Pesquisar na Comunidade
Mostrando resultados para as tags ''firebase''.
Encontrado 4 registros
-
Tenho um site no FIREBASE e vou contratar um profissional para fazer umas modificações nele. Eu quero que esse profissional tenha acesso somente ao site e nada mais, como faço? Se for possível dizer passo a passo o que devo fazer, pois não conheço nada dessa plataforma.Eu NÃO quero que ele tenha acesso a toda minha conta do Google, mas somente do Firebase, onde ele poderá fazer as modificações no site lá hospedado.Só para melhor entendimento, o site é esse: https://passageiro-858f2.firebaseapp.comAgradeço!
-
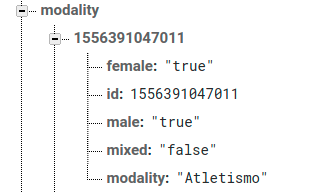
Tenho os seguintes registro no firebase: E estou tentando obter os valores "female", "male" e "mixed" de cada registro e no caso se ele for "true" eu marco uma checkbox, porém aparentemente meu código não esta validando registro por registro e sim todos de uma unica vez Meu código (Ainda não implementei todas as condições estou testando apenas com uma): var db = firebase.database().ref("modality"); db.once("value", function(snapshot){ snapshot.forEach(function(child){ if ( child.val().female == "true" ){ inputModalityFemale.checked = true; } else { inputModalityFemale.checked = false; } console.log(child.val().mixed); }); });
-
Bom dia, preciso colocar um firebase nesse codigo com que faça com que os votos sejam mandados para o firebase let digito1 let digito2 let statusDigitio = false let quantVotos = 0 let votosDeadPool = 0 let votosCyborg = 0 let votosEstrelar = 0 let votosMutano = 0 let votosRavena = 0 let votosRobin = 0 let votosBrancos = 0 let votosNulos = 0 var database = firebase.database(); function digitado(tecla){ console.log(tecla) console.log(digito1) if((digito1 === undefined) && (digito2 === undefined)){ if(tecla === 'tecla-1'){ digito1 = 1 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-2'){ digito1 = 2 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-3'){ digito1 = 3 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-4'){ digito1 = 4 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-5'){ digito1 = 5 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-6'){ digito1 = 6 console.log('D1: ', digito1) statusDigitio = true, document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-7'){ digito1 = 7 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-8'){ digito1 = 8 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-9'){ digito1 = 9 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-0'){ digito1 = 0 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 } }else{ if((statusDigitio) && (digito2 === undefined)){ if(tecla === 'tecla-1'){ digito2 = 1 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-2'){ digito2 = 2 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-3'){ digito2 = 3 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-4'){ digito2 = 4 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-5'){ digito2 = 5 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-6'){ digito2 = 6 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-7'){ digito2 = 7 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-8'){ digito2 = 8 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-9'){ digito2 = 9 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-0'){ digito2 = 0 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 } } } candidato(digito1, digito2) } function corrigir(){ document.getElementById('digito1').value = '' document.getElementById('digito2').value = '' digito1 = undefined digito2 = undefined statusDigitio = false document.getElementById('imgPresidente').src = 'img/branco.jpg' document.getElementById('nome').innerHTML = '' document.getElementById('partido').innerHTML = '' } function candidato(num1, num2){ if((num1 === 1) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/deadpool.jpg' document.getElementById('nome').innerHTML = 'Deadpool' document.getElementById('partido').innerHTML = 'Fuck' }else if((num1 === 1) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/cyborg.jpg' document.getElementById('nome').innerHTML = 'Cyborg' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 2) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/estrelar.jpg' document.getElementById('nome').innerHTML = 'Estrelar' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 2) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/robin.jpg' document.getElementById('nome').innerHTML = 'Robin' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 3) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/ravena.jpg' document.getElementById('nome').innerHTML = 'Rabena' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 3) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/mutano.jpg' document.getElementById('nome').innerHTML = 'Mutano' document.getElementById('partido').innerHTML = 'Jovens Titãs' } } function votoBranco(){ votosBrancos++ quantVotos++ setTimeout(finalizar, 3000) console.log('Votos Brancos: ', votosBrancos) } function reiniciar(){ document.getElementById('fim-voto').style.display = 'none' if(quantVotos < 10){ document.getElementById('container-hidden').style.display = 'block' } corrigir() } function inicio(){ document.getElementById('container-hidden').style.display = 'block' document.getElementById('container-resultado').style.display = 'none' quantVotos = 0 votosDeadPool = 0 votosCyborg = 0 votosEstrelar = 0 votosMutano = 0 votosRavena = 0 votosRobin = 0 votosBrancos = 0 votosNulos = 0 corrigir() } function finalizar(){ document.getElementById('container-hidden').style.display = 'none' if(quantVotos < 10){ document.getElementById('fim-voto').style.display = 'block' setTimeout(reiniciar, 3000) } terminarVotacao() } function confirmar(){ if((digito1 === 0) && (digito2 === 0)){ votosNulos++ quantVotos++ console.log('Votos Nulos: ', votosNulos) setTimeout(finalizar, 3000) }else if((digito1 === 1) && (digito2 === 0)){ votosDeadPool++ quantVotos++ console.log('Votos Deadpool: ', votosDeadPool) setTimeout(finalizar, 3000) }else if((digito1 === 1) && (digito2 === 5)){ votosCyborg++ quantVotos++ console.log('Votos Cyborg: ', votosCyborg) setTimeout(finalizar, 3000) }else if((digito1 === 2) && (digito2 === 0)){ votosEstrelar++ quantVotos++ console.log('Votos Estrelar: ', votosEstrelar) setTimeout(finalizar, 3000) }else if((digito1 === 2) && (digito2 === 5)){ votosRobin++ quantVotos++ console.log('Votos Robin: ', votosRobin) setTimeout(finalizar, 3000) }else if((digito1 === 3) && (digito2 === 0)){ votosRavena++ quantVotos++ console.log('Votos Rabena: ', votosRavena) setTimeout(finalizar, 3000) }else if((digito1 === 3) && (digito2 === 5)){ votosMutano++ quantVotos++ console.log('Votos Mutano: ', votosMutano) setTimeout(finalizar, 3000) }else{ votosNulos++ quantVotos++ console.log('Votos Nulos: ', votosNulos) setTimeout(finalizar, 3000) } } console.log('Votos: ', quantVotos) function terminarVotacao(){ if(quantVotos === 10){ document.getElementById('container-hidden').style.display = 'none' document.getElementById('fim-voto').style.display = 'none' document.getElementById('container-resultado').style.display = 'block' document.getElementById('deapool').innerHTML = votosDeadPool document.getElementById('cyborg').innerHTML = votosCyborg document.getElementById('robin').innerHTML = votosRobin document.getElementById('ravena').innerHTML = votosRavena document.getElementById('estrelar').innerHTML = votosEstrelar document.getElementById('mutano').innerHTML = votosMutano document.getElementById('brancos').innerHTML = votosBrancos document.getElementById('nulos').innerHTML = votosNulos } }
-
Olá pessoal, Estou precisando de descobrir onde está o erro no meu código abaixo onde a ideía é se eu selecionar uma foto, eu envio essa foto para o Storage do Firebase e logo em seguida tenho de recuperar o link para de download da foto para eu gravar no campo de imagem da classe de clientes. O problema que está acontecendo é que mesmo tendo a foto o onSuccess(UploadTask.TaskSnapshot taskSnapshot) não está funcionando public class ClientescadActivity extends AppCompatActivity { private Toolbar toolbarcadcli; private TextInputEditText edtNomeCli; private TextInputEditText edtTelefoneCli; private Clientes clientes; private ImageView imgCli; private Uri filepath; private final int REQUEST_CODE = 1234; public static final String FB_STORAGE_PATH = "image/"; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate( savedInstanceState ); setContentView( R.layout.activity_clientescad ); toolbarcadcli = findViewById( R.id.toolbarcadcli ); setSupportActionBar( toolbarcadcli ); edtNomeCli = findViewById( R.id.edtNomeCli ); edtTelefoneCli = findViewById( R.id.edtTelefoneCli ); edtTelefoneCli.addTextChangedListener(new PhoneNumberFormattingTextWatcher()); imgCli = findViewById(R.id.imgCli); imgCli.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ChooseImage(); } }); RealTime.InicializaFirebase (getApplicationContext(), "Clientes"); } private void ChooseImage() { Intent intent = new Intent(); intent.setType("image/*"); intent.setAction(Intent.ACTION_GET_CONTENT); startActivityForResult(Intent.createChooser(intent,"Selecione uma foto"),REQUEST_CODE); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode == REQUEST_CODE && resultCode == RESULT_OK && data != null && data.getData() != null) { filepath = data.getData(); try { Bitmap bitmap = MediaStore.Images.Media.getBitmap(getContentResolver(),filepath) ; imgCli.setImageBitmap(bitmap); }catch (FileNotFoundException e) { e.printStackTrace(); }catch (IOException e) { e.printStackTrace(); } } } @Override public boolean onCreateOptionsMenu(Menu menu) { MenuInflater inflater = getMenuInflater(); inflater.inflate( R.menu.menu_clientes_cad,menu ); return super.onCreateOptionsMenu( menu ); } private boolean ValidaCampos() { boolean res; String nome = edtNomeCli.getText().toString().trim(); String phone = edtTelefoneCli.getText().toString().trim(); clientes.setNome(nome); clientes.setTelefone(phone); if (res = IsFieldEmpty( nome )) { AlertDialog.Builder dlg = new AlertDialog.Builder(this); dlg.setTitle(R.string.title_atencao); dlg.setMessage(R.string.message_cliente_obrigatorio); dlg.setNeutralButton("Ok",null); dlg.show(); edtNomeCli.requestFocus(); } return res; } private void SalvarDados() { clientes = new Clientes(); if (ValidaCampos() == false) { try { StorageReference ref; clientes.imagem = "https://firebasestorage.googleapis.com/v0/b/salaobeleza-29ca9.appspot.com/o/image%2Fphotoprofile.png?alt=media&token=ff42f8a8-1a21-43c1-9251-6b227a99c0cd"; if(filepath != null) { ref = RealTime.storageReference.child(FB_STORAGE_PATH + System.currentTimeMillis() + "." + getImageExt(filepath)); ref.putFile(filepath) .addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() { @Override public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) { clientes.imagem = taskSnapshot.getDownloadUrl().toString(); } }); } String mId = RealTime.databaseReference.push().getKey(); RealTime.databaseReference.child(mId).setValue(clientes); Toast.makeText(ClientescadActivity.this, R.string.message_cadasto_sucesso, Toast.LENGTH_SHORT).show(); finish(); }catch (Exception ex){ AlertDialog.Builder dlg = new AlertDialog.Builder(this); dlg.setTitle(R.string.title_atencao); dlg.setMessage(ex.getMessage()); dlg.setNeutralButton("Ok",null); dlg.show(); } } } private boolean IsFieldEmpty(String valor) { boolean resultado = (TextUtils.isEmpty( valor ) || valor.trim().isEmpty()); return resultado; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.action_cli_cad_ok: SalvarDados(); break; case R.id.action_cli_cad_remove: Toast.makeText( this, "Removendo...", Toast.LENGTH_SHORT ).show(); break; } return super.onOptionsItemSelected( item ); } public String getImageExt(Uri uri) { ContentResolver contentResolver = getContentResolver(); MimeTypeMap mimeTypeMap = MimeTypeMap.getSingleton(); return mimeTypeMap.getExtensionFromMimeType(contentResolver.getType(uri)); } }