Pesquisar na Comunidade
Mostrando resultados para as tags ''canvas''.
Encontrado 8 registros
-
Pessoal, gostaria de criar um botão para exportar o conteúdo gerado por esse código em imagem (o conteúdo final não é uma imagem), tentei fazer com o canvas mas ele desconfigura tudo quando tem várias caixinhas 😕 <html><head> <script type="text/javascript" src="https://organograma-sas.000webhostapp.com/jquery.min.js"></script> <script type="text/javascript" src="https://organograma-sas.000webhostapp.com/jquery.orgchart.min.js"></script> <link rel="stylesheet" href="https://organograma-sas.000webhostapp.com/jquery.orgchart.min.css"> <script type="text/javascript"> 'use strict'; (function($) { $(function() { var datascource = {'name': 'Área1', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo1</Div>', 'className': 'DIR', 'children': [ {'name': 'Área2', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo2</Div>', 'className': 'GER'}, {'name': 'Área3', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo3</Div>', 'className': 'DEPTO', 'children': [ { 'name': 'Área4', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo4</Div>', 'className': 'GER' } ] }, {'name': 'Área5', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo5</Div>', 'className': 'DEPTO', 'children': [ {'name': 'Área6', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo6</Div>', 'className': 'GER' }, {'name': 'Área7', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo7</Div>', 'className': 'GER' }, {'name': 'Área8', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área12', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área13', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área14', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área15', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área16', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área17', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área18', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo8</Div>', 'className': 'GER' }, {'name': 'Área19', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo9</Div>', 'className': 'GER', 'children': [ {'name': 'Área10', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo10</Div>', 'className': 'DEMAIS' } ] } ] }, {'name': 'Área11', 'title': '<b>Nome da Pessoa</b><br><Div style="font-size:10px">Cargooo ooooooo oooooo11</Div>', 'className': 'DEPTO'} ] }; var oc = $('#chart-container').orgchart( { 'data' : datascource, 'nodeContent': 'title', verticalLevel: 4, visibleLevel: 300, 'initCompleted': function($chart) { $chart.find('.node:first').css('border-color', 'DIGITAR COR AQUI, POR EXEMPLO BLUE'); } }); $('#Zoom_out').on('click', function () { var $container = oc.$chartContainer; var $chart = oc.$chart; var scale = $container.width()/$chart.outerWidth(true); var x = ($container.width() - $chart.outerWidth(true))/2*(1/scale); var y = ($container.height() - $chart.outerHeight(true))/2*(1+scale); oc.setChartScale($chart, scale); var val = $chart.css('transform'); $chart.css('transform', val + ' translate(' + x + 'px,' + y + 'px)'); $("#Zoom_out").toggle(); $('#Zoom_in').show(); }); $('#Zoom_in').on('click', function () { oc.$chart.css('transform','none'); $("#Zoom_in").toggle(); $('#Zoom_out').show(); }); }); })(jQuery); </script> <style> #chart-container { font-family: Arial; border: 0px dashed #aaa; border-radius: 0px; overflow: auto; text-align: center; } .orgchart { background: #fff; } .orgchart td.left, .orgchart td.right, .orgchart td.top { border-color: #808080; } .orgchart td>.down { border-color: #808080; } .orgchart .VP .title { background-color: #00008B; } .orgchart .VP .content { border-color: #00008B; } .orgchart .DIR .title { background-color: #FF8C00; } .orgchart .DIR .content { border-color: #FF8C00; } .orgchart .DEPTO .title { background-color: #4682B4; } .orgchart .DEPTO .content { border-color: #4682B4; } .orgchart .GER .title { background-color: #A9A9A9; } .orgchart .GER .content { border-color: #A9A9A9; } .orgchart .DEMAIS .title { background-color: #DEB887; } .orgchart .DEMAIS .content { border-color: #DEB887; } .BotaoCinza { background-color: #A9A9A9; border: none; color: white; border-radius: 2px; padding: 2px 5px; text-align: center; text-decoration: none; display: inline-block; font-size: 12px; margin: 4px 2px; cursor: pointer; } .BotaoLaranja { background-color: #FF8C00; border: none; color: white; border-radius: 2px; padding: 2px 5px; text-align: center; text-decoration: none; display: inline-block; font-size: 12px; margin: 4px 2px; cursor: pointer; } #Zoom_in { display: none; } </style></head><body> <button class="BotaoCinza" id="Zoom_in">Zoom in</button> <button class="BotaoCinza" id="Zoom_out">Zoom out</button> <img src="" id="img1" border="0" /> <div id="chart-container"></div> </body></html> Grato pela ajuda!!!
-
Bom dia Pessoal, Estou estudando Java e estou com algumas dúvidas muito simples pra quem já domina o assunto, gostaria que me esclarecessem apenas. O curso que estou fazendo pela Internet é voltado a desenvolvimento de games com Java, e nele o professor utiliza algumas classes que fiquei com bastante dúvidas, segue abaixo. Qual a diferença entre desenhar usando o objeto Graphics ou usando BufferedImage? O que seria exatamente um BufferedImage, ou BufferStrategy? Não entendi muito bem a questão dos Buffers, preciso mesmo criar um Buffer para desenhar na tela? Ele utiliza também a Classe Canvas e JFrame, para que exatamente elas servem? Elas precisam sempre estar juntas? Qual a aplicação destas classes? Estou com dúvida nestes pontos e ficaria muito grato a quem conseguir esclarecer de forma breve para mim, e tenho certeza que irá ajudar outros iniciantes com dúvidas também. Muito Obrigado!
-
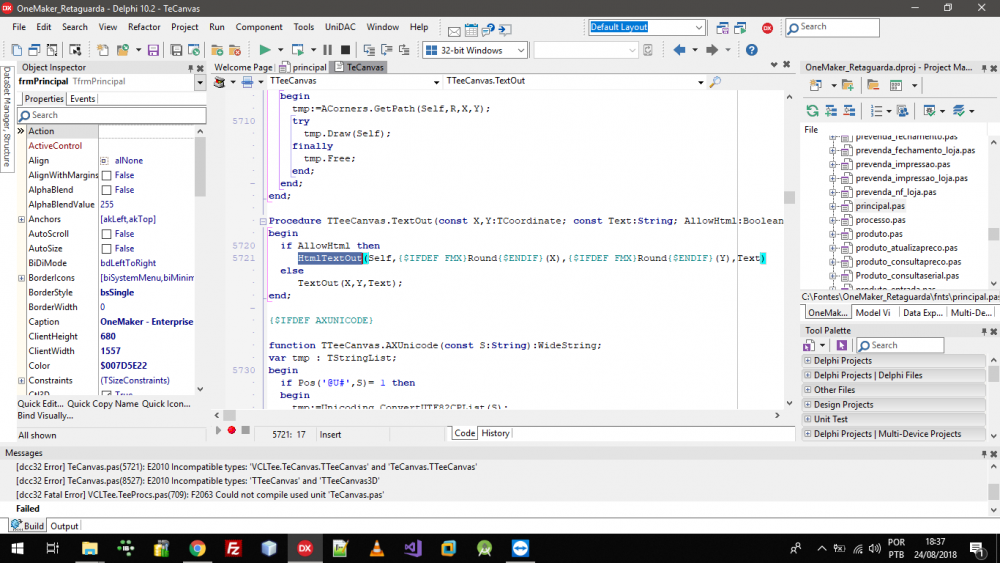
alguém poderia me ajudar o porque tenho esses erros no TTeeChart, parece incompatibilidade , estou instalando no delphi Tokio quando compilo meu sistema agora da isso [dcc32 Error] TeCanvas.pas(5721): E2010 Incompatible types: 'VCLTee.TeCanvas.TTeeCanvas' and 'TeCanvas.TTeeCanvas' [dcc32 Error] TeCanvas.pas(8527): E2010 Incompatible types: 'TTeeCanvas' and 'TTeeCanvas3D' [dcc32 Fatal Error] VCLTee.TeeProcs.pas(709): F2063 Could not compile used unit 'TeCanvas.pas'
-
Fizemos vídeos que mostram o básico para fazer algo em Canvas, segue a playlist em que serão colocados os vídeos: As datas de lançamento de cada vídeo são: 23/04 – Introdução O que pode ser feito com Canvas e como colocar um objeto Canvas no HTML 25/04 – Desenhar Comandos básicos para conseguir fazer algo no Canvas 27/04 – Coordenadas Como posicionar os objetos 28/04 – Gradiente Como utilizar o efeito de gradiente 29/04 – Texto Como colocar texto 30/04 – Imagem Como colocar imagem Todos os vídeos serão lançados nos dias informados às 12:00 PS: Esses vídeos são sobre o básico de Canvas, serão feitos mais com base na repercussão que esses vídeo tiverem
-
Pessoal, tudo certo ? estou iniciando em javascript e estou fazendo um jogo semelhante ao Flappy Bird, e estou com problemas para fazer o passaro se mover, sei que é simples, mas como iniciante me travei quanto a isso, segue o código abaixo <html> <head> </head> <body> <canvas id="meucanvas" width="1024" height="576" style="border: solid 1px black; margin: 0px auto; display: block;"></canvas> <script type="text/javascript"> //Desenhar o contexto function contextocanvas(idCanvas){ var elemento = document.getElementById(idCanvas); if(elemento && elemento.getContext){ var contexto = elemento.getContext('2d'); if(contexto){ return contexto; } } return FALSE; } //Executar o canvas quando iniciar o programa e desenhar elemento window.onload = function(){ var ctx = contextocanvas('meucanvas'); if(ctx){ var img = new Image(); var img2 = new Image(); img.src = 'endereço da imagem do cenario'; img2.src = 'endereço da imagem do passaro do flappy bird'; img.onload = function(){ ctx.drawImage(img, 0, 0); } img2.onload= function(){ ctx.drawImage(img2, 70, 250); } } } </script> </body> </html> Obs : Quero mover a img2 pois é ali que eu coloquei a imagem do player. Desde já muito obrigado
-
- javascript
- elemento
- (e %d mais)
-
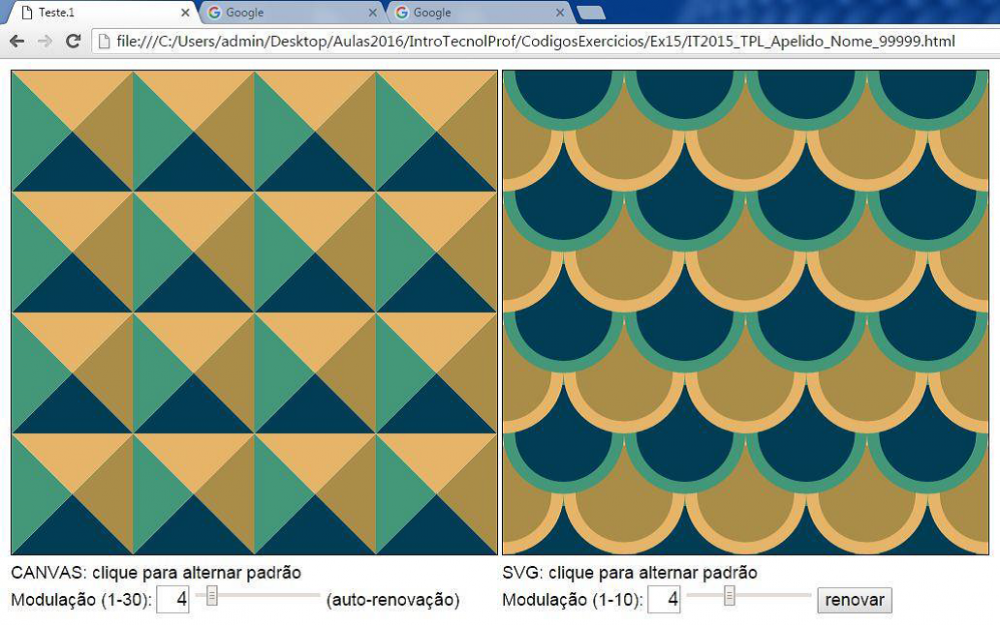
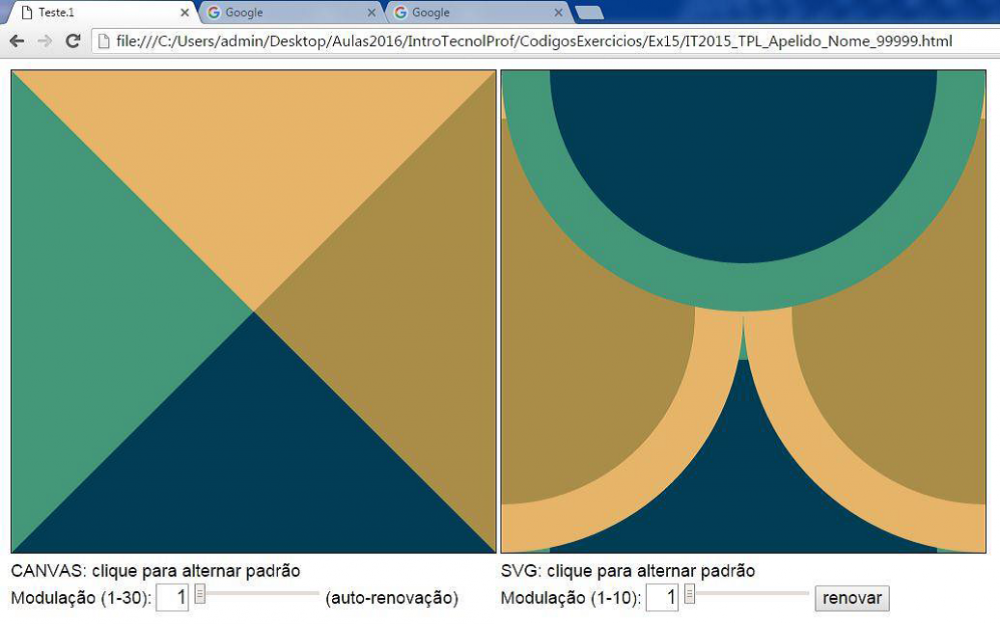
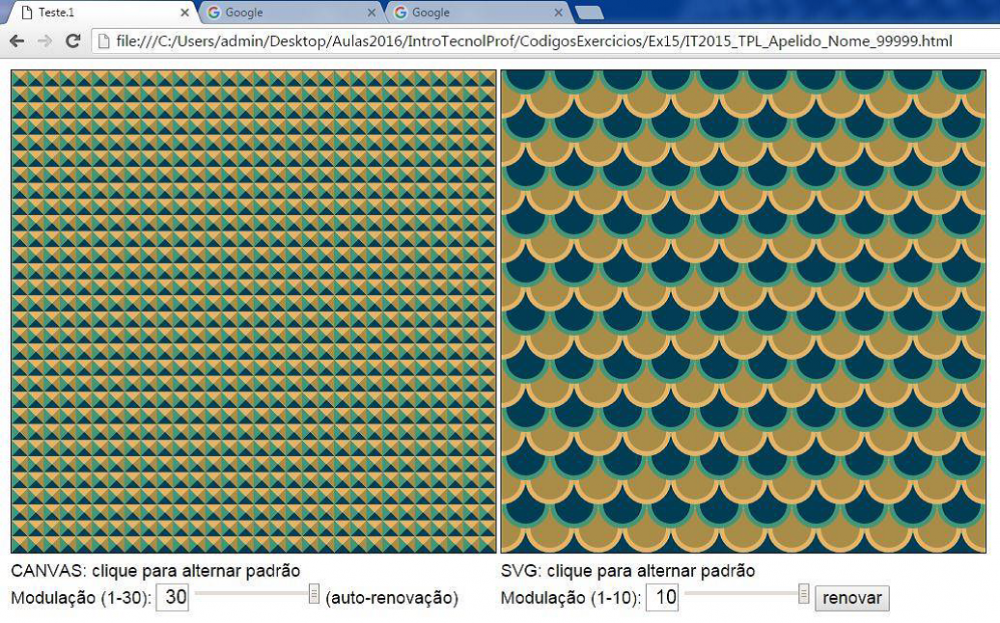
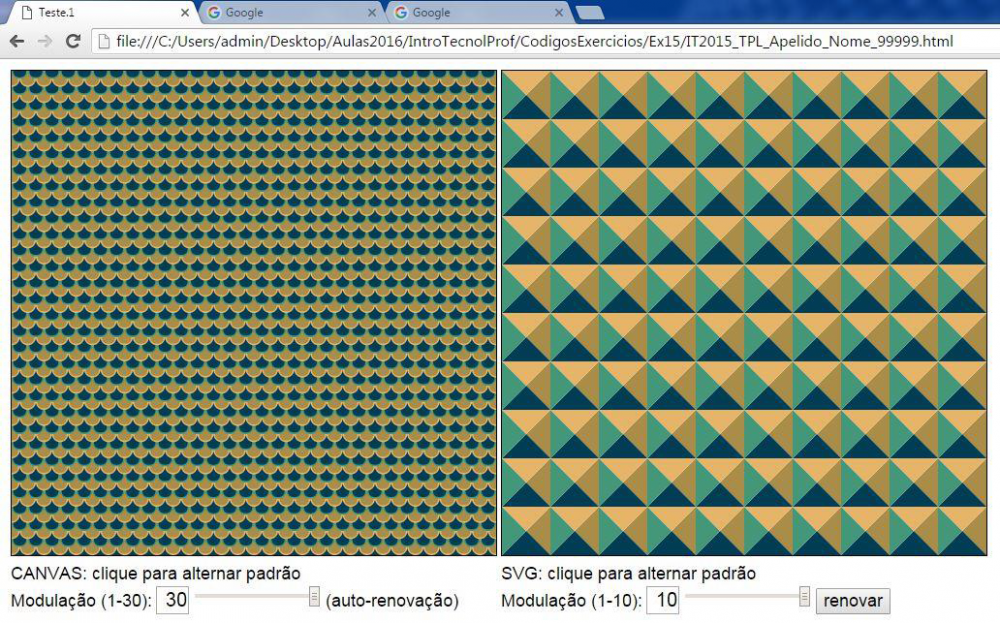
Eu preciso de muita ajudo com este trabalho por favor? O Interface Web 1. O interface Web da aplicação, tal como se mostra nas figuras anexas, é constituído por dois dispositivos gráficos, respetivamente, em tecnologia “canvas” e em tecnologia “SVG”, que inclu-em os respetivos dispositivos de controlo, designadamente, dois cursores, os respetivos visuali-zadores e um botão, bem como as indicações verbais apresentadas nas figuras anexas. 2. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da esquerda inclui: a) Um painel “canvas”, de dimensão 500 x 500. b) Um cursor graduado na escala inteira consecutiva de 1 a 30. c) Um visualizador para o cursor graduado. 3. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da direita inclui: a) Um painel “SVG”, de dimensão 500 x 500. b) Um cursor graduado na escala inteira consecutiva de 1 a 10. c) Um visualizador para o cursor graduado. d) Um botão com a indicação “renovar”. 4. Os conteúdos gráficos para interação nos dispositivos referidos nos parágrafos 2.º e 3.º do presente artigo, são dois diferentes padrões geométricos, referidos no art.º 3.º do presente Re-gulamento, como o padrão A e o padrão B,. Os Padrões Gráficos 1. Os conteúdos gráficos referidos no parágrafo 4.º do art.º 2.º do presente Regulamento do presente artigo, são dois diferentes padrões geométricos quadricrómicos, o padrão A e o pa-drão B, constituídos por repetição ortogonal de dois diferentes módulos escaláveis. 2. O módulo escalável para o Padrão A é formado por quatro triângulos retângulos isósceles, gerando um quadrado, tal como se pode apreciar em detalhe no painel “canvas” da figura 2 anexa. 3. O módulo escalável para o Padrão B é formado por quatro pares de semicírculos, com o es-quema de sobreposição que se pode apreciar em detalhe no painel “SVG” da figura 2 anexa. 4. No módulo escalável para o Padrão B, em cada par de semicírculos, o raio do semicírculo me-nor é 80% do raio do semicírculo maior. 5. A quadricromia é constituída pelas cores cujas representações hexadecimais são "#AA8D49", "#013D55", "#449779" e "#E6B569". Funcionalidades 1. Quer para o dispositivo “canvas”, como para o dispositivo “SVG”, o cursor graduado, sincroni-zado com o respetivo visualizador destina-se a alterar o grau de modulação ortogonal, isto é, o número de repetições em cada fila (linha ou coluna). 2. Na sua apresentação inicial, a aplicação estabelecerá o valor inicial de 4 para o grau de modu-lação ortogonal mostrará o Padrão A no dispositivo “canvas”, e o Padrão B no dispositivo “SVG”, ambos os padrões com aquela modulação, tal como se mostra na figura 1 anexa. 3. No dispositivo “canvas”, qualquer alteração do grau de modulação ortogonal implica renova-ção automática do respetivo padrão no conteúdo gráfico. 4. No dispositivo “SVG”, após alteração do grau de modulação ortogonal, a renovação do respe-tivo padrão no conteúdo gráfico só será operada através do uso do botão “renovar”. 5. Os graus limite (mínimo e máximo) de modulação ortogonal são de 1 em ambos os dispositi-vos, tal como se mostra na figura 2 anexa, e de 30 e de 10, respetivamente, no dispositivo “can-vas” e no dispositivo “SVG”, tal como se mostra na figura 3 anexa. 6. Clicando em qualquer um dos dispositivos gráficos, resulta a alternância entre o Padrão A e o Padrão B, nos respetivos valores estabelecidos para o grau de modulação ortogonal. Na figura 4 anexa mostra-se o resultado de um clique em cada um dos dispositivos, a partir da situação apresentada na figura 3 anexa. Figura 1 – Apresentação inicial com o valor de 4 para o grau de modulação ortogonal de ambos os padrões gráficos Figura 2 – Os módulos não repetidos – ambos os padrões estão estabelecidos para o grau de mo-dulação ortogonal mínimo de 1) Figura 3 – Valores máximos para os grau de modulação ortogonal nos dois dispositivos – os pa-drões estão estabelecidos para 30 no “canvas” e para 10 no “SVG” Figura 4 – Alternância de padrões através do clique nos didpositivos – um clique em cada um deles após o estado ilustrado na figura anterior
-
Salve galera, Estou tentando salvar um elemento gerado no Canvas, mas o elemento está ficando na URL; queria que redirecionasse na pasta local var salvar = document.getElementById("btn"); salvar.onclick = function() { var savedPNG = canvas.toDataURL("image/png"); alert('Publicado com sucesso'); window.open(savedPNG, '_blank'); Obrigado !
-
Gente, boa tarde. To bolando um game em javascript com o canvas e to com uma dúvida que é a parte final do game. Preciso gerar blocos (27 em largura e 10 ou 12 em altura) que tem 30w e 20h. O problema esta que, eu já tenho 2 objetos na minha canvas, uma barra e uma bola, sempre que eu crio dois objetos bloco, a bola n anda ou tudo some.. Vou deixar o codigo do java aqui.. queria ver como gerar os blocos dinamicamente na tela, ou seja.. 270 blocos multiplicados e n um por um no codigo fonte.. Segue o codigo: var cnv = document.getElementById('canvas').getContext('2d') //Liga o game completo; cnv.fillRect(0, 0, canvas.width, canvas.height); // representar o tamanho máximo da tela onde movimenta os quadrados var w = 810; var h = 500; // Aqui cria as arrays que irão armazenar a posição dos quadrados (importante) var x = 390; var y = 300; // Aqui representará a velocidade dos nossos quadrados var vel = 15; var id; //Registro de game pause ou load game; var gameload = false; //Da partida ao motor em 24frames por segundo function loading(){ id = window.setInterval(motor, 1000/60) }; function bloco(x, y){ this.x = x; this.y = y; this.w = 30; this.h = 20; this.color; this.colorcont = 0; }; bloco.prototype.render = function(context){ context.fillStyle = this.color; context.fillRect(this.x, this.y, this.w, this.h); }; bloco.prototype.colors = function(){ var colors = Math.floor(Math.random()*70+1); if((colors > 0) && (colors < 10) && this.colorcont == 0){ this.color = '#6B6B6B'; this.colorcont = 1; } if((colors < 10) && this.colorcont == 0){ this.color = '#FFFFFF'; this.colorcont = 1; } if((colors > 10 && colors < 20) && this.colorcont == 0){ this.color = '#415FAC'; this.colorcont = 1; } if((colors > 20 && colors < 30) && this.colorcont == 0){ this.color = '#91CE9E'; this.colorcont = 1; } if((colors > 30 && colors < 40) && this.colorcont == 0){ this.color = '#E4E881'; this.colorcont = 1; } if((colors > 40 && colors < 50) && this.colorcont == 0){ this.color = '#EACC80'; this.colorcont = 1; } if((colors > 50 && colors < 60) && this.colorcont == 0){ this.color = '#EAA480'; this.colorcont = 1; } if((colors > 60 && colors < 70) && this.colorcont == 0){ this.color = '#CD87BA'; this.colorcont = 1; } }; var bloco = new bloco(0,0); //Dados da barra que segura a bola function barra(x, w, h){ this.x = x; this.y = 426; this.w = w; this.h = h; this.color = "#0D8961"; }; //Renderiza a barra barra.prototype.render = function(context){ context.fillStyle = this.color; context.fillRect(this.x, this.y, this.w, this.h); }; //Adiciona o movimento a variavel x de barra barra.prototype.move = function(pos){ if(pos < canvas.width - this.w){ this.x = pos; } if(pos > 0){ this.x = pos; } }; //Cria o objeto barra no sistema var barra = new barra(350,100,20); //Dados da bola seguindo os padrões function bola(x, y, raio, vel){ this.x = x; this.y = y; this.raio = raio; this.vel = vel; this.color = "white"; this.dirx = this.vel; this.diry = this.vel; }; //Renderiza a bola bola.prototype.render = function(context){ context.beginPath(); context.arc(this.x,this.y,this.raio,0,2*Math.PI); context.fillStyle = this.color; context.fill(); context.closePath(); }; //Cria o movimento diagonal da bola bola.prototype.move = function(){ //Lado Esquerdo da tela if(this.x < 10 && this.diry > 0) this.dirx = -this.dirx; if(this.x < 10 && this.diry < 0) this.dirx = -this.dirx; //Topo da tela if(this.y < 10 && this.dirx > 0) this.diry = -this.diry; if(this.y < 10 && this.dirx < 0) this.diry = -this.diry; //Lado direito da tela if(this.x > canvas.width - this.raio*2 && this.diry > 0) this.dirx = -this.dirx; if(this.x > canvas.width - this.raio*2 && this.diry < 0) this.dirx = -this.dirx; //Baixo da tela if(this.y > 450 - this.raio*2 && this.dirx > 0){ lifePoint(); this.x = 350; this.y = 400; this.diry = -this.diry; } if(this.y > 450 - this.raio*2 && this.dirx < 0){ lifePoint(); this.x = 350; this.y = 400; this.diry = -this.diry; } if(bola.y + (bola.raio*2) == barra.y && bola.x < barra.x + barra.w && bola.x + (bola.raio*2) > barra.x){ if((this.dirx > 0) || (this.dirx < 0)) this.diry = -this.diry; } if(bola.y + (bola.raio*2) > barra.y && bola.x < barra.x + barra.w && bola.x + (bola.raio*2) > barra.x){ if((this.dirx > 0) || (this.dirx < 0)) this.diry = -this.diry; } this.x += this.dirx; this.y -= this.diry; }; //Cria o objeto bola no sistema var bola = new bola(350, 400, 5, 5) //Renderiza todo o conteudo visual function render(){ //cria os objetos barra.render(cnv); bola.render(cnv); }; //Chama os movimentos function move(){ barra.move(); bola.move(); }; //Blocos function blocoMotor(){ bloco.colors(); bloco.render(cnv); }; //motor do game function motor(){ //apaga a tela cnv.clearRect(0, 0, canvas.width, canvas.height); render(); move(); blocoMotor(); }; //Captura o movimento x do mouse function getMousePos(canvas, evt) { var rect = canvas.getBoundingClientRect(); return { x: evt.clientX - rect.left, }; }; //Cria o movimento x da barra a partir do mouse document.addEventListener('mousemove', function(evt) { var mousePos = getMousePos(canvas, evt); var PosX = 350; if(mousePos.x < 750){ var PosX = mousePos.x - 50; } if(mousePos.x > 50){ var PosX = mousePos.x - 50; } if(mousePos.x < 50){ var PosX = 0; } if(mousePos.x > 750){ var PosX = 710; } barra.move(PosX); }, false); //Controle de teclas para pause e load game document.onkeydown = startGame; function startGame(evt){ //Tecla espaço keycode 32 inicia o game if(evt.keyCode == '32' && gameload == false){ gameload = true; loading(); } //Tecla p keycode 80 pausa o game if(evt.keyCode == '80'){ window.clearInterval(id); gameload = false; } }; //Controle de life point function lifePoint(){ alert('derrota'); };