Pesquisar na Comunidade
Mostrando resultados para as tags ''mostrar campos''.
Encontrado 1 registro
-
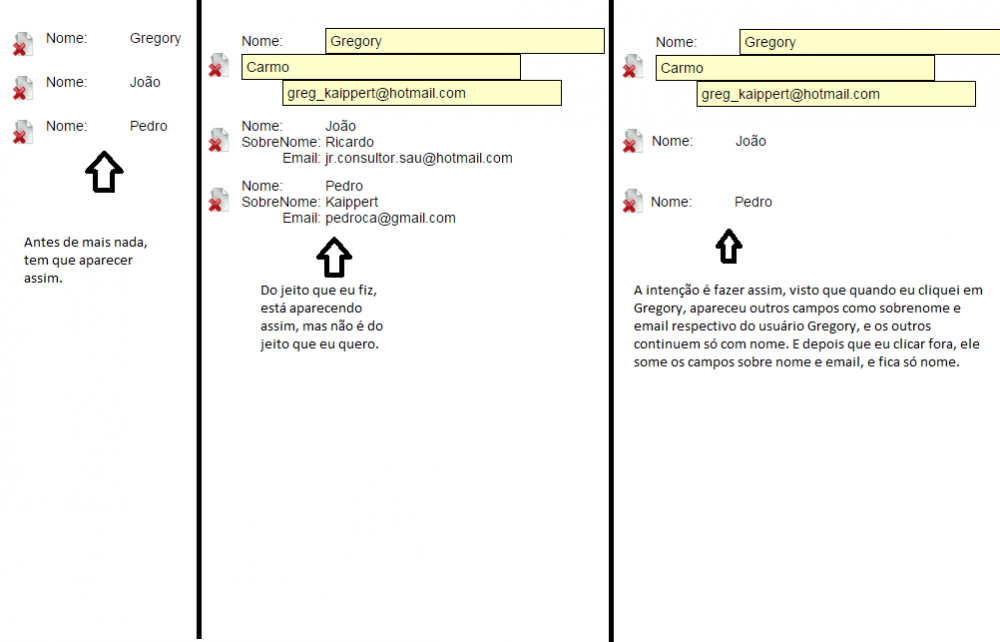
Bom dia galera. No sistema que estou desenvolvendo, posso editar, excluir uma informação. Porém, quero fazer o seguinte. Em uma tabela, tem várias colunas: Nome, sobrenome, email, telefone, e mais alguns outros. Na tela principal, só irá listar NOME: aí quando a pessoa clicar em nome, eu quero apenas que mostre os outros campos abaixo para editar as informações do banco. Eu consigo fazer atualizar, só que eu não consigo fazer só aparecer os dados do cliente que eu clicar em cima, ele aparece todos os dados. Meu código abaixo AJAX: $(document).ready(function() { $(".some").hide(); // A principio é isso aqui que eu quero, que essa classe "SOME" fica oculta, aí quando clicar em cima do nome, aparecer todos os campos com aquele ID. $(".edit_tr").click(function() { var ID=$(this).attr('id'); $("#first_"+ID).hide(); $("#last_"+ID).hide(); $("#email_"+ID).hide(); $("#first_input_"+ID).show(); $("#last_input_"+ID).show(); $("#email_input_"+ID).show(); }).change(function() { var ID=$(this).attr('id'); var first=$("#first_input_"+ID).val(); var last=$("#last_input_"+ID).val(); var email=$("#email_input_"+ID).val(); var dataString = 'id='+ ID +'&firstname='+first+'&lastname='+last+'&email'; $("#first_"+ID).html('<img src="load.gif" />'); // Loading image if(first.length>0&& last.length>0&& email.length>0) { $.ajax({ type: "POST", url: "table_edit_ajax.php", data: dataString, cache: false, success: function(html) { $("#first_"+ID).html(first); $("#last_"+ID).html(last); $("#email_"+ID).html(email); } }); } else { alert('Enter something.'); } }); // Edit input box click action $(".editbox").mouseup(function() { return false }); // Outside click action $(document).mouseup(function() { $(".editbox").hide(); $(".text").show(); }); }); Meu código HTML e PHP: <table> <?php include('db.php'); $sql= $pdo->query("select * from fullnames"); while($row = $sql->fetch(PDO::FETCH_ASSOC)) { $id=$row['id']; $firstname=$row['firstname']; $lastname=$row['lastname']; $email=$row['email']; ?> <tr id="<?php echo $id; ?>" class="edit_tr"> <td> <a href="<?php echo $row['id']; ?>" id="<?php echo $row['id']; ?>" class="delete"><img src="delete.png"></a> </td> <td class="edit_td edt_td"> Nome: <span id="first_<?php echo $id; ?>" class="text space_left"><?php echo $firstname; ?></span> <input type="text" value="<?php echo $firstname; ?>" class="editbox space_left" id="first_input_<?php echo $id; ?>"/> <br> <span id="last_<?php echo $id; ?>" class="text some">SobreNome: <?php echo $lastname; ?></span> <input type="text" value="<?php echo $lastname; ?>" class="editbox" id="last_input_<?php echo $id; ?>"/> <br> <span id="email_<?php echo $id; ?>" class="text space_left_email some">Email: <?php echo $email; ?></span> <input type="text" value="<?php echo $email; ?>" class="editbox space_left_email some" id="email_input_<?php echo $id; ?>"/> </td> </tr> <?php } ?> </table> Se precisarem, explico melhor, agradeço desde já galera.