Pesquisar na Comunidade
Mostrando resultados para as tags ''checkbox com php''.
Encontrado 3 registros
-
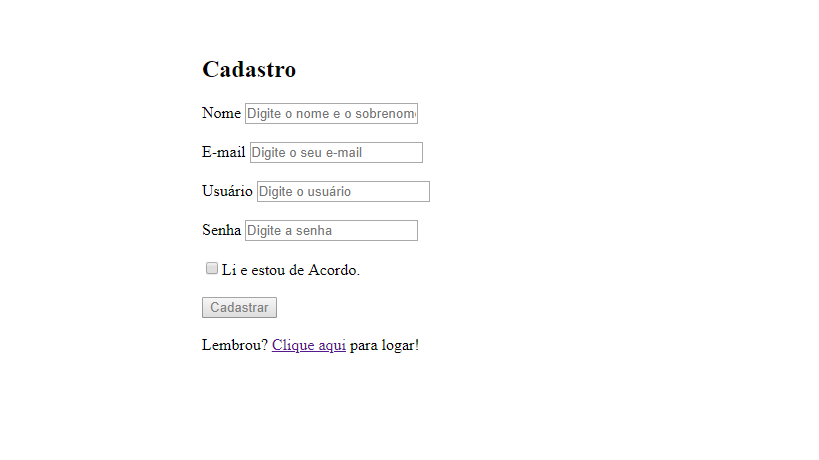
Eu precisava fazer o seguinte: Conforme a imagem, o meu botão cadastrar está desabilitado. Eu queria ao marcar o checkbox, que o botão fosse habilitado. Alguém pode me ajudar? <form method="POST" action=""> <label>Nome</label> <input type="text" name="nome" placeholder="Digite o nome e o sobrenome"><br><br> <label>E-mail</label> <input type="text" name="email" placeholder="Digite o seu e-mail"><br><br> <label>Usuário</label> <input type="text" name="usuario" placeholder="Digite o usuário"><br><br> <label>Senha</label> <input type="password" name="senha" placeholder="Digite a senha"><br><br> <input type="checkbox" name="aceito" value="on">Li e estou de Acordo.<br><br> <input type="submit" name="btnCadUsuario" value="Cadastrar" disabled><br><br> Lembrou? <a href="login.php">Clique aqui</a> para logar! </form>
-
Boa tarde pessoal, to precisando da ajuda de vocês, tenho um formulario com varios checkbox porem preciso validar e so depois passar para a proxima pagina vou postar o exemplo <html> <head> <title>Teste</title> </head> <body> <!-- ***** html - formulario ***** --> <form> <table> <tr> <td> <h4>Escolha 1 opções obrigatoria</h4> <input type="checkbox" value="valor 1" id="check"> Arroz branco<br /> <input type="checkbox" value="valor 2" id="check"> Arroz temperado<br /> <input type="checkbox" value="valor 3" id="check"> Arroz com cenoura<br /> <input type="checkbox" value="valor 4" id="check"> Checkbox 4<br /> <input type="checkbox" value="valor 5" id="check"> Checkbox 5<br /> <input type="checkbox" value="valor 6" id="check"> Checkbox 6<br /> <input type="checkbox" value="valor 7" id="check"> Checkbox 7 </td> </tr> <tr> <td> <h4>Escolha 2 mistura obrigatoria</h4> <input type="checkbox" value="valor 1" id="check"> Frango molho<br /> <input type="checkbox" value="valor 2" id="check"> Bife<br /> <input type="checkbox" value="valor 3" id="check"> Carne panela<br /> <input type="checkbox" value="valor 4" id="check"> Carne moida<br /> <input type="checkbox" value="valor 5" id="check"> Checkbox 5<br /> <input type="checkbox" value="valor 6" id="check"> Checkbox 6<br /> <input type="checkbox" value="valor 7" id="check"> Checkbox 7 </td> </tr> <tr> <td> <h4>Escolha 1 salada obrigatoria</h4> <input type="checkbox" value="valor 1" id="check"> Alface<br /> <input type="checkbox" value="valor 2" id="check"> Tomate<br /> <input type="checkbox" value="valor 3" id="check"> Couve<br /> </td> </tr> <tr> <td> <h4>Escolha 1 a 3 opçoes</h4> <input type="checkbox" value="valor 1" id="check"> opção 1<br /> <input type="checkbox" value="valor 2" id="check"> opção 2<br /> <input type="checkbox" value="valor 3" id="check"> opção 4<br /> <input type="checkbox" value="valor 3" id="check"> opção 5<br /> </td> </tr> </table> </form> </body> </html> Se alguém poder me ajudar, agradeço desdee já obrigado
-
olá! Sou novo aqui e tenho um problema. Tenho um formulario que le dados de um BD e joga em linhas com checkbox para ser selecionado apenas um por vez pelo usuario. Acontece que funcionava com navegadores que não foram atualizados obedecendo alteracoes do html5. não estou conseguindo pegar a linha selecionada, apos submeter o formulario chamando o mesmo formulario já processado e sem a linha que foi selecionada. não sei se expliquei o que queria. O formulario tem um loop que le o BD e lista as linhas a ser marcada para processar. Ao ser submetido, chama o mesmo formulario que já vem com as linhas novas que não foram selecionadas. Posto aqui a linha da funcao e do loop. <script> function verificar( nome, quantidade ) { itens = 0; var oElementos = d.getElementsByTagName('input'); for( var i = 0; i < oElementos.length; i++ ) { if( oElementos[ i ].type == 'checkbox' ) { if( oElementos[ i ].checked ) { itens++; } } } if ( itens > 1 ) { alert ( " Voce marcou " + itens + " linhas, só marque uma por vez por favor." ); } $( 'total' ).innerHTML = itens; return(ind); } </script> loop para mostrar as linhas que poderao ser selecionadas uma a uma. <input name="nid[<?echo $m;?>]" type="checkbox" id="id" value="<?echo $m;?>" onclick="verificar('id', <?echo $tot;?>, <?echo $seq_con[$v];?>)" /></font></tr> Será que com estas informacoes, alguém poderia me ajudar? Obrigado a alguém que possa a ajudar-me,