Eu preciso de muita ajudo com este trabalho por favor?
O Interface Web
1. O interface Web da aplicação, tal como se mostra nas figuras anexas, é constituído por dois dispositivos gráficos, respetivamente, em tecnologia “canvas” e em tecnologia “SVG”, que inclu-em os respetivos dispositivos de controlo, designadamente, dois cursores, os respetivos visuali-zadores e um botão, bem como as indicações verbais apresentadas nas figuras anexas.
2. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da esquerda inclui:
a) Um painel “canvas”, de dimensão 500 x 500.
b) Um cursor graduado na escala inteira consecutiva de 1 a 30.
c) Um visualizador para o cursor graduado.
3. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da direita inclui:
a) Um painel “SVG”, de dimensão 500 x 500.
b) Um cursor graduado na escala inteira consecutiva de 1 a 10.
c) Um visualizador para o cursor graduado.
d) Um botão com a indicação “renovar”.
4. Os conteúdos gráficos para interação nos dispositivos referidos nos parágrafos 2.º e 3.º do presente artigo, são dois diferentes padrões geométricos, referidos no art.º 3.º do presente Re-gulamento, como o padrão A e o padrão B,.
Os Padrões Gráficos
1. Os conteúdos gráficos referidos no parágrafo 4.º do art.º 2.º do presente Regulamento do presente artigo, são dois diferentes padrões geométricos quadricrómicos, o padrão A e o pa-drão B, constituídos por repetição ortogonal de dois diferentes módulos escaláveis.
2. O módulo escalável para o Padrão A é formado por quatro triângulos retângulos isósceles, gerando um quadrado, tal como se pode apreciar em detalhe no painel “canvas” da figura 2 anexa.
3. O módulo escalável para o Padrão B é formado por quatro pares de semicírculos, com o es-quema de sobreposição que se pode apreciar em detalhe no painel “SVG” da figura 2 anexa.
4. No módulo escalável para o Padrão B, em cada par de semicírculos, o raio do semicírculo me-nor é 80% do raio do semicírculo maior.
5. A quadricromia é constituída pelas cores cujas representações hexadecimais são "#AA8D49", "#013D55", "#449779" e "#E6B569".
Funcionalidades
1. Quer para o dispositivo “canvas”, como para o dispositivo “SVG”, o cursor graduado, sincroni-zado com o respetivo visualizador destina-se a alterar o grau de modulação ortogonal, isto é, o número de repetições em cada fila (linha ou coluna).
2. Na sua apresentação inicial, a aplicação estabelecerá o valor inicial de 4 para o grau de modu-lação ortogonal mostrará o Padrão A no dispositivo “canvas”, e o Padrão B no dispositivo “SVG”, ambos os padrões com aquela modulação, tal como se mostra na figura 1 anexa.
3. No dispositivo “canvas”, qualquer alteração do grau de modulação ortogonal implica renova-ção automática do respetivo padrão no conteúdo gráfico.
4. No dispositivo “SVG”, após alteração do grau de modulação ortogonal, a renovação do respe-tivo padrão no conteúdo gráfico só será operada através do uso do botão “renovar”.
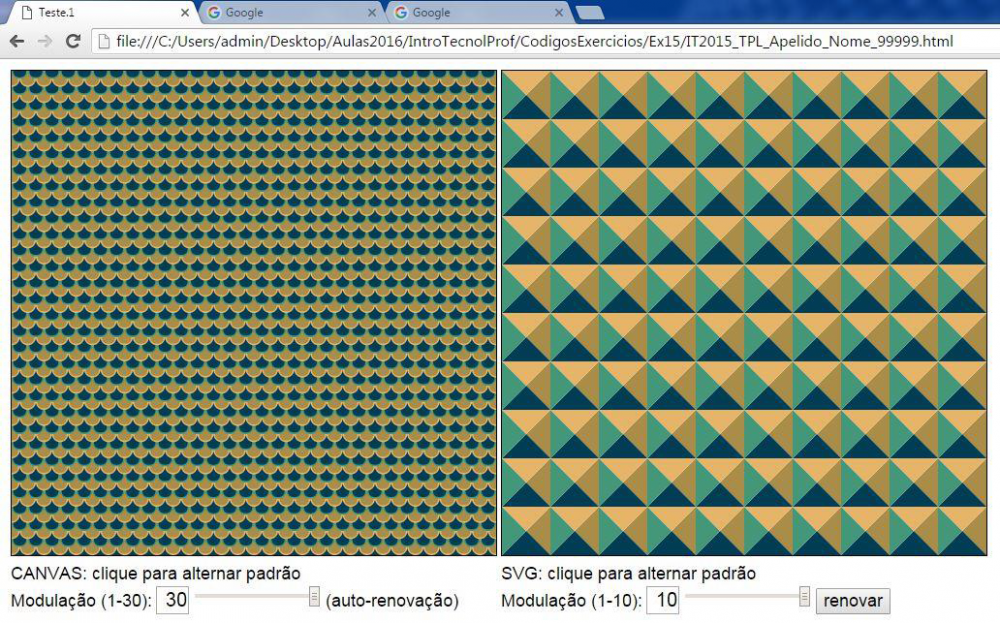
5. Os graus limite (mínimo e máximo) de modulação ortogonal são de 1 em ambos os dispositi-vos, tal como se mostra na figura 2 anexa, e de 30 e de 10, respetivamente, no dispositivo “can-vas” e no dispositivo “SVG”, tal como se mostra na figura 3 anexa.
6. Clicando em qualquer um dos dispositivos gráficos, resulta a alternância entre o Padrão A e o Padrão B, nos respetivos valores estabelecidos para o grau de modulação ortogonal. Na figura 4 anexa mostra-se o resultado de um clique em cada um dos dispositivos, a partir da situação apresentada na figura 3 anexa.
Figura 1 – Apresentação inicial com o valor de 4 para o grau de modulação ortogonal de ambos os padrões gráficos
Figura 2 – Os módulos não repetidos – ambos os padrões estão estabelecidos para o grau de mo-dulação ortogonal mínimo de 1)
Figura 3 – Valores máximos para os grau de modulação ortogonal nos dois dispositivos – os pa-drões estão estabelecidos para 30 no “canvas” e para 10 no “SVG”
Figura 4 – Alternância de padrões através do clique nos didpositivos – um clique em cada um deles após o estado ilustrado na figura anterior
Pergunta
BurnOfIce
Eu preciso de muita ajudo com este trabalho por favor?
O Interface Web
1. O interface Web da aplicação, tal como se mostra nas figuras anexas, é constituído por dois dispositivos gráficos, respetivamente, em tecnologia “canvas” e em tecnologia “SVG”, que inclu-em os respetivos dispositivos de controlo, designadamente, dois cursores, os respetivos visuali-zadores e um botão, bem como as indicações verbais apresentadas nas figuras anexas.
2. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da esquerda inclui:
a) Um painel “canvas”, de dimensão 500 x 500.
b) Um cursor graduado na escala inteira consecutiva de 1 a 30.
c) Um visualizador para o cursor graduado.
3. Para além das indicações verbais referidas no parágrafo 1.º do presente artigo, o dispositivo gráfico da direita inclui:
a) Um painel “SVG”, de dimensão 500 x 500.
b) Um cursor graduado na escala inteira consecutiva de 1 a 10.
c) Um visualizador para o cursor graduado.
d) Um botão com a indicação “renovar”.
4. Os conteúdos gráficos para interação nos dispositivos referidos nos parágrafos 2.º e 3.º do presente artigo, são dois diferentes padrões geométricos, referidos no art.º 3.º do presente Re-gulamento, como o padrão A e o padrão B,.
Os Padrões Gráficos
1. Os conteúdos gráficos referidos no parágrafo 4.º do art.º 2.º do presente Regulamento do presente artigo, são dois diferentes padrões geométricos quadricrómicos, o padrão A e o pa-drão B, constituídos por repetição ortogonal de dois diferentes módulos escaláveis.
2. O módulo escalável para o Padrão A é formado por quatro triângulos retângulos isósceles, gerando um quadrado, tal como se pode apreciar em detalhe no painel “canvas” da figura 2 anexa.
3. O módulo escalável para o Padrão B é formado por quatro pares de semicírculos, com o es-quema de sobreposição que se pode apreciar em detalhe no painel “SVG” da figura 2 anexa.
4. No módulo escalável para o Padrão B, em cada par de semicírculos, o raio do semicírculo me-nor é 80% do raio do semicírculo maior.
5. A quadricromia é constituída pelas cores cujas representações hexadecimais são "#AA8D49", "#013D55", "#449779" e "#E6B569".
Funcionalidades
1. Quer para o dispositivo “canvas”, como para o dispositivo “SVG”, o cursor graduado, sincroni-zado com o respetivo visualizador destina-se a alterar o grau de modulação ortogonal, isto é, o número de repetições em cada fila (linha ou coluna).
2. Na sua apresentação inicial, a aplicação estabelecerá o valor inicial de 4 para o grau de modu-lação ortogonal mostrará o Padrão A no dispositivo “canvas”, e o Padrão B no dispositivo “SVG”, ambos os padrões com aquela modulação, tal como se mostra na figura 1 anexa.
3. No dispositivo “canvas”, qualquer alteração do grau de modulação ortogonal implica renova-ção automática do respetivo padrão no conteúdo gráfico.
4. No dispositivo “SVG”, após alteração do grau de modulação ortogonal, a renovação do respe-tivo padrão no conteúdo gráfico só será operada através do uso do botão “renovar”.
5. Os graus limite (mínimo e máximo) de modulação ortogonal são de 1 em ambos os dispositi-vos, tal como se mostra na figura 2 anexa, e de 30 e de 10, respetivamente, no dispositivo “can-vas” e no dispositivo “SVG”, tal como se mostra na figura 3 anexa.
6. Clicando em qualquer um dos dispositivos gráficos, resulta a alternância entre o Padrão A e o Padrão B, nos respetivos valores estabelecidos para o grau de modulação ortogonal. Na figura 4 anexa mostra-se o resultado de um clique em cada um dos dispositivos, a partir da situação apresentada na figura 3 anexa.
Figura 1 – Apresentação inicial com o valor de 4 para o grau de modulação ortogonal de ambos os padrões gráficos
Figura 2 – Os módulos não repetidos – ambos os padrões estão estabelecidos para o grau de mo-dulação ortogonal mínimo de 1)
Figura 3 – Valores máximos para os grau de modulação ortogonal nos dois dispositivos – os pa-drões estão estabelecidos para 30 no “canvas” e para 10 no “SVG”
Figura 4 – Alternância de padrões através do clique nos didpositivos – um clique em cada um deles após o estado ilustrado na figura anterior

Editado por BurnOfIceLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.