Pesquisar na Comunidade
Mostrando resultados para as tags ''formulario de calculo''.
Encontrado 1 registro
-
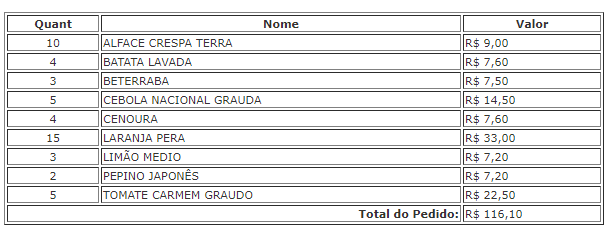
Bom dia . Estou com um probleminha, acontece que, eu tenho um sistema com painel administrativo, onde eu cadastro produtos por: Quant Produto(Unid/Kg) Tipo Preço Total Até aí tudo bem, o problema é que, na hora do cliente escolher o produto, ele pega as informações normalmente, mas na hora de eu receber o orçamento por e-mail, vem informações faltando como "Produto(Unid/Kg)" e "Preço" (que seria o valor unitário) Vou mandar o código dos dois arquivos, o que Exibe o formulário e o que Envia o e-mail PEDIDO.PHP <?php // Abrir conexao base de dados // salvar valores $host = 'localhost'; $user = 'bellasfr_site'; $password = 'bellasfr2015@@#'; $db = 'bellasfr_site'; $conecta = mysql_connect($host, $user, $password) or die("não foi possível conectar-se ao servidor MySQL"); $db = mysql_select_db($db, $conecta) or die("não foi possível selecionar o banco de dados"); $produtos = mysql_query("SELECT id, codigo, nome, preço FROM produtos WHERE nome != '' ORDER BY nome ASC"); $total = mysql_num_rows($produtos); $p_total = $total; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="iso-8859-2"> <title>Pedido Online</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <!-- Custom styles for this template --> <script src="js/jquery.mask.min.js"></script> <link href="css/estilo.css" rel="stylesheet"> <script type="text/javascript"> /*********************************************** * IFrame SSI script II- (c) Dynamic Drive DHTML code library (http://www.dynamicdrive.com) * Visit DynamicDrive.com for hundreds of original DHTML scripts * Please keep this notice intact ***********************************************/ //Input the IDs of the IFRAMES you wish to dynamically resize to match its content height: //Separate each ID with a comma. Examples: ["myframe1", "myframe2"] or ["myframe"] or [] for none: var iframeids=["myframe"] //Should script hide iframe from browsers that don't support this script (non IE5+/NS6+ browsers. Recommended): var iframehide="yes" var getFFVersion=navigator.userAgent.substring(navigator.userAgent.indexOf("Firefox")).split("/")[1] var FFextraHeight=parseFloat(getFFVersion)>=0.1? 16 : 0 //extra height in px to add to iframe in FireFox 1.0+ browsers function resizeCaller() { var dyniframe=new Array() for (i=0; i<iframeids.length; i++){ if (document.getElementById) resizeIframe(iframeids[i]) //reveal iframe for lower end browsers? (see var above): if ((document.all || document.getElementById) && iframehide=="no"){ var tempobj=document.all? document.all[iframeids[i]] : document.getElementById(iframeids[i]) tempobj.style.display="block" } } } function resizeIframe(frameid){ var currentfr=document.getElementById(frameid) if (currentfr && !window.opera){ currentfr.style.display="block" if (currentfr.contentDocument && currentfr.contentDocument.body.offsetHeight) //ns6 syntax currentfr.height = currentfr.contentDocument.body.offsetHeight+FFextraHeight; else if (currentfr.Document && currentfr.Document.body.scrollHeight) //ie5+ syntax currentfr.height = currentfr.Document.body.scrollHeight; if (currentfr.addEventListener) currentfr.addEventListener("load", readjustIframe, false) else if (currentfr.attachEvent){ currentfr.detachEvent("onload", readjustIframe) // Bug fix line currentfr.attachEvent("onload", readjustIframe) } } } function readjustIframe(loadevt) { var crossevt=(window.event)? event : loadevt var iframeroot=(crossevt.currentTarget)? crossevt.currentTarget : crossevt.srcElement if (iframeroot) resizeIframe(iframeroot.id); } function loadintoIframe(iframeid, url){ if (document.getElementById) document.getElementById(iframeid).src=url } if (window.addEventListener) window.addEventListener("load", resizeCaller, false) else if (window.attachEvent) window.attachEvent("onload", resizeCaller) else window.onload=resizeCaller </script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6"> <!-- formulario --> <form class="form-horizontal" method="post" action="enviar-lista.php"> <!-- Form Name --> <legend>Bellas Frutas - Pedido Online</legend> <!-- Text input--> <div class="form-group"> <label class="col-md-4 control-label" for="nome"> Nome </label> <div class="col-md-5"> <input id="nome" name="Nome" type="text" placeholder="Nome completo" class="form-control input-md" required> </div> </div> <!-- Text input--> <div class="form-group"> <label class="col-md-4 control-label" for="empresa"> Telefone </label> <div class="col-md-5"> <input id="empresa" name="Telefone" type="text" placeholder="Telefone" class="form-control input-md"> </div> </div> <!-- Text input--> <div class="form-group"> <label class="col-md-4 control-label" for="email"> Email </label> <div class="col-md-5"> <input id="email" name="Email" type="text" placeholder="Email" class="form-control input-md" required> </div> </div> <!-- Text input--> <div class="form-group"> <label class="col-md-4 control-label" for="endereco"> Endereço </label> <div class="col-md-5"> <input id="endereco" name="Endereco" type="text" placeholder="Endereço" class="form-control input-md" required> </div> </div> <!-- Textarea --> <div class="form-group"> <label class="col-md-4 control-label" for="Mensagem"> Observações </label> <div class="col-md-4"> <textarea class="form-control" id="mensagem" name="mensagem"></textarea> </div> </div> <!-- Button --> <div class="CSSTableGenerator" > <table border="0" cellpadding="0" cellspacing="0" width="800"> <tr > <td >Quant</td> <td >Descrição de Produtos</td> <!-- <td >Código</td> --> <td >Caixa/Unid/KG</td> <td >Preço</td> <td >Total</td> </tr> <?php while ($consulta=mysql_fetch_array($produtos)){ echo '<tr>'; echo '<td><input onClick="soma()" type="number" class="quantidade" id="qt_'.$consulta['id'].'" name="Quant_Cod_'.$consulta['id'].'" value="00" min="0" max="500" maxlength="4" size="5"></td>'; echo '<td><input type="text" readonly="readonly" id="produto_'.$consulta['id'].'" name="Produto_Cod_'.$consulta['id'].'" value="'.$consulta['nome'].'" size="40"></td>'; echo '<td><input type="text" readonly="readonly" id="cod_'.$consulta['id'].'" name="Codigo" value="'.$consulta['codigo'].'" size="8"></td>'; echo '<td><input type="text" readonly="readonly" id="valor_'.$consulta['id'].'" name="Valor" value="'.$consulta['preço'].'" size="6"></td>'; echo '<td><input type="text" class="limpo" readonly="readonly" id="total_'.$consulta['id'].'" name="Valor_tota'.$consulta['id'].'" value="'.$consulta['preço'].'" size="9"></td>'; echo '</tr>'; /* Montat javascritp */ $vl = $consulta['id']; $monta_java .= 'var q'.$vl.' = $("#qt_'.$vl.'").val(); var v'.$vl.' = $("#valor_'.$vl.'").val(); if( (q'.$vl.' != \'\') && (v'.$vl.' != \'\') ) { $("#total_'.$vl.'").val( q'.$vl.' * v'.$vl.' ); }else{ $("#total_'.$vl.'").val( \'\' ); } '; /***** montar java total ****/ $l_java1 .= ' var t'.$vl.' = $("#total_'.$vl.'").val(); '; $i++; if($p_total > $i){ $l_java2 .= 'parseFloat(t'.$vl.') + '; } else { $l_java2 .= 'parseFloat(t'.$vl.')'; } } ?> </table> </div> <br /> <!-- Button --> </div> <div class="form-group"> <div class="col-md-30"> <label> Total Geral <input name="Total_Geral" type="text" id="tg" class="totalg" readonly /></label> </div> <label class="col-md-30 control-label" for="enviar"></label> <div class="col-md-30"> <button id="enviar" name="enviar" class="btn btn-success">Enviar Pedido</button> </div> <div class="col-md-30"> <input type="button" id="limpar" class="btn btn-danger" value="Limpar Campos" /> </div> </div> </form> </div> </div> <script type="text/javascript"> function soma() { $(document).ready(function(){ /* Aqui vai somar a quantidade */ /* var q = $("#qt_30").val(); var v = $("#valor_30").val(); if( (q != '') && (v != '') ) { $("#total_30").val( q * v ); }else{ $("#total_30").val( '' ); }*/ <?php echo $monta_java; ?> /*var t1 = $("#total_30").val(); var t2 = $("#total_59").val();*/ <?php echo $l_java1; ?> /*if( (t1 != '') && (t2 !='') ) {*/ /* $("#tg").val( parseFloat(t1) + parseFloat(t2) ); */ var final = ( <?php echo $l_java2; ?> ) $("#tg").val('R$ '+final+'' ); /*}else{ $("#tg").val( '' ); }*/ $("#limpar").click(function(){ $("input[class=limpo]").val( '0' ); $("input[class=quantidade]").val( '00' ); $("input[class=totalg]").val( '0' ); }); }); } </script> <script> Number.prototype.formatMoney = function(c, d, t){ var n = this, c = isNaN(c = Math.abs(c)) ? 2 : c, d = d == undefined ? "," : d, t = t == undefined ? "." : t, s = n < 0 ? "-" : "", i = parseFloat(n = Math.abs(+n || 0).toFixed(c)) + "", j = (j = i.length) > 3 ? j % 3 : 0; return s + (j ? i.substr(0, j) + t : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + t) + (c ? d + Math.abs(n - i).toFixed(c).slice(2) : ""); }; </script> </body> </html> ENVIAR-LISTA.PHP <?php // * enviar Formulario function truncate( $string, $max_length ) { return substr( ( string ) $string, 0, ( int ) $max_length ); } function prepare_string_to_column( $string, $limit ) { return ( str_pad( ( string ) $string, ( int ) $limit ) ); } $tabela = '<b>Nome:</b> '. $_POST['Nome']. '<br>'; $tabela .= '<b>Email:</b> '. $_POST['Email']. '<br>'; $tabela .= '<b>Telefone:</b> '. $_POST['Telefone']. '<br>'; $tabela .= '<b>End:</b> '. $_POST['Endereco']. '<br>'; $tabela .= '<b>Obs:</b> '. $_POST['mensagem']. '<br><br>'; $tabela .= '<table width="600" border="1"> <tr> <th scope="col">Quant</th> <th scope="col">Nome</th> <th scope="col">Valor</th> </tr>'; foreach($_POST as $campo => $valor){ // pular campos padrão if(($campo == 'Nome')or($campo == 'Email')or($campo == 'Telefone')or($campo == 'Endereco')or($campo == 'mensagem')or($campo == 'enviar')or($campo == 'Valor')or($campo == 'Codigo')) { } else { // pegar apenas quantidades preechidas if(ereg('[^0-9]',$valor)){ //echo "Não é um número"; } else { $rest_q = substr($campo, 0, 5); // pegar apenas campo quantidade if(($valor != '00')and($rest_q == "Quant")) { // mudar o nome do campo //$rest_q = substr($campo, 0, 5); // Quant //$lista .= "<b>".$rest_q.": </b>[ ".$valor." ] "; $tabela.= '<tr><td align="center">'.$valor.'</td>'; $linha = 'sim'; // tem quantidade $pulo = 1; } else { $linha = 'não'; if($valor != '00') { $tabela .= "<td>R$ ".number_format($valor, 2, ',', '.')."</td>"; $total = $total+$valor; } } } if(($linha == 'sim')and($pulo == 2)) { // pegar nome dos campos para saber qual esta agora $rest_n = substr($campo, 0, 7); // nome $rest_v = substr($campo, 0, 5); // valor if($rest_n == "Produto") { $tabela .= "<td>$valor</td>"; } if($rest_v == "Valor" ) { $tabela .= "<td>R$ ".number_format($valor, 2, ',', '.')."</td>"; $total = $total+$valor; } /* if($x == 1) // pega valor total { $rest_n = substr($campo, 0, 7); // nome //$lista .= "<b>". $rest_n .": </b>[ ".$valor." ] "; $tabela .= "<td>$valor</td>"; $x = 2; } else { $rest_v = substr($campo, 0, 5); // valor //$lista .= "<b>". $rest_n .": </b>[ R$ ".number_format($valor, 2, ',', '.')." ] <br> "; $tabela .= "<td>R$ ".number_format($valor, 2, ',', '.')."</td> </tr>"; $x = 1; $total = $total+$valor; } */ } // pular 2 loop $pulo = 2; } } $tabela .= ' <tr> <td colspan="2" align="right"><b>Total do Pedido:</b></td> <td>R$ '. number_format($total, 2, ',', '.') .'</td> </tr></table>'; echo $tabela; //echo $lista; $email = $_POST['Email']; $nome = $_POST['Nome']; $headers = "MIME-Version: 1.0\r\n"; $headers .= "Content-type: text/html;charset=utf-8\r\n"; $headers .= "From: $email\r\n"; $headers .= "Cc: $nome <$email>\n"; $headers .= "Reply-To: $email\r\n"; $subject = "Pedido de compras"; /*abaixo será os dados que serão enviado para o email cadastrado para receber o formulário.*/ $corpo = ' <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Pedido do Site</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style type="text/css">td img {display: block;}</style> <body bgcolor="#ffffff"> <table style="display: inline-table;" border="0" cellpadding="0" cellspacing="0" width="100%"> <tr><td align="left"><img src="http://www.uwsprojetos.com.br/uwssites/frutas/images/logo.png"><br><h2> Pedido do Site - Bellas Frutas</h2></td></tr> <tr> <td>'.$tabela.'</td> </tr> </table> </body> </html>'; // foreach($_POST as $campo => $valor) { $$campo = $valor;} $email_to = 'contato@bellasfrutas.com'; //substitua este email pelo seu email do seu site. $status = mail($email_to, $subject, $corpo, $headers); //enviando o email. if($status) { echo "<script> alert('Pedido enviado com sucesso.'); </script>"; //verifica se foi enviado o email com sucesso. } else { echo "<script> alert('Falha ao enviar o Pedido.'); </script>"; //se houve algum erro de envio. } echo "<script> window.location.href = 'contato-sucesso.html'; </script>"; //aqui você coloca uma página que será redirecionada após o envio do formulário, dei um exemplo do meu site. ?> Dessa forma, só chega a Quantidade, Produto(Unid/Kg) e o Total daquele produto ( sem mostrar o valor unitário e o campo Produto(Unid/Kg) ) Conseguem me ajudar ?