Pesquisar na Comunidade
Mostrando resultados para as tags ''rows''.
Encontrado 4 registros
-
Estou com essas linhas de comando, porem gostaria de saber como posso substituir o numera 12 por uma variável. Já tentei com uma variável Integer, mas sempre dá erro 13. O objetivo é se ter linhas variáveis para ocultar a partir da número 9. Dim wIr As Worksheet Set wIr = Worksheets("IR") wIr.Rows("9:12").EntireRow.Hidden = True Cordial abraço Claudio email: pfnienow@hotmail.com
-
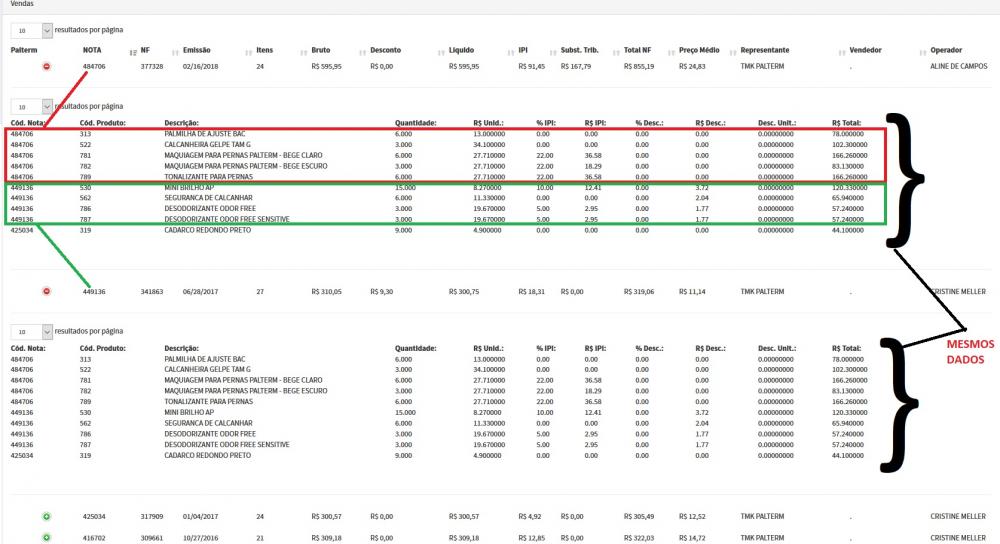
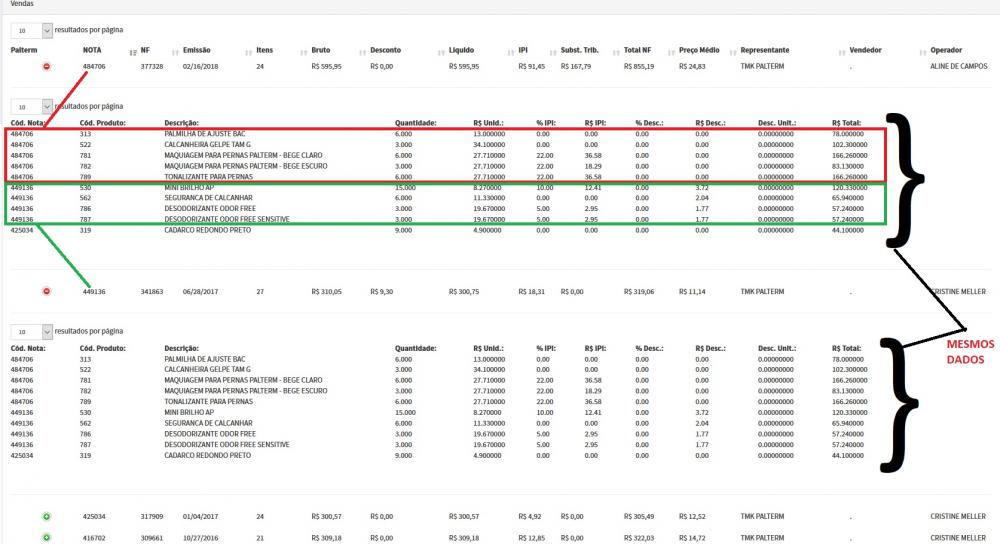
Olá a todos, estou tendo um problema com os datatables aninhados, as child rows(detalhes), estão mostrando todos os dados, mas eu quero que cada informação permaneça em sua linha, alguém pode me ajudar? meu código abaixo e uma imagem pra ilustrar melhor ... link dos dois jsons que pego os dados jsonData.php: https://codebeautify.org/jsonvalidator/cb5bc515 jsonNota.php: https://codebeautify.org/jsonvalidator/cbd08a36 function format(table_id) { return '<hr/>' + '<table cellpadding="5" id="detalhes' + table_id + '" class="display" cellspacing="0" border="0" width="50%" style="padding-left:80px;">' + '<thead><tr><th>Cód. Nota:</th><th>Cód. Produto:</th><th>Descrição:</th><th>Quantidade:</th><th>R$ Unid.:</th><th>% IPI:</th><th>R$ IPI:</th><th>% Desc.:</th><th>R$ Desc.:</th><th>Desc. Unit.:</th><th>R$ Total:</th></tr></thead>' + '</table>' + '<hr/>'; } var iTableCounter = 1; var oInnerTable; $(document).ready(function() { TableHtml = $('#example').html(); var table = $('#example').DataTable({ "bProcessing": true, //"paging": false, //"searching": false, //"info": false, "rowId": 'NOTA', "ajax": { "url": 'forms/customer-details/jsonData.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "scrollX": true, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, {"mData": "NOTA"}, {"mData": "NRO_NOTA"}, {"mData": "EMISSAO", render: function(data, type, row) { var dateSplit = data.split('-'); return type === "display" || type === "filter" ? dateSplit[1] + '/' + dateSplit[2] + '/' + dateSplit[0] : data; } }, {"mData": "QUANTIDADE1", render: $.fn.dataTable.render.number()}, {"mData": "BRUTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_DESCONTO1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_IPI1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_SUBST", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL_NF", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PRECO_MEDIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "REPRES_NOME"}, {"mData": "VENDEDOR_NOME"}, {"mData": "OP_NOME"}, {"mData": "FRANQUEADO_NOME"}, {"mData": "CARTEIRA"}, {"mData": "TRANSP_NOME"}, {"mData": "RASTREAMENTO_CORREIO"}, {"mData": "CONHECIMENTO"}, {"mData": "VALOR_FRETE", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PERCENTUAL", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "DESCRICAO"}, {"mData": "DATA_OCORRENCIA"} ], "order": [[1, "desc"]] }); $('#example tbody').on('click', 'td.details-control', function() { var tr = $(this).closest('tr'); var row = table.row(tr); if (row.child.isShown()) { row.child.hide(); tr.removeClass('shown'); } else { row.child(format(iTableCounter)).show(); tr.addClass('shown'); oInnerTable = $('#detalhes' + iTableCounter).DataTable({ "bProcessing": true, "ajax": { "url": 'forms/customer-details/jsonNota.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "autoWidth": true, //"deferRender": true, "info": false, //"lengthChange": false, //"ordering": false, //"paging": false, //"scrollX": false, //scrollY": false, "searching": false, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ {"mData": "NOTA"}, {"mData": "COD_PRODUTO"}, {"mData": "DESC_PROD"}, {"mData": "QUANTIDADE", render: $.fn.dataTable.render.number()}, {"mData": "UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PCT_IPI", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_IPI", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESC_UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2)}, {"mData": "TOTAL", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')} ], "order": [[0, "desc"], [1, "asc"]] }); iTableCounter = iTableCounter + 1; } }); });
-
Olá a todos, estou tendo um problema com os datatables aninhados, as child rows(detalhes), estão mostrando todos os dados, mas eu quero que cada informação permaneça em sua linha, alguém pode me ajudar? meu código abaixo e uma imagem pra ilustrar melhor ... link dos dois jsons que pego os dados jsonData.php: https://codebeautify.org/jsonvalidator/cb5bc515 function format(table_id) { return '<hr/>' + '<table cellpadding="5" id="detalhes' + table_id + '" class="display" cellspacing="0" border="0" width="50%" style="padding-left:80px;">' + '<thead><tr><th>Cód. Nota:</th><th>Cód. Produto:</th><th>Descrição:</th><th>Quantidade:</th><th>R$ Unid.:</th><th>% IPI:</th><th>R$ IPI:</th><th>% Desc.:</th><th>R$ Desc.:</th><th>Desc. Unit.:</th><th>R$ Total:</th></tr></thead>' + '</table>' + '<hr/>'; } var iTableCounter = 1; var oInnerTable; $(document).ready(function() { TableHtml = $('#example').html(); var table = $('#example').DataTable({ "bProcessing": true, //"paging": false, //"searching": false, //"info": false, "rowId": 'NOTA', "ajax": { "url": 'forms/customer-details/jsonData.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "scrollX": true, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ { "class": 'details-control', "orderable": false, "data": null, "defaultContent": '' }, {"mData": "NOTA"}, {"mData": "NRO_NOTA"}, {"mData": "EMISSAO", render: function(data, type, row) { var dateSplit = data.split('-'); return type === "display" || type === "filter" ? dateSplit[1] + '/' + dateSplit[2] + '/' + dateSplit[0] : data; } }, {"mData": "QUANTIDADE1", render: $.fn.dataTable.render.number()}, {"mData": "BRUTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_DESCONTO1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_IPI1", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "VALOR_SUBST", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "TOTAL_NF", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PRECO_MEDIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "REPRES_NOME"}, {"mData": "VENDEDOR_NOME"}, {"mData": "OP_NOME"}, {"mData": "FRANQUEADO_NOME"}, {"mData": "CARTEIRA"}, {"mData": "TRANSP_NOME"}, {"mData": "RASTREAMENTO_CORREIO"}, {"mData": "CONHECIMENTO"}, {"mData": "VALOR_FRETE", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PERCENTUAL", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "DESCRICAO"}, {"mData": "DATA_OCORRENCIA"} ], "order": [[1, "desc"]] }); $('#example tbody').on('click', 'td.details-control', function() { var tr = $(this).closest('tr'); var row = table.row(tr); if (row.child.isShown()) { row.child.hide(); tr.removeClass('shown'); } else { row.child(format(iTableCounter)).show(); tr.addClass('shown'); oInnerTable = $('#detalhes' + iTableCounter).DataTable({ "bProcessing": true, "ajax": { "url": 'forms/customer-details/jsonNota.php', "type": 'POST', "data": { "idCustomer": <?php echo $idCustomer; ?> } }, "autoWidth": true, //"deferRender": true, "info": false, //"lengthChange": false, //"ordering": false, //"paging": false, //"scrollX": false, //scrollY": false, "searching": false, "language": { "sUrl": "../plugins/datatables/Portuguese-Brasil.json" }, "aLengthMenu": [[10, 20, 30, 50, -1], [10, 20, 30, 50, "Todos"]], "aoColumns": [ {"mData": "NOTA"}, {"mData": "COD_PRODUTO"}, {"mData": "DESC_PROD"}, {"mData": "QUANTIDADE", render: $.fn.dataTable.render.number()}, {"mData": "UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "PCT_IPI", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_IPI", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, '% ')}, {"mData": "VALOR_DESCONTO", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')}, {"mData": "DESC_UNITARIO", render: $.fn.dataTable.render.number('.', ',', 2)}, {"mData": "TOTAL", render: $.fn.dataTable.render.number('.', ',', 2, 'R$ ')} ], "order": [[0, "desc"], [1, "asc"]] }); iTableCounter = iTableCounter + 1; } }); }); jsonNota.php: https://codebeautify.org/jsonvalidator/cbd08a36
-
Olá, preciso de ajuda com uma macro que criei para selecionar linhas de 2 planilhas diferentes e copia-las para uma terceira planilha para que eu possa comparar os dados, e o meu problema é toda vez que eu executar a macro preciso que a mesma pegue os dados das próximas linhas de baixo das planilhas correspondentes, onde o 'Rows' esta para (3:3), precisa que mude para (4:4) na próxima execução. Segue o código; Sub Compare() ' ' Compare Macro ' ' Atalho do teclado: Ctrl+i ' Sheets("Homologação").Select Rows("3:3").Select Selection.Copy Sheets("Teste").Select Range("A3").Select ActiveSheet.Paste Application.CutCopyMode = False Sheets("TIT").Select Rows("3:3").Select Selection.Copy Sheets("Teste").Select Range("A4").Select ActiveSheet.Paste Application.CutCopyMode = False End Sub