edyr0x
Membros-
Total de itens
14 -
Registro em
-
Última visita
Sobre edyr0x

edyr0x's Achievements
0
Reputação
-
tenho um sistema que utiliza um único usuário e senha, e não deixa ter mais de um acesso. to querendo montar um controle de acesso para 10 usuários, em que cada usuário entre com seu usuário e senha e se não tiver ninguém logado ele habilite esse usuário a acessar esse sistema por 3 minutos e após esse tempo ele libere libere novamente para um próximo usuário... seria uma espécie de fila... alguém pode me dar uma luz? ou algum freelance ai que possa fazer isso?
-
migrei meu sistema de server, eu utilizava php 5 e agora o novo server é php 7 como faço pra substiuir esta função no php 7, essa função seria para pegar somente o texto da variavel e ignorar os numeros. <?php echo eregi_replace("([^a-z ])","",$aPaga[0]["resumo"]); ?>
-
ok, te mandei msg no privado
-
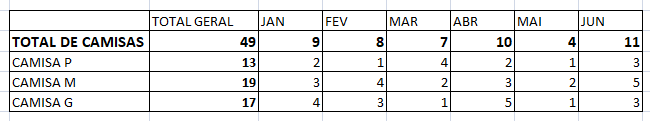
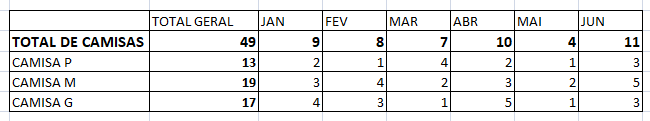
Boa tarde Leonardo! poderia me ajudar em mais uma questão? quero gerar, uma tabela que pegue tipo de camisa, quantidade e data... na verdade quero que some a quantidade de camisa P, M, e G produzidas no determinado mês... como esta da imagem em anexo. segue meu banco: roupas id quantidade data camisas usuario local segue meu código: $link = $conexao; mysqli_query($conexao,"SET lc_time_names = 'pt_BR'"); $consultar = "SELECT SUM(`quantidade`) AS qtd, MONTHNAME(data) AS mes, camisas AS cam FROM roupas GROUP BY MONTH(`data`), camisas"; $resulta = mysqli_query($link, $consultar); <table> <tr> <th class="tg-sg5v">MES</th> <th class="tg-sg5v">CAMISA</th> <th class="tg-sg5v">QUANT</th> </tr> <?php foreach ($resulta as $row) { ?> <tr> <td class="tg-0w8i"><?php echo $row['mes']; ?></td> <td class="tg-0w8i"><?php echo $row['cam']; ?></td> <td class="tg-0w8i"><?php echo $row['qtd']; ?></td> </tr> <?php } ?> </table
-
alguém?
-
ALGUÉM PODERIA ME AJUDAR NESTE RELATÓRIO? quero gerar, uma tabela que pegue tipo de camisa, quantidade e data... na verdade quero que some a quantidade de camisa P, M, e G produzidas no determinado mês... como esta da imagem em anexo. segue meu banco: roupas id quantidade data camisas usuario local segue meu código: $link = $conexao; mysqli_query($conexao,"SET lc_time_names = 'pt_BR'"); $consultar = "SELECT SUM(`quantidade`) AS qtd, MONTHNAME(data) AS mes, camisas AS cam FROM roupas GROUP BY MONTH(`data`), camisas"; $resulta = mysqli_query($link, $consultar); <table> <tr> <th class="tg-sg5v">MES</th> <th class="tg-sg5v">CAMISA</th> <th class="tg-sg5v">QUANT</th> </tr> <?php foreach ($resulta as $row) { ?> <tr> <td class="tg-0w8i"><?php echo $row['mes']; ?></td> <td class="tg-0w8i"><?php echo $row['cam']; ?></td> <td class="tg-0w8i"><?php echo $row['qtd']; ?></td> </tr> <?php } ?> </table OBS: LEMBRANDO QUE ESSES DADOS CAMISA P, CAMISA M, CAMISA G, VEM DE UMA COLUNA DO BANCO DE DADOS (camisas) PODERÁ SER ACRESCENTADO CAMISA GG, CAMISA XG, ETC...
-
VALEU LEONARDO! AGORA FICOU 100% 👏
-
Leonardo, Desculpa, acho que não expliquei direito... tenta preencher os dados do COMPRADOR e em seguida vai em baixo e clica pra preencher os dados do VENDEDOR que verá que tudo que foi preenchido COMPRADOR se apagará... link: https://jsfiddle.net/745yr0vm/ desculpa mais uma vez o meu código gigante... é que ainda to no feijão com arroz !!! rsrssr se puder me mandar um exemplo do que citou serei grato!!
-
BOA NOITE, FIZ CADASTRO COM BUTTON COLAPSE, QUE POSSO SETAR A QUANTIDADE DE PESSOAS QUE QUERO CADASTRAR, TANTO VENDEDOR QUANTO COMPRADOR E QUE CALCULA IDADE AUTOMATICAMENTE. PORÉM QUANDO ACABO DE PREENCHER O COMPRADOR E VOU PREENCHER O VENDEDOR ELE ZERA O COMPRADOR. NÃO SEI SE ME EXPRESSEI LEGAL. MAS VOU MANDAR O CÓDIGO PRA SE ALGUÉM PUDER ME AJUDAR. AGRADEÇO!! <button type="button" class="btn btn-secondary btn-sm btn-block" data-toggle="collapse" data-target="#COMPRADORs"><i class="fa fa-sign-out"></i> COMPRADOR(ES) </button> <div class="form-group"> <div id="COMPRADORs" class="collapse"> <div class="form-group"> <div class="form-group"> <label class="col-md-2 control-label" for="textinput">QUANTIDADE</label> <div class="col-md-1"> <input id="envolvidoCOMPRADOR" name="envolvidoCOMPRADOR" type="text" value="" placeholder="" class="form-control" maxlength = "1"> </div> </div> <script> $(document).ready(function() { $('#form input').keyup(function() { if($('#envolvidoCOMPRADOR').val() == "2") { document.getElementById("demoenvolCOMPRADOR").innerHTML = ' <div class="form-group"><input type="hidden" id="envolvido1tipo" name="envolvido1tipo" value="COMPRADOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido1nome" name="envolvido1nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido1sexo" name="envolvido1sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido1idt" name="envolvido1idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido1nasc" name="envolvido1nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido1idade" name="envolvido1idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido1situa" name="envolvido1situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div> </div> </div> <hr> \ <div class="form-group"><input type="hidden" id="envolvido2tipo" name="envolvido2tipo" value="COMPRADOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido2nome" name="envolvido2nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido2sexo" name="envolvido2sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for \ ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido2idt" name="envolvido2idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido2nasc" name="envolvido2nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido2idade" name="envolvido2idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido2situa" name="envolvido2situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div></div> <hr> \ '; document.getElementById("envolvido2nasc").addEventListener('change', function() { var dataA = new Date(this.value); if(isDate_A(this.value) && dataA.getFullYear() > 1900) document.getElementById("envolvido2idade").value = calculateAge2(this.value); }); document.getElementById("envolvido1nasc").addEventListener('change', function() { var dataA = new Date(this.value); if(isDate_A(this.value) && dataA.getFullYear() > 1900) document.getElementById("envolvido1idade").value = calculateAge(this.value); }); function calculateAge2(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calculateAge(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calcular2(dataA) { var dataA = document.form.envolvido2nasc.value; alert(dataA); var partes = dataA.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.idade.value = (calculateAge(junta)); } function calcular(dataA) { var dataA = document.form.envolvido1nasc.value; alert(dataA); var partes = dataA.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.idade.value = (calculateAge(junta)); } var isDate_ = function(input) { var status = false; if (!input || input.length <= 0) { status = false; } else { var result = new Date(input); if (result == 'Invalid Date') { status = false; } else { status = true; } } return status; } } else if($('#envolvidoCOMPRADOR').val() == "1") { document.getElementById("demoenvolCOMPRADOR").innerHTML = ' <div class="form-group"><input type="hidden" id="envolvido1tipo" name="envolvido1tipo" value="COMPRADOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido1nome" name="envolvido1nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido1sexo" name="envolvido1sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido1idt" name="envolvido1idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido1nasc" name="envolvido1nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido1idade" name="envolvido1idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido1situa" name="envolvido1situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div></div> <hr> \ '; document.getElementById("envolvido1nasc").addEventListener('change', function() { var data = new Date(this.value); if(isDate_(this.value) && data.getFullYear() > 1900) document.getElementById("envolvido1idade").value = calculateAge(this.value); }); function calculateAge(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calcular(data) { var data = document.form.envolvido1nasc.value; alert(data); var partes = data.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.envolvido1idade.value = (calculateAge(junta)); } var isDate_ = function(input) { var status = false; if (!input || input.length <= 0) { status = false; } else { var result = new Date(input); if (result == 'Invalid Date') { status = false; } else { status = true; } } return status; } } else { document.getElementById("demoenvolCOMPRADOR").innerHTML = ' <div class="form-group"> \ </div> </div> \ '; } }); }); </script> <p id="demoenvolCOMPRADOR"></p> </div> </div> </div> <button type="button" class="btn btn-secondary btn-sm btn-block" data-toggle="collapse" data-target="#VENDEDORs"><i class="fa fa-sign-out"></i> VENDEDOR(ES) </button> <div class="form-group"> <div id="VENDEDORs" class="collapse"> <div class="form-group"> <div class="form-group"> <label class="col-md-2 control-label" for="textinput">QUANTIDADE</label> <div class="col-md-1"> <input id="envolvidoVENDEDOR" name="envolvidoVENDEDOR" type="text" value="" placeholder="" class="form-control" maxlength = "1"> </div> </div> <script> $(document).ready(function() { $('#form input').keyup(function() { if($('#envolvidoVENDEDOR').val() == "2") { document.getElementById("demoenvolVENDEDOR").innerHTML = ' <div class="form-group"><input type="hidden" id="envolvido6tipo" name="envolvido6tipo" value="VENDEDOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido6nome" name="envolvido6nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido6sexo" name="envolvido6sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido6idt" name="envolvido6idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido6nasc" name="envolvido6nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido6idade" name="envolvido6idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido6situa" name="envolvido6situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div> </div> </div> <hr> \ <div class="form-group"><input type="hidden" id="envolvido7tipo" name="envolvido7tipo" value="VENDEDOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido7nome" name="envolvido7nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido7sexo" name="envolvido7sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for \ ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido7idt" name="envolvido7idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido7nasc" name="envolvido7nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido7idade" name="envolvido7idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido7situa" name="envolvido7situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div></div> <hr> \ '; document.getElementById("envolvido7nasc").addEventListener('change', function() { var data = new Date(this.value); if(isDate_(this.value) && data.getFullYear() > 1900) document.getElementById("envolvido7idade").value = calculateAge7(this.value); }); document.getElementById("envolvido6nasc").addEventListener('change', function() { var data = new Date(this.value); if(isDate_(this.value) && data.getFullYear() > 1900) document.getElementById("envolvido6idade").value = calculateAge(this.value); }); function calculateAge7(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calculateAge(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calcular7(data) { var data = document.form.envolvido7nasc.value; alert(data); var partes = data.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.idade.value = (calculateAge(junta)); } function calcular(data) { var data = document.form.envolvido6nasc.value; alert(data); var partes = data.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.idade.value = (calculateAge(junta)); } var isDate_ = function(input) { var status = false; if (!input || input.length <= 0) { status = false; } else { var result = new Date(input); if (result == 'Invalid Date') { status = false; } else { status = true; } } return status; } } else if($('#envolvidoVENDEDOR').val() == "1") { document.getElementById("demoenvolVENDEDOR").innerHTML = ' <div class="form-group"><input type="hidden" id="envolvido6tipo" name="envolvido6tipo" value="VENDEDOR"> \ <label class="col-md-2 control-label" for="textinput">NOME COMPLETO</label> \ <div class="col-md-4"> \ <input id="envolvido6nome" name="envolvido6nome" type="text" value="" placeholder="" class="form-control" maxlength = "100"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">SEXO</label> \ <div class="col-md-1"> \ <input id="envolvido6sexo" name="envolvido6sexo" type="text" value="" placeholder="" class="form-control" maxlength = "1"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDENTIDADE</label> \ <div class="col-md-2"> \ <input id="envolvido6idt" name="envolvido6idt" type="text" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> </div> \ <div class="form-group"> \ <label class="col-md-2 control-label" for="textinput">NASCIMENTO</label> \ <div class="col-md-3"> \ <input id="envolvido6nasc" name="envolvido6nasc" type="date" value="" placeholder="" class="form-control" maxlength = "30"> \ </div> \ <label class="col-md-1 control-label" for ="textinput">IDADE</label> \ <div class="col-md-1"> \ <input id="envolvido6idade" name="envolvido6idade" type="num" value="" placeholder="" class="form-control" maxlength = "3" readonly=""> \ </div> \ <label class="col-md-2 control-label" for="textinput">SITUAÇÃO</label> \ <div class="col-md-2"> \ <select id="envolvido6situa" name="envolvido6situa" class="form-control" maxlength = "50" style="width:150px"> \ <option value=" "> </option> \ <option value="A">A</option> \ <option value="B">B</option> \ <option value="C">C</option> \ </select> </div></div> <hr> \ '; document.getElementById("envolvido6nasc").addEventListener('change', function() { var data = new Date(this.value); if(isDate_(this.value) && data.getFullYear() > 1900) document.getElementById("envolvido6idade").value = calculateAge(this.value); }); function calculateAge(dobString) { var dob = new Date(dobString); var currentDate = new Date(); var currentYear = currentDate.getFullYear(); var birthdayThisYear = new Date(currentYear, dob.getMonth(), dob.getDate()); var age = currentYear - dob.getFullYear(); if(birthdayThisYear > currentDate) { age--; } return age; } function calcular(data) { var data = document.form.envolvido6nasc.value; alert(data); var partes = data.split("/"); var junta = partes[2]+"-"+partes[1]+"-"+partes[0]; document.form.envolvido6idade.value = (calculateAge(junta)); } var isDate_ = function(input) { var status = false; if (!input || input.length <= 0) { status = false; } else { var result = new Date(input); if (result == 'Invalid Date') { status = false; } else { status = true; } } return status; } } else { document.getElementById("demoenvolVENDEDOR").innerHTML = ' <div class="form-group"> \ </div> </div> \ '; } }); }); </script> <p id="demoenvolVENDEDOR"></p> </div> </div> </div> SÓ LEMBRANDO QUE o valor do <input id="envolvidoCOMPRADOR"> seta q quantidade de pessoa pra eu cadastrar no DB, pois a ideia é colocar opção até umas 10 pessoas. vendedor e comprador
-
Muito Obrigado Leonardo! Deu certo! 🙏 Agora vou partir pro próximo passo que é não aparecer os resultados que todos os meses sejam "0"
-
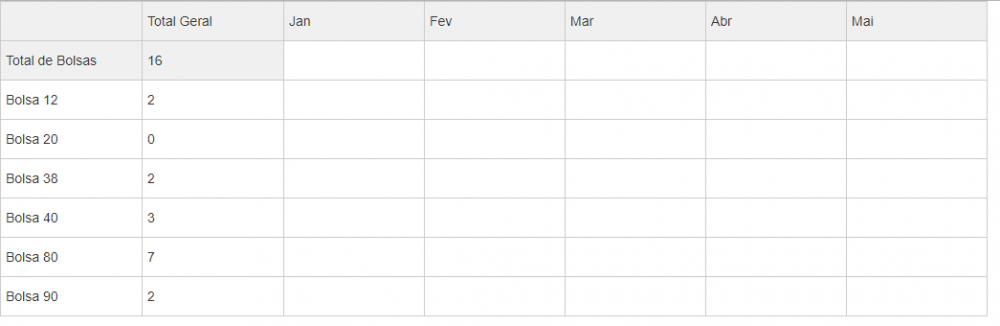
array(5) { ["nome"]=> string(8) "Bolsa 12" ["total"]=> int(2) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "0" ["março"]=> string(1) "2" } array(5) { ["nome"]=> string(8) "Bolsa 20" ["total"]=> int(0) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "0" ["março"]=> string(1) "0" } array(5) { ["nome"]=> string(8) "Bolsa 38" ["total"]=> int(2) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "2" ["março"]=> string(1) "0" } array(5) { ["nome"]=> string(8) "Bolsa 40" ["total"]=> int(3) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "0" ["março"]=> string(1) "3" } array(5) { ["nome"]=> string(8) "Bolsa 80" ["total"]=> int(7) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "5" ["março"]=> string(1) "2" } array(5) { ["nome"]=> string(8) "Bolsa 90" ["total"]=> int(2) ["janeiro"]=> string(1) "0" ["fevereiro"]=> string(1) "2" ["março"]=> string(1) "0" }
-
Obrigado pela dica Leonardo. Estou quase lá... mas acho que estou errando em algum lugar... minha tabela só saiu a soma total, os meses ficaram em branco... a tabela ficou assim agora..
-
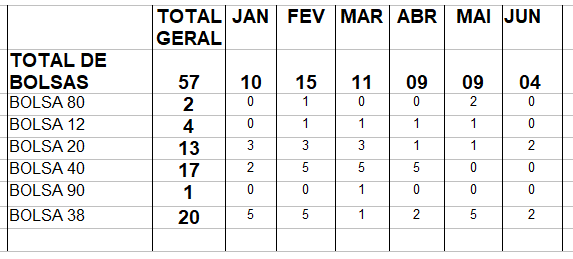
Alguém poderia me ajudar a gerar uma relátório em php? preciso gerar uma tabela com total de bolsas vendidas por mês. com total de cada modelo de bolsa fabricada por mês e total geral até consegui, porém gostaria de gerar com os meses nas colunas e só consegui gerar com os meses nas linhas... tentei da seguinte forma: $link = $conexao; $consultar = "SELECT SUM(`resumo_bolsas_80`) AS m80, SUM(`resumo_bolsa_12`) AS m12, SUM(`resumo_bolsa_20`) AS m20, SUM(`resumo_bolsa_40`) AS m40, SUM(`resumo_bolsa_90`) AS m90, SUM(`resumo_bolsa_38`) AS m38, MONTHNAME(resumo_data) AS `mes` FROM resocor GROUP BY YEAR(`resumo_data`), MONTH(`resumo_data`)"; $resulta = mysqli_query($link, $consultar); ################## codigo php ####################### <table> <tr> <th class="tg-sg5v">MES</th> <th class="tg-sg5v">80</th> <th class="tg-sg5v">12</th> <th class="tg-sg5v">20</th> <th class="tg-sg5v">40</th> <th class="tg-sg5v">90</th> <th class="tg-sg5v">38</th> </tr> <?php foreach ($resulta as $row) { ?> <tr> <td class="tg-0w8i"><?php echo $row['mes']; ?></td> <td class="tg-0w8i"><?php echo $row['m80']; ?></td> <td class="tg-0w8i"><?php echo $row['m12']; ?></td> <td class="tg-0w8i"><?php echo $row['m20']; ?></td> <td class="tg-0w8i"><?php echo $row['m40']; ?></td> <td class="tg-0w8i"><?php echo $row['m90']; ?></td> <td class="tg-0w8i"><?php echo $row['m38']; ?></td> </tr> <?php } ?> </table SEGUE TABELA ANEXADA DE COMO GOSTARIA QUE APARECESSE NO RELATORIO
-
Alguém consegue Desincriptografar isso? PARECE QUE TEM MAIS DE UMA CRIPTOGRAFIA... EU SÓ CONSEGUI A PRIMEIRA PARTE... unescape("") O restante não consegui... Alguém aí consegue? <html><head><script>eval(unescape('%66%75%6E%63%74%69%6F%6E%20%6D%28%73%29%7B%76%61%72%20%63%2C%6E%2C%7A%2C%69%3B%7A%3D%27%27%3B%69%3D%30%3B%77%68%69%6C%65%28%69%3C%73%2E%6C%65%6E%67%74%68%29%7B%63%3D%73%2E%63%68%61%72%41%74%28%69%29%3B%20%69%66%28%27%75%27%3D%3D%63%29%7B%63%3D%27%25%27%2B%63%3B%63%2B%3D%73%2E%63%68%61%72%41%74%28%69%2B%31%29%3B%63%2B%3D%73%2E%63%68%61%72%41%74%28%69%2B%32%29%3B%63%2B%3D%73%2E%63%68%61%72%41%74%28%69%2B%33%29%3B%63%2B%3D%73%2E%63%68%61%72%41%74%28%69%2B%34%29%3B%6E%3D%35%3B%7D%20%65%6C%73%65%7B%63%3D%27%25%27%2B%63%3B%63%2B%3D%73%2E%63%68%61%72%41%74%28%69%2B%31%29%3B%6E%3D%32%3B%7D%7A%2B%3D%63%3B%69%3D%69%2B%6E%3B%7D%72%65%74%75%72%6E%20%7A%3B%7D%20%66%75%6E%63%74%69%6F%6E%20%65%28%73%29%7B%72%65%74%75%72%6E%20%75%6E%65%73%63%61%70%65%28%6D%28%73%29%29%3B%7D'));eval(e('66756E6374696F6E2064286F73297B766172206B65793D2261766364766466726565223B7661722064733B64733D27273B766172206B702C73702C732C6B632C73633B206B703D303B73703D303B7768696C652873703C6F732E6C656E677468297B73633D206F732E63686172436F64654174287370293B6B633D6B65792E63686172436F64654174286B70293B20696628282873635E6B63293D3D3339297C7C282873635E6B63293D3D3932297C7C282873635E6B63293C3332297C7C282873635E6B63293E3132362929207B733D537472696E672E66726F6D43686172436F6465287363293B7D656C73657B733D537472696E672E66726F6D43686172436F6465282873635E6B6329293B7D2064732B3D733B6B702B2B3B73702B2B3B6966286B703E3D6B65792E6C656E677468296B703D303B7D72657475726E2064733B7D2066756E6374696F6E2064692873297B733D642873293B646F63756D656E742E777269746528756E657363617065286D28732929293B7D'));/*EncryptHTML*/</script><script Language='JavaScript'>di('R5U8APP6S&R3QTECPJSPWGUPE!TBV&VBU]APP1SPR3QR@SQFVBS@USAPU0WSWATPE&TBQVS@UU@WPKRWWEP&@ PGRWWGTWDTTDS&VBP&DRP1RQR4QR@CQFVBR5Q"APPKRQW5UQE!TBV&W2UQAPPCWUWNTPAPQBW!WCTUAQPKRSR2QVBWP4S VBUQ@!QFW!TBT]ATPGWWSFUW@"P7RQWCU!APU6WWVBUQA8QFW#WNTP@ P1VBSFUW@8PCRWVEUQAPU6S9VEU"D UJV]RCP]D UCWWR3QTECQARQVOUC@QTBRQVOTT@QU6WWVBUQA8QFW#WETWAWT@V SFPCDUT6W!Q2S%@VP4SQVOQTA&V6U$QOUV@UPASBWATV@"QGS WBQ @WP4S&W0TVE%TBWVRGWQEWUEVQUEP&F V3U9WDUU@WP0SRVDU"AQP7SQS2U]@ PCSRWCP%DTQGRWW5Q8@RQGS WBU"D!PES9W@Q]E&V6U$QOU @UQ@SRWOU!D P1SPW@TPE%TBVUVFT8E&V6U$QOU @UQ@SRWOU!D QFS#VFP%DTUBRUVNP&F V3U9W2UUAVPES9W3Q AVPKSRWNTPE%TBVUVFT8E&V6U$QOU @UQ@SRWOU!D P@S#VBTP@"P6V$SFPTATQJVBQ2S%A V6U$S2Q E!TBV&S0TWAPQKS&WCP!ECT4S]WCUU@PU7WUR5UV@"PFR9R3QTECQFSTWDUC@QTBRRWOUPAPPJV!SDPUETUBWPSDQT@8PGS9WAU8APU6WWRGPTETTGWWSFUV@"Q@SQWCTVE T@VUSDQT@WPGS&W5TT@UPFSQWOU!@SU6WWRFQVDTPASPW5UCAWQBSTWEU]@!PEV!SDPTDVU7WUR5TPAVU7WUR5TP@PTBSTW5U]@SP7V!SDUW@QP7RQWCTVDVU7V&VBUU@VP1SPSFUV@"Q@SQWCTVE T@VUSDQT@WPGS&W5TWATPCSVWOU!@SU6WWRFQVDTPASPW5UCATPCSQWBU]@!PEV!SDPTDVU7WUR5TPAVU7WUR5TP@PU7WUR5U"@VP3SPWETPDTPKSQR2QVCRRAQ TBQVDTPAS#WBUQBVPCRVWCP DVPJRQVBTTE%T4W#VATSAST7S]WOUS@8P1STW3UPAWQKRVVBUQ@ QAW WEU"@ T4PSUEW!CPUAW UEWUBVTAPSWCTVAWPKS#W3P EWT1VVS5PTDCUBWWSFU8@QPKSRWNTPE T@VWRBPTDVTBRRWOUPAPPJV!SDPWEVUBWWSFUW@CPCRVVEU]@PU6WWWEUCAWPKSQR7PPETUDVSR@PVEVRGW!RGPQBQUDW!RGPUBPUFW!ROPVEURAW!RFPTETUBQVRFWQERUJQTUCWVDVTBSTW5U]@SP7V!SDUC@QPDRQSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDV"@WQJWWSFVRBUR1PPUCP DVUCVURGPRETT@V SFPCATPCRWWGU DTR7QTU2WQE T@P#WET]DVTBPSUGWCCQRGV!SDPSERU@VUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDVW@qualquer@RSWCTVDVTBPSUGWCCQRGV!SDPVETUBW RDPWEWT7VTRGPRD!UJVTSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDWW@UP6SPVDUUDVTBPSUGWCCQRGV!SDPUDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVSCRPWGUC@]QFR9SDQTCRRCQ&TCWQE T@VTRFPTDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVRFSTVBUUCVPCRQWCQVDTSDQTU5VQBQU6WWR@PTETUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWU4UQA]S@STVBUQDVTBPSUGWCCQRGV!SDP]E]UKV9SDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDW]@!QFSPVDTR@UP1WWSFVRBUR1PPUCP DVUCVPSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDVQAWPGRWU3UU@ PGWWSFVRBUR1PPUCP DVPASTVCPWETT@V SFPCATPCRWWGU DTR7QTU2WQE T@PUWGTWAWQES#VDUPDVTBPSUGWCCQRGV!SDUW@UQGVVRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBQQDSPW3TPCWPJS#VAQVDTSDQTU5VQBQU6WWRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVCVPGSVW0TV@PPKS WAQVDTSDQTU5VQBQU6WWRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBPQ@S9V@UQDVTBPSUGWCCQRGV!SDP]E]T@V SFPCATPCRWWGU DTR7QTU2WQE T@QPW3UU@VP1SPTFVPC%T@WUT@WUBCSGQPR2QVETT@V SFPCATPCRWWGU DTR7QTU2WQE T@QVW0UP@QPAWWSFVRBUR1PPUCP DVUCWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWT@U]@PPGS#U5U"AWQFQ9W3TP@qualquer@RWVCTTAPT@WUT@WUBCSGQPR2QVEWUBWWR3QTECT4S#WDU%@QPARQR3QTECT4RQWBP!DTU1RQWBP!ECPKS!WAQTAWQ@SVR2QVEUQJVTS3US@]PDWWSFTS@]PFRQWNP DVUGWWSFU8@QPKSRWNTPE T@VPSDP!ECT4RQWBP!DTU1RQWBP!DTU1S#WDU%@QPARQSFU]@PU6WWT@WWB!SFWWSFUW@"PFSPUDUUAWPGV!SDU8APQFRUR7Q"D"QERRVAQ!@8PKSRWNUC@UP7SQVET]AWQFSPW2TWD!PAS#W2Q"CRRAQ TBPWD!RAQTUDQWCRPGRWVEU]@"P7V!REQCEWT1VUS5PTDVTBS]WCU]@SPJRQR2QVEVUFVUSDQTASPKSQVBU8E T@VVRDPTDVTBSVW5UUAWQAS9WBP DVPAS&VEU]@PU3VQRFPRERUDVWRDWQD UCVPUCPRD UCVTUBPPD UKVWRGWWD UBVURFPTBWUBQPR@P8BURGQWSDQT@UP1S9WAU!E T@S&WCURAPT@V SFPCATPCRWWGU DTR7QTU2WQE T@P#WET8DVTBPSUGWCCQRGV!SDPUETUCVSRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVC"PAR9SDQTCRRCQ&TCWQE T@VRR@PVETT@V SFPCATPCRWWGU DTR7QTU2WQE T@PVWCTVARPGRWSDQTCRRCQ&TCWQE T@VWRFPTD!U@VVREQ!EUUCVSS3P8EUT@V SFPCATPCRWWGU DTR7QTU2WQE T@QVWGU @qualquer@STSDQTCRRCQ&TCWQE T@VWSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDVUAQPCS&WOTPA]T@WUT@WUBCSGQPR2QVEUUBVUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDWP@UQFSTTDUUAPPGWWSFVRBUR1PPUCP DVUDVURFPTDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVR0SPVOVV@UQFSPSDQTCRRCQ&TCWQE T@V9ROP]E]T@V SFPCATPCRWWGU DTR7QTU2WQE T@Q9W3TP@qualquer@RSWGUCDVTBPSUGWCCQRGV!SDPUEQT@V SFPCATPCRWWGU DTR7QTU2WQE T@PPVEUQAVR7STW2UQDVTBPSUGWCCQRGV!SDUW@UQGVVRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVCTPCRVVETS@"Q@SQSDQTCRRCQ&TCWQE T@SVWGTQEWUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWUCTR@QP7RQTEU8@"QEWWSFVRBUR1PPUCP DVUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWTDUQ@WP4RWWBU]@!PEWWSFVRBUR1PPUCP DVUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWUBTV@]QDSPSDQTCRRCQ&TCWQE T@V9ROQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBQP7STWDUC@QSBPQT7QVDTSDQTU5VQBQU6WWRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBWP4SQWCUWDVTBPSUGWCCQRGV!SDPUDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVSDS9WBUQ@"R1S#VETPB]P7RQWCTVAVQGRUVBQVDTSDQTU5VQBQU6WWREPTDVU7WUR5Q"@"P@S$WCUWAPU7WUR5Q"APPFV SFPCD"QFRWR3QTECQFRWR3QTECQFSQR3PC@]P6SRSFTWAVPAV!SDPUA8UCW WAU]@RT@WUVAU]@PQFS]R2QVEQT@WUWNUQ@]PES]VBP DVUGWWR3PCD"QFSQR3QTECQFSQR3PCD"QFSQR3QTECQFSQR3PCD"QFSQR3QTECT4RQVDP!DTU1RQVDP!DTU1RQWBP!DTU1S#WDU%@QPARQSFU]@PU6WWT@WWB!SFWWSFUW@"PFSPUDUUAWPGV!SDU8APQFRUR7Q"D"QERRVAQ!@8PKSRWNUC@UP7SQVET]AWQFSPW2TWD!PAS#W2Q"CRRAQ TBPWD!RAQTUDQWCRPGRWVEU]@"P7V!REQCEWT1VUS5PTDVTBS]WCU]@SPJRQR2QVEVUFVUSDQTASPKSQVBU8E T@VVRDPTDVTBSVW5UUAWQAS9WBP DVPAS&VEU]@PU3VQRFPRERUDVWRDWQD UCVPUCPRD UCVTUBPPD UKVWRGWWD UBVURFPTBWUBQPR@P8BURGQWSDQT@UP1S9WAU!E T@S&WCURAPT@V SFPCATPCRWWGU DTR7QTU2WQE T@P#WET8DVTBPSUGWCCQRGV!SDPUETUCVSRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVC"PAR9SDQTCRRCQ&TCWQE T@VRR@PVETT@V SFPCATPCRWWGU DTR7QTU2WQE T@PVWCTVARPGRWSDQTCRRCQ&TCWQE T@VWRFPTD!U@VVREQ!EUUCVSS3P8EUT@V SFPCATPCRWWGU DTR7QTU2WQE T@QVWGU @qualquer@STSDQTCRRCQ&TCWQE T@VVSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDVUAQPCS&WOTPA]T@WUT@WUBCSGQPR2QVEUUBVUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDWP@UQFSTTDUUAPPGWWSFVRBUR1PPUCP DVUDVURFPTDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVR0SPVOVV@UQFSPSDQTCRRCQ&TCWQE T@V9ROP]E]T@V SFPCATPCRWWGU DTR7QTU2WQE T@Q9W3TP@qualquer@RSWGUCDVTBPSUGWCCQRGV!SDPUEQT@V SFPCATPCRWWGU DTR7QTU2WQE T@PPVEUQAVR7STW2UQDVTBPSUGWCCQRGV!SDUW@UQGVVRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVCTPCRVVETS@"Q@SQSDQTCRRCQ&TCWQE T@SVWGTQEWUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWUCTR@QP7RQTEU8@"QEWWSFVRBUR1PPUCP DVUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWTDUQ@WP4RWWBU]@!PEWWSFVRBUR1PPUCP DVUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWUBTV@]QDSPSDQTCRRCQ&TCWQE T@V9ROQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBQP7STWDUC@QSBPQT7QVDTSDQTU5VQBQU6WWRFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVBWP4SQWCUWDVTBPSUGWCCQRGV!SDPUDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVSDS9WBUQ@"R1S#VETPB]P7RQWCTVAVQGRUVBQVDTSDQTU5VQBQU6WWREPTDVU7WUR5Q"@"P@S$WCUWAPU7WUR5Q"APPFV SFPCAPPFV S@U!@VQARUR4PCD"QFSQR3QTECQFSQR3QTECP4SWW7UQ@WQFWUWOUPE T@PSUEW!CPT@WUWEU"@PPGQWWGTW@QU6WWWNTPAPQBV$S0Q"ASQERRS3U8@]PES]W5UU@!PFRVVOTWAPPGS!VEQ!@WP4S!S0VRBWR7PQREQ!BWRCQWSEVR@qualquer@RVWOU"@!U6VVS5PWDCUBW&RFQVDTPJSPWOUS@8QFV!SDPVEPUBWWSFTS@]PFRQWNP DVUAVWRFQVDTPAS&WGTWAWPKSQR2QV@WP1RVWOUPE%UFVUR@PRERU@VWUCQ EUUGQPR@Q EUUCQQRBQ E]U@VTUEQ ETUBVURFWWETRGVSRNWUBQR@WWSFUU@CPKSRW3P DVP1SPW@TPDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVS4SVVNQVDTSDQTU5VQBQU6WWRGPTEUUDVUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDV"@WQKWWSFVRBUR1PPUCP DVUEVSRDPTDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVSASPVDTR@qualquer@WWSFVRBUR1PPUCP DVU@VURFQ!EVUAVVS3PUEUUDW RNPUDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVRASTW2UQAVPCWWSFVRBUR1PPUCP DVUFWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWTGTQ@UP1S9VBT]DVTBPSUGWCCQRGV!SDPUETUBWWR3QTECQBSTVDUU@ TBQ UGW BQU6WWUBUUAPPCPWWGTP@QT@WUT@WUBCSGQPR2QVERUBVURFQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVB&PGR9TDUUAPPGWWSFVRBUR1PPUCP DVUKV9ROP]DVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVRKS VBUQAVQDSTW5QVDTSDQTU5VQBQU6WWRGPQDVU7WUR5TT@UQ@STW2QTB!RCQ!UCP DVSGRVWCTVB!PCS!WCQVDTSDQTU5VQBQU6WWWEUUAQUAVUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDVT@UQARVVAU"AVPFWWSFVRBUR1PPUCP DVPASTVCPWETT@V SFPCATPCRWWGU DTR7QTU2WQE T@QPV@UQ@!QFPVWNU"AST@WUT@WUBCSGQPR2QVETT@V SFPCATPCRWWGU DTR7QTU2WQE T@PWWCUW@"Q@SQWOU!@ST@WUT@WUBCSGQPR2QVETT@V SFPCATPCRWWGU DTR7QTU2WQE T@QQVDU]ARPGWWSFVRBUR1PPUCP DVUKV9SDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDWQ@!PCSWW5UQCTSFP$SDQTCRRCQ&TCWQE T@VUSDP!DTU1RUWGTV@UP6WUU3WUB RGV!SDWW@"PFSPWEQVDTSDQTU5VQBQU6WWRGQVE!TBV&VFUUAVPCS!SFW!BUR6QPR2QVCRPKSQWCU"BCP4RVVBW]@!QFSPVDTVAQQBRQSDQTCRRCQ&TCWQE T@VVRFQVE!TBV&S0U"@VP3SPWETPE!TBV&S0TP@PU7WUR5Q"APQ@V SFPCD"QFSTWDUC@QU7V&S0TP@PU7WUR5Q"APQ@V SFPCD"QFSTWDUC@QU7WUR5TW@WQ@S9VFTPDTP1STW3USAQPCSRWCP B%PCRSWGVW@WQ@S9VFTPE!PDRPW3UWAPPKS#W3QT@PP6W]SOT&AVPGRQVCTV@!TBSSWGUCAWPGVBV2QT@RQGS WETP@]P4S SFUPATTJSPSOT&@]PDW]WCQ!ASPJS9WEU8E U6VTSOT&ASU6RRWOU!@PP4RRR4TSD!Q@SPW5UQ@UQASPUCTR@QP7RQVEQ8BQQDSPW3TPD!R6Q#TCVWBQR6Q#T@WQD]U0RRS3U"@!P6S#VCTW@QP6S#V@UQE P7RPW5UCE&Q6R!SFURAQP7SVVBU]@"P7WUWBUUD8TKRBV4UU@CPGRWVBQ8DVRGRVVEUUDTPDRPW3&S3WP4WUWCTWAP#CWUWBUQAWPCSWWOUC@]QFSTWBUUDUT@W9R4TV@QQFRPVDU!DTPDSTW5TW@QU0R!V2QT@RQGS WETP@]P4S SFUP@PTJSPSOT&@]PDW]WCQ!ASPJS9WEU8E U6VVSOT&AVPGRQVCTV@!TBSQWGQ8D]U0R!V2QT@RQGS WETP@]P4S SFUW@ TJW9V4U8@SU6SPV@UQ@!QFW WDTQAPQFS#W3P&@]PDW]WNUSE U6VWV5TC@8PEV!R2PWD]PFSTSNQ]E&Q6WUWBP @PP4SVVCU @QP7RQR4TSE QES9W3UP@"QEVBV@UWE PFW WGUC@CU0RTWDP @PT7SRWCTPBQP1SPW2UQ@!QFQWVOW]@PU0WUWOURD8QDSVSOT&@]PDW]VGUVD]Q0SQS3U"@!PAS#W3TP@QQJRQW2UQ@!QGV!WBUUE&PFW W0U!AWPGS&WCUWAPQARQWGTVAPU6SQW2T @QP1RVWCT&@PT7S#W3U @"QGRVWCUP@"QES R2UW@ U0R!V2QT@]PDW]VGUVDRTDWTV@UWD]Q0SQS3U"@!P6S#VCTW@QPFS#VAU!E PFS!R4UPD!P4S W2U"AQQASPVCTTE PFSQR4UPD!P4S WEU"@!QFSPVNTP@ PGS VCP @PP6VBV2QT@]PDW]WBQ!@CPCR9WCTVAWTKRBVAP ASPKS WBU"ASU0RRS3UW@UQBRQVCTV@QRGRSWCU!APQAW]WCTR@QP7RQS3W B"SGPVUCVQCTQ1SPV@UQ@!QFW U2W"CQSAQPUBW"CSR7W9R4TSD!P4S W2U"AQQASPWBU"ASP7V!WBUPE&QEW W0U!@ P4RPVEUQAQQBV!WBTTE&Q6V&S0TW@WQ@S9VFTPE!TBV&VEUWAVPKRUVBQT@CPCS WATQ@UPESPR2W%@UQDSTTEUWAVPKRUVBP!@RQGS WETP@]P4S SFUP@ TJW9V4TV@QQFRPVDU!DTPDSTW5TW@QU0R!SFURAQP7SVVBU]@"P7WUWBTTD8PGW9V4U]@RTJSPS3TS@8PKSVWNP E UCW9V4TSE QES9W3UP@"QEVBVAQ!AVPGS&WCUUAWPGQPV@UQ@!QFRVSNWQARPGS VBQ!B R4PPTEWQB R4PSUCQ]E&QEW W0U!@ P4RPVEUQ@ P4RSWCP @!QGS&W5P&A Q6WUW@TQ@!PARQWOU"@!TBSQWGQ8D]Q0RBWGUC@qualquer@RQSNQVBQQARVWGQT@RQGS $A&W@"TBSPVETP3UTBSQWCTW@UP@S9W5U]APPCSQWGQUDVTKVBVDUQAPQGRWW3QT@RPCS&VEUQE&Q6R!SFURAQP7SVVBU]@"P7WUWBUPD8PGW9V4U]@RTJSPS3TS@8PKSVWNP E UAW9V4TV@QQFRPVDU!DTPFSTSNQ]E&Q6R!SFURAQP7SVVBU]@"P7WUWEU D8TKRBWNUSE PGRSWCU!APT7SWVCTPAPP4S R4U]@RTJS]WAP E U@R&V5U8@SU6V!REQ]@PPCW]SOP&A TBSQR2UP@"PARPW2UQ@!QFVBVAP ASPKS WBU"ASU0RSWEP @PT7STW5UCE&QCSWR2UPD!PESPVBWQ@CPGS!WCU!APR@R9UOUPE&TBS9W@Q8ARPAW9V4U]@RTJRTWDQ]A&PFW W0U!@WP4S VBUQA8QFS!WCU!AQU6SQWGP&@PT7S#W3TW@QP1SPWETPAWQFSTVDTPE PFS!V2UQ@CQASPV4UPD!P4S W2U"AQQASPWBU"ASP7V!WEU E&Q6R!SFU]@RTJRTWDQRDRTCRSWEQ]A&PFW W0U!@ P4RPVEUQ@PP4RRW3P @PP6VBWBQ!@"P7S!W0TQAWPGRPVFP @PPFVBWBQ!@"P7SVW0U!APPGR]VBU @QP7RPR2UP@ U0R!SFU]@RTJSQS3UC@UQKSPVDTWD]Q0RRR2TS@]P7SQW0TSE&QEW WEUUATQFRPVDUQBQQDSPW3TPAWTJSPV@UQ@!QFW U2W"CQSAQPTCVTACPGRSWCU!APT7Q!U0VQCWRGQQU0VSB!TKVBVAQ!@"P7S!W0TQAWPGSQW0TS@!U6SQWBP&AST7S#W3U @"QGRVWCTQATU6SQVFP&A U1W#VEUWAVPKRUVBP!DTU1RVWETV@]QBRQSFUC@UP7SRVCUU@SPGV!U7UUARPCPVWETV@]QBRQR3URAQP7SVVBU]@"P7WUWBU D8TKRBVDUQAPQGRWW3QT@RPCS&VEUQE&Q6WUW@TQ@!PARQWOU"@!TBSQVFQ8@QTKRBWOURD8PGW VAU8@]PAS]R2P EUTKRBVAP ASPKS WBU"ASU0RRS3TV@QP1SPWGTW@QRGRSWCU!APQAW]UCTR@QP7RQS3W B"SGPVUCW B"SDQPSOP&AST7S#W3U @"QGRVWCU @"QDSPR2U!AQP1S&R4T A TBSSVCU!@WQFS9W0U!DTPFSTSNQ]A&Q0STW5UQAVQFW]SDWQAWQASTSFURAQP7 R$EU"DTPGRVVB&UDTPFSPVEUU@VPKS&WOTP@UPFSTSGQVD]U0RWWCTPAQQ@S SFUR@UP1RVWCP&A Q6WUW@TQ@!PARQWOU"@!TBSQWBQ8@QTKRBWOURD8PGW VAU8@]PAS]R2P EWTKRBVDUQAPQGRWW3QT@PPCW]SOP&A Q6WUW@TQ@!PARQWOU"@!TBSVW2Q8D]Q0S]WAP @QQDSPW3TPD!P@RPVBTP@"P7VBWOURD8PJSRR2P EVQ1R&WNUSE U6VVSOUP@UTJW9R4T DTPFV!WBU"@WQGS!WCU!APU0RRR2TS@]P7SQW0TSE&QDSVR2UPD!PCS&W5P&AUP@V!WBQ!@SPGRQUCUC@QP6SPW3TPBVQKQ9WBP&DTPKSSSNTR@WTKRBWOURD8QCSWSOT&@PT7S#W3UW@"P7RQWCT8APP6SPW3TQE PFSTR4UPD!P4S VEUQ@CPGSVVBTWAPPCRWVBP @PP6R!WCUCAWPGRBWBQ!@"P7S!W0TQAWPGSQW0TS@!U6SVW2P&A Q6WUWOURD8QCSWS@QRDUQDSVSOT&@PT7S#W3U @"QGRVWCUP@"QES R2UP@ U0SQS3U"@!P6S#VCTW@QQGRUR2UP@PU0SQS3U"@!PAS#W3TP@QQJRQW2UQ@!QGV!WBU E&Q6WUWOURD8PFW W5UUA]PGRWVEQ]A&QEV!VAU]@!PFS#VAP&AST7SVWGTTAPQGRWWCWQARPGS VBTWD8PGRSWCU!APT7Q!U0VQCWRGPPTFTC@QQDSPW3TPD!R6Q#TCVWBQRFQ#tal!D]U0RRS3U"@!P6S#VCTW@QPFS#VAU!E PFSQR4TSD!P4S W2U"AQQASPVCTTE PFRUR4T ECT4RVWETV@]QBRQR3QTECQASVVDU]ATQFWUW5UU@!PERPWGUS@QU6Q$WGTR@USASVVDU]ATQFV W@TQ@!PARQWOU"@!TBSQW2Q8D]Q0RWWCTPAQQ@S SFUR@UP1RVWCP&A TBSSVCU!@WQFS9W0U!DTPFRUSNUQD]Q0S9W@Q8@QT7RRWNU]@WPJV!R2PUD]Q0RRR2TS@]P7SQW0TSE&QEW VDUQ@CPGSTVEUQBQQDSPW3TPAWTJQPV@UQ@!QFW U2W"CQSAQPU2W"CRRGW9R4TSD!P4S W2U"AQQASPW2U"ARPGV!W3TQ@CP1VBV2T DTPDRPW3UWAPPKS#W3QT@PPCW]SOT&A&PCS&WCTVAPTJWWUCTWAWPCWUW@TQ@!#E VW0QT@QQARQ$GQT@PPGRVWGUV@]P1S9VBUU@PPCWTSDQ]E&Q@SPVBTQAVP7WUW@UU@CQASPR4T A TBSSVCU!@WQFS9W0U!DTPFSQSNUQD]Q0S9W@Q8@QT7RRWNU]@WPJV!R2PWD]Q0RWWCTPAQQ@S SFUP@UTJW9R4T A TBWUW@TQ@!PARQWOU"@!TBSVW2Q8D]Q0S]WAP @QQDSPW3TPD!P@RPVBTP@"P7VBWOURD8PJSRR2P EVQ1R&WNUSE U6VVSOUP@UTJW9R4T DTTBSQR2UP@"PARPW2UQ@!QFVBVAP ASPKS WBU"ASU0RSWEP @PT7STW5UCE&QCSWR2UPD!PESPVBWQ@CPGS!WCU!APR@R9UOUPE&TBWUWOURD8QDSVSOT&@]PDW]VGUVD]Q0SQS3U"@!PAS#W3TP@QQJRQW2UQ@!QGV!WBUUE&PFW W0U!AWPGS&WCUWAPQARQWGTVAPU6SQW2T @QP1RVWCT&@PT7S#W3U @"QGRVWCUP@"QES R2UW@ U0R!V2QTDTPKSSSNTU@VTDWSSGTR@WTKRBWBQ!@"P7S!W0TQAWPGSQW0TS@!U6SQW2P&@PT7S#W3U @"QGRVWCTQATU6SQWBP&@PT7S#W3UW@"P7RQWCT8APP6SPW3TQE PFS!R4T DTTBS9W@Q8@PT7S&WGT]@qualquer@RVSOT&ASU6RRWOU!@PP4RRR4TSD!PASTVFTPAQQ@SPUCTR@QP7RQVEQ8@QQDSPW3TPD!R6Q#TCVWBQSGPUV5UQARPGS VBQ!B R4PPTEWQBPR4PRU3Q]E&QEW W0U!@ P4RPVEUQ@PP4RRW3P @PPFVBVAQ!@"P7S!W0TQAWPGRPVFP @PQBVBV2PCD"QASVVDU]ATQFV SFPCD"P@S#WBT]E!TBV&S0U8APP6S&R3QTDTTB');</script></head></html>