Pesquisar na Comunidade
Mostrando resultados para as tags ''graficos''.
Encontrado 10 registros
-

AJUDA PYTHON LOG E gráficos URGENTE
uma questão postou Alexandre Stoiev Repositório de scripts - Python
import matplotlib.pyplot as plt import matplotlib.animation as animation from matplotlib import style from datetime import datetime import serial import time style.use('ggplot') fig = plt.figure() ax1 = fig.add_subplot(1,1,1) porta = 'com7' baud_rate = 9600 opçao = input("Iniciar verificação de temperatura ? S ou N ") if opçao == "S": tempo = int(input("Informe o intervalo entre cada leitura: ")) objeto_porta = serial.Serial(porta, baud_rate) objeto_porta.flushInput() arquivo = open("LOG.txt", "a+") while True: # Cria o objeto_hoje, pega os valores de # dia, mes, ano e horario, converte para string objeto_hoje = datetime.today() dia = str(objeto_hoje.day) mes = str(objeto_hoje.month) ano = str(objeto_hoje.year) horario = str(objeto_hoje.strftime("%X")) # Le os valores passados pelo arduino temperatura = str(objeto_porta.readline()) arquivo.write(horario) arquivo.write(" ") arquivo.write(temperatura) arquivo.write("\n") def animate(i): arquivo = open("LOG.txt", "r").readline() lines = arquivo.split("\r\n") x = [] y = [] for line in lines: X, Y = line.split(" ") x.append(X) y.append(Y) ax1.clear() ax1.plot(x, y) ani= animation.FuncAnimation(fig, animate, interval=tempo*1000) plt.show() else: print("Saindo...") Olá, sou iniciante e estou desenvolvendo um sistema de controle de temperatura visual para um trabalho escolar, porem me deparei com o seguinte inconveniente Para gerar os gráficos estou usando a blibioteca matplotlib e para os dados lidos pelo sensor de temperatura eu utilizo um simples arquivo txt, como um log. Ou seja o conceito do projeto é Ler dados do sesor -> armazenar -> plottar o grafico. devido ao meu log funcionar dentro de um WHILE ao chegar no comando que chama o pyplot, plt.show(), ele não retorna ao inicio do loop dessa forma só a primeira leitura do sensor é armazenada e plottada Gostaria muito de ajuda pois sou um estudante por conta propria e não consigo visualizar a solucao para este problema -
Olá eu sou estudante e estou desesperado a meses sem achar uma solução concreta para meus problemas com o matplotlib e python meu projeto consiste na leitura de um sensor de alta temperatura(integrado a um forno industrial) que armezena os dados em um log e então plota um grafico. o grafico é atualizado de segundo a segundo porém como são muitas leituras o eixo x do meu grafico fica com todas as legendas embaralhadas após um certo tempo gostaria de um script simples que me ajudasse a encontrar uma soluçao para esse problema. talvez um grafico que seja infinito no eixo x conforme for sendo plotado (junto com um scroll) ou então uma maneira de arredondar o horario para que as legendas não se misturem por favor preciso urgentemente de ajuda, grato desde já
-
- python
- matplotlib
- (e %d mais)
-
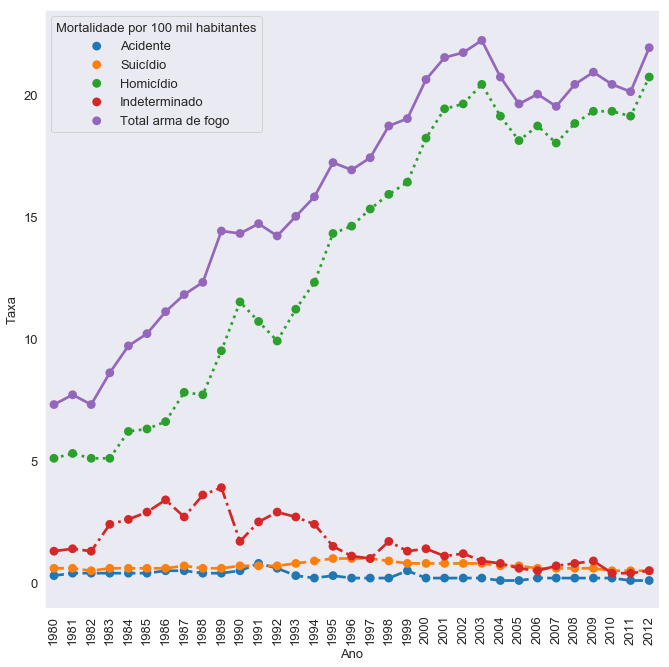
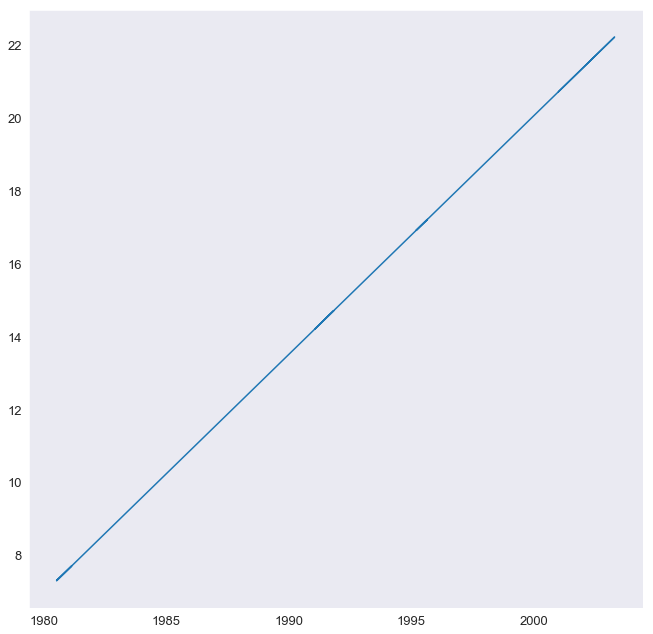
Olá, Gerei um point plot com o seaborn pra representar algumas séries ao longo do tempo. Depois calculei uma linha de regressão e gostaria de acrescentar essa linha ao plot. Contudo, ele sempre gera a linha em gráficos separados, ou sobrepõe os gráficos. O que devo fazer para colocar a linha no gráfico já existente? Segue o trecho do código: #Ajustando aparência plt.rcParams['figure.figsize']=(11,11) plt.rcParams['font.size']=13 #Gráfico de pontos f = sns.pointplot(x='Ano', y ='Taxa', hue='Mortalidade por 100 mil habitantes', data = df, linestyles=['--','--',':','-.','-']) x = plt.setp(f.xaxis.get_ticklabels(), rotation = 90) #Calculando a regressão para parte do gráfico: slope, intercept, r_value, p_value, std_err = stats.linregress( np.array(data['Total arma de fogo'][:-8]), np.array(data['Ano'][:-8])) line = slope* np.array(data['Total arma de fogo'][:-8]) + intercept #O que eu gostaria de plotar na mesma figura de F plt.plot(line,data['Total arma de fogo'][:-8]) Meu dataset é algo assim: Ano Mortalidade por 100 mil habitantes Taxa 0 1980 Acidente 0.3 1 1981 Acidente 0.4 2 1982 Acidente 0.4 3 1983 Acidente 0.4 4 1984 Acidente 0.4 F gera uma figura assim: E a linha que quero adicionar a F (última linha de código) é essa: Obrigado
-
- seaborn
- matplotlib
- (e %d mais)
-
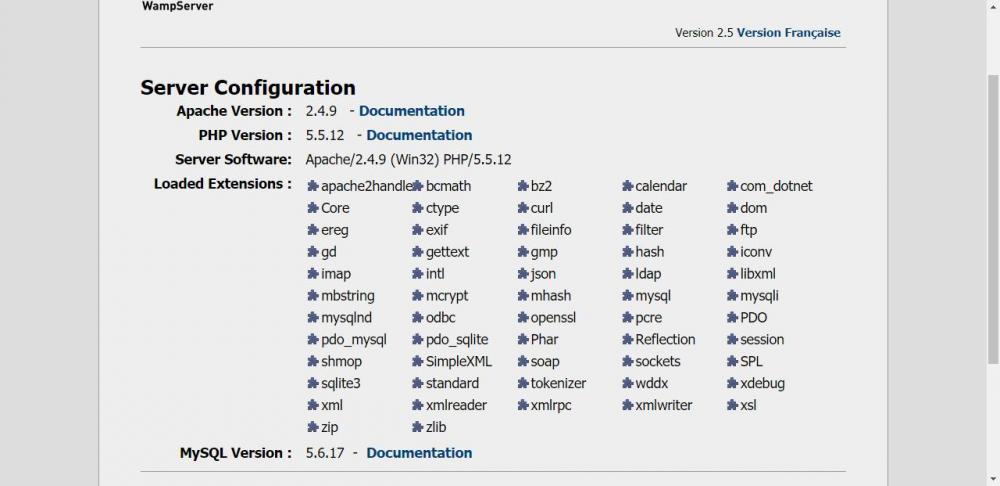
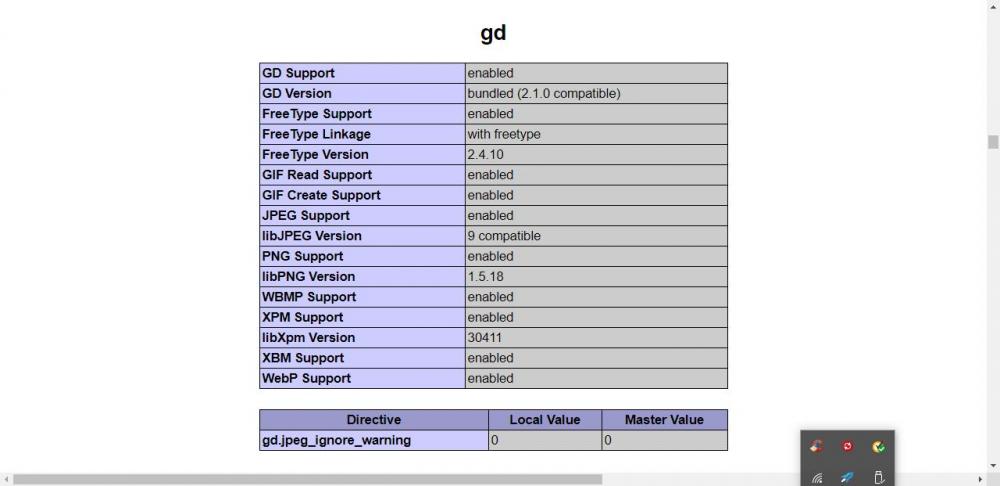
Alguém sabe porque, mesmo instalando corretamente phplot 6.2.0, mesmo habilitando o GD, não aparece o gráfico no meu browser Chrome? Em vez de gráfico aparece uma tela preta (imagem 1). Uso php 5.5.12, Apache 2.4.9. Nem os exemplos que o manual do php lot oferece não funcionam, resulta a mesma tela preta. Tentei tudo que eu vi nos tutoriais, não consigo sair disto. Sem duvida, há algo errado, porém não estou entendendo o que... No Edge, entretanto carrega sinais cabalísticos. (imagem 4) HEEEEEELP, PLEASE!!!
-
Bom dia, gostaria de colocar em um gráfico Pie Chart os dados oriundos de uma url à partir de ajax, mas estou tendo muitas dificuldades por ser iniciante. Pelo que eu soube, tenho que ler os dados JSON da url e armazenar numa variável, mas não sei como fazer isso. Isso foi o que eu fiz até agora. <div class ="container"> <body> <div><canvas id="grafico" width="100" height="20"></canvas> </div> </body> </div> $.ajax({ url: 'http://servicosweb.ibge.gov.br/GetStatus.ashx', data:data, success: function(url, data) { alert(data); var datachart = JSON.parse(data.Status); $("div").attr(item.Status ? "on" : "off").appendTo($("#grafico")); var myChart = new Chart(ctx).Pie(datachart); var ctx = document.getElementById("grafico").getContext("2d"); myChart = new Chart(ctx, { type: 'pie', data: { labels: ["Serviços online", "Serviços offline"], datasets: [{ backgroundColor: [ "#1874CD", "#698B22" ], data: datachart, options: { animation: { animateScale: true } } }] } }); } }); É provável que vocês não consigam entrar na url, mas é isso que está lá [{"Nome":"IPP","Status":true},{"Nome":"PAC","Status":true},{"Nome":"PAIC","Status":true},{"Nome":"PAS","Status":true},{"Nome":"PIA","Status":true},{"Nome":"PIAPROD","Status":true},{"Nome":"PIMES","Status":true},{"Nome":"PIMPF","Status":true},{"Nome":"PMCC","Status":true},{"Nome":"PMS","Status":true},{"Nome":"BMOPATATV.GetBMOPATATV","Status":true},{"Nome":"BMOPATATV.GetCountBMOPATATV","Status":true},{"Nome":"CESSAOBM","Status":true},{"Nome":"SETOR","Status":true},{"Nome":"AD.GetData","Status":true},{"Nome":"AD.GetDataDT","Status":true},{"Nome":"AGROAGENCIAS","Status":true},{"Nome":"AGROFASES","Status":true},{"Nome":"AGROFONTES","Status":true},{"Nome":"AGROMUNICIPIOS","Status":true},{"Nome":"AGROOCORRENCIAS","Status":true},{"Nome":"AGROPRODUTOS","Status":true},{"Nome":"AGROQUESTIONARIOSMUNICIPAIS","Status":true},{"Nome":"AGROQUESTIONARIOSUF","Status":true},{"Nome":"AGROQUESTIONARIOSUF","Status":true},{"Nome":"PMC_CRIPTO","Status":true},{"Nome":"BDOCFUNCUE","Status":true},{"Nome":"BM","Status":true}]
-
Eae pessoal, boa tarde! Estou para desenvolver um projeto de uma interface gráfica em C# e estou com uma dúvida. O projeto trata-se de uma análise da tensão e da corrente de um motor trifásico, ou seja, eu tenho um sensor para a tensão e um sensor para a corrente, que estarão em comunicação com a placa arduino. Após a coleta desses dados, o arduino estará fazendo comunicação com um PC, e preciso que esses dados coletados sejam transformados em gráficos em tempo real no meu sistema. Queria saber se é possível fazer essa comunicação entre arduino e c# e gerar gráficos no visual studio. O projeto conta ainda com o fornecimento de relátórios, ou seja, os dados serão armazenados e quando necessário eu poderia emitir relatório mostrando quanto tempo o motor ficou ligado, qual os valores das variáveis, etc. Obrigado!
- 2 respostas
-
- csharp
- visualstudio
- (e %d mais)
-
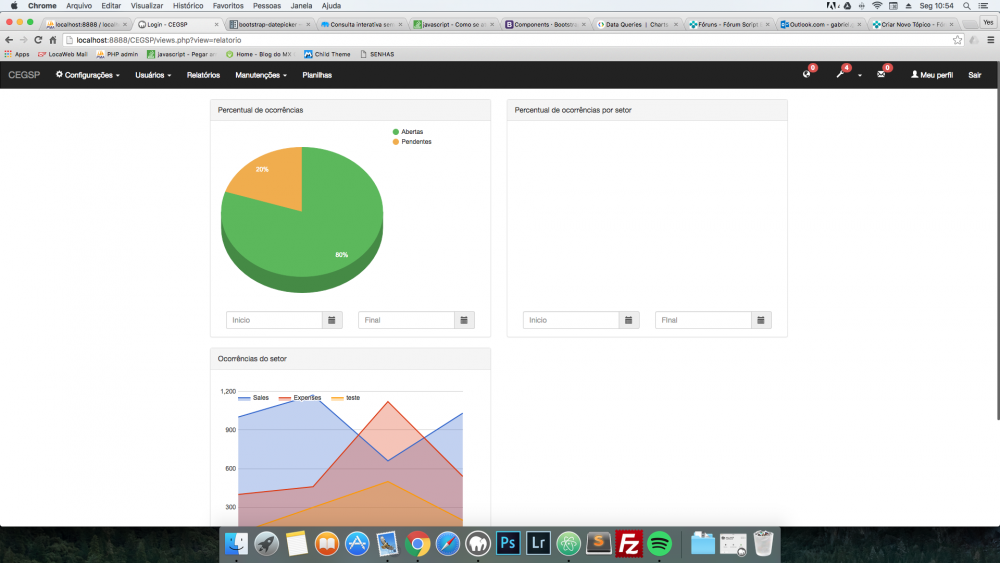
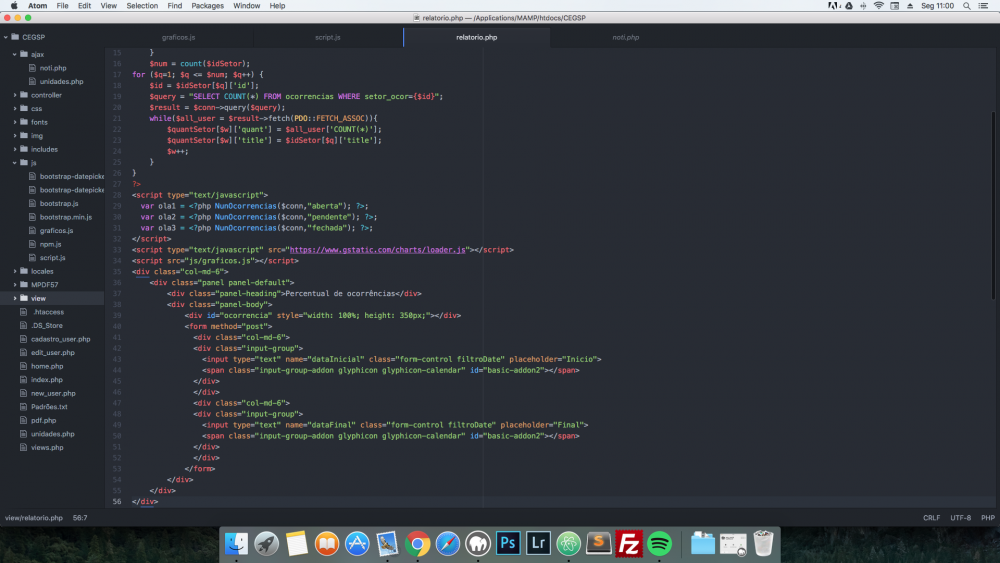
Bom dia galara, estou desenvolvendo um sistema, e nele há um área que é reservada para relatórios, esses relatórios são gráficos, em sua maioria, que são gerados pela ferramenta do google charts. Hoje estou gerando os dados do gráfico com php e não estou filtrando ainda, mas preciso fazer isso. Já criei o formulário onde ficará os campos de filtro, no caso serão dois campos onde poderei filtrar por período, hoje os dados retornados não tem período específico, ele pegar tudo o que encontrar no banco, sem verificar o período. Esse é o código hoje, veja que esta meio que na "gambiarra" o método de passar o valor do banco (PHP) para o JAVASCRIPT. Depois de explicar isso vamos ao que interessa mesmo. Eu preciso que qualquer gráfico que coloque nessa página possa ser filtrado individualmente, então cada gráfico terá seu form para o filtro de datas. Eu preciso fazer isso de uma forma que no momento em que eu digitar a data final o código faça a consulta no banco retorne os valores dentro do período e passe ele para o google charts, tudo isso sem recarregar a pagina. Ví alguns exemplos na internet com ajax, mas não consegui aplica-los aqui. peço que me ajudem, estou travado nessa parte do projeto a um tempo já
-
HabiPlus gerencia e divulga seus negócios imobiliários.
uma questão postou habiplus Softwares Livres
Opa, boa tarde! Meu nome é Israel e venho em nome do sistema HabiPlus falar um pouco sobre as vantagens do mesmo. HabiPlus é um sistema de solução para negócios imobiliários que veio para melhorar as vendas de diversas imobiliárias e corretores. O nosso sistema consiste na ideia de facilitar o máximo de trabalho para os nossos clientes, disponibilizando-os uma interface simples, rápida e intuitiva. Com o nosso sistema, você poderá: • Criar seu site grátis em alguns segundos; • Modificar e Personalizar seu site; • Gerenciar Atendimentos a Clientes; • Gerenciar sua lista de Imóveis; • Gerenciar Usuários Dentro do Sistema; • Gerar Relatórios e Gráficos de Desempenho; • Aparecer nos principais Portais de Imóveis do Brasil; • Realizar integração com os principais Núcleos Imobiliários regionais; • Contar com o Suporte Online via chat em horário comercial, ou 24h via e-mail; Vai lá Faz um teste de 30 dias sem compromisso. Garanto que você irá gostar! http://habiplus.com.br/ -
Boa tarde, Sou novo no Access e estou tentando gerar um relatório a partir de dados que eu tenho em uma tabela de pesquisa de opinião de clientes. Por exemplo: tenho uma coluna chamada "educação do atendente" que possui valores numéricos de 1 à 5 onde 1 é "Excelente" e 5 é "Péssimo" e 6 é "Não respondeu" Preciso gerar um gráfico com o seguinte conteúdo(já tinha feito no Excel mas o volume de dados acabou se tornando muito grande):
- 1 resposta
-
Olá a todos, Estou tentando criando um gráfico no Crystal Reports em um sub relatório (.rpt) através de parâmetros vindos do relatório principal. São só três campos numéricos e já estão no sub relatório, porém não habilita a opção de criação de gráficos. A origem de dos dados é de uma conexão ADO com um banco Oracle. O Crystal só deixa criar gráficos por campos de tabelas? porque só com parâmetros não habilita. Grato pela ajuda desde já.
-
- Gráficos
- parâmetros
- (e %d mais)