-
Total de itens
4 -
Registro em
-
Última visita
Sobre Diego Alexandre Dias

Últimos Visitantes
O bloco dos últimos visitantes está desativado e não está sendo visualizado por outros usuários.
Diego Alexandre Dias's Achievements
0
Reputação
-
Diego Alexandre Dias alterou sua foto pessoal
-
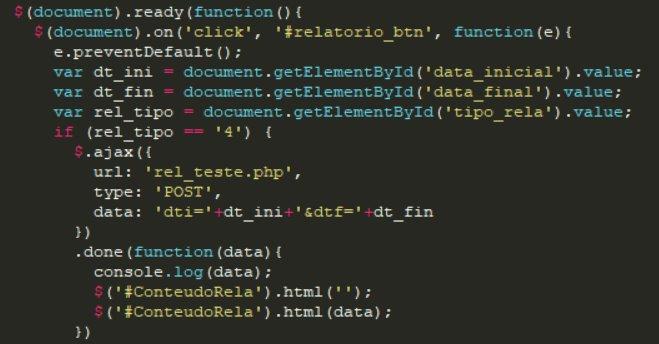
Boa noite, Estou desenvolvendo uma aplicação onde tenho duas variáveis de data. Aplico estas mesmas variáveis num script ajax uma vez que encaminho essas informações via POST . Preciso incluir mais uma variável chamada consultor e encaminha-la via POST juntamente com as informações de data. De que forma eu consigo incluir essa variável ? Seria UM text : 'consultor' ? Isso faz sentido ? Obrigado Atenciosamente
-

Problema "<a href ' ' > </a>"
pergunta respondeu ao Diego Alexandre Dias de Diego Alexandre Dias em PHP
Ola , Boa noite.. Funcionou perfeitamente. Estava me perdendo nas apas ... Muito obrigado pela ajuda -
Boa noite, Estou desenvolvendo um sistema que por meio de uma tabela listo todos os lançamentos realizados em meu bd. Nesta mesma tabela utilizo o recurso while onde para cada echo retorno um $row [ ' ' ] Até o ponto de listar os lançamentos eu consigo fazer, porem, preciso que para cada lançamento exista um " <a href = ''></a> " Eu consegui desenvolver o comando que acredito que seja certo, porém não consigo adpta-lo a minha tabela existente <?php $result_usuarios = "SELECT * FROM vistoria WHERE atendente = 'PALOMA' ORDER BY id "; $resultado_usuarios = mysqli_query($conn,$result_usuarios); echo' <div class="x_content"> <table id="datatable" class="table table-striped table-bordered"> <thead> <tr> <th>ID</th> <th>Consorciado</th> <th>Grupo</th> <th>Cota</th> <th>Cidade</th> <th>Valor</th> <th>Responsável</th> <th>Observação</th> <th>Data / Protocolo</th> </tr> </thead>'; echo '<tbody>'; while ($row_lancamento = mysqli_fetch_assoc($resultado_usuarios)){ echo '<tr>'; echo ' <td>'.$row_lancamento['id'].'</td>'; echo ' <td>'.$row_lancamento['nome_consorciado'].'</td>'; echo ' <td>'.$row_lancamento['grupo'].'</td>'; echo' <td>'.$row_lancamento['cota'].'</td>'; echo' <td>'.$row_lancamento['cidade'].'</td>'; echo' <td>'.$row_lancamento['vlr_vistoria'].'</td>'; echo' <td>'.$row_lancamento['atendente'].'</td>'; echo' <td>'.$row_lancamento['observacao'].'</td>'; echo' <td>'.$row_lancamento['created'].'</td>'; echo' <td>"<a href = 'edit_usuario.php?id=". $row_lancamento['id']. "'></a>"'</td>'; echo '</tr>'; } echo '<tbody>'; echo '</table> </div>'; ?> Obrigado
-
Boa tarde amigos , Estou desenvolvendo um sistema para minha empresa , que tem como finalidade acompanhar a verba de mídia destinada para cada unidade de negócio .. Basicamente e o que tenho pronto são chekbox que indicam quais unidades receberam o rateio de determinado valor de uma nota fiscal .. cada checkbox possui um value referente ao número de habitantes . Possuo uma function que soma todos os checkbox assinalados e me retorna esta soma numa text. A partir deste ponto começa a dificuldade , pois preciso calcular o quanto cada unidade assinalada representa do total (presente na function) em percentual. Posteriormente preciso que este resultado seja meu value e que consequentemente irá para meu banco . Deste modo saberei o quanto cada unidade vai receber na divisão das despesas em reais. alguém tem alguma ideia de função que faça este cálculo ? <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Página Administrativa"> <meta name="author" content="Diego"> <link rel="icon" href="imagens/favicon.ico"> <title>Cadastrar Nota Fiscal</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap-theme.min.css" rel="stylesheet"> <link href="css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <link href="theme.css" rel="stylesheet"> <script src="js/ie-emulation-modes-warning.js"></script> </head> <body role="document"> <?php include_once("menu_admin.php"); ?> <div class="container theme-showcase" role="main"> <div class="page-header"> <h1>Lançamento de Nota Fiscal</h1> </div> <div class="row"> <!-- <div class="pull-rigth"> <a href='administrativo.php?link=11<?php echo $resultado ['id']; ?>'> <button type='button' class='btn btn-sm btn-info'>Listar</button></a> </div>--> </div> <div class="row"> <div class="col-md-12"> <form class="form-horizontal" method="POST" action="processa/processa_cad_produto.php" enctype="multipart/form-data"> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">Descrição Contábil</label> <div class="col-sm-10"> <select class="form-control" name="situacao_id"> <option>Selecione</option> <?php $resultado = mysqli_query($conectar,"SELECT * FROM situacao"); while ($dados = mysqli_fetch_assoc($resultado)){ ?> <option value="<?php echo $dados["id"];?>"><?php echo $dados["nome"]; ?> </option> <?php } ?> </select> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label"> Despesa</label> <div class="col-sm-10"> <input type="text" class="form-control" name = "nome" placeholder="Informe o tipo de Despesa"> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Observação</label> <div class="col-sm-10"> <textarea class="form-control ckeditor" rows="5" name ="descricao_longa" placeholder= "Descricao Longa do Produto"></textarea> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">preço</label> <div class="col-sm-10"> <input type="text" class="form-control" name = "preço" placeholder="preço do Produto"> </div> </div> <input type="checkbox" name="valor1" value= "127224">Agua Verde<br/> <input type="checkbox" name="valor2" value= "127224">AHU<br/> <input type="checkbox" name="valor3" value= "127224">BACACHERI<br/> <input type="checkbox" name="valor4" value= "127224">CAJURU<br/> <input type="checkbox" name="valor5" value= "127224">CENTRO<br/> <input type="checkbox" name="valor6" value= "127224">MERCES<br/> <input type="checkbox" name="valor7" value= "127224">NOVO MUNDO<br/> <input type="checkbox" name="valor8" value= "127224">KENNEDY<br/> <input type="checkbox" name="valor9" value= "127224">PORTÃO<br/> <input type="checkbox" name="valor10" value= "127224">STA. FELICIDADE<br/> <input type="checkbox" name="valor11" value= "127224">CHAMPAGNAT<br/> <input type="checkbox" name="valor12" value= "127224">ECOVILLE<br/> <input type="checkbox" name="valor13" value= "127224">ALTO XV<br/> <input type="checkbox" name="valor14" value= "127224" >BATEL<br/> <input type="text" name="valor15" id="result" value= "0.00"> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-success">Cadastrar</button><br/> <br/> </div> </div> </form> </div> </div> </div> <!-- /container --> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/docs.min.js"></script> <script src="js/ie10-viewport-bug-workaround.js"> <script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script> </script> </body> <script> function somar() { var result = $("input:checked"); var total = 0; for (var i=0; i<result.length; i++) { total = total + parseFloat(result.value); } $("#result").val(total.toFixed()); } somar(); $(":checkbox").click(somar); </script> </html>