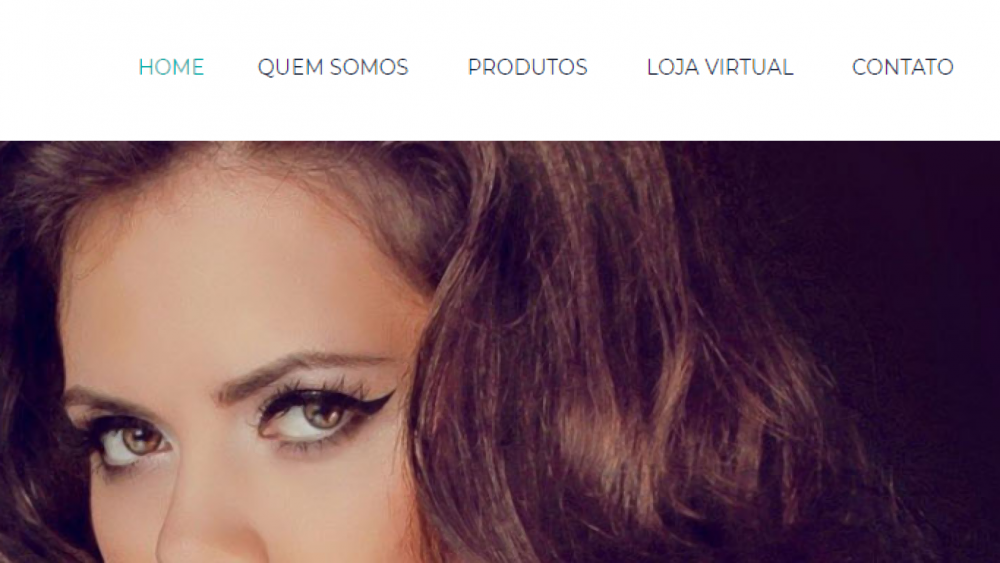
Bom dia, já de inicio venho comunicar que não sou nenhum expert no assunto, porém, eu preciso diminuir o tamanho em ALTURA do MENU de um site, mas não estou conseguindo, já baguncei todo layout do mesmo tentando formatar esse menu. Segue abaixo os anexos:
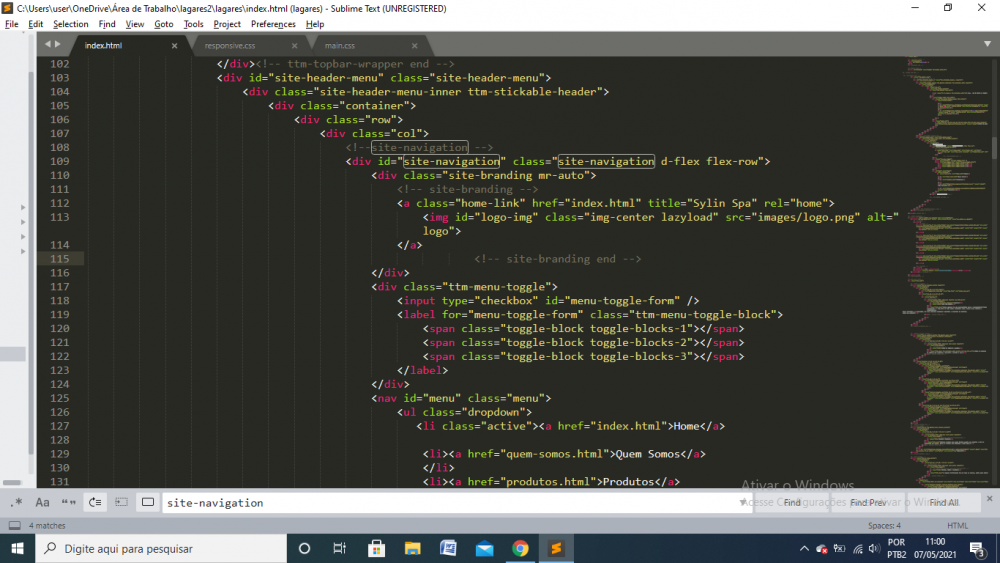
Aparentemente o código fonte do menu é esse:
<div id="site-header-menu" class="site-header-menu">
<div class="site-header-menu-inner ttm-stickable-header">
<div class="container">
<div class="row">
<div class="col">
<!--site-navigation -->
<div id="site-navigation" class="site-navigation d-flex flex-row">
<div class="site-branding mr-auto">
<!-- site-branding -->
<a class="home-link" href="index.html" title="Sylin Spa" rel="home">
<img id="logo-img" class="img-center lazyload" src="images/logo.png" alt="logo">
</a>
<!-- site-branding end -->
</div>
<div class="ttm-menu-toggle">
<input type="checkbox" id="menu-toggle-form" />
<label for="menu-toggle-form" class="ttm-menu-toggle-block">
<span class="toggle-block toggle-blocks-1"></span>
<span class="toggle-block toggle-blocks-2"></span>
<span class="toggle-block toggle-blocks-3"></span>
</label>
</div>
<nav id="menu" class="menu">
<ul class="dropdown">
<li class="active"><a href="index.html">Home</a>
Pergunta
Duartteph
Bom dia, já de inicio venho comunicar que não sou nenhum expert no assunto, porém, eu preciso diminuir o tamanho em ALTURA do MENU de um site, mas não estou conseguindo, já baguncei todo layout do mesmo tentando formatar esse menu. Segue abaixo os anexos:


Aparentemente o código fonte do menu é esse:
<div id="site-header-menu" class="site-header-menu">
<div class="site-header-menu-inner ttm-stickable-header">
<div class="container">
<div class="row">
<div class="col">
<!--site-navigation -->
<div id="site-navigation" class="site-navigation d-flex flex-row">
<div class="site-branding mr-auto">
<!-- site-branding -->
<a class="home-link" href="index.html" title="Sylin Spa" rel="home">
<img id="logo-img" class="img-center lazyload" src="images/logo.png" alt="logo">
</a>
<!-- site-branding end -->
</div>
<div class="ttm-menu-toggle">
<input type="checkbox" id="menu-toggle-form" />
<label for="menu-toggle-form" class="ttm-menu-toggle-block">
<span class="toggle-block toggle-blocks-1"></span>
<span class="toggle-block toggle-blocks-2"></span>
<span class="toggle-block toggle-blocks-3"></span>
</label>
</div>
<nav id="menu" class="menu">
<ul class="dropdown">
<li class="active"><a href="index.html">Home</a>
<li><a href="quem-somos.html">Quem Somos</a>
</li>
<li><a href="produtos.html">Produtos</a>
</li>
<li><a href="https://loja.lagaresprofissional.com.br" target="_blank">Loja Virtual</a></li>
<li><a href="https://api.whatsapp.com/send?1=pt_BR&phone=553187580175" target="_blank">Contato</a></li>
</ul>
</nav>
</div>
Link para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.