-
Total de itens
3 -
Registro em
-
Última visita
Posts postados por Carlos Daniel internet
-
-
-
<!DOCTYPE html><html lang="pt-br"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Contador</title><style>input {margin: 10px;}button {padding: 8px;background-color: green;color: white;font-size: 13pt;}div {padding-bottom: 15px;font-size: 13pt;}</style></head><body><h1>Contador "inteligente"</h1><div>Use qualquer valor nas caixas, simule contagens crescentes e regressivas. Use também valores negativos.<br>Valor final: <input id="inicio" type="number" placeholder="Início da contagem"><br>Valor final: <input id="fim" type="number" placeholder="Fim da contagem"><br><button onclick="contar()">Contar</button></div><div id="res">Preencha os dados acima e aperte o botão</div><script>var res = document.getElementById('res')var inicio = Number(document.getElementById('inicio').value)var fim = Number(document.getElementById('fim').value)function contar() {if(inicio < fim) {for(var x = inicio; x < fim; x ++) {res.innerHTML += `${x} `}} else if(inicio > fim) {for(x = inicio; x > fim; x--) {res.innerHTML += `${x} `}} else {res.innerHTML += 'Impossivel contar'}}</script>
</body></html>



Não consigo iniciar um projeto em JavaFX
em Grupo de Estudos
Postado
Ola, meu nome é Carlos e começei a pouco aprender Java.
Estou com um problema ao tentar criar um projeto em javafx na plataforma NetBeans.
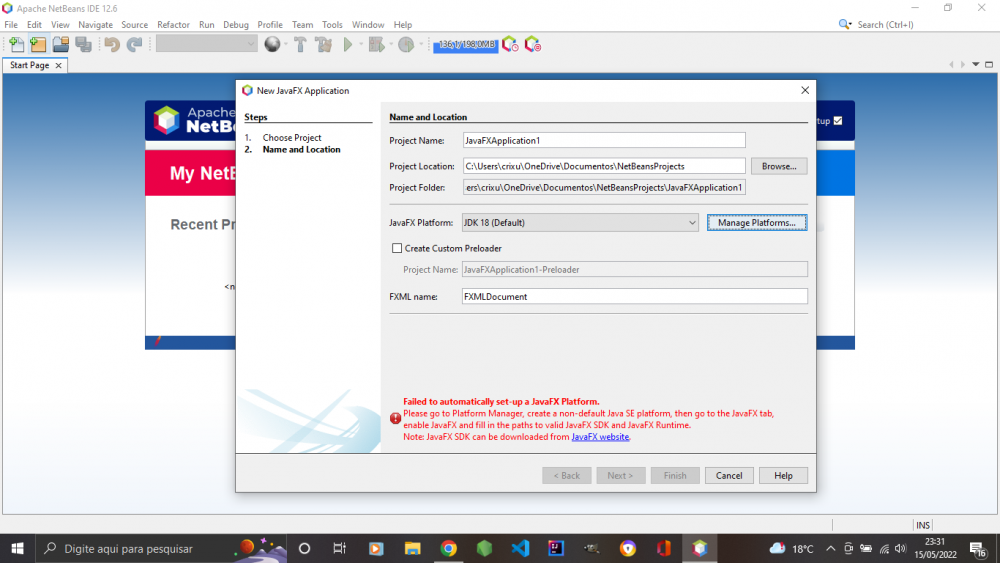
Eu possuo o Netbeans, jdk e o JavaFX Scene Builder instalados. Mas ao tentar começar um novo ele aparece com o erro na imagem 1.
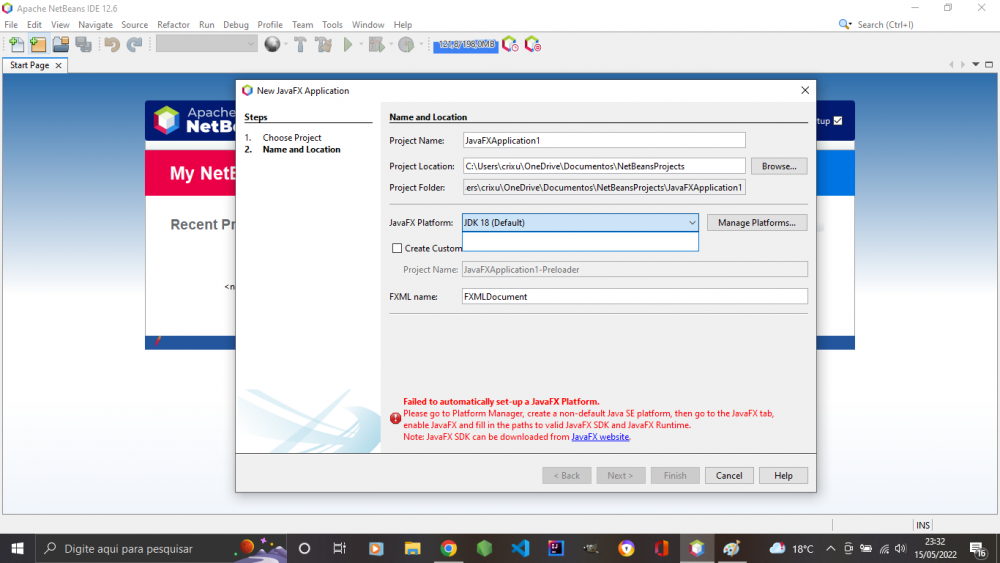
Eu tentei mudar a plataforma do javafx, inclusive com versões anteriores de jdk mas não consigo selecionar nada. Aparece só uma faixa branca como a imagem 2, não consigo mudar a plataforma dele. Alguém pode me ajudar?