Pesquisar na Comunidade
Mostrando resultados para as tags ''rolagem''.
Encontrado 3 registros
-
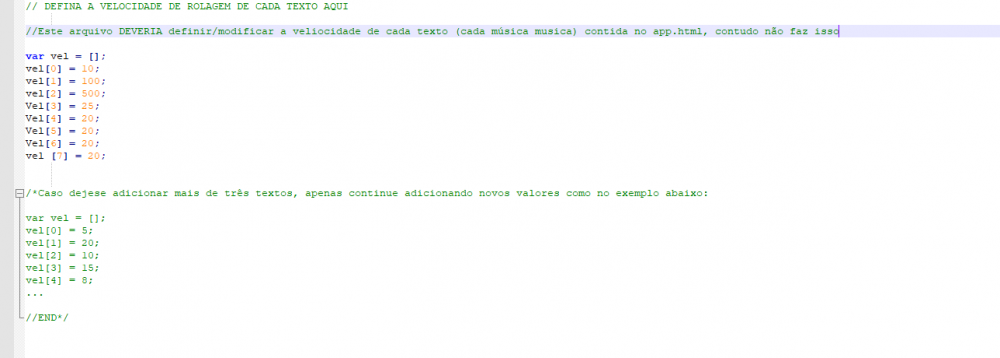
Senhores. Fiz um "teleprompt" para roda em minha página (tocar musica). Necessitava que, ao abrir a pagina, a primeira linha da musica pudesse aparecer na base da página. Usei um escript incompleto para a rolagem da pagina. Então postei aqui. Fui chamado a atenção, pertinamente, por Davi. Davi colocou o comando necessário. Mas há um novo problema: A página tem vários textos (texto1, texto2, texto3...textoN). Necessito que cada texto tenha sua própria velocidade. Tentei fazer o seguinte (não deu certo): criei outro arquivo.js testando com **dois textos**. Então, no scroll.js defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; E no scroll2.js, defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =50;/* mudo a velocidade*/ Ocorre que os textos obedecem ao scroll.js. Ou seja: o scroll2.js não é chamado. Devo alertar que um colega meu, ainda que não seja o campo dele (segurança de rede), tentou e não conseguiu. E somente apontou o que vocês sabem mais do que eu: em programação "tudo' é possivel. /*global document, window, event */ var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; var getYpos = function() { var ypos = element.offsetTop; var thisNode = element; while (thisNode.offsetParent && (thisNode.offsetParent != document.body)) { thisNode = thisNode.offsetParent; ypos += thisNode.offsetTop; } return ypos; }; var doScroll = function() { var y = parseInt(getYpos(),10); y=y-inc; y=y+"px"; element.style.top = y; scrolling = window.setTimeout(doScroll,wait); }; var toggleScrolling = function() { if (scrolling) { window.clearTimeout(scrolling); scrolling = null; } else { doScroll(); } }; element.onclick = toggleScrolling; var keys = function(key) { if (!key) { key = event; key.which = key.keyCode; switch (key.which) { case 221: // ] if (scrolling) { inc++; } break; case 219: // [ if (scrolling && inc>1) { inc--; } break; case 10: // return case 13: // enter toggleScrolling(); break; } return false; }; document.onkeyup = keys; }; var init = function() { if (document.getElementById && document.getElementById("speech")) { scroll(document.getElementById("speech")); } }; window.onload = init;
-
Senhores. Fiz um "teleprompt" para roda em minha página (tocar musica). Necessitava que, ao abrir a pagina, a primeira linha da musica pudesse aparecer na base da página. Usei um escript incompleto para a rolagem da pagina. Então postei aqui. Fui chamado a atenção, pertinamente, por Davi. Davi colocou o comando necessário. Mas há um novo problema: A página tem vários textos (texto1, texto2, texto3...textoN). Necessito que cada texto tenha sua própria velocidade. Tentei fazer o seguinte (não deu certo): criei outro arquivo.js testando com **dois textos**. Então, no scroll.js defini: <pre>var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; E no scroll2.js, defini: var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =50;/* mudo a velocidade*/ Ocorre que os textos obedecem ao scroll.js. Ou seja: o scroll2.js não é chamado. Devo alertar que um colega meu, ainda que não seja o campo dele (segurança de rede), tentou e não conseguiu. E somente apontou o que vocês sabem mais do que eu: em programação "tudo' é possivel. /*global document, window, event */ var scroll = function(element) { var scrolling = 0; var inc = 1; var wait =200; var getYpos = function() { var ypos = element.offsetTop; var thisNode = element; while (thisNode.offsetParent && (thisNode.offsetParent != document.body)) { thisNode = thisNode.offsetParent; ypos += thisNode.offsetTop; } return ypos; }; var doScroll = function() { var y = parseInt(getYpos(),10); y=y-inc; y=y+"px"; element.style.top = y; scrolling = window.setTimeout(doScroll,wait); }; var toggleScrolling = function() { if (scrolling) { window.clearTimeout(scrolling); scrolling = null; } else { doScroll(); } }; element.onclick = toggleScrolling; var keys = function(key) { if (!key) { key = event; key.which = key.keyCode; switch (key.which) { case 221: // ] if (scrolling) { inc++; } break; case 219: // [ if (scrolling && inc>1) { inc--; } break; case 10: // return case 13: // enter toggleScrolling(); break; } return false; }; document.onkeyup = keys; }; var init = function() { if (document.getElementById && document.getElementById("speech")) { scroll(document.getElementById("speech")); } }; window.onload = init;</pre>
-
Senhores. Consegui fazer um teleprompt em html usando javascript para rolar a página para cima. O problema é que as musicas tem diversas velocidades. Então pergunto: existe uma forma de colocar um script para cada musica? Bem, sei que isso é coisa de GENTE grande :-). Contudo, quando eu entendia de C++, Java e Delphi, contumava dizer: em programação pode-se fazer tudo. Claro que, no caso, isso não se verifica uma vez que o JavaScript é limitado. Grato Professor Ademir Ferraz - UFRPE/UFPE (ademir.ferraz@gmail.com - contrato alguém para isso)