Pesquisar na Comunidade
Mostrando resultados para as tags ''php;css;''.
Encontrado 1 registro
-
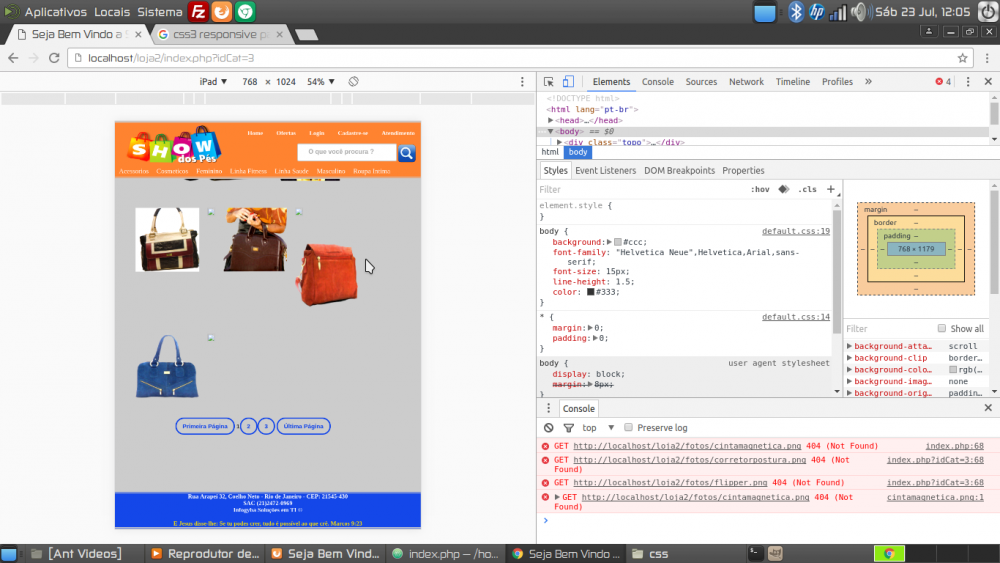
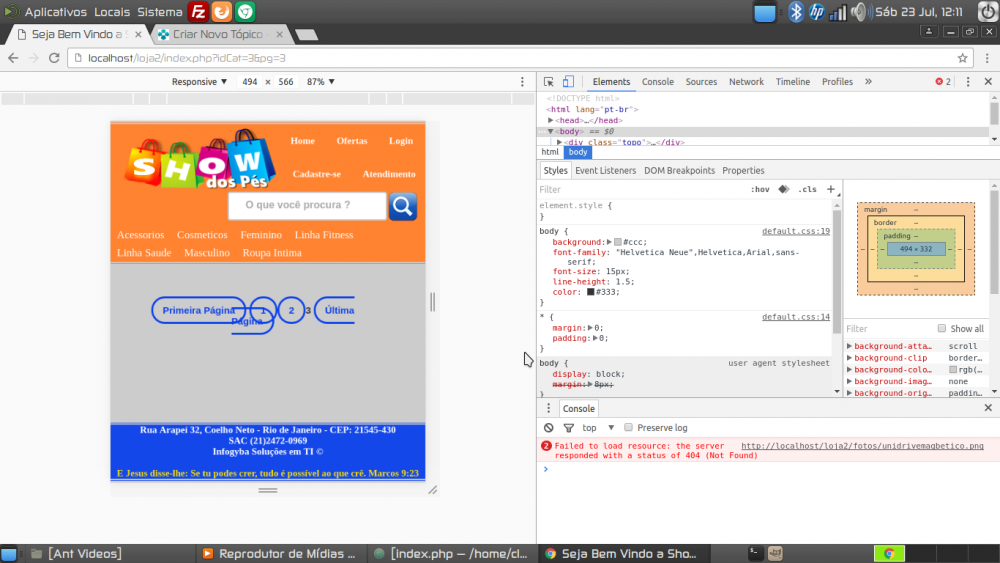
Olá amigos como podem ver na foto abaixo não consigo fazer a paginação ficar no fim da tela e quando movo a tela fica tudo embolado, alguém pode ajudar?eis o código de exibir os produtos: <div class ="container"> <div class ="content"> <meta charset='utf-8'> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <table width="100%" height="0" cellspacing="60" cellpadding="60"> <?php if (isset($_GET['idCat'])) { $idCat = $_GET['idCat']; require_once ('./funcao/conecta.php'); $conn = conecta(); $i = 1; $limite = 10; $pg = isset($_GET['pg']) ? (int) $_GET['pg'] : 1; $inicio = ($pg * $limite) - $limite; $busca = $conn->prepare("SELECT * FROM `produtos` WHERE `id_categoria` = " . $idCat . " ORDER BY `id` LIMIT $inicio,$limite"); //Aqui eu filtro os produtos de determinada categoria $busca->execute(); while ($linha = $busca->fetch(PDO::FETCH_ASSOC)) { echo'<div class ="item">'; echo '<div align ="left"><img src= "'.$linha['foto'].'"><br></div>'; echo'<br>'; echo'</div>'; if ($i % 5 == 0) { echo "<tr>"; } $i++; } echo'<div class="clear"> </div>'; //calcula o total de paginas a serem exibidas $query = $conn->prepare("SELECT * FROM produtos WHERE id_categoria = $idCat"); $query->execute(); $result = $query->fetchAll(PDO::FETCH_ASSOC); $total = count($result); $qtdPag = ceil($total / $limite); //Cria os links para navegação das paginas $categoriaAtual = 'idCat=' . $idCat; echo ' <div class = "paginacao"><div align = "center" ><a href="?' . $categoriaAtual . '&pg=1">Primeira Página</a> '; for ($i = 1; $i <= $qtdPag; $i++) { if ($i == $pg) { echo $i; } else { echo "<a href='index.php?$categoriaAtual&pg=$i'>" . $i . "</a>"; } } echo " <a href=\"?$categoriaAtual&pg=$qtdPag\">Última Página</a> "; } ?> </div> e o código da paginação: .paginacao { position:relative; display:block; font: bold 15px Arial, times, Serif; padding: 30px; } .paginacao a { display: inline; text-align: center; border:3px solid #0b40eb; color: #0b40eb; -webkit-border-radius: 100px; -moz-border-radius: 100px; border-radius: 100px; padding:10px 15px; transition: all 0.3s linear; text-decoration: none; } .paginacao a:hover, div.digg a:active { color: #638425; background: #f1ffd6; border: 1px solid #85bd1e; } .paginacao span.atual { padding: 2px 5px 2px 5px; margin: 2px; border: 1px solid #000099; font-weight: bold; background-color: #000099; color: #FFF; } .paginacao span.desabilitado { padding: 2px 5px 2px 5px; margin: 2px; border: 1px solid #EEE; color: #DDD; } muito obrigado.