I'm kind of new with HTML and CSS. I would like to adjust the width of this orange block (the one that is written "ALSKDASLDKAS" ) in an automatic way (So that it gets equal width of the white block above it). I don't know if I'm doing the code wrong, but since im not using the normal flux of the document, im using absolute position. I first selected the right position to be equal in both blocks (although they are still not perfectly aligned on the right side). And then I would like to set the left- margin of the orange block respect to the giant white block in its left and that the width adjusts automatically. The idea is to make both blocks ( the "TRWOERIPWE" and "ALSKDASLKK") aligned and have the same width without much suffering.
Pergunta
IhaveAQuestionSir
I'm kind of new with HTML and CSS. I would like to adjust the width of this orange block (the one that is written "ALSKDASLDKAS" ) in an automatic way (So that it gets equal width of the white block above it). I don't know if I'm doing the code wrong, but since im not using the normal flux of the document, im using absolute position. I first selected the right position to be equal in both blocks (although they are still not perfectly aligned on the right side). And then I would like to set the left- margin of the orange block respect to the giant white block in its left and that the width adjusts automatically. The idea is to make both blocks ( the "TRWOERIPWE" and "ALSKDASLKK") aligned and have the same width without much suffering.
Here is the CSS external code:
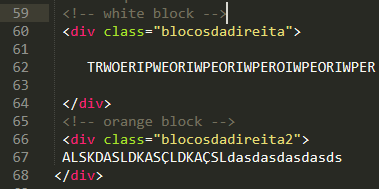
Here is the actual code:

Editado por IhaveAQuestionSirLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.