Estou começando agora no HTML e CSS, estou com uma dificuldade de posicionar meus menus.
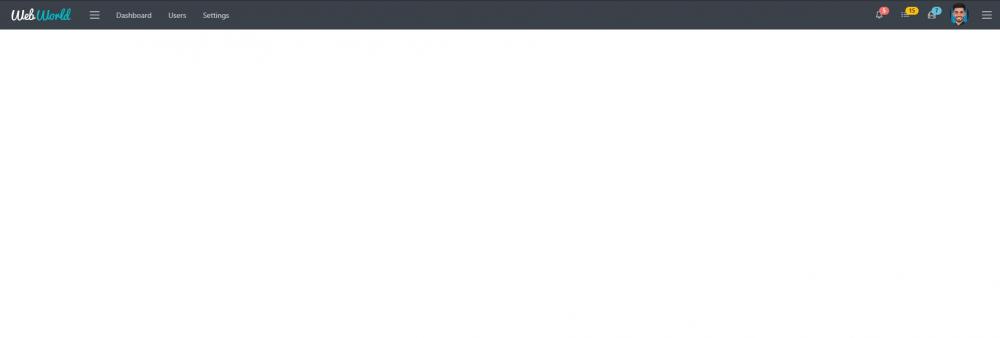
tentei de varias formas mas ainda não consegui fazer do jeito certo. Creio ter feito varias gambiarras, para chegar nesse resultado. Mas o menu da direita não consigo de jeito nenhuma deixar alinhado com o da esquerda. Acredito que me falta um pouco de experiencia no posicionamento de componentes. Já estudei bastante, mas não encontrei saida. Pretendo fazer dois sidebar sendo acionados e retraidos pelos botoes de "3barras" de um lado e de outro.
Segue a segunda foto como o objetivo em que gostaria de chegar.
Pergunta
devjmoab
Boa noite pessoal.
Estou começando agora no HTML e CSS, estou com uma dificuldade de posicionar meus menus.
tentei de varias formas mas ainda não consegui fazer do jeito certo. Creio ter feito varias gambiarras, para chegar nesse resultado. Mas o menu da direita não consigo de jeito nenhuma deixar alinhado com o da esquerda. Acredito que me falta um pouco de experiencia no posicionamento de componentes. Já estudei bastante, mas não encontrei saida. Pretendo fazer dois sidebar sendo acionados e retraidos pelos botoes de "3barras" de um lado e de outro.
Segue a segunda foto como o objetivo em que gostaria de chegar.
Segue tambem o código em meu github.
https://github.com/DevJMoab/WebWorld
Agradeceria muito pela ajuda.

Editado por devjmoabLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.