Pesquisar na Comunidade
Mostrando resultados para as tags ''css php''.
Encontrado 1 registro
-
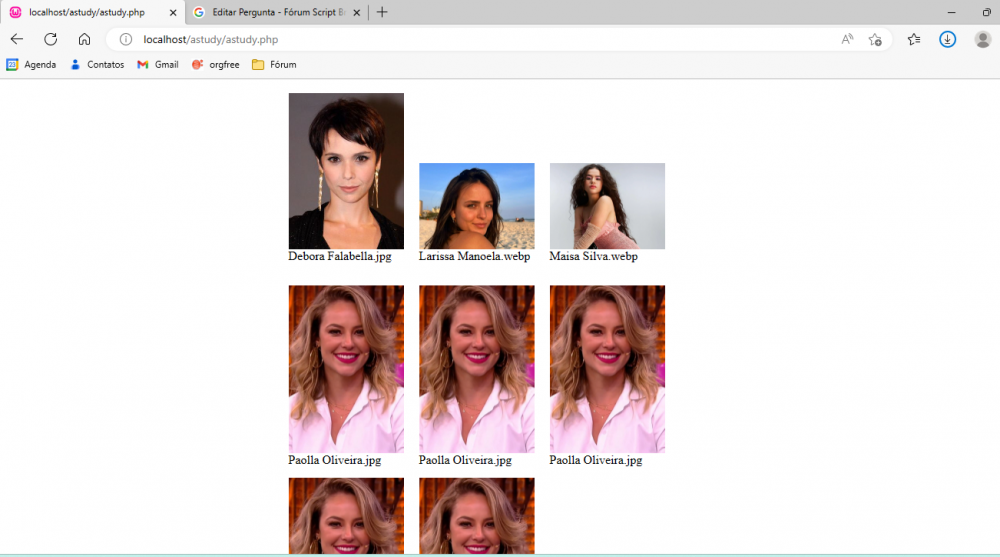
No meu banco de dados eu tenho 8 fotos, queria publicar 3 fotos na primeira linha, 3 fotos na segunda linha e 2 fotos na terceira linha. Esse é um tópico que deveria pertencer ao CSS, mas como envolve o MySQL e o PHP, achei melhor colocar o tópico aqui. Na internet existem vários exemplos em CSS tipo grid, ou <div><div></div><div></div></div> e depois segue a sequência, mas eu não consegui adaptar no PHP. O máximo que eu consegui foi publicar três fotos na primeira linha. Já a segunda linha é um desastre, ao invés de ir na linha seguinte, o PHP acaba colocando do lado da primeira linha, assim pedi para o programa parar na primeira linha: <style> .linha{width:600px;margin: 0 auto} .linha div{width:150px;height:150px;padding:10px;display:inline-block} .linha img{width:100%} </style> <?php echo "<div class=linha>"; $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select * from tbfotos"); $num_rows=mysqli_num_rows($query); for($i=1;$i<=$num_rows;$i++){ $row=$query->fetch_assoc(); echo "<div>"; $foto=$row['foto']; echo "<img src='fotos/$foto'>"; echo $foto; echo "</div>"; if($i%3==0){exit;echo "<div class=linha>";}} echo "</div>"; A solução: Com a ajuda do painel de inspeção do navegador, eu vi que a di<visão da linha estava misturada com a divisão da coluna. Esqueci de fechar a divisão da linha. Eu dei uma olhada nos tutoriais sobre a <div> e percebi o meu enorme erro é que eu defini a largura da linha, mas esqueci de definir a altura. Agora sim, eu aprendi como usar o <div>! <style> .linha{width:600px;height:250px;margin: 0 auto;} .linha div{width:150px;height:150px;padding:10px;display:inline-block} .linha img{width:100%} </style> <?php echo "<div class=linha>"; $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select * from tbfotos"); $num_rows=mysqli_num_rows($query); for($i=1;$i<=$num_rows;$i++){ $row=$query->fetch_assoc(); echo "<div>"; $foto=$row['foto']; echo "<img src='fotos/$foto'>"; echo $foto; echo "</div>"; if($i%3==0){echo "</div><div class=linha>";}} echo "</div>";