Pesquisar na Comunidade
Mostrando resultados para as tags ''erro na inserção do banco de dados''.
Encontrado 1 registro
-
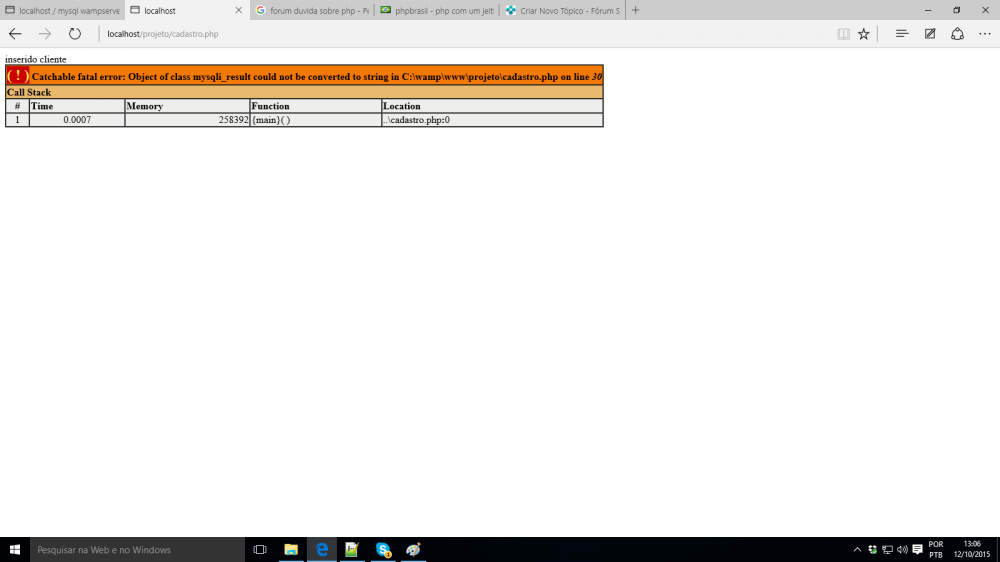
meu código esta dando o erro Catchable fatal error: Object of class mysqli_result could not be converted to string in C:\wamp\www\projeto\cadastro.php on line 30: cadastro.php <?php //Variaveis que recebe valores do formulario $nome=$_POST['nome']; $radio=$_POST['rad']; $cpf_cnpj=$_POST['cpf_cnpj']; $cep=$_POST['cep']; $rua=$_POST['endereco']; $bairro=$_POST['bairro']; $cidade=$_POST['cidade']; $estado=$_POST['uf']; $complemento=$_POST['complemento']; $numero=$_POST['numero']; $login=$_POST['login']; $email=$_POST['email']; $senha=$_POST['senha']; //Insere dados na tb_usuario $conectaUsuario= new mysqli('localhost','root','','pi') or die ('erro na conecção'); //servidor, usuario, senha,banco $sqlUsuario= "INSERT INTO tb_usuario(NmUsuario,Login,Senha,Email,CEP,Numero,Complemento,Rua,Bairro,Cidade,UF) VALUES('$nome','$login','$senha','$email','$cep','$numero','$complemento','$rua','$bairro','$cidade','$estado')"; $conectaUsuario -> query($sqlUsuario); //Pegando a chave primaria do cadastro feito acima $sqlPegandoChavePrimaria = "SELECT CdUsuario FROM tb_usuario WHERE NmUsuario='$nome' and Login='$login' and Email='$email' order by CdUsuario"; $BuscaPK = $conectaUsuario->query($sqlPegandoChavePrimaria); //Insere dados na tb_cliente PRECISA INSERIR A CHAVE PRIMARIA CASO A INSERÇÃO SEJA FEITA NA TABELA CLIENTE if($radio=="cpf"){ echo "inserido cliente"; $sqlCliente= "INSERT INTO tb_cliente(CdUsuario,CPF) VALUES('$BuscaPK',$cpf_cnpj')"; $conectaUsuario -> query($sqlCliente); } //Insere dados na tb_empresa PRECISA INSERIR A CHAVE PRIMARIA CASO A INSERÇÃO SEJA FEITA NA TABELA EMPRESA else if($radio=="cnpj"){ echo "inserido juridica"; $sqlEmpresa= "INSERT INTO tb_empresa(CdUsuario,CNPJ) VALUES('$BuscaPK','$cpf_cnpj')"; $conectaUsuario -> query($sqlEmpresa); } echo"<script type='text/javascript'>"; echo "alert('Seu cadastro foi realizado com sucesso');"; echo "</script>"; ?> ------------------------------------------------------------------------------------------------------ INDEX.HTML <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <title>Cadastro de Usuario</title> <script language="javascript" type="text/javascript"> function validar() { var nome = cadastro.nome.value; var email = cadastro.email.value; var senha = cadastro.senha.value; var rep_senha = cadastro.rep_senha.value; var login = cadastro.login.value; var endereco = cadastro.endereco.value; var bairro = cadastro.bairro.value; var cidade = cadastro.cidade.value; var numero = cadastro.numero.value; var uf = cadastro.uf.value; var cep = cadastro.cep.value; var cpfcnpj = cadastro.cpf_cnpj.value; if (nome == "") { alert('Preencha o campo com seu nome'); cadastro.nome.focus(); return false; } /* if (cpfcnpj == "") { alert('Preencha o campo com seu CPF ou CNPJ'); cadastro.cpfcnpj.focus(); return false; } */ if (cep == "") { alert('Preencha o campo com seu cep'); cadastro.cep.focus(); return false; } if (endereco == "") { alert('Preencha o campo com sua rua'); cadastro.endereco.focus(); return false; } if (bairro == "") { alert('Preencha o campo com seu bairro'); cadastro.bairro.focus(); return false; } if (cidade == "") { alert('Preencha o campo com sua cidade'); cadastro.cidade.focus(); return false; } if (uf == "") { alert('Preencha o campo com seu estado'); cadastro.uf.focus(); return false; } if (numero == "") { alert('Preencha o campo com o numero onde mora'); cadastro.numero.focus(); return false; } if (login == "") { alert('Preencha o campo com seu login'); cadastro.login.focus(); return false; } if (email == "") { alert('Preencha o campo com seu email'); cadastro.email.focus(); return false; } if (senha == "") { alert('Preencha o campo com sua senha'); cadastro.senha.focus(); return false; } if (rep_senha == "") { alert('Repita sua senha'); cadastro.rep_senha.focus(); return false; } if (nome.length < 5) { alert('Digite seu nome completo'); cadastro.nome.focus(); return false; } if (senha != rep_senha) { alert('Senhas diferentes'); cadastro.senha.focus(); return false; } } function campo_numerico (){ if (event.keyCode < 45 || event.keyCode > 57) event.returnValue = false; } /*function cnpj_cpf verifica qual das funcoes tem que chamar cpf ou cnpj*/ function cnpj_cpf(campo,documento,f,formi){ form = formi; for (Count = 0; Count < 2; Count++){ if (form.rad[Count].checked) break; } if (Count == 0){ mascara_cpf (campo,documento,f); } else{ mascara_cnpj (campo,documento,f); } } function mascara_cnpj (campo,documento,f){ var mydata = ''; mydata = mydata + documento; if (mydata.length == 2){ mydata = mydata + '.'; ct_campo = eval("document."+f+"."+campo+".value = mydata"); ct_campo; } if (mydata.length == 6){ mydata = mydata + '.'; ct_campo = eval("document."+f+"."+campo+".value = mydata"); ct_campo; } if (mydata.length == 10){ mydata = mydata + '/'; ct_campo1 = eval("document."+f+"."+campo+".value = mydata"); ct_campo1; } if (mydata.length == 15){ mydata = mydata + '-'; ct_campo1 = eval("document."+f+"."+campo+".value = mydata"); ct_campo1; } if (mydata.length == 18){ valida_cnpj(f,campo); } } function mascara_cpf (campo,documento,f){ var mydata = ''; mydata = mydata + documento; if (mydata.length == 3){ mydata = mydata + '.'; ct_campo = eval("document."+f+"."+campo+".value = mydata"); ct_campo; } if (mydata.length == 7){ mydata = mydata + '.'; ct_campo = eval("document."+f+"."+campo+".value = mydata"); ct_campo; } if (mydata.length == 11){ mydata = mydata + '-'; ct_campo1 = eval("document."+f+"."+campo+".value = mydata"); ct_campo1; } if (mydata.length == 14){ valida_cpf(f,campo); } } function valida_cnpj(f,campo){ pri = eval("document."+f+"."+campo+".value.substring(0,2)"); seg = eval("document."+f+"."+campo+".value.substring(3,6)"); ter = eval("document."+f+"."+campo+".value.substring(7,10)"); qua = eval("document."+f+"."+campo+".value.substring(11,15)"); qui = eval("document."+f+"."+campo+".value.substring(16,18)"); var i; var numero; var situacao = ''; numero = (pri+seg+ter+qua+qui); s = numero; c = s.substr(0,12); var dv = s.substr(12,2); var d1 = 0; for (i = 0; i < 12; i++){ d1 += c.charAt(11-i)*(2+(i % 8)); } if (d1 == 0){ var result = "falso"; } d1 = 11 - (d1 % 11); if (d1 > 9) d1 = 0; if (dv.charAt(0) != d1){ var result = "falso"; } d1 *= 2; for (i = 0; i < 12; i++){ d1 += c.charAt(11-i)*(2+((i+1) % 8)); } d1 = 11 - (d1 % 11); if (d1 > 9) d1 = 0; if (dv.charAt(1) != d1){ var result = "falso"; } if (result == "falso") { alert("CNPJ inválido!"); aux1 = eval("document."+f+"."+campo+".focus"); aux2 = eval("document."+f+"."+campo+".value = ''"); } } function valida_cpf(f,campo){ pri = eval("document."+f+"."+campo+".value.substring(0,3)"); seg = eval("document."+f+"."+campo+".value.substring(4,7)"); ter = eval("document."+f+"."+campo+".value.substring(8,11)"); qua = eval("document."+f+"."+campo+".value.substring(12,14)"); var i; var numero; numero = (pri+seg+ter+qua); s = numero; c = s.substr(0,9); var dv = s.substr(9,2); var d1 = 0; for (i = 0; i < 9; i++){ d1 += c.charAt(i)*(10-i); } if (d1 == 0){ var result = "falso"; } d1 = 11 - (d1 % 11); if (d1 > 9) d1 = 0; if (dv.charAt(0) != d1){ var result = "falso"; } d1 *= 2; for (i = 0; i < 9; i++){ d1 += c.charAt(i)*(11-i); } d1 = 11 - (d1 % 11); if (d1 > 9) d1 = 0; if (dv.charAt(1) != d1){ var result = "falso"; } if (result == "falso") { alert("CPF inválido!"); aux1 = eval("document."+f+"."+campo+".focus"); aux2 = eval("document."+f+"."+campo+".value = ''"); } } </script> </head> <body> <form name="cadastro" action="cadastro.php" method="post"> <table align="center"> <tr> <td> Nome: </td> <td> <input name="nome" type="text" maxlength="100"> </td> </tr> <tr> <td> <input type="radio" value="cpf" name="rad" onClick =0 >CPF <input type="radio" value="cnpj" name="rad" onClick =0>CNPJ </td> <td> <input type="text" name="cpf_cnpj" OnKeyUp="cnpj_cpf(this.name,this.value,'cadastro',this.form)" onKeypress="campo_numerico()" maxlength="18" value=''> </td> </tr> <tr> <td> CEP: </td> <td> <input type="text" id="cep" name="cep" maxlength="9" placeholder="Ex: 13483-087"/> </td> </tr> <tr> <td> Rua: </td> <td> <input type="text" id="endereco" name="endereco"/><br/> </td> </tr> <tr> <td> Bairro: </td> <td> <input type="text" id="bairro" name="bairro"/><br/> </td> </tr> <tr> <td> Cidade: </td> <td> <input type="text" id="cidade" name="cidade"/><br/> </td> </tr> <tr> <td> Estado: </td> <td> <input type="text" id="uf" name="uf"/> </td> </tr> <tr> <td> Numero: </td> <td> <input name="numero" type="text" maxlength="6"> </td> </tr> <tr> <td> Complemento: </td> <td> <input name="complemento" type="text" maxlength="30"> </td> </tr> <tr> <td> Login: </td> <td> <input name="login" type="text"maxlength="45"> </td> </tr> <tr> <td> Email: </td> <td> <input name="email" type="text" maxlength="100"> </td> </tr> <tr> <td> Senha: </td> <td> <input name="senha" type="password" maxlength="45"> </td> </tr> <tr> <td> Repitir Senha: </td> <td> <input name="rep_senha" type="password" maxlength="45"> </td> </tr> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> // Registra o evento blur do campo "cep", ou seja, quando o usuário sair do campo "cep" faremos a consulta dos dados $("#cep").blur(function(){ // Para fazer a consulta, removemos tudo o que não é número do valor informado pelo usuário var cep = this.value.replace(/[^0-9]/, ""); // Validação do CEP; caso o CEP não possua 8 números, então cancela a consulta if(cep.length!=8){ return false; } // Utilizamos o webservice "viacep.com.br" para buscar as informações do CEP fornecido pelo usuário. // A url consiste no endereço do webservice ("http://viacep.com.br/ws/"), mais o cep que o usuário // informou e também o tipo de retorno que desejamos, podendo ser "xml", "piped", "querty" ou o que // iremos utilizar, que é "json" var url = "http://viacep.com.br/ws/"+cep+"/json/"; // Aqui fazemos uma requisição ajax ao webservice, tratando o retorno com try/catch para que caso ocorra algum // erro (o cep pode não existir, por exemplo) o usuário não seja afetado, assim ele pode continuar preenchendo os campos $.getJSON(url, function(dadosRetorno){ try{ // Insere os dados em cada campo $("#endereco").val(dadosRetorno.logradouro); $("#bairro").val(dadosRetorno.bairro); $("#cidade").val(dadosRetorno.localidade); $("#uf").val(dadosRetorno.uf); }catch(ex){} }); }); </script> <tr> <td> <input type="reset" value="Limpar"> </td> <td> <input type="submit" onclick="return validar()" value="Cadastrar"> </td> </tr> </table> </form> </body> </html>