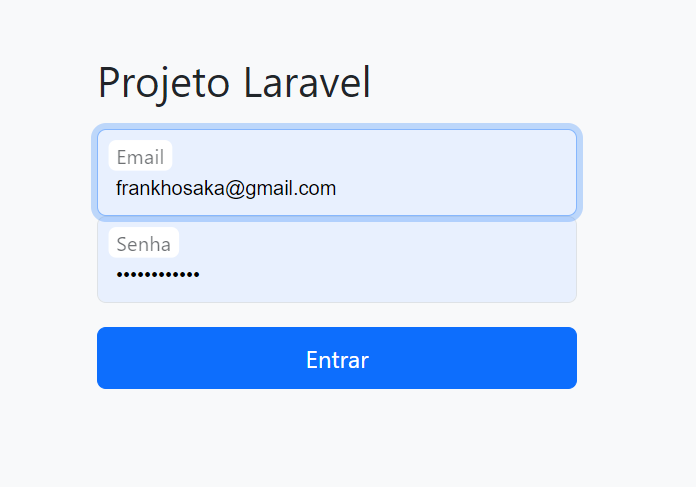
O problema é que o resultado sai bem diferente do exemplo do portal, a caixa do <input type=email> sai com o fundo azul. Eu imaginei que fosse erro de digitação, mas hoje descobri que o problema é a extensão do arquivo. O exemplo do portal do Bootstratp usa o arquivo .html, mas eu uso a extensão .php, e olha só o desastre:
Pergunta
Frank K Hosaka
O portal do Bootstrap tem um exemplo para o login e utilizei no meu código:
O problema é que o resultado sai bem diferente do exemplo do portal, a caixa do <input type=email> sai com o fundo azul. Eu imaginei que fosse erro de digitação, mas hoje descobri que o problema é a extensão do arquivo. O exemplo do portal do Bootstratp usa o arquivo .html, mas eu uso a extensão .php, e olha só o desastre:

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.