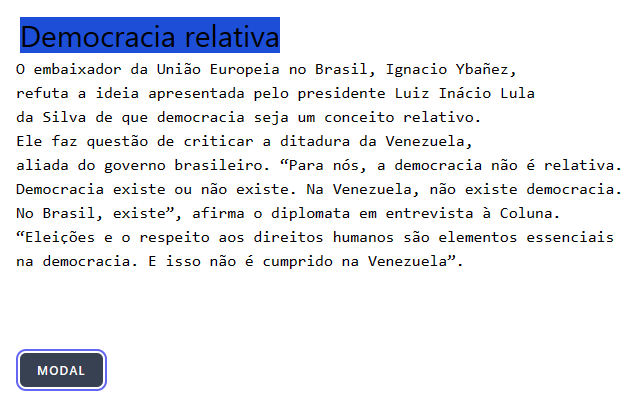
Esse é o código do teste.blade.php, onde uso o dialeto do Blade (o botão Modal) e o dialeto do Tailwinds (o modal na forma do título do texto):
@vite(['resources/css/app.css', 'resources/js/app.js'])
<preclass="w-1/2 mx-auto my-20">
O embaixador da União Europeia no Brasil, Ignacio Ybañez,
refuta a ideia apresentada pelo presidente Luiz Inácio Lula
da Silva de que democracia seja um conceito relativo.
Ele faz questão de criticar a ditadura da Venezuela,
aliada do governo brasileiro. “Para nós, a democracia não é relativa.
Democracia existe ou não existe. Na Venezuela, não existe democracia.
No Brasil, existe”, afirma o diplomata em entrevista à Coluna.
“Eleições e o respeito aos direitos humanos são elementos essenciais
na democracia. E isso não é cumprido na Venezuela”.
</pre><x-primary-buttonclass="absolute left-80 ml-6"onclick="modal.className='absolute top-10 left-80 ml-6 bg-blue-700'">
{{ __('Modal') }}
</x-primary-button><divid=modalclass=hiddenonclick="modal.className='hidden'"><h1class=text-3xl>Democracia relativa</h1></div>
Esse é um código que eu consegui na base da tentativa e erro, eu queria alinhar o título do texto com o texto, mas o máximo que o Tailwind permitia era deslocar o título a 80 pixels a partir da margem esquerda ("left-80"). Para conseguir mais pixels, eu fiz uma gambiarra, eu usei o recurso margem esquerda assim "ml-6".
Mas para isso funcionar, eu preciso usar o comando npm run dev ou npm run build, o que eu consigo fazer aqui no meu computador local. Esse não é o caso lá no Hostinger, a hospedagem do site que aluguei por R$ 23,00 por mês não permite usar o comando npm.
Logo, o máximo que eu consegui hospedar no Hostinger foi um Laravel bem básico, ou seja, ele não tem o Breeze, o Blade do Breeze e muito menos o projeto Chirp. O meu Laravel no Hostinger é basicamente um xerox do projeto que eu fiz no PHP. Eu coloquei o CDN do Bootstrap no arquivo menu.php e carrego esse arquivo nos outros códigos.
Para resolver o meu problema, eu só preciso mudar de plano, mudar para a hospedagem VPS. Eu não tenho a menor ideia de como o VPS funciona. Uma coisa é digitar npm aqui no computador local e outra bem diferente é digitar o comando lá no servidor. Antes de mudar de plano, estou estudando o Tailwind por aqui, até eu me sentir 2% seguro com um novo dialeto do CSS.
Pergunta
Frank K Hosaka
Esse é o código do teste.blade.php, onde uso o dialeto do Blade (o botão Modal) e o dialeto do Tailwinds (o modal na forma do título do texto):
Esse é um código que eu consegui na base da tentativa e erro, eu queria alinhar o título do texto com o texto, mas o máximo que o Tailwind permitia era deslocar o título a 80 pixels a partir da margem esquerda ("left-80"). Para conseguir mais pixels, eu fiz uma gambiarra, eu usei o recurso margem esquerda assim "ml-6".
Mas para isso funcionar, eu preciso usar o comando npm run dev ou npm run build, o que eu consigo fazer aqui no meu computador local. Esse não é o caso lá no Hostinger, a hospedagem do site que aluguei por R$ 23,00 por mês não permite usar o comando npm.
Logo, o máximo que eu consegui hospedar no Hostinger foi um Laravel bem básico, ou seja, ele não tem o Breeze, o Blade do Breeze e muito menos o projeto Chirp. O meu Laravel no Hostinger é basicamente um xerox do projeto que eu fiz no PHP. Eu coloquei o CDN do Bootstrap no arquivo menu.php e carrego esse arquivo nos outros códigos.
Para resolver o meu problema, eu só preciso mudar de plano, mudar para a hospedagem VPS. Eu não tenho a menor ideia de como o VPS funciona. Uma coisa é digitar npm aqui no computador local e outra bem diferente é digitar o comando lá no servidor. Antes de mudar de plano, estou estudando o Tailwind por aqui, até eu me sentir 2% seguro com um novo dialeto do CSS.

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.