-
Total de itens
13 -
Registro em
-
Última visita
Sobre securao

Últimos Visitantes
O bloco dos últimos visitantes está desativado e não está sendo visualizado por outros usuários.
securao's Achievements
0
Reputação
-
MUITO BOM! vlw cara deu tudo certo !!!!!!!!!!!!!!!!!
-
não entendi muito bem Mtavares poderia explicar melhor porfavor.
-
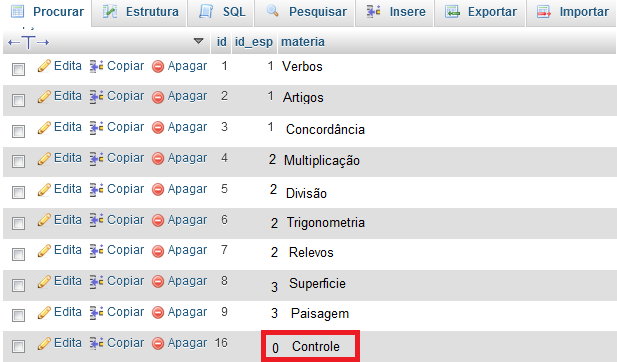
eu fiz isso mais tipo lá quando eu seleciono a especialidade na combobox e faço o cadastro ela não vai com o id da especialidade na tabela matéria fica sempre 0 igual está na foto
-
Não estou conseguindo mandar para o banco de dados o id da especialidade que eu escolher no <select> ela sempre fica com 0 só está cadastrando o nome dela alguém poderia me ajudar por favor. Obs. eu fiz o registro de alguns itens diretamente no banco para testar a listagem. Banco de dados: bancoq Tabela1: especialidades col1:id col2:esp_sigla col3:esp_nome Tabela2:materia col1:id col2:id_esp col3:materia_nome <?php require 'database.php'; if ( !empty($_POST)) { // keep track validation errors $materiaError = null; // keep track post values $materia = $_POST['materia']; // input de validação $valid = true; if (empty($materia)) { $materiaError = 'Por favor Entre com a Sigla da Especialidade'; $valid = false; } // inserindo na DB if ($valid) { $pdo = Database::connect(); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "INSERT INTO materias (materia) values(?)"; $q = $pdo->prepare($sql); $q -> execute(array($materia,)); Database::disconnect(); header("Location: index.php"); } } ?> <!DOCTYPE html> <html> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="span10 offset1"> <div class="row"> <h3>Cadastrando Matéria</h3> </div> <form class="form-horizontal" action="create_m.php" method="post"> <div class="control-group <?php echo !empty($materiaError)?'error':'';?>"> <label class="control-label">Nome da Matéria:</label> <div class="controls"> <input name="materia" type="text" placeholder="Entre com o nome da matéria" value="<?php echo !empty($materia)?$materia:'';?>"> <?php if (!empty($materiaError)): ?> <span class="help-inline"><?php echo $materiaError;?></span> <?php endif; ?> </div> </div> <select name="especialidades" id="especialidades"> <option value="">Selecione uma especialidade</option> <?php $pdo = Database::connect(); $sql2 = 'SELECT * FROM especialidades'; foreach ($pdo->query($sql2) as $row2) : echo '<option value="'.$row2['id'].'">'.$row2['esp_nome'].'</option>'; endforeach; ?> </select> <div class="form-actions"> <button type="submit" class="btn btn-success">Create</button> <a class="btn" href="index.php">Voltar</a> </div> </form> </div> </div> <!-- /container --> </body> </html>
-
<?php require 'database.php'; if ( !empty($_POST)) { $sub_materiaError = null; $sub_materia = $_POST['sub_materia']; // Validar o input $valid = true; if (empty($sub_materia)) { $sub_materiaError = 'Por favor Entre com o Nome da Especialidade'; $valid = false; } // Inserindo if ($valid) { $pdo = Database::connect(); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "INSERT INTO sub_materias (sub_materias) values(?)"; $q = $pdo->prepare($sql); $q -> execute(array($sub_materia)); Database::disconnect(); header("Location: index.php"); } } ?> <!DOCTYPE html> <html lang="en"> <head> <link href="css/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="span10 offset1"> <div class="row"> <h3>Cadastrando Matéria</h3> </div> <form class="form-horizontal" action="create.php" method="post"> <div class="control-group <?php echo !empty($sub_materiaError)?'error':'';?>"> <label class="control-label">Nome da Matéria:</label> <div class="controls"> <input name="sub_materia" type="text" placeholder="Coloque sua sub matéria" value="<?php echo !empty($sub_materia)?$sub_materia:'';?>"> <?php if (!empty($sub_materiaError)): ?> <span class="help-inline"><?php echo $sub_materiaError;?></span> <?php endif; ?> </div> </div> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <!--AQUI VIRIA UM SELECT PARA SELECIONAR A MATÉRIA PRINCIPAL--> <div class="form-actions"> <button type="submit" class="btn btn-success">Cadastrar</button> <a class="btn" href="index.php">Voltar</a> </div> </form> </div> </div> <!-- /container --> </body> </html>Bom Dia alguém poderia me ajudar, como que eu faço para usar um comando <select> para listar todas as matérias principais cadastradas e quando eu selecionar essa a matéria principal no <select> html eu possa fazer um cadastro da submatéria em sua respectiva materia principal O código acima eu só cadastro o nome da submatéria porém não estou conseguindo fazer pra ele cadastrar essa submatéria com sua respectiva matéria principal. obrigado pela atenção Banco de dados: bancoq Tabela 1: materias id: sgl_materia: nome_materia: Tabela 2: sub_materias id: id_materias: nome_sub_materia:
-
<?php include 'database.php'; $pdo = Database::connect(); $sql = 'SELECT * FROM materias ORDER BY id'; foreach ($pdo->query($sql) as $row) { echo '<tr>'; echo '<td>'. $row['sgl_materia'] . ' - ' .$row['nome_materia'].'</td>'; echo '<td width=250>'; echo '<a class="btn" href="read.php?id='.$row['id'].'">Sobre</a>'; echo ' '; echo '<a class="btn btn-success" href="update.php?id='.$row['id'].'">Editar</a>'; echo ' '; echo '<a class="btn btn-danger" href="delete.php?id='.$row['id'].'">Deletar</a>'; echo '</td>'; echo '</tr>'; } Database::disconnect(); ?>Boa Tarde alguém poderia me ajudar como eu faço para mostrar minhas submatérias logo abaixo de sua respectiva matéria o h-helix me ajudou em um outro tópico e estou adaptando o código porém não estou conseguindo fazer as submatérias segue um exemplo de como está a tabela. estou querendo adaptar esse código ali não estou conseguindo. $query_sql_2 = mysql_query ("SELECT * FROM sub_materias where id_materia = '$id' "); while($linha_2 = mysql_fetch_array($query_sql_2)){ echo '<li class="submenu"><a href="#">'.$linha_2['sub_materia'].'</a></li>'; }
-
<?php include 'conexao.php'; $query_sql = mysql_query ("SELECT * FROM materias"); while($linha = mysql_fetch_array($query_sql)){ $id = $linha['id']; echo ' <div id="teste">'.$linha['mat'].' - '.$linha['mat_nome'].'</div> <div class="teste2">'; $query_sql_2 = mysql_query ("SELECT * FROM sub_materias where id_esp = '$id' "); while($linha_2 = mysql_fetch_array($query_sql_2)){ echo '<a href="#">'.$linha_2['sub_materia'].'</a>'; } echo '</div> '; } ?>Como faço para colocar icones somente nas matérias principais e nas matérias secundárias um quadrado vazio do mesmo tamanho do icone da matéria principal e icones de editar e excluir em todos os registros não sei se separei as divs corretamente ID=TESTE são as matérias principais ID=TESTE2 são as matérias secundárias que vem logo abaixo se estiver errado alguém pode me dizer um jeito melhor :D obrigado pela atenção
-
ficou show de bola muito obrigado pela ajuda só mais uma pergunta para mostrar as matérias em uma combobox e eu clicar na matéria especifica e ao lado estiver um edit para eu colocar o nome da sub matéria e cadastra-la é praticamente o mesmo processo né?
-
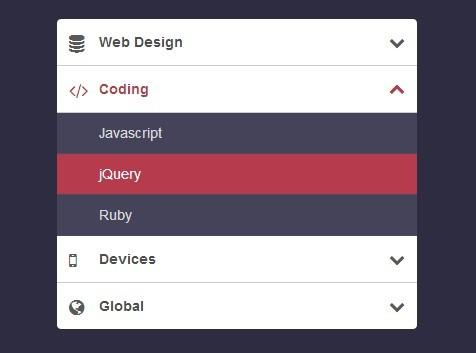
SHOW DE BOLA você está me ajudando muito vlw :D mas tipo como eu estou tentando fazer é tipo a foto que eu anexei estou tentando para aparecer logo abaixo as sub_matérias. muito obrigado pela atenção ai cara. http://www.jqueryscript.net/menu/Super-Smooth-Accordion-Dropdown-Menu-with-jQuery-CSS3.html
-
consegui fazer para mostrar os dados e também separar em duas colunas agora como eu posso fazer para usar div para dar uns efeitos em css. e como fazer para listar as submatérias abaixo da sua respectiva matéria deixo o código ai para quem estiver com a mesma duvida obrigado pelo ajuda cara. <table align="center"> <tr> <td><b>Matérias</b></td> </tr> <?php include 'conexao.php'; $sql = "SELECT * FROM materias"; $i=1; $exe = mysql_query($sql); while($linha = mysql_fetch_array($exe)){ echo " <td><a href=''>".$linha['materias_n']."</a></td> "; if( $i%2 == 0 ) { echo "</tr><tr>"; } $i++; } ?> </table>As tabelas estão assim Tabela Matérias Id | Matérias 1 | Portugues 2 | Matematica Tabela Sub Matérias id | Id_Materia | Sub Matéria 1 | 1 | Adverbios 1 | 1 | Artigos 1 | 2 | Soma 1 | 2 | Subtração
-
Isso de mostrar os dados que estão na tabela não estou conseguindo fazer
-
é só para cadastrar essas matérias poderia me ajudar como eu vou começar no php.
-
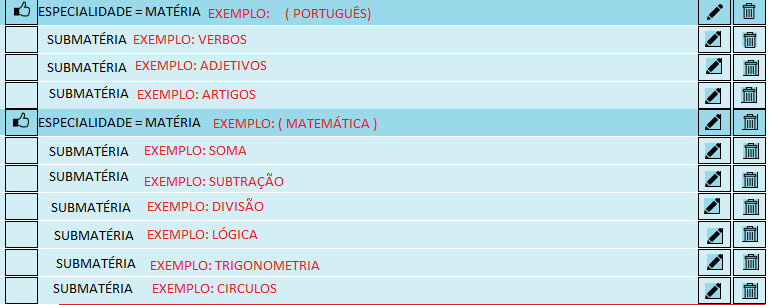
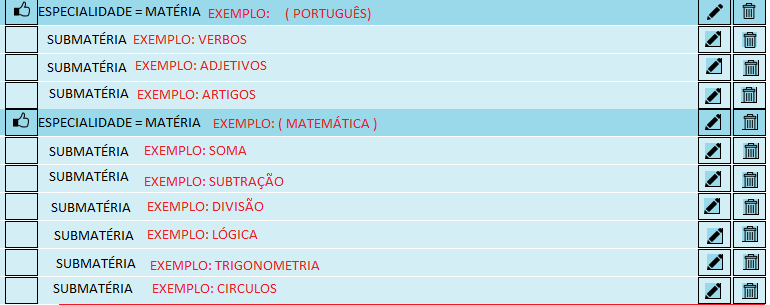
Olá, Galera estou fazendo um trabalho para cadastrar matérias de escola por exemplo: Eu Cadastro uma matéria "PORTUGUÊS" e depois eu tenho tipo uma sub matéria "ADVERBIOS" que tenho que cadastrar dentro de "PORTUGUÊS". Nome:|__________________| (Botão Adicionar) Combo box: |__Selecione uma Matéria_|\/|_| Nome:|__________________| (Botão Adicionar) e depois eu mostros os dados em uma tabela abaixo onde eu posso editar o nome da matéria ou deletar e fazer o mesmo com a sub matéria alguém poderia me ajudar por favor uma luz de como eu vou começar. MATÉRIA: |___PORTUGUÊS___| (editar) (excluir) Sub MATÉRIA:|___ADVERBIOS___|(editar) (excluir) Sub MATÉRIA:|___VERBOS___|(editar) (excluir) Sub MATÉRIA:|___ARTIGOS___|(editar) (excluir) Muito Obrigado pela atenção.