DEIVYD AMORIM DE SOUZA Postado Abril 8, 2020 Denunciar Share Postado Abril 8, 2020 (editado) Amigo bom dia ! Estou fazendo reuso desse código, porém não conseguir inserir o desconto no banco de dados "tabela vendas coluna desconto". Ao inserir o produto da venda já adiciona o desconto. ou pode deixar em branco. já agradeço. segue: <link rel="stylesheet" href="<?php echo base_url(); ?>assets/js/jquery-ui/css/smoothness/jquery-ui-1.9.2.custom.css" /> <script type="text/javascript" src="<?php echo base_url() ?>assets/js/jquery-ui/js/jquery-ui-1.9.2.custom.js"></script> <script src="<?php echo base_url() ?>assets/js/sweetalert2.all.min.js"></script> <div class="row-fluid" style="margin-top:0"> <div class="span12"> <div class="widget-box"> <div class="widget-title"> <span class="icon"> <i class="fas fa-cash-register"></i> </span> <h5>Editar Venda</h5> </div> <div class="widget-content nopadding"> <div class="span12" id="divProdutosServicos" style=" margin-left: 0"> <ul class="nav nav-tabs"> <li class="active" id="tabDetalhes"><a href="#tab1" data-toggle="tab">Detalhes da Venda</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"> <div class="span12" id="divEditarVenda"> <form action="<?php echo current_url(); ?>" method="post" id="formVendas"> <?php echo form_hidden('idVendas', $result->idVendas) ?> <div class="span12" style="padding: 1%; margin-left: 0"> <h3>#Venda: <?php echo $result->idVendas ?> </h3> <div class="span2" style="margin-left: 0"> <label for="dataFinal">Data Final</label> <input id="dataVenda" class="span12 datepicker" type="text" name="dataVenda" value="<?php echo date('d/m/Y', strtotime($result->dataVenda)); ?>" /> </div> <div class="span5"> <label for="cliente">Cliente<span class="required">*</span></label> <input id="cliente" class="span12" type="text" name="cliente" value="<?php echo $result->nomeCliente ?>" /> <input id="clientes_id" class="span12" type="hidden" name="clientes_id" value="<?php echo $result->clientes_id ?>" /> <input id="valorTotal" type="hidden" name="valorTotal" value="" /> </div> <div class="span5"> <label for="tecnico">Vendedor<span class="required">*</span></label> <input id="tecnico" class="span12" type="text" name="tecnico" value="<?php echo $result->nome ?>" /> <input id="usuarios_id" class="span12" type="hidden" name="usuarios_id" value="<?php echo $result->usuarios_id ?>" /> </div> </div> <div class="span12" style="padding: 1%; margin-left: 0"> <div class="span8 offset2" style="text-align: center"> <?php if ($result->faturado == 0) { ?> <a href="#modal-faturar" id="btn-faturar" role="button" data-toggle="modal" class="btn btn-success"><i class="fas fa-cash-register"></i> Faturar</a> <?php } ?> <button class="btn btn-primary" id="btnContinuar"><i class="fas fa-sync-alt"></i> Atualizar</button> <a href="<?php echo base_url() ?>index.php/vendas/visualizar/<?php echo $result->idVendas; ?>" class="btn btn-inverse"><i class="fas fa-eye"></i> Visualizar Venda</a> <a href="<?php echo base_url() ?>index.php/vendas" class="btn"><i class="fas fa-backward"></i> Voltar</a> </div> </div> </form> <div class="span12 well" style="padding: 1%; margin-left: 0"> <form id="formProdutos" action="<?php echo base_url(); ?>index.php/vendas/adicionarProduto" method="post"> <div class="span6"> <input type="hidden" name="idProduto" id="idProduto" /> <input type="hidden" name="idVendasProduto" id="idVendasProduto" value="<?php echo $result->idVendas ?>" /> <input type="hidden" name="estoque" id="estoque" value="" /> <label for="">Produto</label> <input type="text" class="span12" name="produto" id="produto" placeholder="Digite o nome do produto" /> </div> <div class="span2"> <label for="">Preço</label> <input type="text" placeholder="Preço" id="preço" name="preço" class="span12 money" /> </div> <div class="span2"> <label for="">Quantidade</label> <input type="text" placeholder="Quantidade" id="quantidade" name="quantidade" class="span12" /> </div> <div class="span2"> <label for="">desconto</label> <input type="text" placeholder="desconto" id="desconto" name="desconto" class="span12 money" /> </div> <div class="span2"> <label for=""> </label> <button class="btn btn-success span12" id="btnAdicionarProduto"><i class="fas fa-plus"></i> Adicionar</button> </div> </form> </div> <div class="span12" id="divProdutos" style="margin-left: 0"> <table class="table table-bordered" id="tblProdutos"> <thead> <tr> <th>Produto</th> <th>Quantidade</th> <th>Preço</th> <th>Ações</th> <th>Sub-total</th> </tr> </thead> <tbody> <?php $total = 0; foreach ($produtos as $p) { $preço = $p->preço ?: $p->precoVenda; $total = $total + $p->subTotal; echo '<tr>'; echo '<td>' . $p->descricao . '</td>'; echo '<td>' . $p->quantidade . '</td>'; echo '<td>' . $preço . '</td>'; echo '<td><a href="" idAcao="' . $p->idItens . '" prodAcao="' . $p->idProdutos . '" quantAcao="' . $p->quantidade . '" title="Excluir Produto" class="btn btn-danger"><i class="fas fa-trash-alt"></i></a></td>'; echo '<td>R$ ' . number_format($p->subTotal, 2, ',', '.') . '</td>'; echo '</tr>'; } ?> <tr> <td colspan="4" style="text-align: right"><strong>Desconto:</strong></td> <td><strong>R$ <?php echo number_format($result->desconto, 2, ',', '.'); ?></strong> <input type="hidden" id="deconto" value="<?php echo number_format($result->desconto, 2); ?>"></td> </tr> <td colspan="4" style="text-align: right"><strong>Total:</strong></td> <td><strong>R$ <?php echo number_format($total - $result->desconto, 2, ',', '.'); ?></strong> <input type="hidden" id="total-venda" value="<?php echo number_format($total - $result->desconto, 2); ?>"></td> </tr> </tbody> </table> </div> </div> </div> </div> </div>   </div> </div> </div> </div> <!-- Modal Faturar--> <div id="modal-faturar" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <form id="formFaturar" action="<?php echo current_url() ?>" method="post"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h3 id="myModalLabel">Faturar Venda</h3> </div> <div class="modal-body"> <div class="span12 alert alert-info" style="margin-left: 0"> Obrigatório o preenchimento dos campos com asterisco.</div> <div class="span12" style="margin-left: 0"> <label for="descricao">Descrição</label> <input class="span12" id="descricao" type="text" name="descricao" value="Fatura de Venda - #<?php echo $result->idVendas; ?> " /> </div> <div class="span12" style="margin-left: 0"> <div class="span12" style="margin-left: 0"> <label for="cliente">Cliente*</label> <input class="span12" id="cliente" type="text" name="cliente" value="<?php echo $result->nomeCliente ?>" /> <input type="hidden" name="clientes_id" id="clientes_id" value="<?php echo $result->clientes_id ?>"> <input type="hidden" name="vendas_id" id="vendas_id" value="<?php echo $result->idVendas; ?>"> </div> </div> <div class="span12" style="margin-left: 0"> <div class="span4" style="margin-left: 0"> <label for="valor">Valor*</label> <input type="hidden" id="tipo" name="tipo" value="receita" /> <input class="span12 money" id="valor" type="text" name="valor" value="<?php echo number_format($total, 2); ?> " /> </div> <div class="span4"> <label for="vencimento">Data Vencimento*</label> <input class="span12 datepicker" autocomplete="off" id="vencimento" type="text" name="vencimento" /> </div> </div> <div class="span12" style="margin-left: 0"> <div class="span4" style="margin-left: 0"> <label for="recebido">Recebido?</label>        <input id="recebido" type="checkbox" name="recebido" value="1" /> </div> <div id="divRecebimento" class="span8" style=" display: none"> <div class="span6"> <label for="recebimento">Data Recebimento</label> <input class="span12 datepicker" autocomplete="off" id="recebimento" type="text" name="recebimento" /> </div> <div class="span6"> <label for="formaPgto">Forma Pgto</label> <select name="formaPgto" id="formaPgto" class="span12"> <option value="Dinheiro">Dinheiro</option> <option value="Cartão de Crédito">Cartão de Crédito</option> <option value="Cheque">Cheque</option> <option value="Boleto">Boleto</option> <option value="Depósito">Depósito</option> <option value="Débito">Débito</option> </select> </div> </div> </div> </div> <div class="modal-footer"> <button class="btn" data-dismiss="modal" aria-hidden="true" id="btn-cancelar-faturar">Cancelar</button> <button class="btn btn-primary">Faturar</button> </div> </form> </div> <script type="text/javascript" src="<?php echo base_url() ?>assets/js/jquery.validate.js"></script> <script src="<?php echo base_url(); ?>assets/js/maskmoney.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".money").maskMoney(); $('#recebido').click(function(event) { var flag = $(this).is(':checked'); if (flag == true) { $('#divRecebimento').show(); } else { $('#divRecebimento').hide(); } }); $(document).on('click', '#btn-faturar', function(event) { event.preventDefault(); valor = $('#total-venda').val(); valor = valor.replace(',', ''); $('#valor').val(valor); }); $("#formFaturar").validate({ rules: { descricao: { required: true }, cliente: { required: true }, valor: { required: true }, vencimento: { required: true } }, messages: { descricao: { required: 'Campo Requerido.' }, cliente: { required: 'Campo Requerido.' }, valor: { required: 'Campo Requerido.' }, vencimento: { required: 'Campo Requerido.' } }, submitHandler: function(form) { var dados = $(form).serialize(); $('#btn-cancelar-faturar').trigger('click'); $.ajax({ type: "POST", url: "<?php echo base_url(); ?>index.php/vendas/faturar", data: dados, dataType: 'json', success: function(data) { if (data.result == true) { window.location.reload(true); } else { Swal.fire({ type: "error", title: "Atenção", text: "Ocorreu um erro ao tentar faturar venda." }); $('#progress-fatura').hide(); } } }); return false; } }); $("#produto").autocomplete({ source: "<?php echo base_url(); ?>index.php/os/autoCompleteProdutoSaida", minLength: 2, select: function(event, ui) { $("#idProduto").val(ui.item.id); $("#estoque").val(ui.item.estoque); $("#preço").val(ui.item.preço); $("#quantidade").focus(); } }); $("#cliente").autocomplete({ source: "<?php echo base_url(); ?>index.php/os/autoCompleteCliente", minLength: 2, select: function(event, ui) { $("#clientes_id").val(ui.item.id); } }); $("#tecnico").autocomplete({ source: "<?php echo base_url(); ?>index.php/os/autoCompleteUsuario", minLength: 2, select: function(event, ui) { $("#usuarios_id").val(ui.item.id); } }); $("#formVendas").validate({ rules: { cliente: { required: true }, tecnico: { required: true }, dataVenda: { required: true } }, messages: { cliente: { required: 'Campo Requerido.' }, tecnico: { required: 'Campo Requerido.' }, dataVenda: { required: 'Campo Requerido.' } }, errorClass: "help-inline", errorElement: "span", highlight: function(element, errorClass, validClass) { $(element).parents('.control-group').addClass('error'); }, unhighlight: function(element, errorClass, validClass) { $(element).parents('.control-group').removeClass('error'); $(element).parents('.control-group').addClass('success'); } }); $("#formProdutos").validate({ rules: { quantidade: { required: true } }, messages: { quantidade: { required: 'Insira a quantidade' } }, submitHandler: function(form) { var quantidade = parseInt($("#quantidade").val()); var estoque = parseInt($("#estoque").val()); if (estoque < quantidade) { Swal.fire({ type: "warning", title: "Atenção", text: "Você não possui estoque suficiente." }); } else { var dados = $(form).serialize(); $("#divProdutos").html("<div class='progress progress-info progress-striped active'><div class='bar' style='width: 100%'></div></div>"); $.ajax({ type: "POST", url: "<?php echo base_url(); ?>index.php/vendas/adicionarProduto", data: dados, dataType: 'json', success: function(data) { if (data.result == true) { $("#divProdutos").load("<?php echo current_url(); ?> #divProdutos"); $("#quantidade").val(''); $("#preço").val(''); $("#produto").val('').focus(); } else { Swal.fire({ type: "error", title: "Atenção", text: "Ocorreu um erro ao tentar adicionar produto." }); } } }); return false; } } }); $(document).on('click', 'a', function(event) { var idProduto = $(this).attr('idAcao'); var quantidade = $(this).attr('quantAcao'); var produto = $(this).attr('prodAcao'); if ((idProduto % 1) == 0) { $("#divProdutos").html("<div class='progress progress-info progress-striped active'><div class='bar' style='width: 100%'></div></div>"); $.ajax({ type: "POST", url: "<?php echo base_url(); ?>index.php/vendas/excluirProduto", data: "idProduto=" + idProduto + "&quantidade=" + quantidade + "&produto=" + produto, dataType: 'json', success: function(data) { if (data.result == true) { $("#divProdutos").load("<?php echo current_url(); ?> #divProdutos"); } else { Swal.fire({ type: "error", title: "Atenção", text: "Ocorreu um erro ao tentar excluir produto." }); } } }); return false; } }); $(".datepicker").datepicker({ dateFormat: 'dd/mm/yy' }); }); </script> Editado Abril 8, 2020 por DEIVYD AMORIM DE SOUZA ILUSTRAR DÚVIDA Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
DEIVYD AMORIM DE SOUZA
Amigo bom dia !
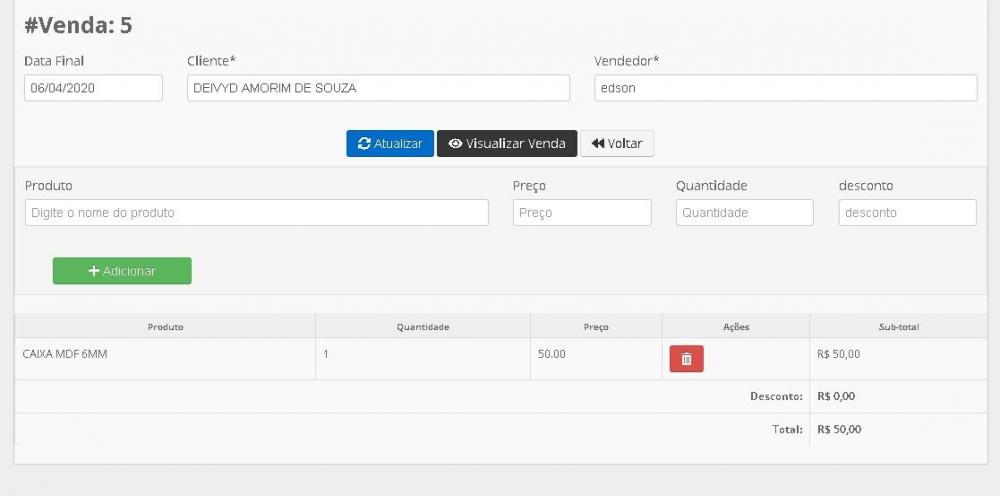
Estou fazendo reuso desse código, porém não conseguir inserir o desconto no banco de dados "tabela vendas coluna desconto".
Ao inserir o produto da venda já adiciona o desconto. ou pode deixar em branco.
já agradeço.
segue:
<link rel="stylesheet" href="<?php echo base_url(); ?>assets/js/jquery-ui/css/smoothness/jquery-ui-1.9.2.custom.css" />
<script type="text/javascript" src="<?php echo base_url() ?>assets/js/jquery-ui/js/jquery-ui-1.9.2.custom.js"></script>
<script src="<?php echo base_url() ?>assets/js/sweetalert2.all.min.js"></script>
<div class="row-fluid" style="margin-top:0">
<div class="span12">
<div class="widget-box">
<div class="widget-title">
<span class="icon">
<i class="fas fa-cash-register"></i>
</span>
<h5>Editar Venda</h5>
</div>
<div class="widget-content nopadding">
<div class="span12" id="divProdutosServicos" style=" margin-left: 0">
<ul class="nav nav-tabs">
<li class="active" id="tabDetalhes"><a href="#tab1" data-toggle="tab">Detalhes da Venda</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab1">
<div class="span12" id="divEditarVenda">
<form action="<?php echo current_url(); ?>" method="post" id="formVendas">
<?php echo form_hidden('idVendas', $result->idVendas) ?>
<div class="span12" style="padding: 1%; margin-left: 0">
<h3>#Venda:
<?php echo $result->idVendas ?>
</h3>
<div class="span2" style="margin-left: 0">
<label for="dataFinal">Data Final</label>
<input id="dataVenda" class="span12 datepicker" type="text" name="dataVenda" value="<?php echo date('d/m/Y', strtotime($result->dataVenda)); ?>" />
</div>
<div class="span5">
<label for="cliente">Cliente<span class="required">*</span></label>
<input id="cliente" class="span12" type="text" name="cliente" value="<?php echo $result->nomeCliente ?>" />
<input id="clientes_id" class="span12" type="hidden" name="clientes_id" value="<?php echo $result->clientes_id ?>" />
<input id="valorTotal" type="hidden" name="valorTotal" value="" />
</div>
<div class="span5">
<label for="tecnico">Vendedor<span class="required">*</span></label>
<input id="tecnico" class="span12" type="text" name="tecnico" value="<?php echo $result->nome ?>" />
<input id="usuarios_id" class="span12" type="hidden" name="usuarios_id" value="<?php echo $result->usuarios_id ?>" />
</div>
</div>
<div class="span12" style="padding: 1%; margin-left: 0">
<div class="span8 offset2" style="text-align: center">
<?php if ($result->faturado == 0) { ?>
<a href="#modal-faturar" id="btn-faturar" role="button" data-toggle="modal" class="btn btn-success"><i class="fas fa-cash-register"></i> Faturar</a>
<?php
} ?>
<button class="btn btn-primary" id="btnContinuar"><i class="fas fa-sync-alt"></i> Atualizar</button>
<a href="<?php echo base_url() ?>index.php/vendas/visualizar/<?php echo $result->idVendas; ?>" class="btn btn-inverse"><i class="fas fa-eye"></i> Visualizar Venda</a>
<a href="<?php echo base_url() ?>index.php/vendas" class="btn"><i class="fas fa-backward"></i> Voltar</a>
</div>
</div>
</form>
<div class="span12 well" style="padding: 1%; margin-left: 0">
<form id="formProdutos" action="<?php echo base_url(); ?>index.php/vendas/adicionarProduto" method="post">
<div class="span6">
<input type="hidden" name="idProduto" id="idProduto" />
<input type="hidden" name="idVendasProduto" id="idVendasProduto" value="<?php echo $result->idVendas ?>" />
<input type="hidden" name="estoque" id="estoque" value="" />
<label for="">Produto</label>
<input type="text" class="span12" name="produto" id="produto" placeholder="Digite o nome do produto" />
</div>
<div class="span2">
<label for="">Preço</label>
<input type="text" placeholder="Preço" id="preço" name="preço" class="span12 money" />
</div>
<div class="span2">
<label for="">Quantidade</label>
<input type="text" placeholder="Quantidade" id="quantidade" name="quantidade" class="span12" />
</div>
<div class="span2">
<label for="">desconto</label>
<input type="text" placeholder="desconto" id="desconto" name="desconto" class="span12 money" />
</div>
<div class="span2">
<label for=""> </label>
<button class="btn btn-success span12" id="btnAdicionarProduto"><i class="fas fa-plus"></i> Adicionar</button>
</div>
</form>
</div>
<div class="span12" id="divProdutos" style="margin-left: 0">
<table class="table table-bordered" id="tblProdutos">
<thead>
<tr>
<th>Produto</th>
<th>Quantidade</th>
<th>Preço</th>
<th>Ações</th>
<th>Sub-total</th>
</tr>
</thead>
<tbody>
<?php
$total = 0;
foreach ($produtos as $p) {
$preço = $p->preço ?: $p->precoVenda;
$total = $total + $p->subTotal;
echo '<tr>';
echo '<td>' . $p->descricao . '</td>';
echo '<td>' . $p->quantidade . '</td>';
echo '<td>' . $preço . '</td>';
echo '<td><a href="" idAcao="' . $p->idItens . '" prodAcao="' . $p->idProdutos . '" quantAcao="' . $p->quantidade . '" title="Excluir Produto" class="btn btn-danger"><i class="fas fa-trash-alt"></i></a></td>';
echo '<td>R$ ' . number_format($p->subTotal, 2, ',', '.') . '</td>';
echo '</tr>';
} ?>
<tr>
<td colspan="4" style="text-align: right"><strong>Desconto:</strong></td>
<td><strong>R$
<?php echo number_format($result->desconto, 2, ',', '.'); ?></strong> <input type="hidden" id="deconto" value="<?php echo number_format($result->desconto, 2); ?>"></td>
</tr>
<td colspan="4" style="text-align: right"><strong>Total:</strong></td>
<td><strong>R$
<?php echo number_format($total - $result->desconto, 2, ',', '.'); ?></strong> <input type="hidden" id="total-venda" value="<?php echo number_format($total - $result->desconto, 2); ?>"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
 
</div>
</div>
</div>
</div>
<!-- Modal Faturar-->
<div id="modal-faturar" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<form id="formFaturar" action="<?php echo current_url() ?>" method="post">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h3 id="myModalLabel">Faturar Venda</h3>
</div>
<div class="modal-body">
<div class="span12 alert alert-info" style="margin-left: 0"> Obrigatório o preenchimento dos campos com asterisco.</div>
<div class="span12" style="margin-left: 0">
<label for="descricao">Descrição</label>
<input class="span12" id="descricao" type="text" name="descricao" value="Fatura de Venda - #<?php echo $result->idVendas; ?> " />
</div>
<div class="span12" style="margin-left: 0">
<div class="span12" style="margin-left: 0">
<label for="cliente">Cliente*</label>
<input class="span12" id="cliente" type="text" name="cliente" value="<?php echo $result->nomeCliente ?>" />
<input type="hidden" name="clientes_id" id="clientes_id" value="<?php echo $result->clientes_id ?>">
<input type="hidden" name="vendas_id" id="vendas_id" value="<?php echo $result->idVendas; ?>">
</div>
</div>
<div class="span12" style="margin-left: 0">
<div class="span4" style="margin-left: 0">
<label for="valor">Valor*</label>
<input type="hidden" id="tipo" name="tipo" value="receita" />
<input class="span12 money" id="valor" type="text" name="valor" value="<?php echo number_format($total, 2); ?> " />
</div>
<div class="span4">
<label for="vencimento">Data Vencimento*</label>
<input class="span12 datepicker" autocomplete="off" id="vencimento" type="text" name="vencimento" />
</div>
</div>
<div class="span12" style="margin-left: 0">
<div class="span4" style="margin-left: 0">
<label for="recebido">Recebido?</label>
       <input id="recebido" type="checkbox" name="recebido" value="1" />
</div>
<div id="divRecebimento" class="span8" style=" display: none">
<div class="span6">
<label for="recebimento">Data Recebimento</label>
<input class="span12 datepicker" autocomplete="off" id="recebimento" type="text" name="recebimento" />
</div>
<div class="span6">
<label for="formaPgto">Forma Pgto</label>
<select name="formaPgto" id="formaPgto" class="span12">
<option value="Dinheiro">Dinheiro</option>
<option value="Cartão de Crédito">Cartão de Crédito</option>
<option value="Cheque">Cheque</option>
<option value="Boleto">Boleto</option>
<option value="Depósito">Depósito</option>
<option value="Débito">Débito</option>
</select>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal" aria-hidden="true" id="btn-cancelar-faturar">Cancelar</button>
<button class="btn btn-primary">Faturar</button>
</div>
</form>
</div>
<script type="text/javascript" src="<?php echo base_url() ?>assets/js/jquery.validate.js"></script>
<script src="<?php echo base_url(); ?>assets/js/maskmoney.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".money").maskMoney();
$('#recebido').click(function(event) {
var flag = $(this).is(':checked');
if (flag == true) {
$('#divRecebimento').show();
} else {
$('#divRecebimento').hide();
}
});
$(document).on('click', '#btn-faturar', function(event) {
event.preventDefault();
valor = $('#total-venda').val();
valor = valor.replace(',', '');
$('#valor').val(valor);
});
$("#formFaturar").validate({
rules: {
descricao: {
required: true
},
cliente: {
required: true
},
valor: {
required: true
},
vencimento: {
required: true
}
},
messages: {
descricao: {
required: 'Campo Requerido.'
},
cliente: {
required: 'Campo Requerido.'
},
valor: {
required: 'Campo Requerido.'
},
vencimento: {
required: 'Campo Requerido.'
}
},
submitHandler: function(form) {
var dados = $(form).serialize();
$('#btn-cancelar-faturar').trigger('click');
$.ajax({
type: "POST",
url: "<?php echo base_url(); ?>index.php/vendas/faturar",
data: dados,
dataType: 'json',
success: function(data) {
if (data.result == true) {
window.location.reload(true);
} else {
Swal.fire({
type: "error",
title: "Atenção",
text: "Ocorreu um erro ao tentar faturar venda."
});
$('#progress-fatura').hide();
}
}
});
return false;
}
});
$("#produto").autocomplete({
source: "<?php echo base_url(); ?>index.php/os/autoCompleteProdutoSaida",
minLength: 2,
select: function(event, ui) {
$("#idProduto").val(ui.item.id);
$("#estoque").val(ui.item.estoque);
$("#preço").val(ui.item.preço);
$("#quantidade").focus();
}
});
$("#cliente").autocomplete({
source: "<?php echo base_url(); ?>index.php/os/autoCompleteCliente",
minLength: 2,
select: function(event, ui) {
$("#clientes_id").val(ui.item.id);
}
});
$("#tecnico").autocomplete({
source: "<?php echo base_url(); ?>index.php/os/autoCompleteUsuario",
minLength: 2,
select: function(event, ui) {
$("#usuarios_id").val(ui.item.id);
}
});
$("#formVendas").validate({
rules: {
cliente: {
required: true
},
tecnico: {
required: true
},
dataVenda: {
required: true
}
},
messages: {
cliente: {
required: 'Campo Requerido.'
},
tecnico: {
required: 'Campo Requerido.'
},
dataVenda: {
required: 'Campo Requerido.'
}
},
errorClass: "help-inline",
errorElement: "span",
highlight: function(element, errorClass, validClass) {
$(element).parents('.control-group').addClass('error');
},
unhighlight: function(element, errorClass, validClass) {
$(element).parents('.control-group').removeClass('error');
$(element).parents('.control-group').addClass('success');
}
});
$("#formProdutos").validate({
rules: {
quantidade: {
required: true
}
},
messages: {
quantidade: {
required: 'Insira a quantidade'
}
},
submitHandler: function(form) {
var quantidade = parseInt($("#quantidade").val());
var estoque = parseInt($("#estoque").val());
if (estoque < quantidade) {
Swal.fire({
type: "warning",
title: "Atenção",
text: "Você não possui estoque suficiente."
});
} else {
var dados = $(form).serialize();
$("#divProdutos").html("<div class='progress progress-info progress-striped active'><div class='bar' style='width: 100%'></div></div>");
$.ajax({
type: "POST",
url: "<?php echo base_url(); ?>index.php/vendas/adicionarProduto",
data: dados,
dataType: 'json',
success: function(data) {
if (data.result == true) {
$("#divProdutos").load("<?php echo current_url(); ?> #divProdutos");
$("#quantidade").val('');
$("#preço").val('');
$("#produto").val('').focus();
} else {
Swal.fire({
type: "error",
title: "Atenção",
text: "Ocorreu um erro ao tentar adicionar produto."
});
}
}
});
return false;
}
}
});
$(document).on('click', 'a', function(event) {
var idProduto = $(this).attr('idAcao');
var quantidade = $(this).attr('quantAcao');
var produto = $(this).attr('prodAcao');
if ((idProduto % 1) == 0) {
$("#divProdutos").html("<div class='progress progress-info progress-striped active'><div class='bar' style='width: 100%'></div></div>");
$.ajax({
type: "POST",
url: "<?php echo base_url(); ?>index.php/vendas/excluirProduto",
data: "idProduto=" + idProduto + "&quantidade=" + quantidade + "&produto=" + produto,
dataType: 'json',
success: function(data) {
if (data.result == true) {
$("#divProdutos").load("<?php echo current_url(); ?> #divProdutos");
} else {
Swal.fire({
type: "error",
title: "Atenção",
text: "Ocorreu um erro ao tentar excluir produto."
});
}
}
});
return false;
}
});
$(".datepicker").datepicker({
dateFormat: 'dd/mm/yy'
});
});
</script>

Editado por DEIVYD AMORIM DE SOUZAILUSTRAR DÚVIDA
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.