arthurriobr Postado Junho 8, 2021 Denunciar Share Postado Junho 8, 2021 (editado) Editado Junho 8, 2021 por arthurriobr Citar Link para o comentário Compartilhar em outros sites More sharing options...
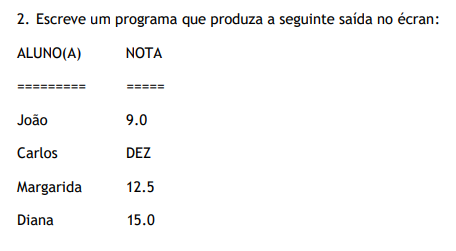
0 Frank K Hosaka Postado Fevereiro 11, 2023 Denunciar Share Postado Fevereiro 11, 2023 <html lang="pt"> <meta charset="utf-8"> <head> <title>Um programa que monta tabela</title> <script> function start() { tbl=document.createElement("table") tblBody=document.createElement("tbody") row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("Aluno(a)") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("Nota") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("= = = = =") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("= = = = =") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("João") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("9.0") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("Carlos") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("DEZ") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("Margarida") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("12.5") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) row=document.createElement("tr") cell=document.createElement("td") cellText=document.createTextNode("Diana") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) cell=document.createElement("td") cellText=document.createTextNode("15.0") cell.appendChild(cellText) row.appendChild(cell) tblBody.appendChild(row) tbl.appendChild(tblBody) document.body.appendChild(tbl) } </script> </head> <body onload="start()"></body> </html> Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
arthurriobr

Editado por arthurriobrLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.