Pesquisar na Comunidade
Mostrando resultados para as tags ''fieldset''.
Encontrado 1 registro
-
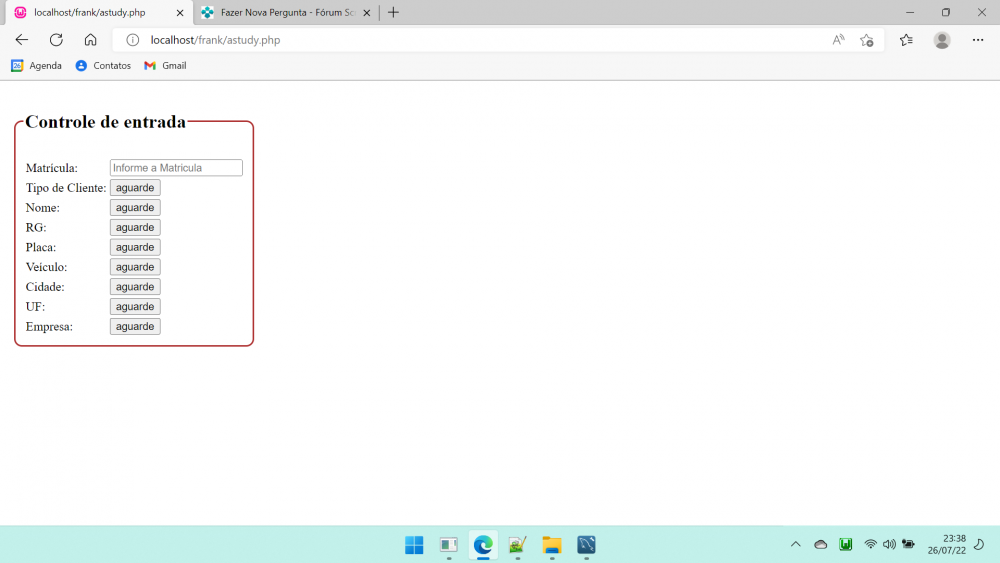
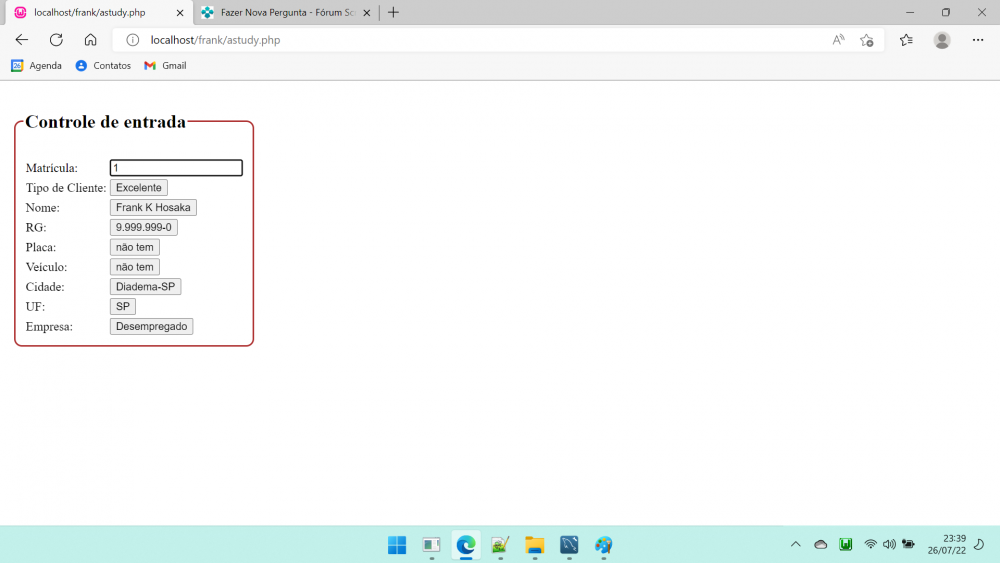
Hoje estudei o projeto Polo que está nesse fórum com o título Controle de Portaria, e lá encontrei o elemento <fieldset>. Ele é bacana demais, mas ele usa a função $.getJeson que faz parte da biblioteca do JQuery, que eu joguei fora depois que eu descobri que o HTML tem um calendário tão bom quanto o datepicker. Assim, eu decidi montar a minha versão do Controle de Entrada, sem a biblioteca do JQuery, assim: astudy.php ------------------------------------------------- <style> fieldset {display: inline-block;position: relative; vertical-align: middle; overflow: visible; padding: 10; margin: 10;border: 2px #af3333 solid; border-radius: 10px;} </style> <script> function study() { url='astudy2.php?matricula='+matricula.value var request = new XMLHttpRequest(); request.open('GET',url,true); request.onload = function() { if (this.status >= 200 && this.status < 400) { // Success! data = JSON.parse(this.response) identidade.value=data.identidade tipo.value=data.tipo nome.value=data.nome placa.value=data.placa veiculo.value=data.veiculo cidade.value=data.cidade uf.value=data.uf empresa.value=data.empresa }}; request.send();} </script> <fieldset> <legend><h2>Controle de entrada</h2></legend> <table><tr><tr><td>Matrícula:<td> <input onchange=study() id=matricula placeholder="Informe a Matricula"> <tr><td>Tipo de Cliente:<td><input type=button id=tipo value=aguarde> <tr><td>Nome:<td><input type=button id=nome value=aguarde> <tr><td>RG:<td><input type=button id=identidade value=aguarde> <tr><td>Placa:<td><input type=button id=placa value=aguarde> <tr><td>Veículo:<td><input type=button id=veiculo value=aguarde> <tr><td>Cidade:<td><input type=button id=cidade value=aguarde> <tr><td>UF:<td><input type=button id=uf value=aguarde> <tr><td>Empresa:<td><input type=button id=empresa value=aguarde> </fieldset> astudy2.php --------------------------------------------------------------- <?php if (isset($_GET['matricula'])){ $matricula=$_GET['matricula']; $db = new mysqli('localhost', 'root', '', 'polo'); $query = $db->query("select * from tb_cadastro where matricula=$matricula" ); $arr = Array(); if( $query->num_rows ){ while( $dados = $query->fetch_object() ){ $arr['id'] = $dados->id; $arr['tipo'] = $dados->tipo; $arr['identidade'] = $dados->identidade; $arr['situacao'] = $dados->situacao; $arr['nome'] = $dados->nome; $arr['placa'] = $dados->placa; $arr['veiculo'] = $dados->veiculo; $arr['cidade'] = $dados->cidade; $arr['uf'] = $dados->uf; $arr['empresa'] = $dados->empresa;}} echo json_encode( $arr );}