Estou usando o ambiente Laravel, HTML <div> e o CSS Tailwind para as visualizações caberem no meu celular Note 10 no modo paisagem.
No começo, eu me atrapalhei na hora de usar o Tailwind com o marcador <table>, e assim eu me aventurei com o marcador <div>.
O grande problema que eu enfrentei é alinhar a <div>cabecalho</div> com a <div>dados</div>. Só na semana passada é que eu aprendi que só é possível alinhar duas <div> se elas tiverem exatamente o mesmo tamanho.
Outro problema é colorir a <div>cabecalho</div>, aqui eu apelei para a improvisação: se <div class="odd:bg-gray-200"> não der certo, então mudar para <div class="even:bg-gray-200">. O Copilot tem várias sugestões para resolver esse tipo de problema, mas eu sinceramente prefiro o velho método da tentativa e erro, claro que o meu método não é lógico, mas é o melhor atalho que eu encontrei para renderizar a página no meu celular no modo paisagem o mais rápido que eu puder. É a famosa política de que os fins justificam os meios:
arquivo resources > views > diarioHistorico.blade.php
@include('menuView') // define entre outras coisas body {width:630px}
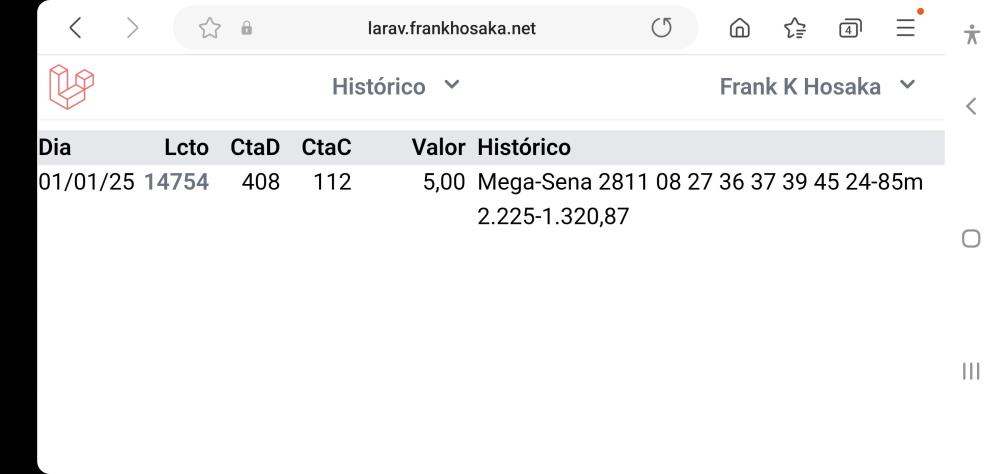
<script>btMenu.innerHTML ='Histórico';document.title ='Histórico'</script><divclass="flex font-semibold odd:bg-gray-200"><divclass="w-[70px]">Dia</div><divclass="w-[50px] text-right">Lcto</div><divclass="w-[50px] text-right">CtaD</div><divclass="w-[50px] text-right">CtaC</div><divclass="w-[80px] text-right">Valor</div><divclass="w-[328px] ml-2">Histórico</div></div>
@foreach($hist as $h)
<divclass="flex odd:bg-gray-200"><divclass="w-[70px]">{{dbr($h->dia)}}</div><divclass="w-[50px] text-right"><ahref='diarioEdita?docto={{$h->docto}}'
class="text-gray-500 font-semibold">
{{$h->lcto}}
</a></div><divclass="w-[50px] text-right">{{$h->contad}}</div><divclass="w-[50px] text-right">{{$h->contac}}</div><divclass="w-[80px] text-right">{{dec($h->valor)}}</div><divclass="w-[328px] ml-2">{{$h->hist}}</div></div>
@endforeach
Pergunta
Frank K Hosaka
Estou usando o ambiente Laravel, HTML <div> e o CSS Tailwind para as visualizações caberem no meu celular Note 10 no modo paisagem.
No começo, eu me atrapalhei na hora de usar o Tailwind com o marcador <table>, e assim eu me aventurei com o marcador <div>.
O grande problema que eu enfrentei é alinhar a <div>cabecalho</div> com a <div>dados</div>. Só na semana passada é que eu aprendi que só é possível alinhar duas <div> se elas tiverem exatamente o mesmo tamanho.
Outro problema é colorir a <div>cabecalho</div>, aqui eu apelei para a improvisação: se <div class="odd:bg-gray-200"> não der certo, então mudar para <div class="even:bg-gray-200">. O Copilot tem várias sugestões para resolver esse tipo de problema, mas eu sinceramente prefiro o velho método da tentativa e erro, claro que o meu método não é lógico, mas é o melhor atalho que eu encontrei para renderizar a página no meu celular no modo paisagem o mais rápido que eu puder. É a famosa política de que os fins justificam os meios:

Editado por Frank K HosakaLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.