Tenho um formulário bem simples de cadastro que já funciona muito bem para meu propósito.
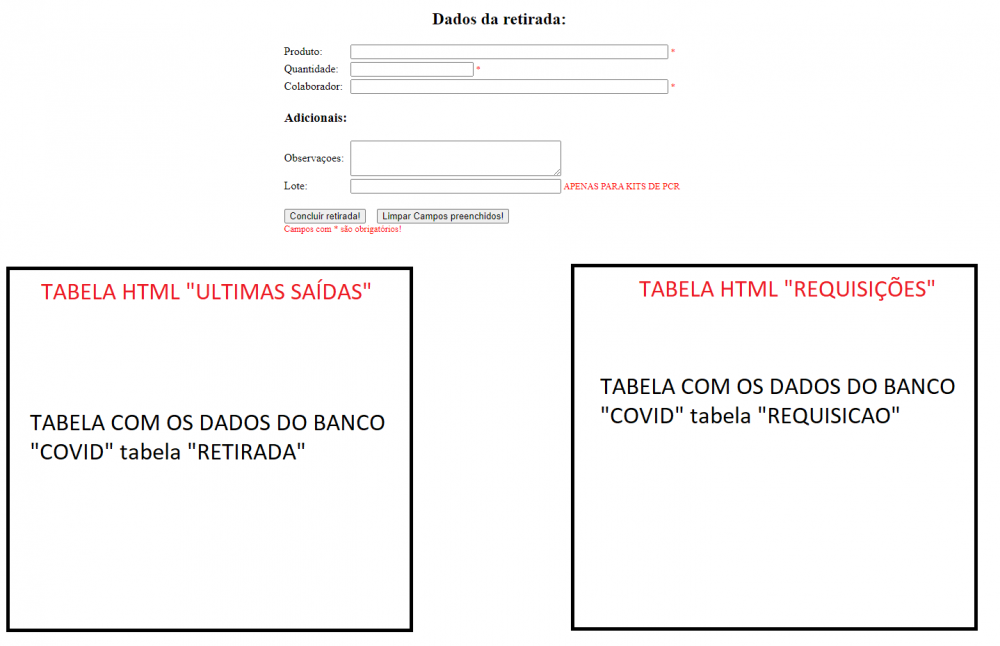
Eu queria agora, exibir abaixo do formulário duas tabelas com registros do banco e ao final de cada linha, um botão excluir registro, assim como mostra a figura anexada ao tópico.
No momento, precisaria apenas disso para que meu "mini sistema" seja no mínimo funcional para o que preciso aqui no trabalho. Espero poder contar com dicas e ajuda dos feras aqui do fórum.
Confesso que o único contato que tive com programação foi em meados de 2013 quando comecei um curso de php e mysql e infelizmente não consegui termina-lo, por isso espero contar também com a paciência e compreensão de vocês. O objetivo desse sisteminha é melhorar a logística de insumos do laboratório público(SUS) onde trabalho no diagnóstico de covid. Simplesmente comecei a escrever o código e adaptar modelos encontradas na internet com o pouco que me lembrava e no fim consegui fazer esse formulário.
Segue o código:
cadastro1.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/><title>CADASTRO</title><styletype="text/css"><!--.style1 {color:#FF0000;font-size: small;}.style3 {color:#0000FF;font-size: x-small;}--></style><scripttype="text/javascript">/* BLOQUEIA ENTER leitor código de barras
window.addEventListener('keydown', function(e) {
if (e.keyIdentifier == 'U+000A' || e.keyIdentifier == 'Enter' || e.keyCode == 13) {
if (e.target.nodeName == 'INPUT' && e.target.type == 'text') {
e.preventDefault();
return false;
}
}
}, true); *///VALIDA CAMPOfunction validaCampo(){if(document.cadastro.produto.value==""){
alert("O Campo PRODUTO \u00e9 obrigat\u00f3rio!");returnfalse;}elseif(document.cadastro.quantidade.value==""){
alert("O Campo QUANTIDADE \u00e9 obrigat\u00f3rio!");returnfalse;}elseif(document.cadastro.colaborador.value==""){
alert("O Campo COLABORADOR \u00e9 obrigat\u00f3rio!");returnfalse;}elsereturntrue;}<!--FimdoJavaScript que validará os campos obrigatórios!--></script></head><body><formid="cadastro"name="cadastro"method="post"action="processa.php"onsubmit="return validaCampo();returnfalse;"><tablewidth="625"border="0"align="center"><h2align="center">Dados da retirada:</h2><tr><tdwidth="69">Produto:</td><tdwidth="546"><inputname="produto"type="text"id="produto"size="60"maxlength="50"/><spanclass="style1">*</span></td></tr><tr><td>Quantidade:</td><td><inputname="quantidade"type="number"id="quantidade"size="38"maxlength="35"/><spanclass="style1">*</span></td></tr><tr><td>Colaborador:</td><td><inputname="colaborador"type="text"id="colaborador"size="60"maxlength="50"/><spanclass="style1">*</span></td></tr><tr><td><h3>Adicionais:</h3></td><tr><td>Observaçoes:</td><td><textareaname="obs"id="obs"cols="40"rows="3"></textarea></td></tr><tr><td>Lote:</td><td><inputname="lote"type="text"id="lote"size="38"/><spanclass="style1">APENAS PARA KITS DE PCR</span></td></tr><tr><tr><tdcolspan="2"><p><inputname="cadastrar"type="submit"id="cadastrar"value="Concluir retirada!"/>  
<inputname="limpar"type="reset"id="limpar"value="Limpar Campos preenchidos!"/><br/><spanclass="style1">Campos com * são obrigatórios!</span></p><p> </p></td></tr></table></form><!-- INICIO DA CONSULTA QUE CONSEGUI EXIBIR ABAIXO DO FORMULÁRIO! --><?php
//conectando com o localhost - mysql
$conexao = mysql_connect("localhost","root","usbw");if(!$conexao)die("Erro de conexão com localhost, o seguinte erro ocorreu -> ".mysql_error());//conectando com a tabela do banco de dados
$banco = mysql_select_db("covid",$conexao);if(!$banco)die("Erro de conexão com banco de dados, o seguinte erro ocorreu -> ".mysql_error());
mysql_query("SET NAMES 'utf8'");
mysql_query('SET character_set_connection=utf8');
mysql_query('SET character_set_client=utf8');
mysql_query('SET character_set_results=utf8');?><fieldsetclass="row2"><legend><fontcolor="black">Ultimas Saídas</font></legend><p><?php
$query ="SELECT created,produto,quantidade,colaborador from retirada ORDER BY created desc";
$result = mysql_query($query);while($fetch = mysql_fetch_row($result)){
echo "<p>". $fetch[0]." | ". $fetch[1]." | ". $fetch[2]." | ". $fetch[3]."</p>";}?></p></fieldset></body></html>
processa.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html; charset=iso-8859-1"/><title>Untitled Document</title></head><body><?php
// RECEBENDO OS DADOS PREENCHIDOS DO FORMULÁRIO !
$produto = $_POST ["produto"];//atribuição do campo "produto" vindo do formulário para variavel
$quantidade = $_POST ["quantidade"];//atribuição do campo "quantidade" vindo do formulário para variavel
$colaborador = $_POST ["colaborador"];//atribuição do campo "colaborador" vindo do formulário para variavel
$obs = $_POST ["obs"];//atribuição do campo "obs" vindo do formulário para variavel
$lote = $_POST ["lote"];//atribuição do campo "lote" vindo do formulário para variavel//Gravando no banco de dados !//conectando com o localhost - mysql
$conexao = mysql_connect("localhost","root","usbw");if(!$conexao)die("Erro de conexão com localhost, o seguinte erro ocorreu -> ".mysql_error());//conectando com a tabela do banco de dados
$banco = mysql_select_db("covid",$conexao);if(!$banco)die("Erro de conexão com banco de dados, o seguinte erro ocorreu -> ".mysql_error());
mysqli_set_charset($conexao,"utf8");
mysql_query("SET NAMES 'utf8'");
mysql_query('SET character_set_connection=utf8');
mysql_query('SET character_set_client=utf8');
mysql_query('SET character_set_results=utf8');
$query ="INSERT INTO `retirada` (`created` , `produto` , `quantidade` , `colaborador` , `obs` , `lote` , `id` )
VALUES (NOW(),'$produto', '$quantidade', '$colaborador', '$obs', '$lote', '')";
mysql_query($query,$conexao);
echo "<script>
alert('Registrado com sucesso!'); location= './cadastro1.php';
</script>";//echo "Seu cadastro foi realizado com sucesso!<br>Agradecemos a atenção." ;?></body></html>
sql:
--Dumping database structure for covid
CREATE DATABASE IF NOT EXISTS `covid`/*!40100 DEFAULT CHARACTER SET utf8 */;
USE `covid`;--Dumping structure for table covid.requisicao
CREATE TABLE IF NOT EXISTS `requisicao`(`id`int(11) NOT NULL AUTO_INCREMENT,`created` datetime NOT NULL,`produto` varchar(50) NOT NULL DEFAULT '0',`quantidade` varchar(50) NOT NULL DEFAULT '0',`setor` varchar(50) NOT NULL DEFAULT '0',`colaborador` varchar(50) NOT NULL DEFAULT '0',
UNIQUE KEY `id`(`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8;--Data exporting was unselected.--Dumping structure for table covid.retirada
CREATE TABLE IF NOT EXISTS `retirada`(`created` datetime NOT NULL,`produto` varchar(60) NOT NULL,`quantidade` varchar(60) NOT NULL,`colaborador` varchar(60) NOT NULL,`obs` varchar(70) NOT NULL,`lote` varchar(20) NOT NULL,`id`int(200) NOT NULL AUTO_INCREMENT,
UNIQUE KEY `id`(`id`)) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;--Data exporting was unselected./*!40101 SET SQL_MODE=IFNULL(@OLD_SQL_MODE, '') */;/*!40014 SET FOREIGN_KEY_CHECKS=IFNULL(@OLD_FOREIGN_KEY_CHECKS, 1) */;/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;/*!40111 SET SQL_NOTES=IFNULL(@OLD_SQL_NOTES, 1) */;
Pergunta
marcusufsj
Pessoal, boa tarde.
Tenho um formulário bem simples de cadastro que já funciona muito bem para meu propósito.
Eu queria agora, exibir abaixo do formulário duas tabelas com registros do banco e ao final de cada linha, um botão excluir registro, assim como mostra a figura anexada ao tópico.
No momento, precisaria apenas disso para que meu "mini sistema" seja no mínimo funcional para o que preciso aqui no trabalho. Espero poder contar com dicas e ajuda dos feras aqui do fórum.
Confesso que o único contato que tive com programação foi em meados de 2013 quando comecei um curso de php e mysql e infelizmente não consegui termina-lo, por isso espero contar também com a paciência e compreensão de vocês. O objetivo desse sisteminha é melhorar a logística de insumos do laboratório público(SUS) onde trabalho no diagnóstico de covid. Simplesmente comecei a escrever o código e adaptar modelos encontradas na internet com o pouco que me lembrava e no fim consegui fazer esse formulário.
Segue o código:
cadastro1.php
processa.php
sql:

Editado por marcusufsjLink para o comentário
Compartilhar em outros sites
2 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.