Pesquisar na Comunidade
Mostrando resultados para as tags ''votação''.
Encontrado 1 registro
-
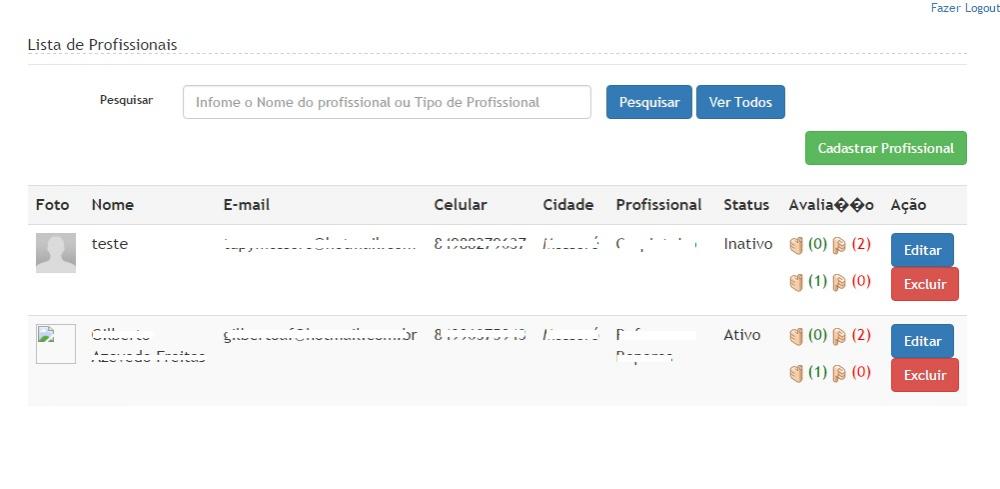
Ola Pessoal, não sou muito experiente em php, mais andei pesquisando na net e achei algumas coisas no qual andei modificando e atendendo minha necessita, a minha intenção é de criar um site na minha cidade no qual pessoas possam buscar por profissionais, e para isso quero colocar um sistema de votação, achei um bem legal só que quando implantei no site ele fica com esse problema de repetir todos os votos de cada id da minha base de dados, alguém pode me ajudar segue imagem e o código da pagina principal. Tipo se cadastrar um terceiro profissional, ai ele coloca as mãozinhas de votação 3 vezes em cada profissional. <!-- Login --> <? //verifica se o usuário está logado session_start(); if (!isset($_SESSION['s_login'])) { header('location: login.php'); die; } ?> <!-- Logoff --> <p align="right"> <a href="logout.php">Fazer Logout</a> <!-- Inicio Busca Profissionais --> <?php require 'conexao.php'; // Recebe o termo de pesquisa se existir $termo = (isset($_GET['termo'])) ? $_GET['termo'] : ''; // Verifica se o termo de pesquisa está vazio, se estiver executa uma consulta completa if (empty($termo)): $conexao = conexao::getInstance(); $sql = 'SELECT id, nome, email, celular, cidade, tipo_servico, status, foto FROM tab_profissionais'; $stm = $conexao->prepare($sql); $stm->execute(); $profissionais = $stm->fetchAll(PDO::FETCH_OBJ); else: // Executa uma consulta baseada no termo de pesquisa passado como parâmetro $conexao = conexao::getInstance(); $sql = 'SELECT id, nome, email, celular, cidade, tipo_servico, status, foto FROM tab_profissionais WHERE nome LIKE :nome OR email LIKE :email OR tipo_servico LIKE :tipo_servico'; $stm = $conexao->prepare($sql); $stm->bindValue(':nome', $termo.'%'); $stm->bindValue(':email', $termo.'%'); $stm->bindValue(':tipo_servico', $termo.'%'); $stm->execute(); $profissionais = $stm->fetchAll(PDO::FETCH_OBJ); endif; ?> <?php include ("conn.php") ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Lista de Profissionais</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="css/custom.css"> <script type="text/javascript" language="javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function($) { // Quando clicando em uma imagem da div que tem CLASS = nome $("div.nome img").click(function() { // Recupera o ID da nome que est� na propriedade LANG da DIV-PAI da imagem e que tem CLASS = nome var id = $(this).parent("div.nome").attr("lang"); // Recupera o tipo (bom|ruim) que est� na propriedade ALT da imagem clicada var tipo = $(this).attr("alt"); // Seleciona o SPAN onde est�o os votos var votos = $("div[lang="+id+"] span."+tipo+" span.valor"); // Seleciona a DIV onde ser�o colocadas as mensagens var status = $("div[lang="+id+"] div.status"); // Mensagem de carregando status.html("<img src='imagens/loader.gif' alt='Carregando...' />"); // Faz a requisi��o AJAX $.post("ajax/votar.php", {id: id, tipo: tipo}, function(resposta) { // Se houver uma mensagem na resposta, exibe a mensagem if (resposta) { status.html(resposta); } // Quando a resposta for FALSE else { // Incrementa mais um aos votos votos.html(parseInt(votos.html()) + 1); // Mensagem de sucesso status.html("Obrigado por votar!"); } }); }); }); </script> <style type="text/css"> body { font-family: "Trebuchet MS"; font-size: 12px; margin-left: 15px; } h1 { font-size: 16px; border-bottom: 1px dashed #CCC; } div.nome { margin-bottom: 15px; } div.nome span.bom { color: green; } div.nome span.ruim { color: red; } div.nome img { vertical-align: bottom; cursor: pointer; } div.nome div.status { color: #999; } </style> </head> <body> <div class='container'> <fieldset> <!-- Cabeçalho da Listagem --> <legend><h1>Lista de Profissionais</h1></legend> <!-- Formulário de Pesquisa --> <form action="" method="get" id='form-contato' class="form-horizontal col-md-10"> <label class="col-md-2 control-label" for="termo">Pesquisar</label> <div class='col-md-7'> <input type="text" class="form-control" id="termo" name="termo" placeholder="Infome o Nome do profissional ou Tipo de Profissional"> </div> <button type="submit" class="btn btn-primary">Pesquisar</button> <a href='index.php' class="btn btn-primary">Ver Todos</a> </form> <!-- Link para página de cadastro --> <a href='cadastro.php' class="btn btn-success pull-right">Cadastrar Profissional</a> <div class='clearfix'></div> <?php if(!empty($profissionais)):?> <!-- Tabela de Profissionais --> <table class="table table-striped"> <tr class='active'> <th>Foto</th> <th>Nome</th> <th>E-mail</th> <th>Celular</th> <th>Cidade</th> <th>Profissional</th> <th>Status</th> <th>Avalia��o</th> <th>Ação</th> </tr> <?php foreach($profissionais as $profissional):?> <tr> <td><img src='fotos/<?=$profissional->foto?>' height='40' width='40'></td> <td><?=$profissional->nome?></td> <td><?=$profissional->email?></td> <td><?=$profissional->celular?></td> <td><?=$profissional->cidade?></td> <td><?=$profissional->tipo_servico?></td> <td><?=$profissional->status?></td> <td> <?php // Selecionando todas as tab_profissionais $query = mysql_query("SELECT * FROM tab_profissionais GROUP BY id"); // Passando nome por nome while ($profissional = mysql_fetch_object($query)): ?> <div class="nome" lang="<?php echo $profissional->id; ?>"> <img src="imagens/bom.png" alt="bom" /> <span class="bom"> (<span class="valor"><?php echo $profissional->bom; ?></span>) </span> <img src="imagens/ruim.png" alt="ruim" /> <span class="ruim"> (<span class="valor"><?php echo $profissional->ruim; ?></span>) </span> <div class="status"></div> </div> <?php endwhile; ?> </td> <td> <a href='editar.php?id=<?=$profissional->id?>' class="btn btn-primary">Editar</a> <a href='javascript:void(0)' class="btn btn-danger link_exclusao" rel="<?=$profissional->id?>">Excluir</a> </td> </tr> <?php endforeach;?> </table> <?php else: ?> <!-- Mensagem caso não exista profissionais ou não encontrado --> <h3 class="text-center text-primary">Não existem profissionais cadastrados!</h3> <?php endif; ?> </fieldset> </div> <script type="text/javascript" src="js/custom.js"></script> </body> </html>