.005,60", "FFFF00", "000000"], ["Fabiana Carolina Machado", "1.891,00", "FFFF00", "000000"], ["Andressa Graça Silva", "1.750,00", "FFFF00", "000000"], ["Eliane Gleice Dantas", "1.500,00", "FFFFFF", "000000"], ["Ednea Monteiro Matos", "1.321,00", "FFFFFF", "000000"], ["Lidiane Lopes Prado", "900,00", "FFFFFF", "000000"] ]; break; case 9: conteudo = [ { label: "Calçado", value: 1200 }, { label: "Casual", value: 4000 }, { label: "Cosmético", value: 500 }, { label: "Acessórios", value: 2400 }, { label: "Outros", value: 900 } ]; break; } return conteudo; } //* CarregarPaineis(); $(".recarrega").on("click", function () { let id = ($(this).parents('.panel-default').attr('id')); let cod = ($(this).parents('.panel-default').attr('codigo')); Log(id); Log(cod); $('#' + id).load('Home'); }); });
-
- recarregar
- div
-
(e %d mais)
Tags:
-
Olá senhores... preciso de ajuda, como faço pra ler uma variável que esta em um XML assim: <xml> <status> 0 </status> ou <status> 1 </status> ou <status> true </status> ou <status> false </status> e colocar em um IF.... tipo: function lerStatus() { if statusmsg=xmlDoc.getElementsByTagName('status')[0].firstChild.nodeValue; // se for true ou false... ou 0 ou 1.... faça algo; } Agradeço qualquer ajuda, obrigado.
-
Estou montando um Painel para acompanhamento de tickets, nele existem basicamente dois elementos, 4 campos e 1 gráfico. Gostaria de atualiza-los periodicamente, tentei com: <meta http-equiv="refresh" content="10" /> No entanto, isso recarrega toda a página, gerando aquela famosa piscada. O que eu preciso é recarregar os campos e o gráfico sem esse refresh (piscada). Pelo que encontrei na internet, posso fazer isso com o AJAX, porém não sei como, ainda estou iniciando com o desenvolvimento. Para não ficar um código muito grande, a seguir segue minha página com apenas 1 campo, e o gráfico: @using System.Data @model DataSet @{ ViewBag.Title = "Home Page";} <!-- container-fluid --> <div class="container-fluid"> <!-- Page Heading --> <div class="row"> <div class="col-lg-12"> <h2 class="page-header"> Tickets AGP </h2> </div> </div> <!-- /Page Heading --> <!-- Campos --> <div class="row"> <div class="col-lg-3 col-md-6"> <div class="panel panel-danger"> <div class="panel-heading"> <div class="row"> <div class="col-xs-3"> <i class="fa fa-tasks fa-5x"></i> </div> <div class="col-xs-9 text-right"> <div class="huge"> @foreach (DataRow row in Model.Tables[1].Rows) { if (@row["status"].Equals("Aberto - Aguardando Aprovação")) { @row["quantidade_status"] } } </div> <div>Aguardando Aprovação</div> </div> </div> </div> </div> </div> </div> <!-- /Campos --> <!-- Gráficos Morris Charts --> <div class="row"> <div class="col-lg-6"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"><i class="fa fa-long-arrow-right"></i> Atendimento AGP</h3> </div> <div class="panel-body"> <div id="morris-bar-agp"></div> </div> </div> </div> </div> </div> <!-- /container-fluid --> @section scripts { <!-- Script que carrega as informacoes do grafico--> <script> $(document).ready(function (){ $.get('@Url.Action("GetData", "Home")', function (data) { console.log(data); Morris.Bar({ element: 'morris-bar-agp', xkey: 'admAtribuido', ykeys: ['quantidade_admAtribuido'], labels: ['Tickets Atendidos'], barRatio: 0.4, xLabelAngle: 10, gridTextSize: 12, gridTextColor: '#000', hideHover: 'auto', resize: true, data: data }); $(window).trigger('resize'); $('svg').height(650); }); }); </script> } Segue o Action GetData(), que envia os dados para montar o gráfico, acredito que a query não seja importante nesse caso, então coloquei essa genérica aí, porque a minha é muito grande: [HttpGet] public JsonResult GetData() { DataSet ds = new DataSet(); using (SqlConnection con = new SqlConnection("Data Source=xxx.xx.xxx.xxx;Initial Catalog=XXX;User ID=xxxxxx;Password=xxxxx")) { string query = select * from table using (SqlCommand cmd = new SqlCommand(query)) { cmd.Connection = con; using (SqlDataAdapter sda = new SqlDataAdapter(cmd)) { sda.Fill(ds); } } var json = Newtonsoft.Json.JsonConvert.SerializeObject(ds.Tables[2]); var obj = Newtonsoft.Json.JsonConvert.DeserializeObject(json, (new[] { new { admAtribuido = "", quantidade_admAtribuido = 0 } }).GetType()); return Json(obj, JsonRequestBehavior.AllowGet); } } Segue a Action Index() que envia os dados dos campos para serem recuperados na View: public ActionResult Index() { DataSet ds = new DataSet(); using (SqlConnection con = new SqlConnection("Data Source=xxx.xx.xxx.xxx;Initial Catalog=XXX;User ID=xxxxxx;Password=xxxxxx")) { query select * from table using (SqlCommand cmd = new SqlCommand(query)) { cmd.Connection = con; using (SqlDataAdapter sda = new SqlDataAdapter(cmd)) { sda.Fill(ds); } } } return View(ds); }
-

CONSULTAR BANCO COM AJAX
uma questão postou Jaime Humildes Repositório de Scripts - Ajax, JS, XML, DOM
Boa tarde, fiz um site que realiza o login via ajax e php , porem na pagina principal , preciso recuperar a id do login salvo na sessao do php. verifiquei que existe a sessao porem a mesma fica vazia ao utilizar ajax index.html javascript <script type="text/javascript"> $(document).ready(function(){ //Quando 'btnEntrar' for clicado $("#btnEntrar").click(function(){ //Envia por POST para a página login.php: usuario = valor da textbox usuario //e senha = valor da textbox senha (pegando valores pelo ID) var envio = $.post("login.php", { usuario: $("#usuario").val(), senha: $("#senha").val() }) //Se achou a página, exiba o resultado no elemento com ID resultado envio.done(function(data) { $("#resultado").html(data); }) //Se envio falhar envio.fail(function() { alert("Erro na requisição post"); }) }); return false; }); </script> pagina login.php <?php session_start(); header("Access-Control-Allow-Origin: *"); $usuario = isset($_POST['usuario']) ? $_POST['usuario'] : null; $senha = isset($_POST['senha']) ? $_POST['senha'] : null; //$senha =md5($senha,false) ; logar($usuario,$senha); session_start(); function logar($usuario, $senha){ include("conecta.php"); $query =("select id from cliente where senha='$senha' and substring (email, 0, CHARINDEX('@', email) )='$usuario' and situacao='A'"); $rs = $conn->Execute($query); if(!$rs->EOF){ $id_nrousr =$rs->Fields("id")->value; include 'session.class.php'; $ses = new Session; // iniciando a sessao $ses->start(); // tempo de sessao com 3600 seg. (1 hora) $ses->init(3600); // inserindo uma informação adicional na sessao $ses->addNode('id',$id_nrousr); $_SESSION["usuario"] = $id_nrousr; echo " <script type='text/javascript'>window.location = 'principal.html</script>"; } else{ echo " <script>alert('senha ou usuario invalido')</script> "; } } ?> faltou recuperacao da sessao <?php header("Content-Type: text/html; charset=ISO-8859-1", true); header("Access-Control-Allow-Origin: *"); setlocale(LC_ALL, 'pt_BR', 'pt_BR.utf-8', 'pt_BR.utf-8', 'portuguese'); date_default_timezone_set('America/Bahia'); include 'session.class.php'; $ses = new Session; // iniiando a sessao $ses->start(); // checando a sessao if(!$ses->check()) { // imprimindo mensagem de status echo $ses->status(); echo "<script type='text/javascript'>location.href='index.html';</script>"; }else { $ses->init(3600); $id_nrousr =$ses->getNode('id');} ?> faltou recuperacao da sessao <?php header("Content-Type: text/html; charset=ISO-8859-1", true); header("Access-Control-Allow-Origin: *"); setlocale(LC_ALL, 'pt_BR', 'pt_BR.utf-8', 'pt_BR.utf-8', 'portuguese'); date_default_timezone_set('America/Bahia'); include 'session.class.php'; $ses = new Session; // iniiando a sessao $ses->start(); // checando a sessao if(!$ses->check()) { // imprimindo mensagem de status echo $ses->status(); echo "<script type='text/javascript'>location.href='index.html';</script>"; }else { $ses->init(3600); $id_nrousr =$ses->getNode('id');} ?> -
Boa noite pessoal, sou iniciante em ajax, comecei a estudar esse semana, estou com uma duvida em relação a mostrar os dados com ajax, já fiz a programação em mysql, php e já estou chamando com ajax (mas não sei se estou fazendo isso do jeito certo), estou usando a função setInterval para chamar o ajax a casa 5 segundos, porem não é o que eu preciso, eu gostaria de saber se tem um outro jeito de atualizar a pagina sempre que houver alterações no banco de dados, Deixe-me explicar melhor, estou desenvolvendo um sistema de suporte online, onde o usuario se cadastra e pode criar um tópico, e é ai que estou tendo problemas, eu qro que assim que um novo tópico for criado a função do ajax seja chamada para mostrar as informações para a pessoa que administra o sistema, atualizando a tabela de topicos do sistema, do jeito que eu fiz ele é chamada a cada 5 segundos, mas vejo que isso é desnecessario. alguém saberia como me ajudar?
-
Boa tarde galera, sou novo usando ajax e estou tentando usar ajax para atualizar a página a cada inserção de novo registro no banco. Mas meu código esta atualizando infinitamente. O que eu fiz de errado. O primeiro código é o html com ajax e o segundo a consulta que fiz no banco. Alguém pode me ajudar? <!DOCTYPE html> <html lang="pt-br"> <head> <link rel="stylesheet" href="lanchescss.css"/> <meta charset="utf-8"> <title>Lista de Pedidos</title> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="ajax.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js" integrity="sha384-vBWWzlZJ8ea9aCX4pEW3rVHjgjt7zpkNpZk+02D9phzyeVkE+jo0ieGizqPLForn" crossorigin="anonymous"></script> </head> <body> <div class="grid-container"> <div id = "db"> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $('#db').empty(); setInterval(function(){ $.ajax({ type:'post', dataType: 'json', url: 'pedb.php', success: function(dados){ for(var i=0;dados.length>i;i++){ var d = $('#db'); d.append('<p> Pedido: '+dados[i].id+'</p>'); d.append('<p> Hambúrguer Pedido: '+dados[i].hamb+'</p>'); d.append('<p> Observação: '+dados[i].obs+'</p>'); } } }); }, 1000); }); </script> </body> </html> ?php $con = new mysqli("localhost", "root", "", "lanche"); if (mysqli_connect_errno()) trigger_error(mysqli_connect_error()); $qryLista = mysqli_query($con, "SELECT *FROM pedido WHERE DATE(NOW())"); while($resultado = mysqli_fetch_assoc($qryLista)){ $vetor[] = array_map('utf8_encode', $resultado); } echo json_encode($vetor); ?>
- 1 resposta
-
beleza "Jedais"! $.ajax({ type: "POST", url: 'cadastro-usuario-controller.php', ... ... ... O arquivo 'cadastro-usuario-controller.php' é onde é passado os valores pelo ajax. O arquivo que implementa o ajax esta no diretório 'cadastro', apenas funciona se o arquivo 'cadastro-usuario-controller.php' estiver no diretório raiz do projeto, ou seja, fora do diretório 'cadastro', mas quero que ele esteja também no diretório 'cadastro'. Resumindo, quero que o arquivo que implementa o ajax e o arquivo 'cadastro-usuario-controller.php' fiquem no mesmo diretório. Já tentei 'cadastro/cadastro-usuario-controller.php' dentre outras coisas e nada. Alguém pode ajudar? Desde já agradeço. EDITADO: Meu erro estava em outra parte, desconsiderem o tópico, desculpe-me.
-
beleza "Jedais"! $.ajax({ type: "POST", url: 'cadastro-usuario-controller.php', ... ... ... O arquivo 'cadastro-usuario-controller.php' é onde é passado os valores pelo ajax. O arquivo que implementa o ajax esta no diretório 'cadastro', apenas funciona se o arquivo 'cadastro-usuario-controller.php' estiver no diretório raiz do projeto, ou seja, fora do diretório 'cadastro', mas quero que ele esteja também no diretório 'cadastro'. Resumindo, quero que o arquivo que implementa o ajax e o arquivo 'cadastro-usuario-controller.php' fiquem no mesmo diretório. Já tentei 'cadastro/cadastro-usuario-controller.php' dentre outras coisas e nada. Alguém pode ajudar? Desde já agradeço. EDITADO Meu erro estava em outra parte, desconsiderem o tópico, desculpe-me.
-
Pessoal, preciso da ajuda de vocês. Eu estou fazendo um projeto para o meu TCC e me deparei com o seguinte problema: tenho uma página denominada localidade que possui os campos nome da localidade (nome_local) e cidade (cidade_id). O campo nome nome_local eu preencho manualmente e o campo cidade_id eu busco de uma tabela html de onde eu posso selecionar. No input, deve aparecer o nome da cidade, mas na hora de gravar no banco, tenho que enviar o id (daí usei um input hidden). O fato é que a tabela html de cidade está na rota das cidades (http://jothar.tcc.sistema/cidade/pesquisaCidade/) e a página que chama a pesquisa está na rota de localidades (http://jothar.tcc.sistema/localidade/cadastro). A tabela com a relação das cidades é chamada por meio de um button que tem a url da tabela de pesquisa de cidades. Do jeito que eu fiz, funciona a pesquisa, ou seja, eu clico em pesquisar cidade (na página localidade) e a página pesquisaCidade é carregada (http://jothar.tcc.sistema/cidade/pesquisaCidade/), ao clicar no botão selecionar na linha da cidade escolhida, é passado o id da cidade por meio da url (http://jothar.tcc.sistema/localidade/cidade/id) e é preenchida no campo, mas o que eu digitei no campo nome_local vem vazio. Eu sei que isso ocorre porque só pelo fato de eu chamar novamente a localidade (view na rota) a página é renderizada, mas também ela vim com uma url diferente. Em pesquisas por aí, dizem para eu usar Ajax, mas eu não sei praticamente nada de Ajax. Alguém poderia por gentileza demonstrar algo em ajax que resolvesse o problema, ou uma referência onde eu pudesse encontrar a solução (estou sem tempo de estudar o Ajax com cuidado)? Obs.: uso o Laravel e posso postar o código, caso julguem necessário Desde de já agradeço!