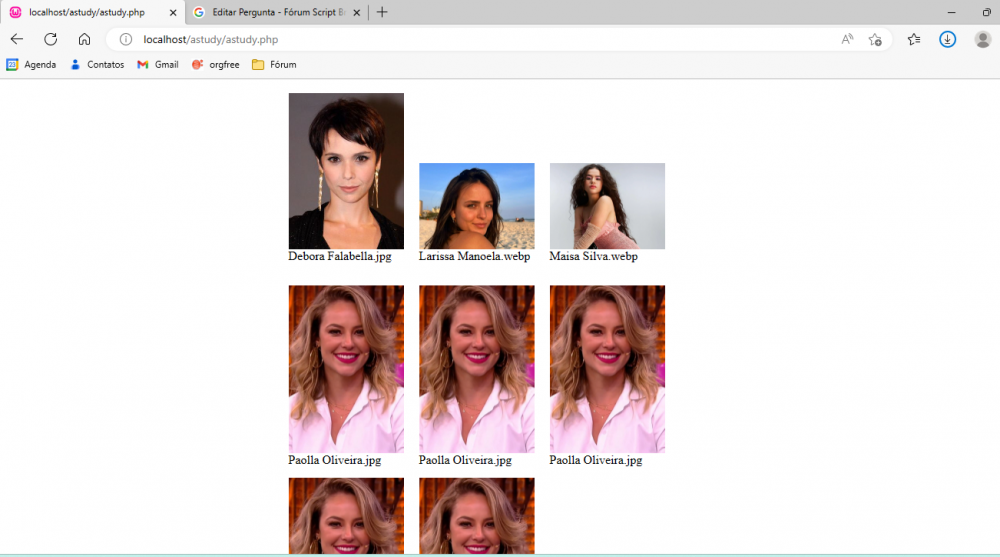
No meu banco de dados eu tenho 8 fotos, queria publicar 3 fotos na primeira linha, 3 fotos na segunda linha e 2 fotos na terceira linha.
Esse é um tópico que deveria pertencer ao CSS, mas como envolve o MySQL e o PHP, achei melhor colocar o tópico aqui.
Na internet existem vários exemplos em CSS tipo grid, ou <div><div></div><div></div></div> e depois segue a sequência, mas eu não consegui adaptar no PHP. O máximo que eu consegui foi publicar três fotos na primeira linha. Já a segunda linha é um desastre, ao invés de ir na linha seguinte, o PHP acaba colocando do lado da primeira linha, assim pedi para o programa parar na primeira linha:
Com a ajuda do painel de inspeção do navegador, eu vi que a di<visão da linha estava misturada com a divisão da coluna. Esqueci de fechar a divisão da linha.
Eu dei uma olhada nos tutoriais sobre a <div> e percebi o meu enorme erro é que eu defini a largura da linha, mas esqueci de definir a altura. Agora sim, eu aprendi como usar o <div>!
Pergunta
Frank K Hosaka
No meu banco de dados eu tenho 8 fotos, queria publicar 3 fotos na primeira linha, 3 fotos na segunda linha e 2 fotos na terceira linha.
Esse é um tópico que deveria pertencer ao CSS, mas como envolve o MySQL e o PHP, achei melhor colocar o tópico aqui.
Na internet existem vários exemplos em CSS tipo grid, ou <div><div></div><div></div></div> e depois segue a sequência, mas eu não consegui adaptar no PHP. O máximo que eu consegui foi publicar três fotos na primeira linha. Já a segunda linha é um desastre, ao invés de ir na linha seguinte, o PHP acaba colocando do lado da primeira linha, assim pedi para o programa parar na primeira linha:
A solução:
Com a ajuda do painel de inspeção do navegador, eu vi que a di<visão da linha estava misturada com a divisão da coluna. Esqueci de fechar a divisão da linha.
Eu dei uma olhada nos tutoriais sobre a <div> e percebi o meu enorme erro é que eu defini a largura da linha, mas esqueci de definir a altura. Agora sim, eu aprendi como usar o <div>!

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.