Fisk1504 Postado Novembro 23, 2016 Denunciar Share Postado Novembro 23, 2016 (editado) Boa tarde, tenho um problemão aqui, não estou conseguindo manter o slide na versão mobile ... Quando eu adiciono "responsive: true" , as imagens ficam encavaladas, atropelando umas as outras Mas quando eu retiro o "responsive: true" , o layout fica estourando, ficando ruim a visualização mobile Segue imagem Código: $("#mycarousel").show(); $("#mycarousel").carouFredSel({ responsive: false, circular: true, infinite: true, auto: true, prev: { button: "#mycarousel_prev", key: "left" }, next:{ button: "#mycarousel_next", key: "right" }, scroll:{ items :6 }, items:{ visible:6, width:'185' } , pagination: "#mycarousel_pag" }); Editado Novembro 23, 2016 por Fisk1504 Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
Fisk1504
Boa tarde, tenho um problemão aqui, não estou conseguindo manter o slide na versão mobile ...
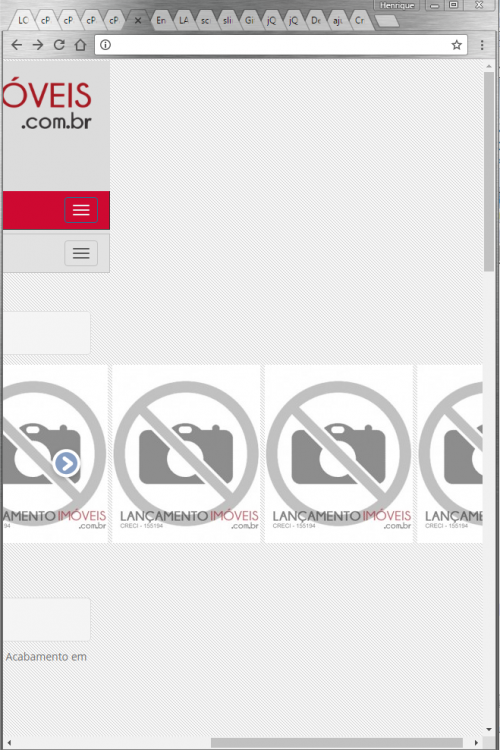
Quando eu adiciono "responsive: true" , as imagens ficam encavaladas, atropelando umas as outras
Mas quando eu retiro o "responsive: true" , o layout fica estourando, ficando ruim a visualização mobile
Segue imagem
Código:
$("#mycarousel").show(); $("#mycarousel").carouFredSel({ responsive: false, circular: true, infinite: true, auto: true, prev: { button: "#mycarousel_prev", key: "left" }, next:{ button: "#mycarousel_next", key: "right" }, scroll:{ items :6 }, items:{ visible:6, width:'185' } , pagination: "#mycarousel_pag" });
Editado por Fisk1504Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.