Pesquisar na Comunidade
Mostrando resultados para as tags ''autocomplete''.
Encontrado 3 registros
-
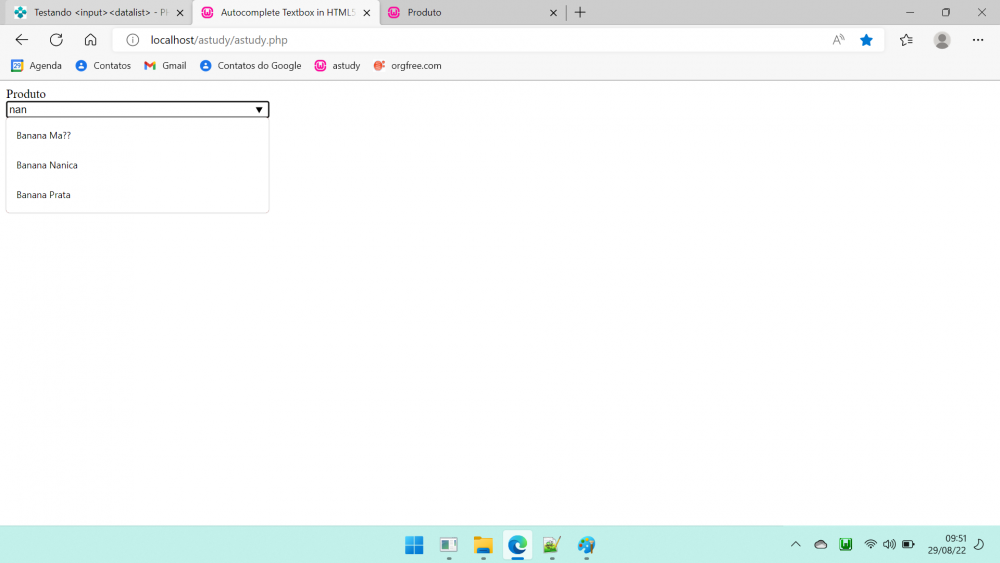
Ontem eu conheci o <datalist> e gostei dele. Ao invés de trabalhar com dois arquivos, um HTML com Jquery e outro PHP, o <datalist> resume tudo numa só página PHP. Eu não tenho certeza, mas o Autocomplete do Jquery dá a impressão que ele executa a consulta no MySQL toda vez que o usuário tecla a caixa de busca. O Autocomplete do Jquery lista "Limao" se você escrever "limão" na caixa, esse não é o caso do <datalist>, mesmo assim o resultado é satisfatório, uma vez que o <datalist> é capaz de listar "banana" quando você digita "nana". No código abaixo eu fiz de tudo para evitar de colocar o botão de confirmação, mas não consegui. Não sei como fazer o <form> submeter assim que você seleciona o item. <?php $mysqli=new mysqli("localhost","root","","diario"); if (isset($_POST['inpproduto'])){ echo "Produto ".$_POST['inpproduto'];echo "<input type=submit onclick=location.replace('astudy.php')>";exit;} $query=$mysqli->query("select * from tbprod order by prod"); ?> <!DOCTYPE html> <html> <meta charset="UTF-8"> <title>Autocomplete Textbox in HTML5 PHP and MySQL</title> <label for="inpproduto">Produto</label> <form method=post> <input type="text" list="produto" id="inpproduto" name="inpproduto" size=45 autofocus onclick=submit()> <datalist id="produto"> <?php while($row=$query->fetch_assoc()) { $prod=$row['prod'];?> <option><?=$prod?></option> <?php } ?> </datalist> </form>
-
Bom dia, estou com um problema e não estou achando a solução. É o seguinte... tenho este KeyListener: combo.addKeyListener(new java.awt.event.KeyListener() { char digitado; public void keyPressed(KeyEvent e) { digitado = e.getKeyChar();// recebe a letra digitada no teclado juntaChar = juntaChar+digitado; // pego as letras em char e junto como uma STRING // meu autocomplete juntaChar = juntaChar.toUpperCase(); String sql= "SELECT nome_pdpess FROM pdv_pessoas WHERE nome_pdpess LIKE '%"+juntaChar+"%'"; // EventList glazedlistFcfo = new BasicEventList(); try { stm = con.createStatement(); } catch (SQLException ex) { Logger.getLogger(SinGUI.class.getName()).log(Level.SEVERE, null, ex); } try { rs = stm.executeQuery(sql); } catch (SQLException ex) { Logger.getLogger(SinGUI.class.getName()).log(Level.SEVERE, null, ex); } try { while(rs.next()){ System.out.println("pessoas no list"); glazedlistFcfo.add(rs.getString("nome_pdpess")); } } catch (SQLException ex) { Logger.getLogger(SinGUI.class.getName()).log(Level.SEVERE, null, ex); } SwingUtilities.invokeLater(new Runnable() {public void run() { AutoCompleteSupport autoComplete = AutoCompleteSupport.install(combo, glazedlistFcfo); } }); } public void keyReleased(KeyEvent e){ //nada } public void keyTyped(KeyEvent e) { //nada } }); A ideia seria o seguinte: a cada letra que eu digito no meu JComboBox eu formo uma String e execute o meu SQL(que vai retornar os nomes dos clientes para um AUTOCOMPLETE). Quando eu digito a primeira letra Por exemplo L o SQL executa certo sem problemas retornando todos os nomes que começam com L por exemplo "LUCAS". Porém depois da segunda letra o meu SQL não executa mais. Se alguém souber o que estou fazendo de errado me avise! Agradeço!
-
- autocomplete
- addkeylistener
- (e %d mais)
-
Olá pessoal, estou precisando muito da ajuda de vocês, com um sistema de autocomplete e campos dinamicos, meu autocomplete não funciona a partir do segundo campo dinâmico nem eu deixando de utilizar as tags id e substituindo por classes, vejam por favor: <script> jQuery(document).ready(function () { jQuery('.produto').autocomplete("<?= $base ?>/scripts/funcoes_produto_nfe.php", { matchContains: true, selectFirst: false }); var campos_max = 20; //max de 10 campos var x = 1; // campos iniciais jQuery('#add_field').click(function (e) { e.preventDefault(); //prevenir novos clicks if (x < campos_max) { jQuery('#listas').append('<div>\<div class="row"><div class="col-md-6 form-group">\<label class="control-label" for="te">Produto/ Serviço (*)</label><br>\ <input type="text" name="item_nfe_produto_id[]" class="form-control produto" id="produto" required="">\</div>\<div class="col-md-4 form-group"><label class="control-label" for="r">Quantidade</label><br>\ <input type="number" min="0" name="item_nfe_quantidade[]" class="form-control" id="qtd" value="1">\ </div><a href="#" class="remover_campo btn btn-danger">Remover</a>\</div>\ </div>'); x++; } }); // Remover o div anterior jQuery('#listas').on("click", ".remover_campo", function (e) { e.preventDefault(); jQuery(this).parent('div').remove(); x--; }); }); </script> <div id="listas" class="panel-body"> <div class="row"> <div class="col-md-6 form-group"> <label class="control-label" for="produto"><span class="add-on">Produto/ Serviço (*)</span></label><br> <input type="text" name="item_nfe_produto_id[]" class="form-control produto" id="" required=""> </div> <div class="col-md-4 form-group"> <label for="qtd" class="control-label">Quantidade</label> <div class="input-group input-group-sm"> <input type="number" min="0" name="item_nfe_quantidade[]" class="form-control" id="qtd" value="1"> <span class="input-group-btn"> <button type="submit" class="btn btn-primary btn-flat" id="add_field"><i class="fa fa-plus"></i> Add produto e quantidade</button> </span> </div> </div> </div> </div> Preciso fazer funcionar utilizando este código, alguém disponivel para ajudar? Preciso que o autocomplete funcione em todos os campos
-
- autocomplete
- jquery
-
(e %d mais)
Tags: